...
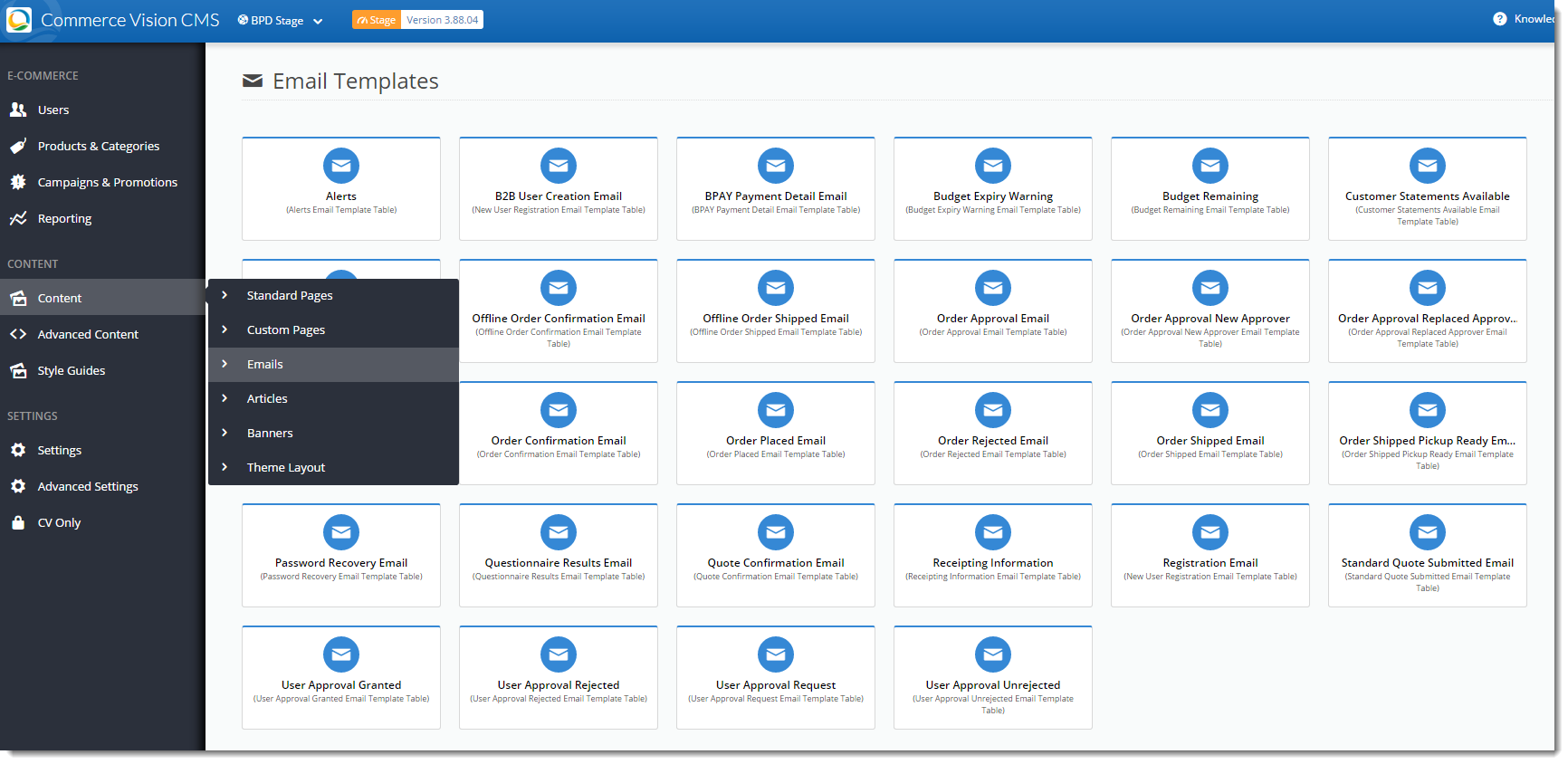
- In the CMS, navigate to Content → Emails.
- Select the template you require (in this example, we'll edit the 'Registration Email').
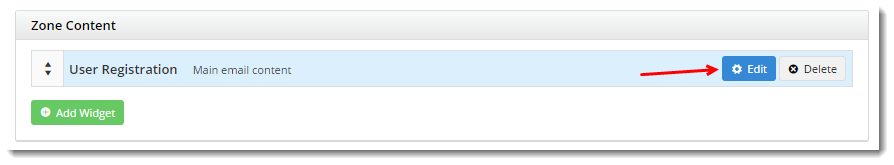
- The widget list will be displayed and organised by zone (e.g. Header, Header Left, Content, Footer).
- Edit the required widget to view options.
- A 'Widget Configuration' pop-up will appear. The options will vary depending on the widget you're editing.
- Configure the options as required (in this example we'll edit the 'User Registration' widget, which forms the main body content of the email):
- Description - A reference for the Administrator, the description appears on the widget list page and can signify the content of the widget.
- Layer - N/A for email templates. Leave as 'All Pages'.
- Include Surname - The template contains the greeting "Hi <FirstName>" by default. To include the user's surname in the greeting, tick this box.
- Registered Message - The main content area. Edit and format text as required. Insert images, links, and lists. To view and edit the html, click the '</>' icon.
Tip TIP: Use '{0}' as a placeholder for where the user's Login ID should appear in the message. (
Note that the {0} placeholder will trigger different content or data to appear, depending on the context of the field it's used in. Another example of this is below, in the 'Login Message' field.)
- Login Message - A line of text can be inserted at the end of the email prompting the user to login to the website. In this field, a link to the login page is represented by '{0}'. Example: Click {0} to login now!
- Login Link Text - The word or words to replace '{0}' in the Login Message field.
- Click the Don'Save' button to save changes.t forget to Save your changes!
The end result would look something like this:
BPD Email Templates
...