...
| hidden | true |
|---|---|
| MultiExcerptName | Feature Title |
...
...
Overview
Past functionality
Whenever you needed to upload customised JavaScripts or Style Sheets for use in CMS, you would need to navigate to the File Manager menu and upload the files into the relevant folder, then reference them in a HTML Snippet widget, and apply to a page(s).
If you had to change the scripts, you couldn’t edit them within CMS. Instead, you had to make your changes locally and upload the amended files to your CMS.
The HTML Snippet widget allows you to do so much more than applying styles or running scripts. Therefore, unless you added a meaningful description to the HTML widget, how would you know what it was doing? You couldn't.
New functionality
| Multiexcerpt | ||
|---|---|---|
| ||
The new CMS Style Sheet Editor functionality allows you to create and edit scripts and styles from within CMS, and, because the widget functions to run scripts or apply styles only, you know at a glance if a page is using customised JavaScript or Style Sheets. The Scripts & Styles widget allows you to bundle related scripts and styles into one widget, to function as a unit. Or you can load multiple Scripts and Style widgets to operate independently on a page. Ticking the checkbox next to the widget in the page layout turns them on or off when needed. |
How does it work?
When you create a customised script or style sheet in CMS, the system will add them to the correct system folder. All files are minimised once you click Save to reduce load times.
...
...
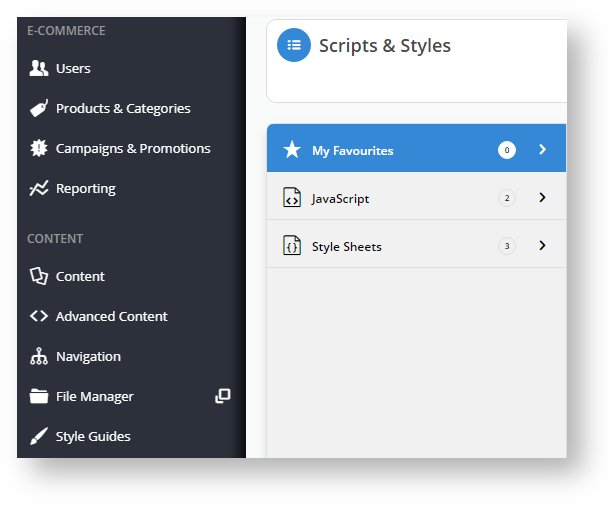
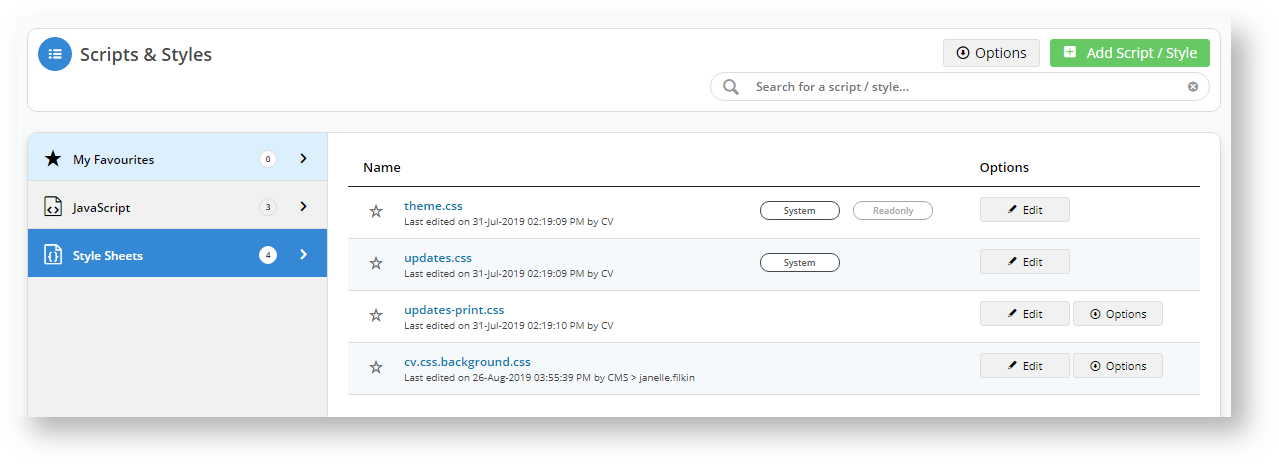
To see the scripts and styles that exist in your CMS, navigate to Advanced Content → Scripts & Styles.
