Create a New Menu
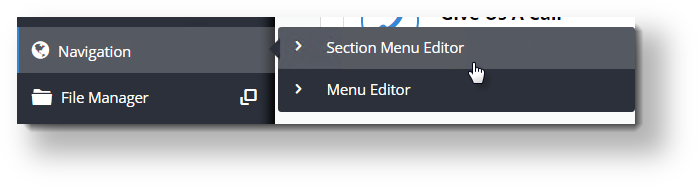
- In the CMS, select Navigation → Section Menu Editor.
- Click Create New Menu.
- In Label, name your menu a name. NOTE - this won't be displayed anywhere as it's just a name for internal use.
- Click Save. The menu is added to the dropdown list.
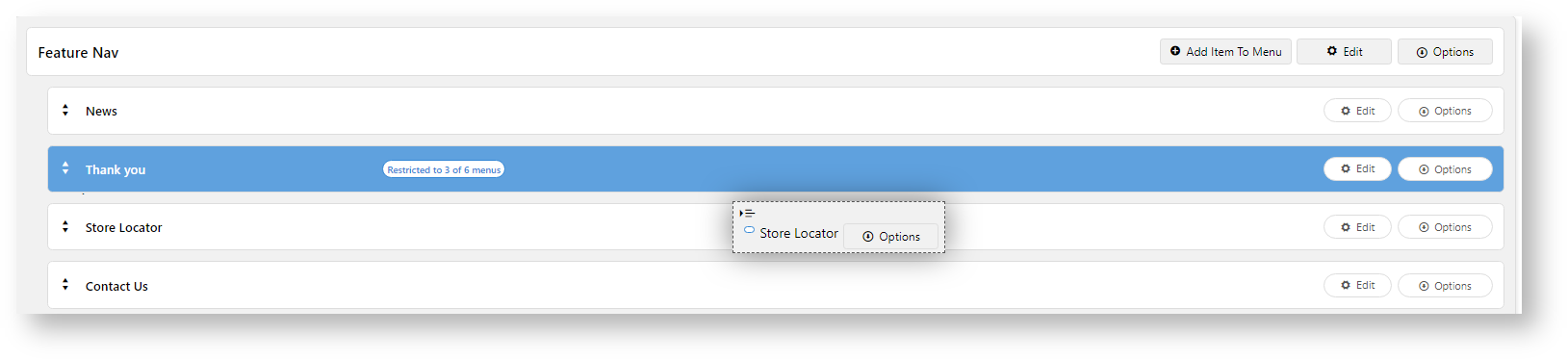
- Next, click Add Item To Menu.
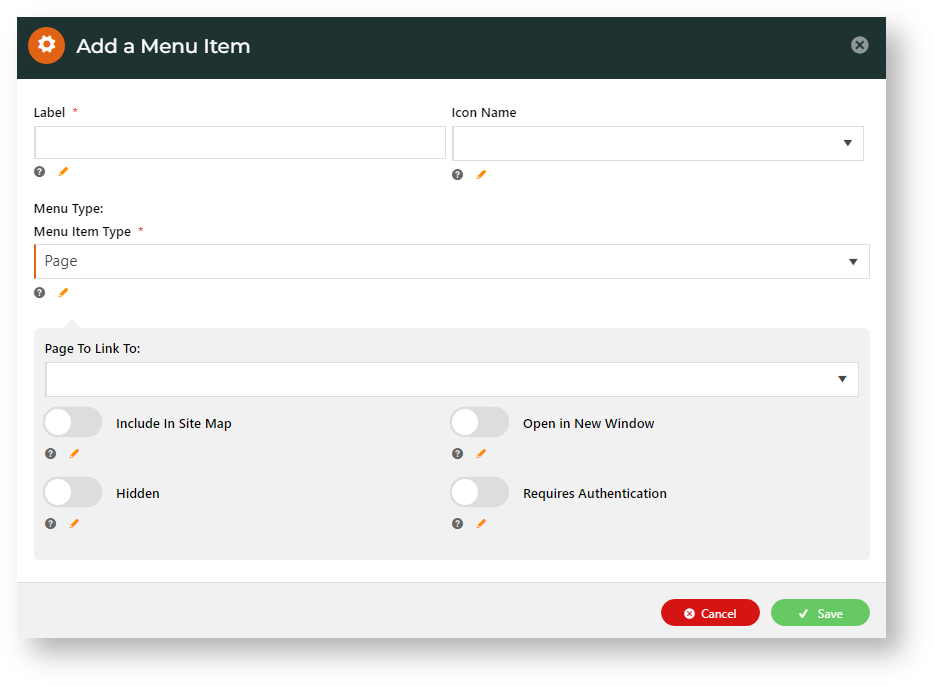
- In Label, name the menu item. This name is displayed on the menu.
