| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
| Multiexcerpt | ||||
| ||||
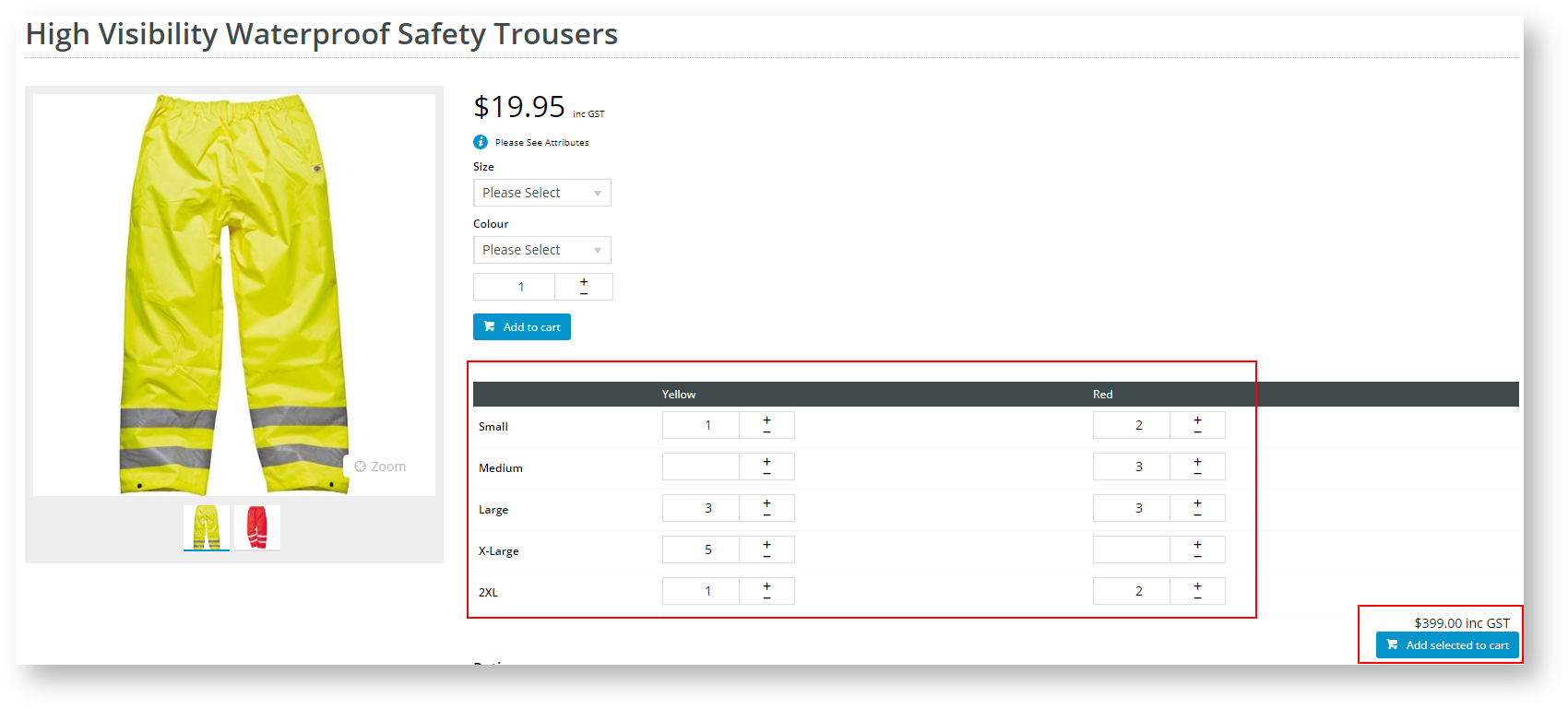
How does it work?Prior to the introduction of the Product Variant Grid Widget, if the customer wanted to select multiple variations of the master product, they could use the drop-down selection of, in this example, size and colour, and add each selection to the cart. That's a lot of mouse clicks, so we've made it easier. You can add the To let your customers select multiple variants of a Master product, add a Product Variant Grid Widget to the Product Detail Template or the Product List Item Zoned Template or both to enable your customers to easily see and select from all available product variants, such as size and colour, from the master product rather than choosing from the individual child products or both. In the format of a grid, all available product variant options such as size and colour are easy to see and select. |
Step-by-step guide
You can use the Product Variant Widget in multiple locations, which change the view the . Adding this widget changes what the customer sees.