Step-by-step guide
...
Create a script or style
To best explain the functionality, we will
...
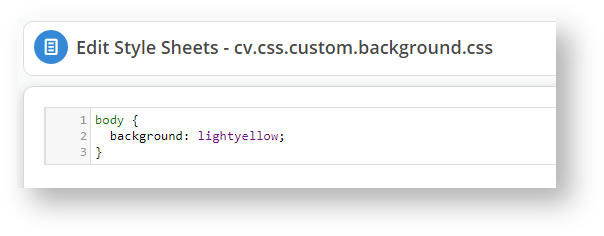
make a simple change to the background colour of our Store Locator page.
...
- In your CMS,
...
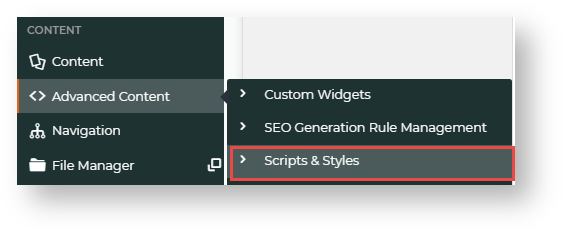
- go to Advanced Content
...
- → Scripts & Styles.
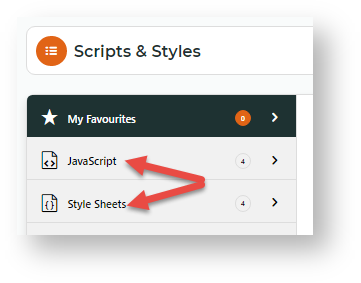
3. Select Style Sheets
...
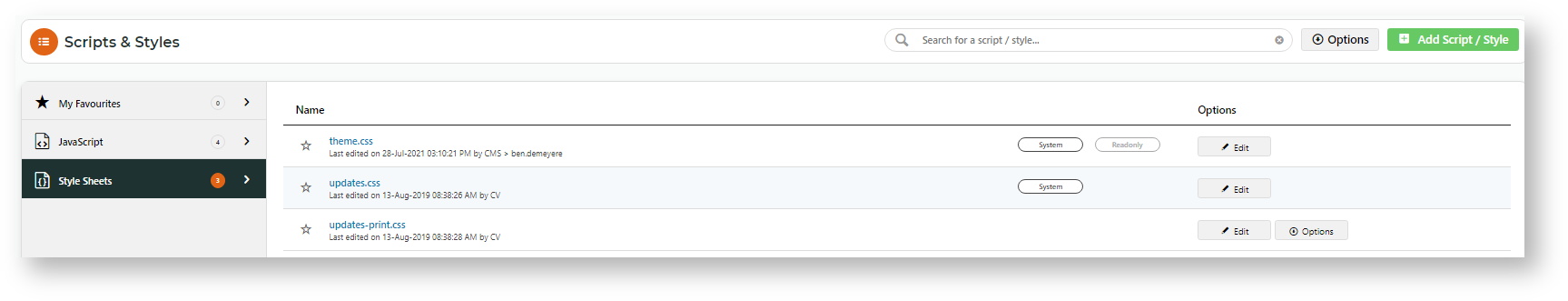
- Select Style Sheets. All existing style sheets are displayed.
- Click Add Script/Style
...
- on the top right
...
- corner.