- (optional) To display an icon next to the menu item label, in Icon Name, select from the dropdown list.
- In Menu Item Type, select the landing page type for the menu item:
- Page to link to:
page - a page on your site; Options - Include in Site Map; Open in New Window, and Show/Hide page; Requires Authentication (user must be logged in).
product - a product's details page.
category - a product category page.
campaign- a promotional campaign page.
link - destination page via path entered. Can be external to your site; Options - Include in Site Map; Open a New Window.
- Valid URLs must start with either http:// or https://
- Javascript code must start with javascript:
- Click Save.
Repeat steps 5-9 to create more menu items.
Tip After you have created the menu items, you can drag and drop to re-order them if you decide the sequence isn't right.
- To save the menuall changes, click the Save button in on the top right corner of the page.
Add Access Options to a Menu or Menu Item
You can configure whoConfigure what Roles can access a menu or an individual menu item.
Next to the menu or menu item, select Options → Associated Roles. By default, each item you add to a section menu will inheritDefaults:
- A new section menu will be enabled for all Roles
- Each item in a section menu inherits the role permissions set for the menu.
- (But different access
- options can be set for individual menu items
- .
When you first create a new section menu, it will be linked to ALL menu codes. You can toggle off the ones you don't want right here.
Click Confirm to exit the box.
Once you have created a section menu, you can display it on your site. You can do this by (i) using a Section Menu Widget or (ii) including a section menu with your site's Mega Menu.
Both options are covered below.
(i) Displaying a menu by using- )
- Next to the menu or menu item, select Options → Associated Roles.
- Toggle ON/OFF for each Role as needed.
- Click Confirm.
- Ccick Save on the top right corner of the page.
Display a section menu on your site
There are two ways to display a menu:
(i) use a Section Menu Widget, or
(ii) include it on your site's Mega Menu (if in use on your site).
(i) Use a Section Menu Widget
A Section Menu widget can be placed virtually anywhere on your website, so on any template. So it's the most flexible option for displaying a content menu.
- Navigate Go to Content → Page Templates and , then select the template you wish to display your menu on. For example, you might choose the . (Example: 'Theme Layout' for your site's footer, or the content zone of your home page.)
- Scroll to the required right zone and click Add Widget.
