...
| Multiexcerpt | ||
|---|---|---|
| ||
Use the Product Features Group to show select product features on designated pages, and enable your customers to drill-down on search results to find the exact product they need. Unlike the Product List Filter widget, the Product Features Group with a custom widget enables you to filter your product search from top-level categories rather than product lists. |
SX030201, SX030202, SX030203, SX0302, SX03
Step-by-step guide
1. Commerce Vision can supply a custom widget tailored to your requirements.
2. We will use a simplistic example to highlight the effectiveness of this feature: the Perfect Paper Finder custom widget.
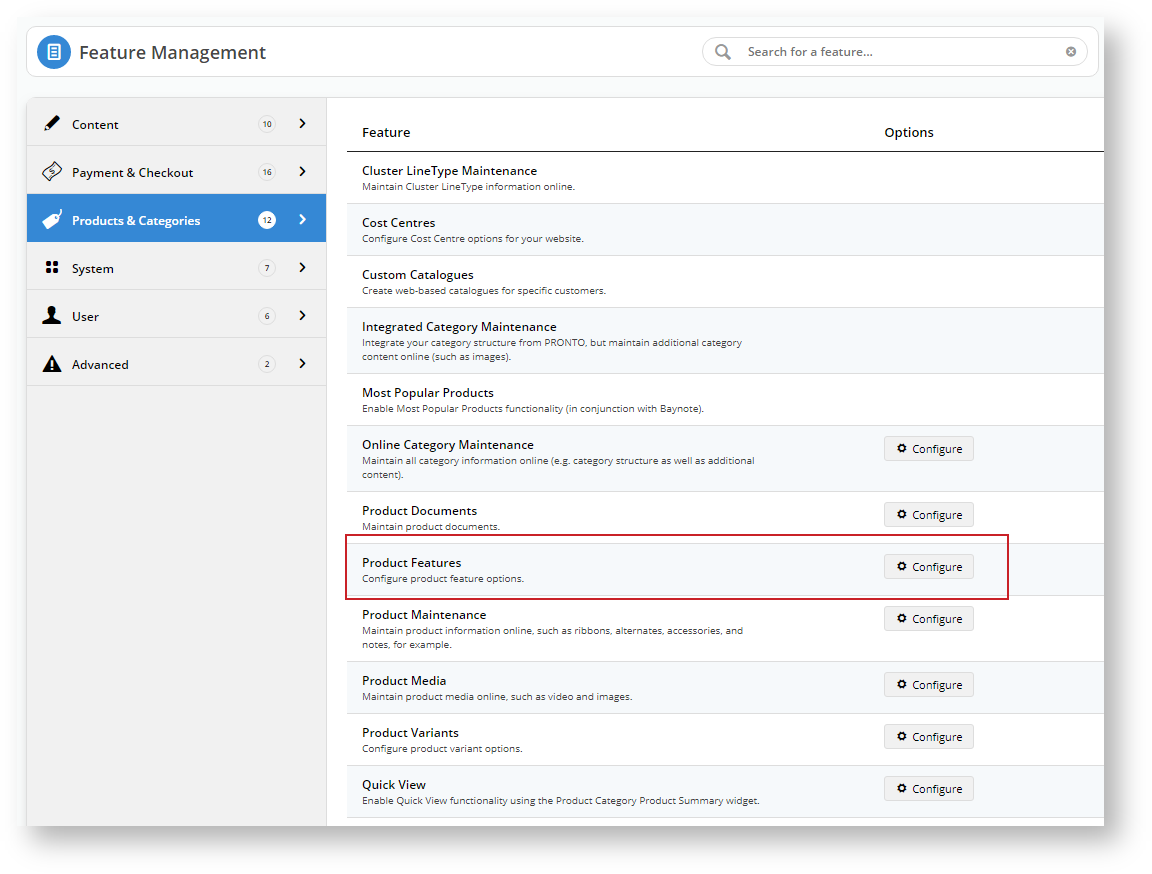
3. In the CMS, navigate to Settings → Feature Management.
4. Under Products & Categories, click Configure next to Product Features.
5. Create the Product Feature Group by clicking on Add Group and typing in a name.
6. Click Save and Exit.
7. Navigate to Products & Categories → Product Features.
8. Click Add New Feature.
9. Type in a Feature Name and toggle to ON any metadata features. Refer to Metadata visibility for more information on these options.
10. The important one for the Product Feature Group functionality is the Has a Group? option. Toggle ON.
11. Select the relevant product feature group that you created earlier.
12. Repeat steps 8 to 11 for other feature groups.
13. Navigate to
Advance Content → Custom Widgets.
4.
...
Use Case
You want a quick way to showcase new pens that were otherwise getting lost in the standard searches. Add a product feature group to the pen's product definition, then use a custom widget to display those features on select product and category pages.
...