1. Configure
...
Settings in CMS
1. Log into CMS
2. Navigate to Settings → Feature Management3. Select4. Locate Product Variants in the list and click
- In CMS, go to Settings → Settings → Feature Management → Products & Categories
- .
- Enable Product Variants and click Configure.
...
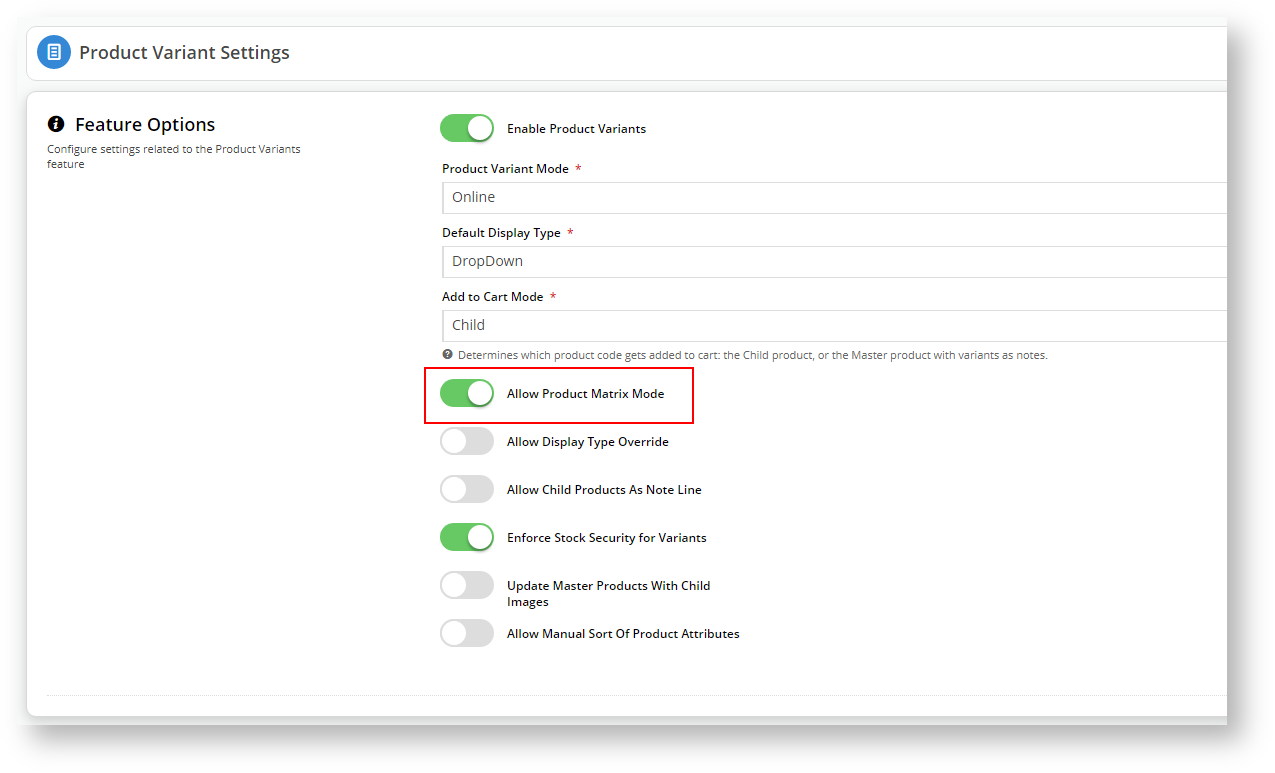
- In Product Variant Settings, enable Allow Product Matrix Mode
...
- .
6. Save your changes.
- To save the settings and close the window, click Save & Exit.
2. Add Product Variant Grid widget to Product Detail Template
By adding the Product Variant Grid widget to
...
the Product Detail Template
...
, the grid will
...
be displayed when a customer clicks on
...
a Master product.
...
- Go to Content → Pages &
...
- Templates.
- Select Products, then the Product Detail Template.
...
- Add the Product Variant Grid widget into the same zone
...
- as the 'Product Purchase Details' and 'Product Field
...
- ' widgets. In our example, that is the Zone:MainRight area.
...
9. In the Zone:MainRight, click
10. Search for variant and highlight Product Variant Grid in the search results.
11. Click
...