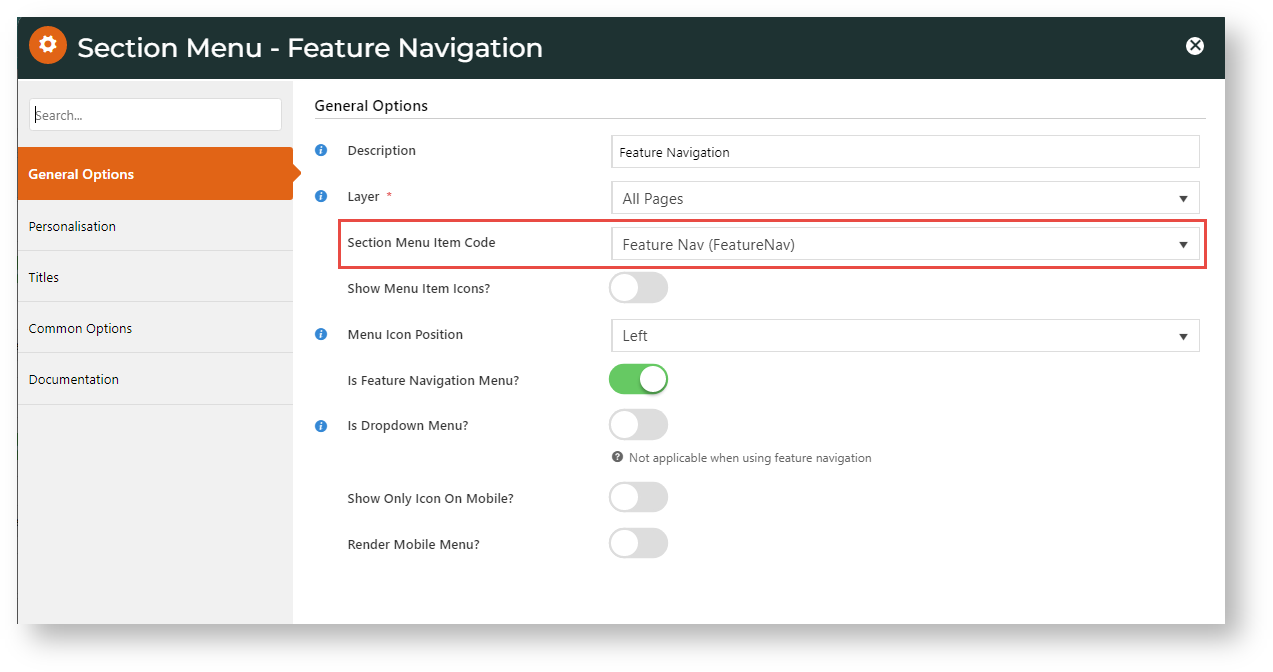
- Search for and select Section Menu widgetWidget, then click Add Widget. The widget configuration window will open automatically for you to adjust settings.
Find the- Edit the widget:
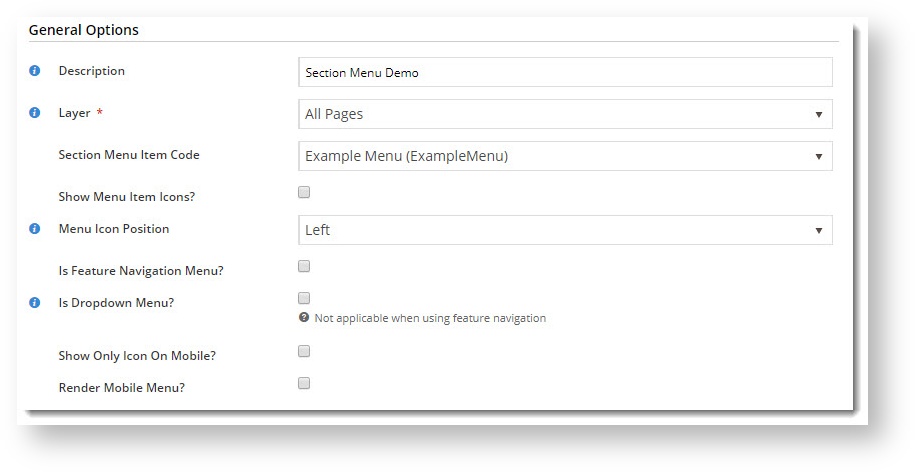
In Section Menu Item Code field, and select a the needed section menu from the dropdown list.
Specify any remaining settings you require (icons, etc.). TIP - for more help, click- Set other options as needed. See: Section Menu Widget or or the Documentation tab in the widget!