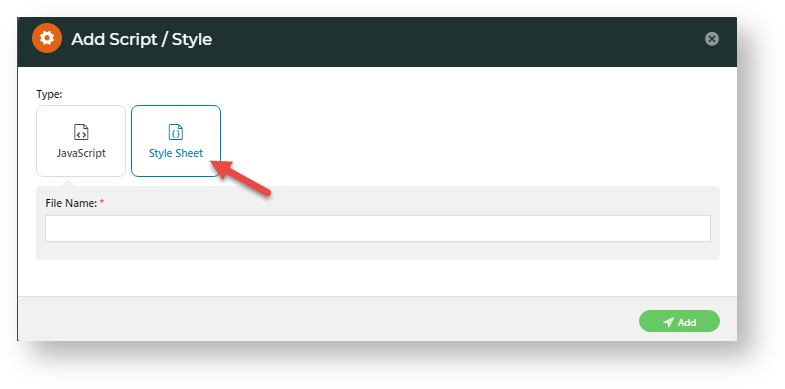
- In Add Script/Style, select Style Sheet.
- In File Name, enter an appropriate name that follows the naming conventions of our site.
- Click Add.
...
- In the blank editing window
...
- , start typing in your custom style sheet
...
- . (For a guide to using the Editor, see Code Editor.) Or you can paste
...
- text into the Editor.
...
- Click Save
...
- .
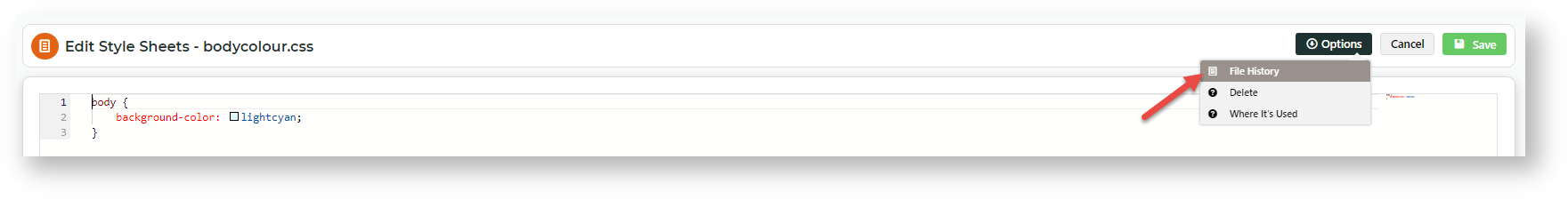
9. If you hover over Options at the top right of your browser, next to Cancel and Save, you will see File History. Use the file history to monitor changes to the script and revert to an older version if needed by clicking on the version and selecting Restore this version.
- Click Cancel to exit.
Apply a script or style to a page/template
Now we will apply that style sheet to our Store Locator page (or the Page that you have chosen).
...
- In your CMS,
...
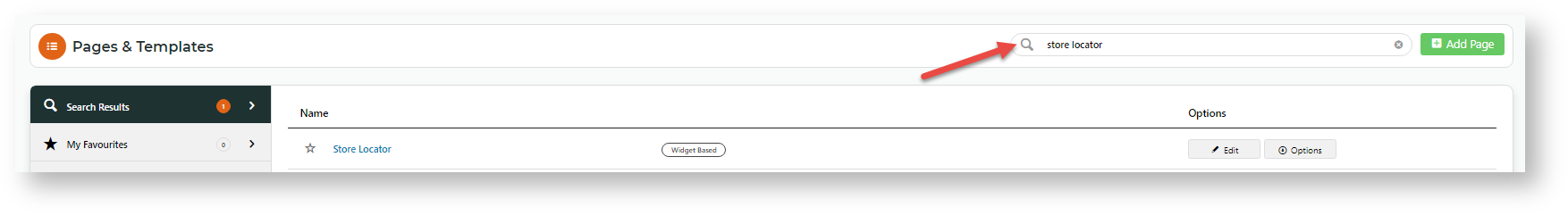
- go to Content → Pages & Templates
...
- Use the Search tool to find 'Store Locator'. NOTE - Your page name may be different.
...
...
- Click Edit next to
...