- To add the widget,
in the zone, click Add Widget and find and select the Product Variant Grid widget.- Once added, the widget's settings window is displayed. You do not have to configure the fields for the widget to work
...
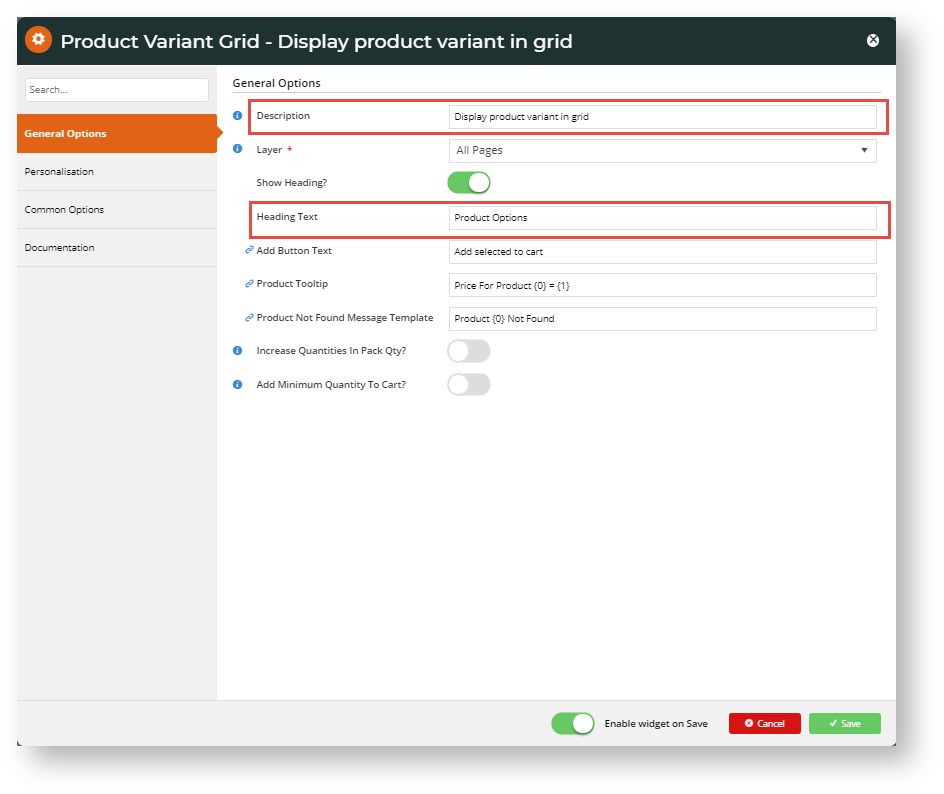
- but we recommend adding a meaningful description
...
13. You can also customise the Heading Text or choose to not display the Heading Text by toggling the Show Heading? button. The Heading Text is what the customer will see when they are viewing the master product in detail mode.
14. If you disable the Heading Text, the customer won't have to click the drop-down arrow to display the product selection grid.
...
- in Description. (See help for the Product Variant Grid widget to edit other fields.) We also recommend toggling OFF the Show Heading? button
...
- so that the product variant grid displays automatically, encouraging buyers to use this easy selection method.
What does your customer see?
...
Go to your
...
website.
...
