...
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
Overview
...
Order Templates are used (primarily) by B2B users to save frequently ordered products. For example, a monthly stationery order can be saved as a template for easy re-ordering. Order Templates can even be shared across companies, so that all users attached to the Customer Code have access.
...
| Excerpt |
|---|
You can a user to create and add a product to an Order Template, it would first be added to the cart. Once in the cart, the user could then add the product to an order template. From version 3.88+, the Add to Template function can be implemented on the Product Detail page. It allows the user to a template on the Product Detail page instead of in the cart. This way, they can add a product to a template and keep browsing. This It saves on page loads and prevents the user being redirected they don't have to go to the cart before they're ready. |
...
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
Let the user add a product to an order template on a product page and keep browsing. This saves on page loads and prevents the user being redirected them from having to go to the cart before they're ready. Useful for B2B customers. |
Step-by-step guide
To add the feature to the Product Detail Page, add the Add Product to Order Template Widget to the Product Detail Page: page.
render
- In the CMS, navigate to Content → Standard Pages & Templates → Products.
- Select the Product Detail template.
- In the zone you want to add the widget, click Add a Widget at the bottom of the zone.
- Type in Add Product To Order Template widget to the appropriate zone based on your site design (we chose zone Main Right).
Edit the widget and set the , then click Add a Widget.- The Widget will be added and opens for editing.
- Set the Layer to the appropriate audience (to keep it from appearing to public users):
- Authenticated - ensures the widget only displays for logged in users.
- B2B - ensures the widget only displays to users on a in the B2B role (by default, they will be logged in)
- Edit other widget options if required. See: Add Product to Order Template Widget.
- Click Save. The 'Add to Order Template' button will now
- display on the product detail page for the appropriate users.
Add to Template (for the user)
When a user clicks the 'Add to Order Template' button, a modal window launches, allowing the user to either . Product quantity can be changed from the default number. The user can choose to create a new order template , or or append the product to an existing template (if there is one).
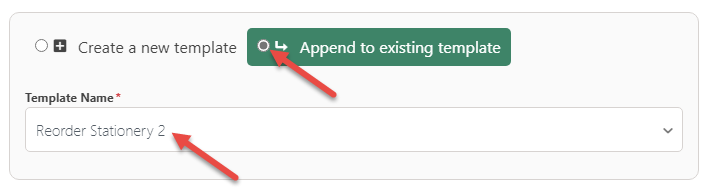
Append to an existing template
To append to an existing template.
The user can also edit the quantity and specify company template access in this interface.
:
- Select the Append to existing template radio button.
- In the Template Name dropdown, select the template.
- Click Save Template or Save Template and Close.
Create a new template
To create a new template:
- Select the Create a new template radio button.
- In Template Name, entera name for the template.
- If this template can be used by other users associated with this Customer Code, tick Company Template.
- If this template can be used only by users with this Role, tick Role Template.
- Click Save Template or Save Template and Close.
| Tip |
|---|
If the 'Remember My Template' option is enabled in the widget, the user's most recently selected template will be remembered as they browse. This means that when they next click the 'Add to Order Template' button, the template name will be pre-filled and the action will default to 'Append'. |
...
Additional Information
| Multiexcerpt | ||
|---|---|---|
| ||
-- |
...
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...