- the page/template name.
14. Click
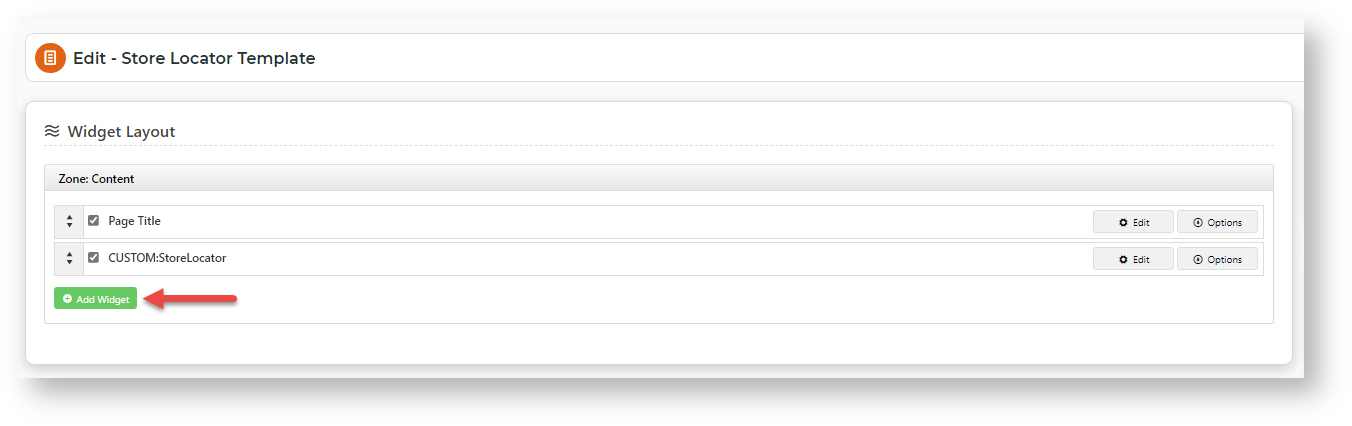
- In the template, click Add Widget.
- In the search field, start typing 'Scripts & Styles' — the system will auto-fill the results.
...
- Select 'Scripts & Styles
...
- ' and click Add Widget
...
17. In the window that opens up, type in a meaningful description.
18. Click Edit next to Scripts & Styles.
19. The system will display customised script and style files. Select the one you created from the dropdown list and click
...
- .
- The Scripts & Styles Widget automatically opens. In Description, enter a meaningful description for this use. This will display next to the style name when in use.
- Add a Layer if needed. (See: Layers.)
- In Scripts & Styles, select the style you created, then click Add.
- Click Edit to make some last minute changes to the Style Sheet, otherwise,
...
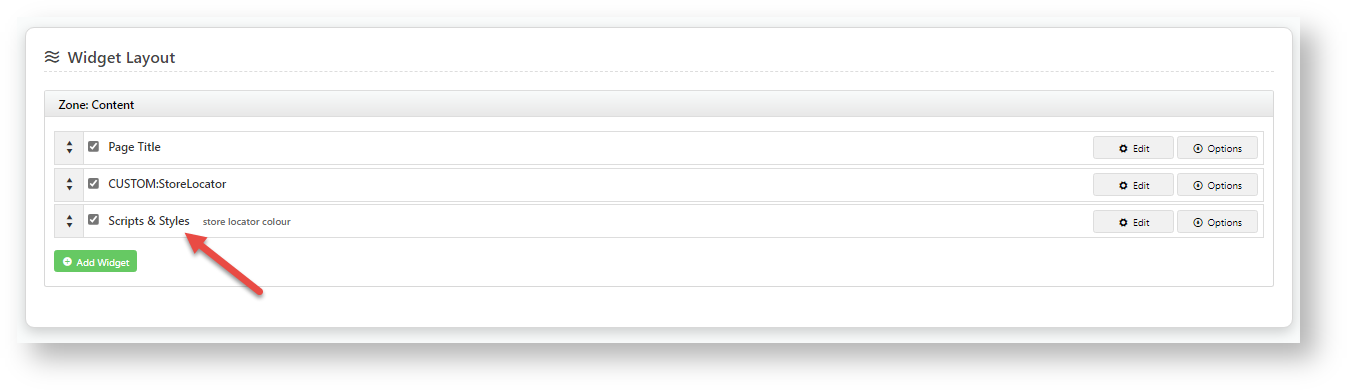
The CMS will now show you have 1 applied Script & Style. You can add multiple scripts or styles to the same widget.