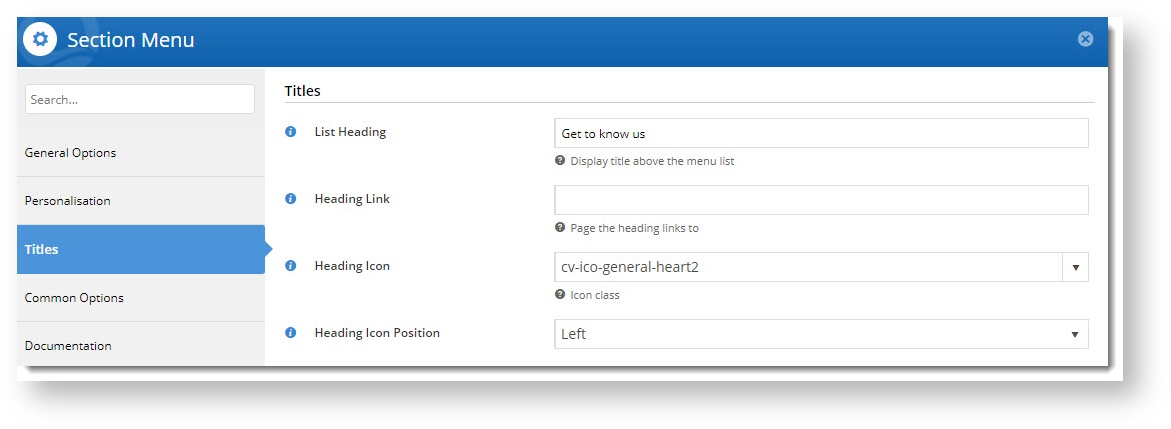
If you want a menu heading to display above your .- To display a menu heading above the menu items, select the Titles tab.
- In List Heading, enter the heading title you want displayedfor display.
- If this heading is a link, in Heading Link, add the path to the landing page.
- If you want To display an icon to display next to the heading, select from the Heading Icon dropdown list.
- In Heading Icon Position, select whether the icon should display to the to display icon left or right of the heading. Default: left.
- Once you're happy with the widget settings, click Save.
If you're ready to send it live immediately, toggle the 'Click Save. NOTE - To send the menu live immediately, toggle ON Enable widget on Save' setting at the bottom of the window before you click Save.
(
2ii)
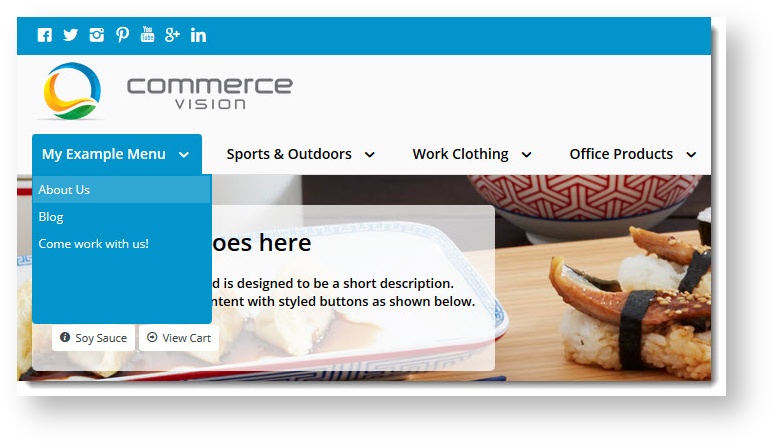
DisplayingDisplay a section menu
as part of theon Mega Menu
If your website uses Only for websites that use a Mega Menu (where your top level categories are listed individually, rather than not in one big flyout), you can include a section menu within that same area.
You can configure Configure the Mega Menu widget Widget to display a section menu either before or after the product categories.
Navigate
Select
- Go to Content → Page Templates.
Locate
- Select the Theme Layout.
widget
- Find the Mega Menu
- Widget and click Edit.
