...
4. Locate Product Variants in the list and click Configure.
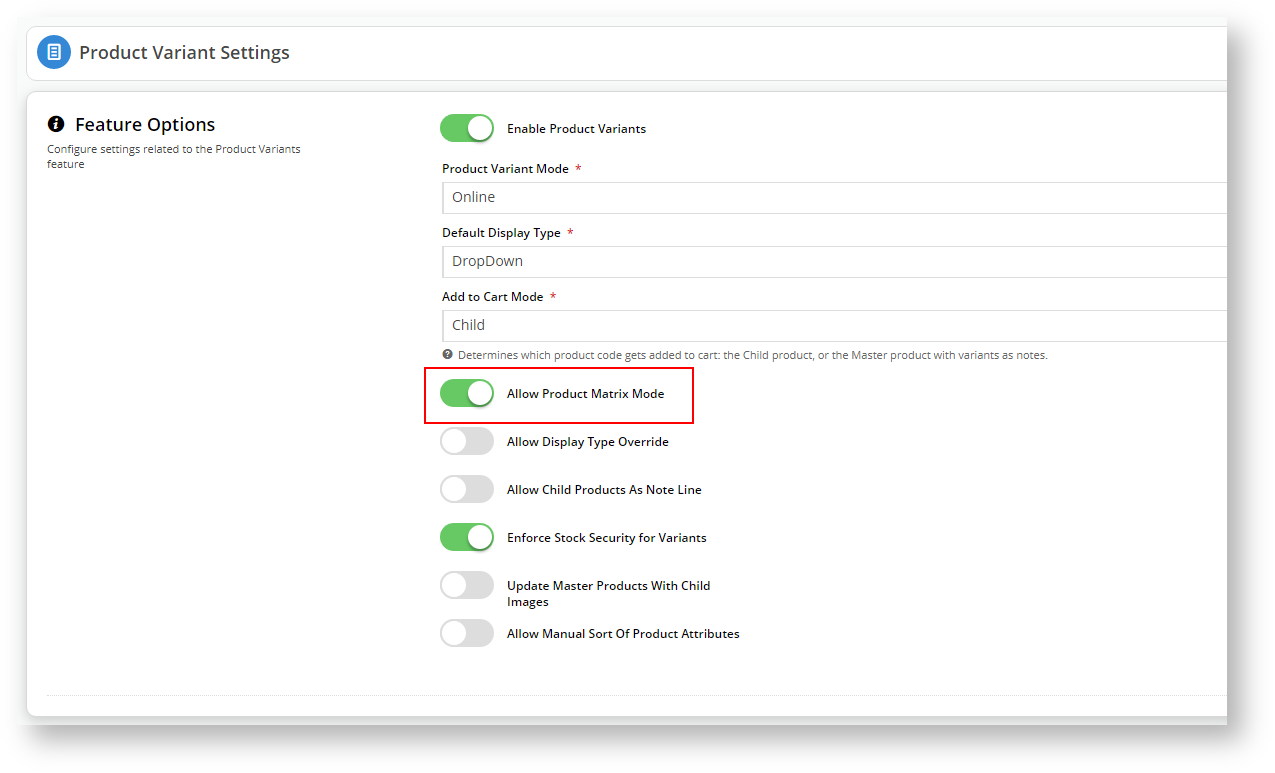
5. If it isn't already, enable "Allow Product Matrix Mode".
6. Save your changes.
Let's add the Product Variant Grid to our Product Detail Template so the grid will display when a customer clicks on the master product.
7. Navigate to Content → Pages & Templates
8. Click on Products and select the Product Detail Template.
We will add the Product Variant Grid widget into the same zone where the Product Purchase Details and Product Field Widgets are located. In our example, that is the
.
Anchor
mainright mainright 9. In the Zone:MainRight, click
10. Search for variant and highlight Product Variant Grid in the search results.
11. Click
12. In the widget configuration window, you don't need to change any fields for the widget to work. However, we recommend adding a meaningful description.
13. You can customise the Heading Text. The Heading Text is what the customer will see when they are viewing the master product in detail mode. You can display the Heading Text (or not) by toggling the Show Heading? button.
14. If you disable the Heading Text, the customer won't have to click the drop-down to display the product selection grid.
Info We recommend disabling the Heading Text to encourage buyers to use this easy selection method. What does your customer see?
...