21. “Enable widget on Save” is selected by default, disable it if you don’t want it taking effect yet. Otherwise, click Save.
22. You can now see, at a glance, that the Store Locator page has a script or style applied to it.
...
- to apply the script or style, toggle ON Enable widget on Save, then click Save.
- If the Page Preview setting is on, click Publish (top right of the screen)
...
- .
...
- Go to your site and open the Store Locator page (or the page to which you made changes).
Deleting a Script or Style
...
Compare or revert to an earlier version of a script or style
The file history of each script and style lists all versions with saved dates/times and users. You can compare versions. If you're not happy with the current version, revert to an earlier one.
- In the CMS,
...
- go to Advanced
...
- Content → Scripts & Styles.
...
Additional Information
| Multiexcerpt | ||
|---|---|---|
| ||
| If you'd like to take advantage of the new search capabilities for your site, please contact our Support Team. |
- Click on either the Javascript or Style Sheets tab.
3. You will notice that some files have an Edit and an Options button. The System ones have an Edit only, and the theme.css is Readonly.
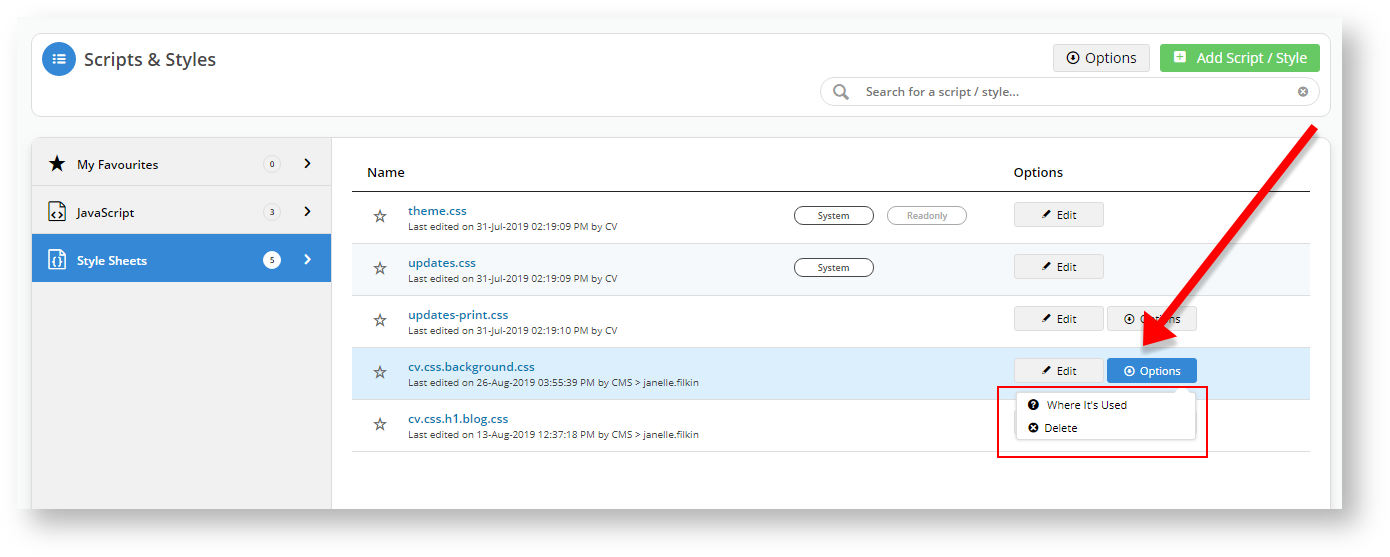
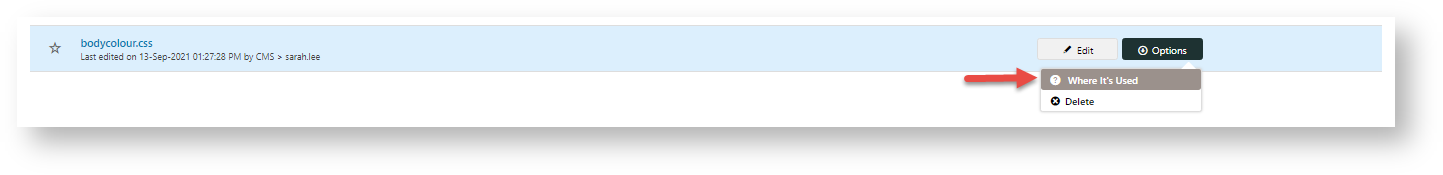
4. If you hover over the Options button, you will see those files have two options: Where it's Used and Delete.
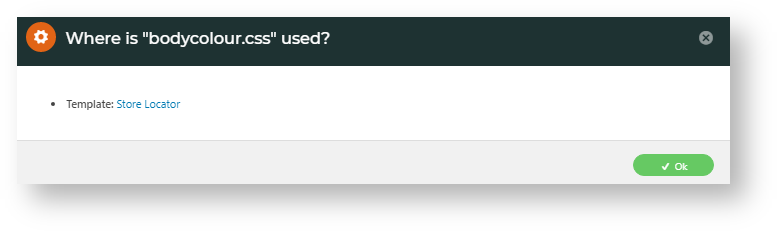
5. Click on Where it's Used for the cv.css.background.css file.