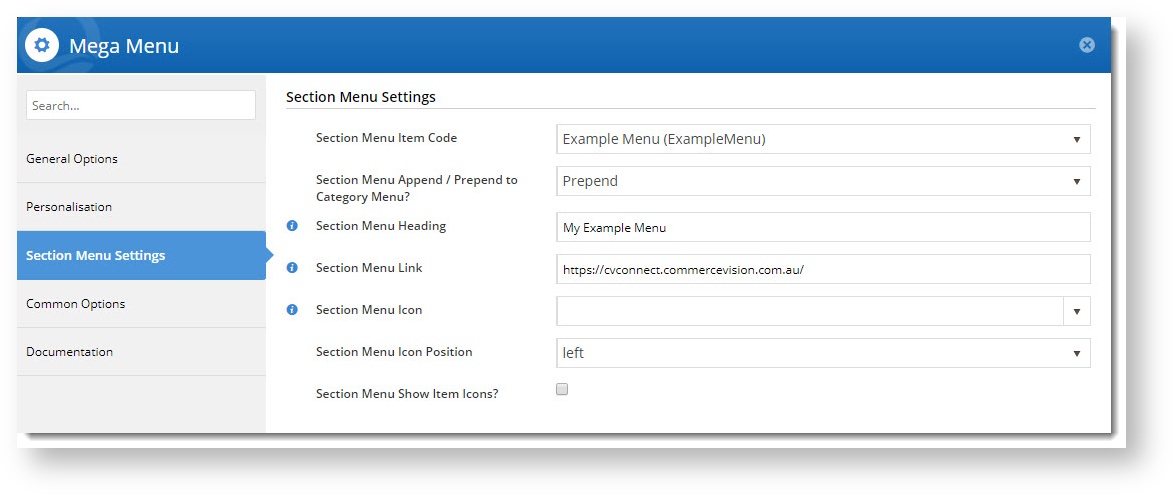
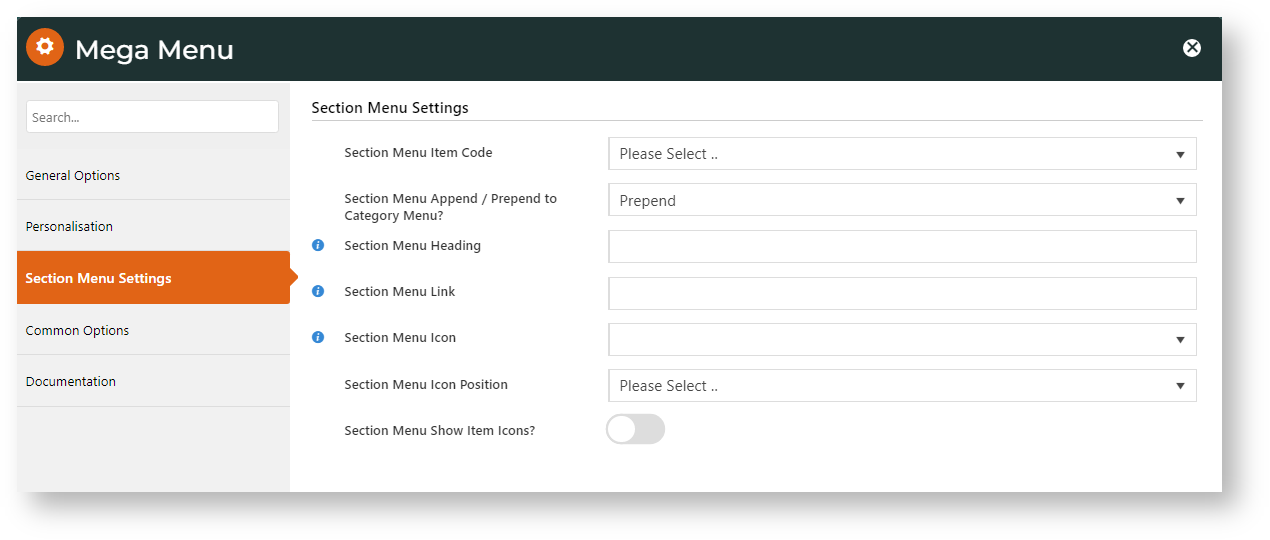
- In the menu, select the Section Menu Settings tab.
5. Configure
as required
- Set options
Section
- :
- Section Menu Item Code
from the dropdown list
- - select the section menu
- .
will display the
- Section Menu Append / Prepend to Category Menu? - 'Append'
and
- : show menu after the Category menu
it
- ; 'Prepend': show menu before
If you want a
- Category menu.