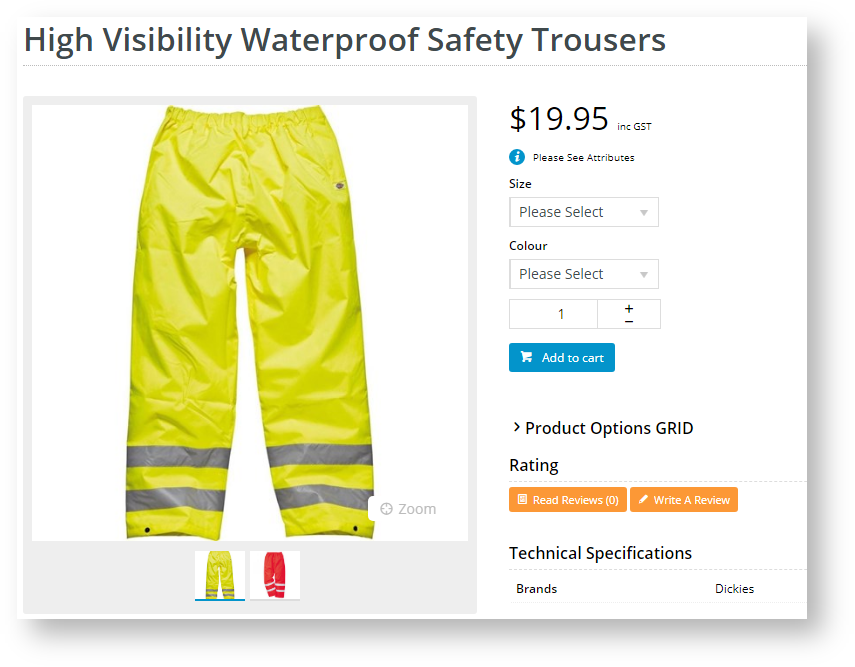
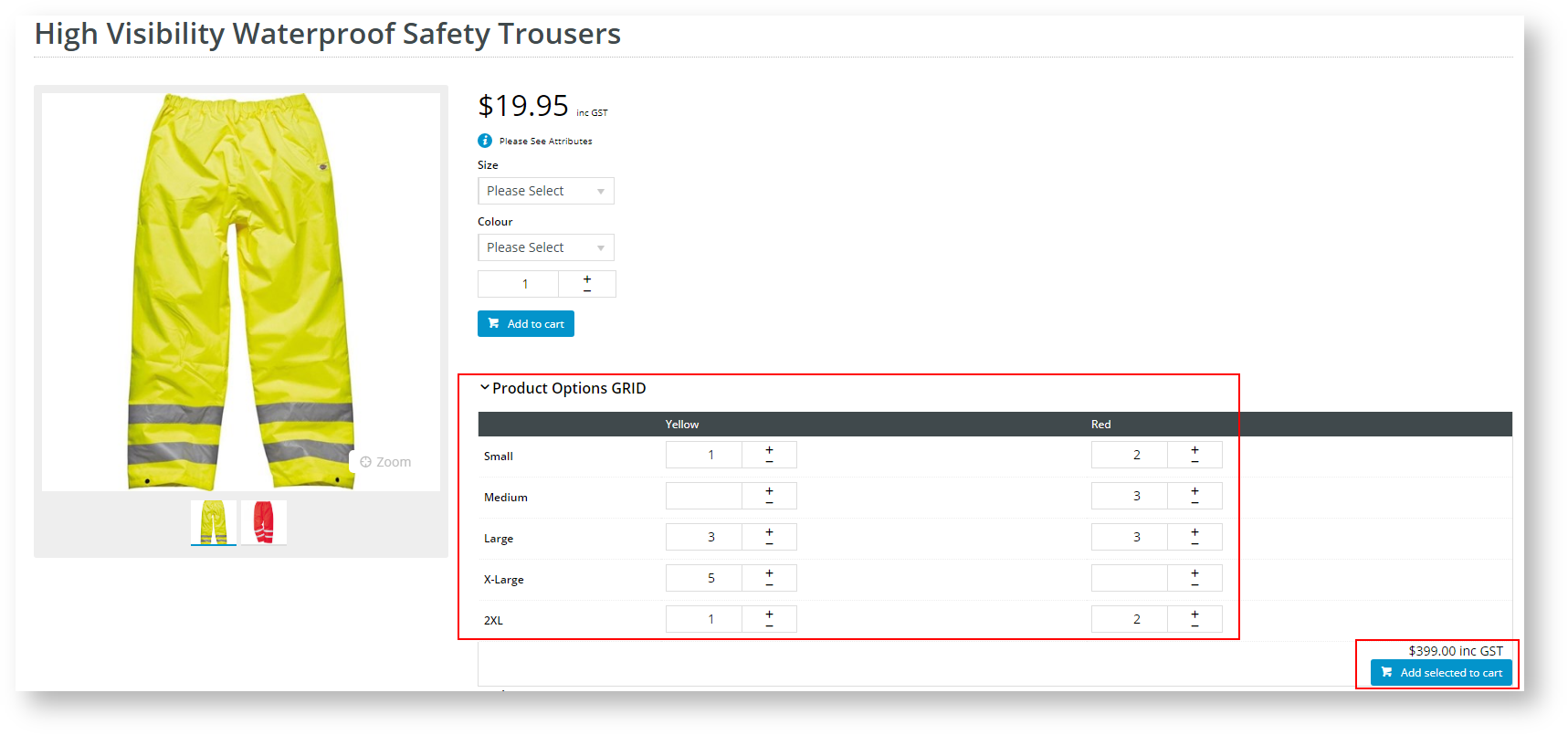
3. If you opted to display the Heading Text, then the Product Options Grid is collapsed.
a. Click the arrow next to your Heading Text (Product Options GRID) to expose the grid.