6. The system tells us what we already know: cv.css.background.css is used on the Store Locator template.
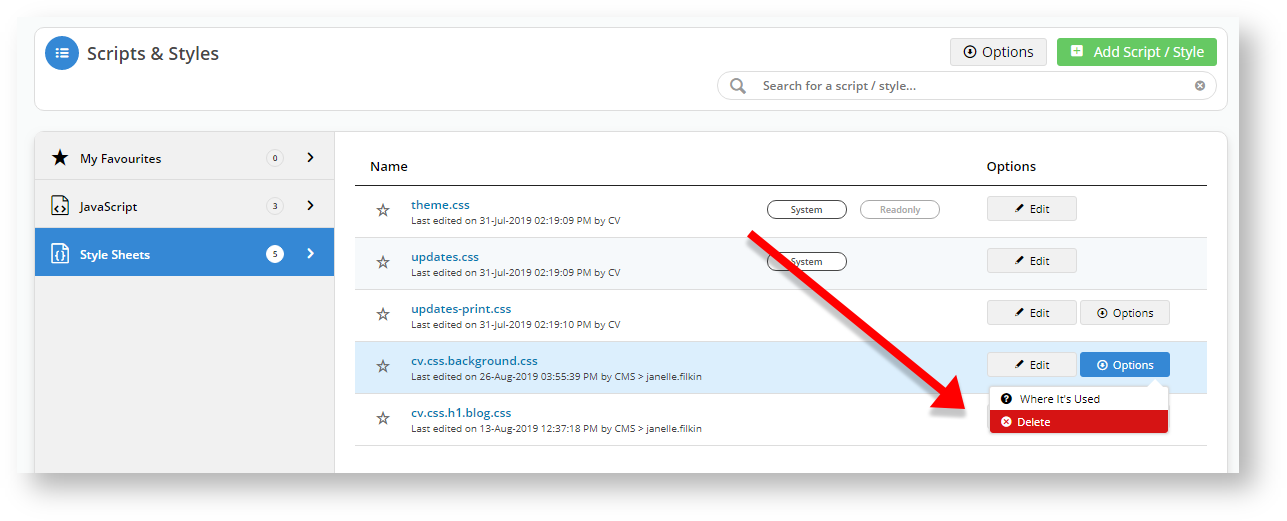
7. Let's try and delete that file. Hover over the Options button and select Delete.
8. The system asks us if we want to delete the file. Click OK.
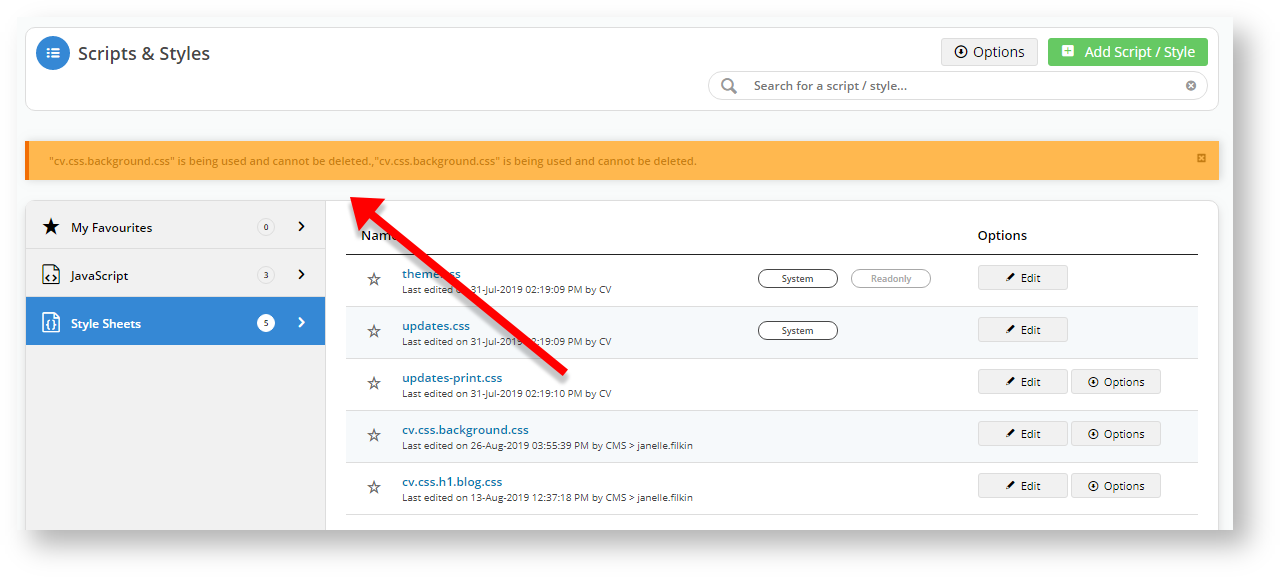
9. The system will not delete the file because, as it already told us, and what we already knew, that file is in use.
10. We realise our mistake and hover over the Options button for the cv.css.h1.blog.css file and select Delete.
11. Confirm the deletion, and the system removes the file.
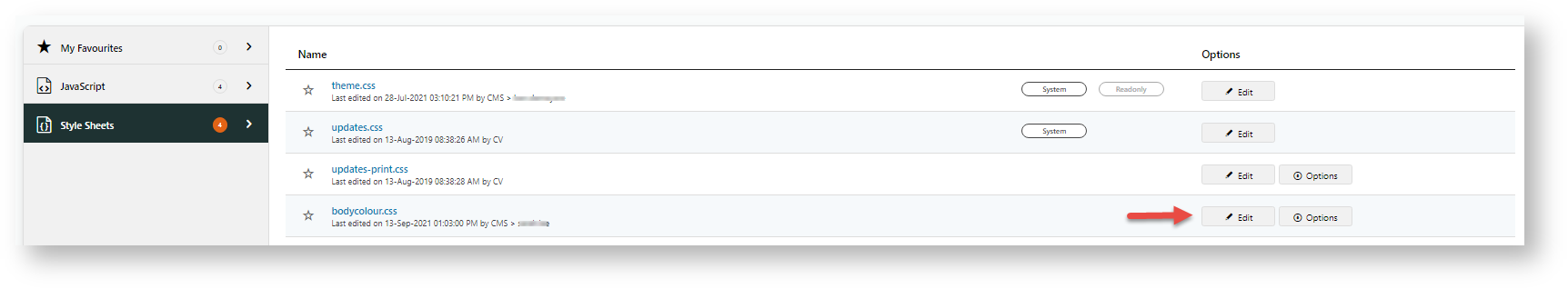
- Click the Edit button next to the script or style.