, in Section Menu Heading, enter the label
- Section Menu Heading - add heading for the section menu
left blank
- . If
the label from
- lblank,
will display in its place
- the first menu item
If the
- label displays here.
, in Section Menu Link
- Section Menu Link - if heading is a link
the link details
- , enter
If you want to display an icon next to the heading, in
- link details.
,
- Section Menu Icon
the
- - (optional) select
If you are using an icon, in
- icon.
to
- Section Menu Icon Position - if icon used, select
it
- position
the o display
- left or right of
T
- heading label.
, check the Section Menu Show Item Icons.
- Section Menu Show Item Icons? - Display menu item icons(selected in 'Section Menu Editor') next to each menu item
6.your
- ? Default: OFF
- To save
click
- settings,
- click Save.
Tip In order to To see your changes reflected on the website, you may need to login / out - as the Mega Menu widget Widget is session cached. For more information on caching, see our article on See: Cache Refreshing.
Add custom page to a section menu
A custom page must be added to at least one menu when you first configure its settings. The steps below will outline
This is how to add a page to a section menu, whether it's brand new or you're editing an existing one.
- Navigate Go to Content → Page Templates → Custom Pages.
- Select Edit next to the page you require.
- Hover over Options → Page Properties.
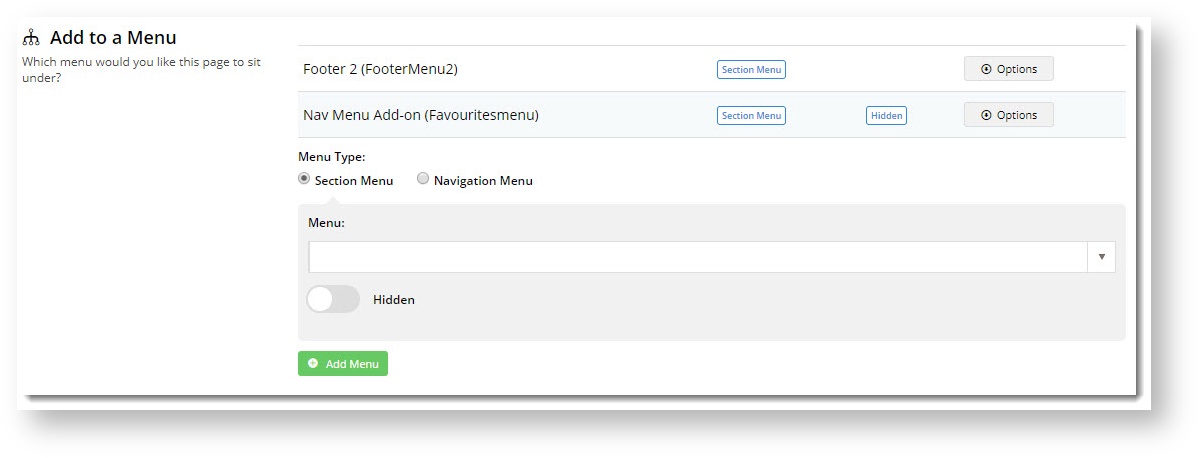
- Scroll to the Add to a Menu section. If there are menus for this page is currently accessible fromexist, they will be listed.
- To add the page to a menu, in Menu Type, select whether the page is to be added to a section menu or navigation menu. This filters the menus you can select from in the dropdown list.
If you want the added page to be hidden from view, toggle Hidden on.
To add the menu, click Section Menu.- In Menu, select the menu.
- To hide the page from view, toggle ON Hidden.
- Click Add Menu.
Click Save & Exit.
Tip Depending on the menu's location on your site, you may need to refresh the cache in order to see your page appear on the webyour website.
Additional Information
| Multiexcerpt | ||
|---|---|---|
| ||
| -- |
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
| Minimum Version Requirements |
| |||||
|---|---|---|---|---|---|---|
| Prerequisites |
| |||||
| Self Configurable |
| |||||
| Business Function |
| |||||
| BPD Only? |
| |||||
| B2B/B2C/Both |
| |||||
| Third Party Costs |
|
Related help
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|