b. Make your selection by clicking the
- Search for your Master product and click on it to open the product detail view. In our example, we are looking at High Visibility Waterproof Safety Trousers.
| Info |
|---|
| With the grid collapsed, your customers may not realise that the easy selection grid exists. |
you need
- If Show Heading? is ON in the Product Variant Grid widget, then the grid is not automatically displayed. The user has to click on the Heading Text to open it. If Show Heading? is OFF, the grid is automatically displayed.
- If the customer wants to buy a product, they just need to click the + sign next to each variant combination
- they require or just type in the number they want.
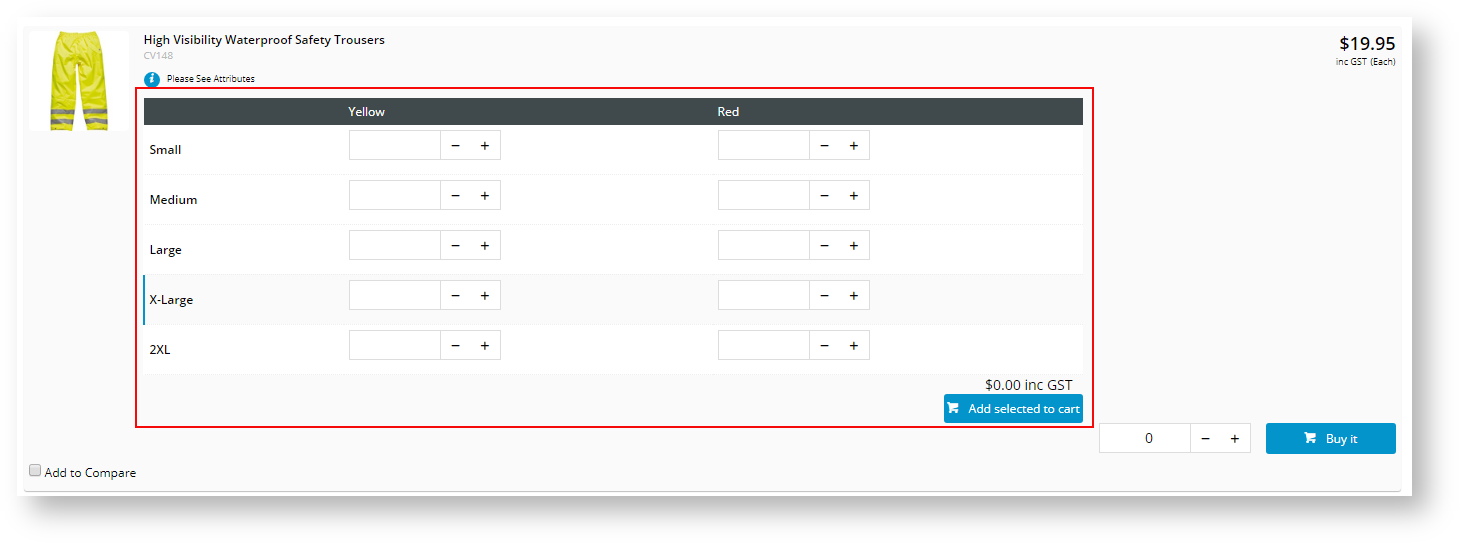
4.
If you opted to disable the Heading Text, then your customer will see the easy selection grid as soon as they click on the product.
5. Click
, and follow your usual checkout process
- To add the variants to their order, they click Add selected to cart
- .
Product Variant Grid Widget and the Product List Item Zoned Template
The
...
display your customer will see changes dramatically when you add the Product Variant Grid Widget to the Product List Item Zoned Template.
...
- Navigate to Content → Pages & Templates
...
- Select Products.
...
- Edit
...
- the Product List Item Zoned Template
...
- .
- Select a zone in which to add the 'Product Variant Grid Widget'. In our example, we added it to the Column2Left zone.
...
- Add the widget to this zone
...
6. As per the previous section, decide whether to turn the Heading Text on or off and save your changes.
...
