...
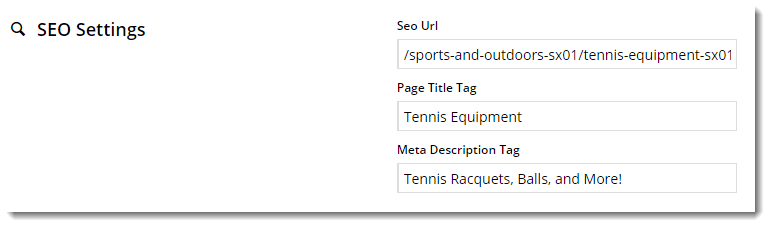
These values are normally auto-generated on first integration. You may edit any of these values as required and they will not be overwritten on subsequent integration events.
| Field | Description | Example |
|---|---|---|
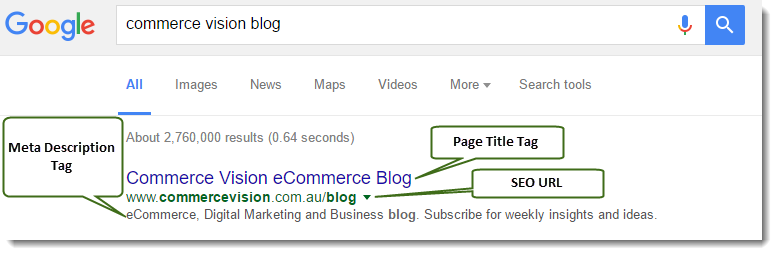
| SEO Url | The user- and search engine-friendly URL for the category page. | Here's an example of these SEO settings in the real world. The Commerce Vision Blog is obviously not a product category, but the principles are the same. |
| Page Title Tag | The title that displays on search engine results pages, just above the URL. | |
| Meta Description Tag | The blurb that displays under the Title and URL. |
Category Banner
In this section, you can add a banner image to display on the category page. Add a title, some text, and an image.
...
If there are no active custom fields in your Product table, this section will not render.
Need more information? See How To Add Custom Fields To Products and Categories.
...
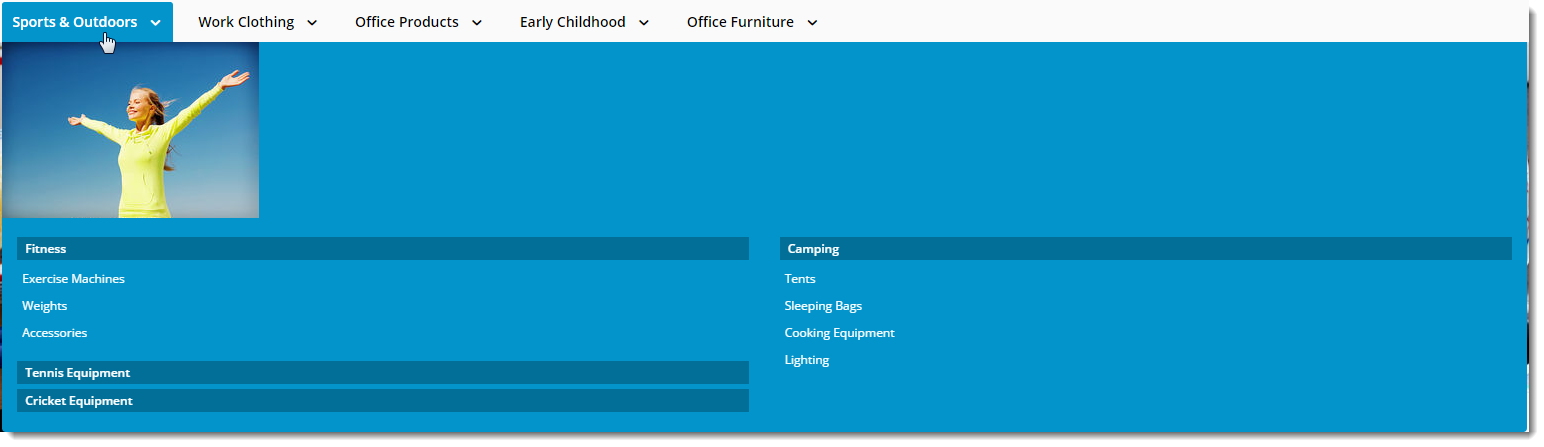
Content editing is available for all four sides (Top, Bottom, Left, Right). In the example below, we have added an image to the Top zone of the category 'Sports & Outdoors'.
| Mega Menu Zone Data in CMS | Resulting Output |
|---|---|
| Info |
|---|
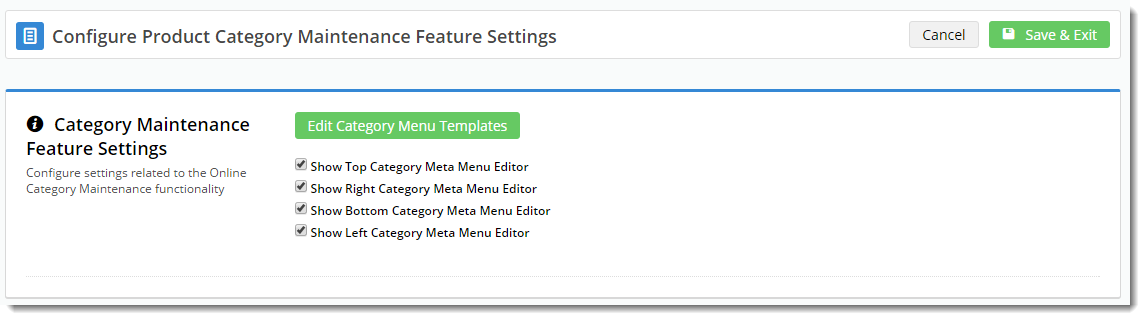
Please note - this section will only be displayed if you have enabled it in the Feature Settings. To do so, navigate to Settings → Feature Settings and click Edit on the Category Maintenance feature. Tick the zones you wish to edit content for, and 'Save & Exit'. |
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|
...