- In the 'Edit' page, hover on Options, then click File History.
- The current and previous versions are listed. To view a previous version, click on it.
- To compare two versions, in the Compare? column, toggle ON the two versions, then click Compare Version.
- Changes are highlighted. When you've finished viewing, click Clear Compare.
- To use a previous version, click on it, then click the Restore this version button.
- To confirm, click Save. The previous version is copied and saved as the latest version.
Delete a script or style
| Info |
|---|
Deleting non-system scripts and styles in the CMS is available from 4.17+. NOTE - Scripts and styles currently used on a page or template cannot be deleted. They have to be removed from templates first. |
- In the CMS, go to Advanced Content → Scripts & Styles.
- Click on the Javascript or Style Sheets tab.
- User-created files will have both 'Edit' and 'Option' buttons. To delete the file, hover over Options, then click Delete. NOTE - System files cannot be deleted.
- In the delete confirmation popup, click OK.
Check where a script or style is in use
- In the CMS, go to Advanced Content → Scripts & Styles.
- Click on the Javascript or Style Sheets tab.
- Find the file name, hover over its Options button, then click Where It's Used.
- The templates currently using the script or style are shown.
Minify Scripts and Styles
To improve the load time of web pages on your website, existing files can be minified.
- Go to Advanced Content → Scripts & Styles.
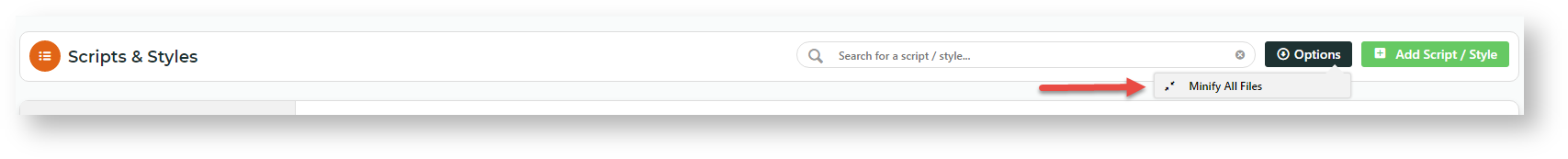
- Hover over Options, then click Minify All Files.
- In the popup, confirm you want the files minified.
Additional Information
| Minimum Version Requirements |
| |||||
|---|---|---|---|---|---|---|
| Prerequisites |
| |||||
| Self Configurable |
| |||||
| Business Function |
|
...
| ||||||
| BPD Only? |
| |||||
|---|---|---|---|---|---|---|
| B2B/B2C/Both |
|
...
| Multiexcerpt | ||
|---|---|---|
| ||
Contact CV Support |
...
Contact CV Support
...
| Third Party Costs |
|
|---|
...
| Multiexcerpt | ||
|---|---|---|
| ||
Advanced Content |
Related articles
...
...
| Multiexcerpt | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||
Macro Instructions for carrying Article Information through to Feature List
Instructions for carrying Excerpts through from this page to the Feature List Article Page: Add macro / Multiexcerpt (or copy and existing excerpt and edit) or (Copy existing page and place content into existing excerpt macros) On Features List page: Click in the Cell to be populated / add macro / Multiexcerpt Include / Select the Article page and the excerpt (or copy another feature line and edit the 'Article page' source. |
Related help
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|