- and edit the fields as needed and save any changes. The widget is now in your Product List Item Zoned Template.
...
- Click Publish to effect your changes
...
- on your
...
- website.
What will your customer see?
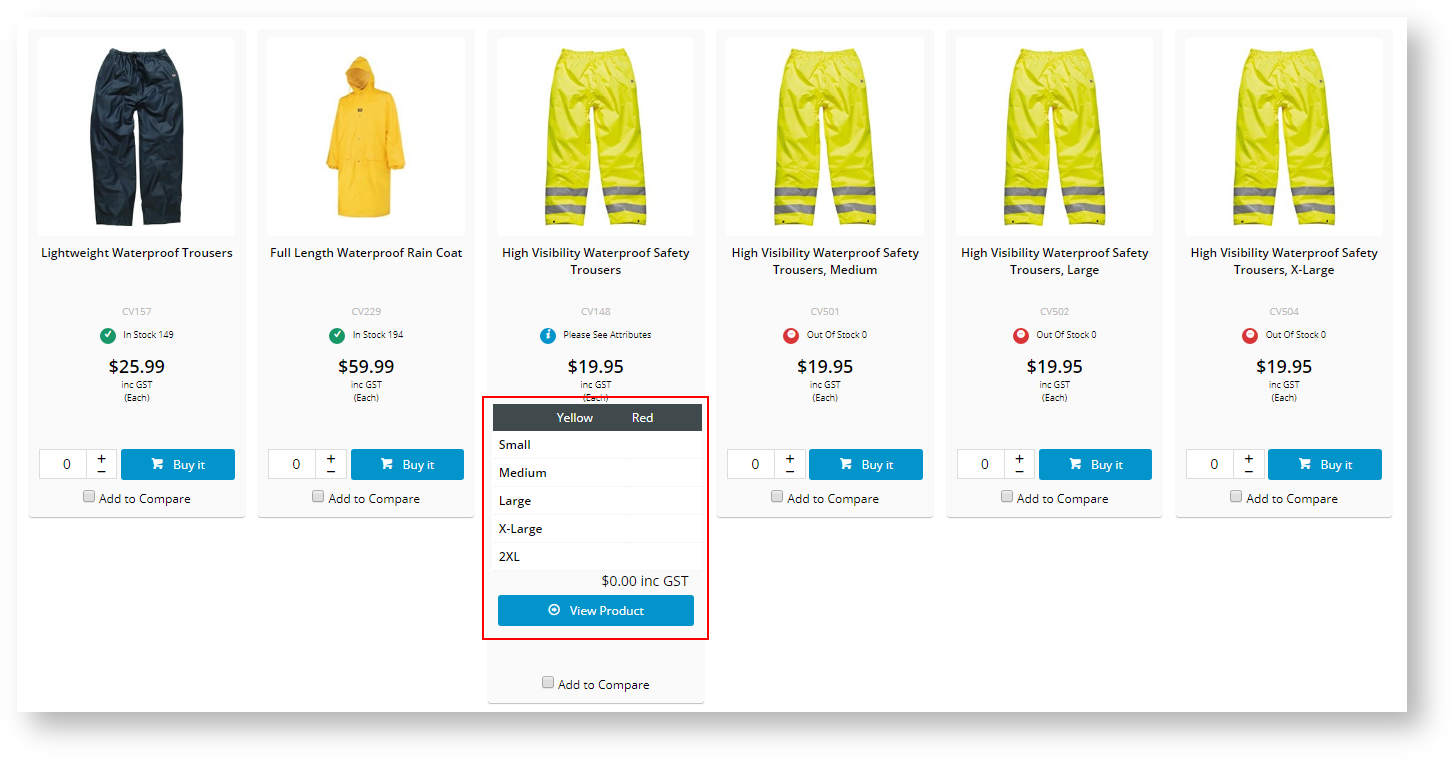
1. Go to your CSS and search for the same product you used in the previous section. In our example, we are searching for High Visibility Waterproof Safety Trousers.
...
- In LIST view, your customer can select the product variations and add to their cart all from the search results window.
3.
- In GRID view, the selection
...
- is not available
...
- as the display allocated to each product in grid mode doesn't leave much room, but it enables your customers to see, at a glance, what variations are available for the product.
4. Based
Based on the discrepancy in display, you may want to disable the Product Variant Grid from displaying in List and Grid mode and only show when the customer clicks on the product.
...
In this case, DO NOT add the widget to the Product List Item Zoned Template.
...
Troubleshooting: Not seeing the GRID?
...
If you have
...
configured the settings
...
for Product Variant Grid but you do not see the GRID in
...
a Master product, follow these steps:
2. Navigate to, select
- Navigate to Products & Categories
3. Search for 4. Scroll to the bottom
- → Product Maintenance.
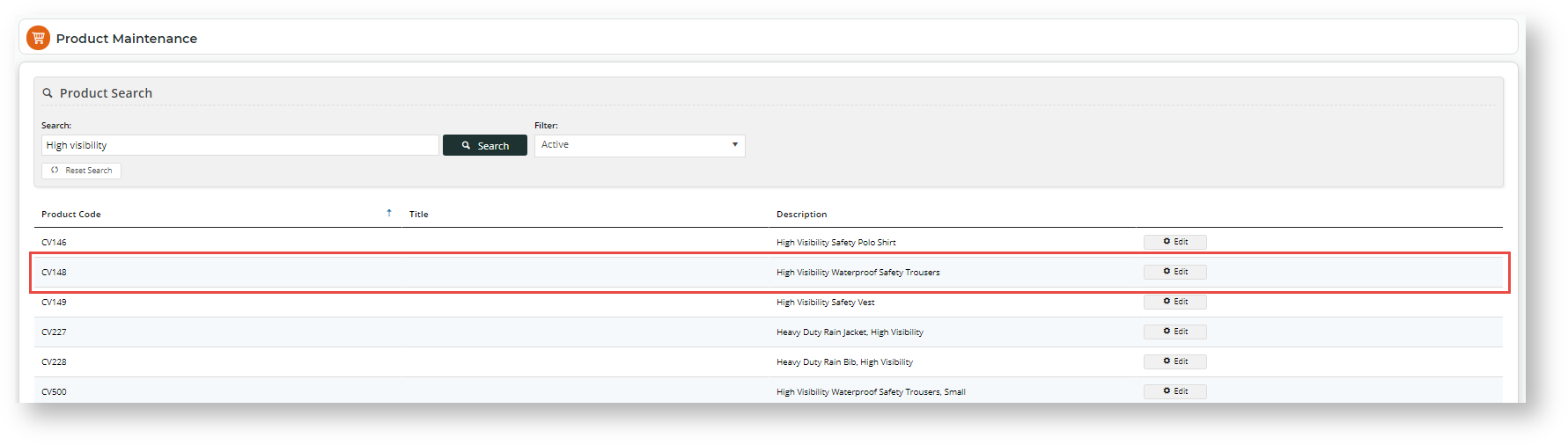
- Search for your Master Product. In our example, we will search for High Visibility Waterproof Safety Trousers.
5. Ensure Product
- Scroll to the bottom until you locate the Master Product section.
6. Click
- Ensure Product Matrix Mode is enabled.
.7. Contact CV Support if
- Click Save and Exit
| Info |
|---|
Contact Commerce Vision if you still have problems. |
Additional Information
| Multiexcerpt | ||
|---|---|---|
| ||
|
...
| Minimum Version Requirements |
| |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Prerequisites |
| |||||||||||||||||
| Self Configurable |
| |||||||||||||||||
| Business Function |
| |||||||||||||||||
| BPD Only? |
| |||||||||||||||||
| B2B/B2C/Both |
| |||||||||||||||||
| Ballpark Hours From CV (if opting for CV to complete self config component) |
| Multiexcerpt | ||
|---|---|---|
| ||
Contact CV Support |
| Multiexcerpt | ||
|---|---|---|
| ||
Contact CV Support |
| Multiexcerpt | ||
|---|---|---|
| ||
N/A |
| Multiexcerpt | ||
|---|---|---|
| ||
Pages & Templates |
Related articles
...
...
| Multiexcerpt | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||
Macro Instructions for carrying Article Information through to Feature List
Instructions for carrying Excerpts through from this page to the Feature List Article Page: Add macro / Multiexcerpt (or copy and existing excerpt and edit) or (Copy existing page and place content into existing excerpt macros) On Features List page: Click in the Cell to be populated / add macro / Multiexcerpt Include / Select the Article page and the excerpt (or copy another feature line and edit the 'Article page' source. |
Related help
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|