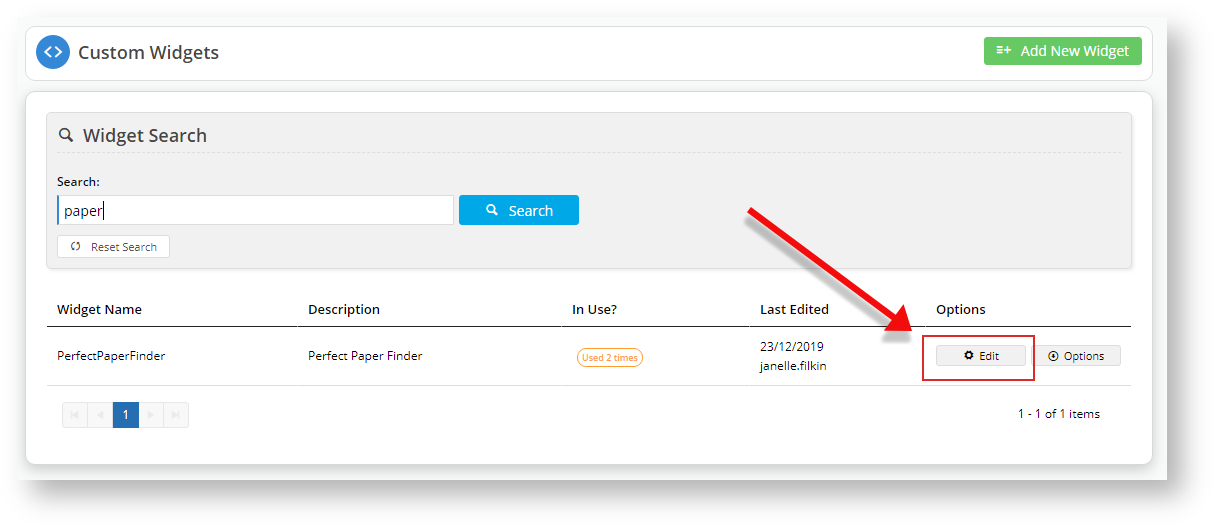
Locate the custom widget and click Edit.
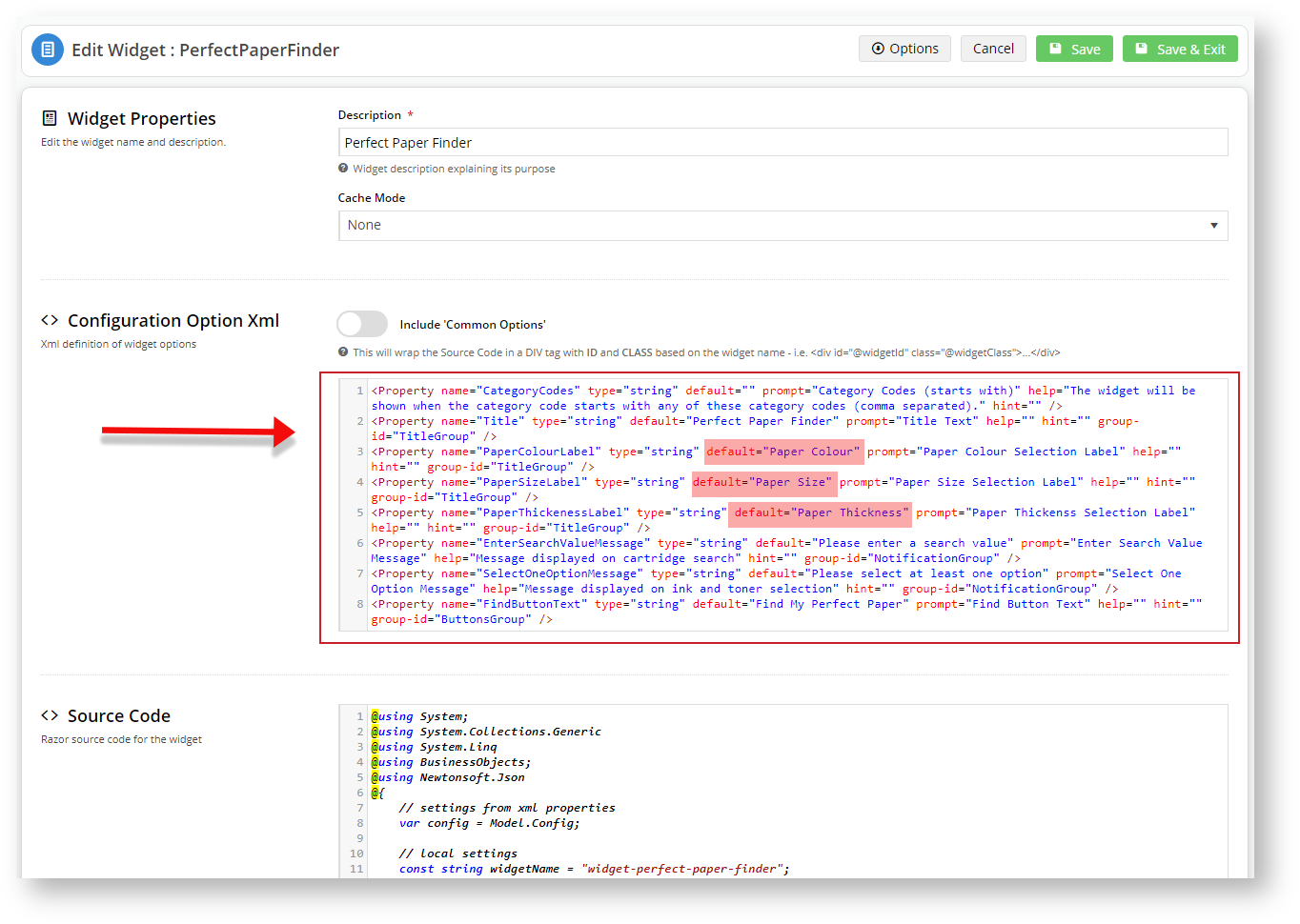
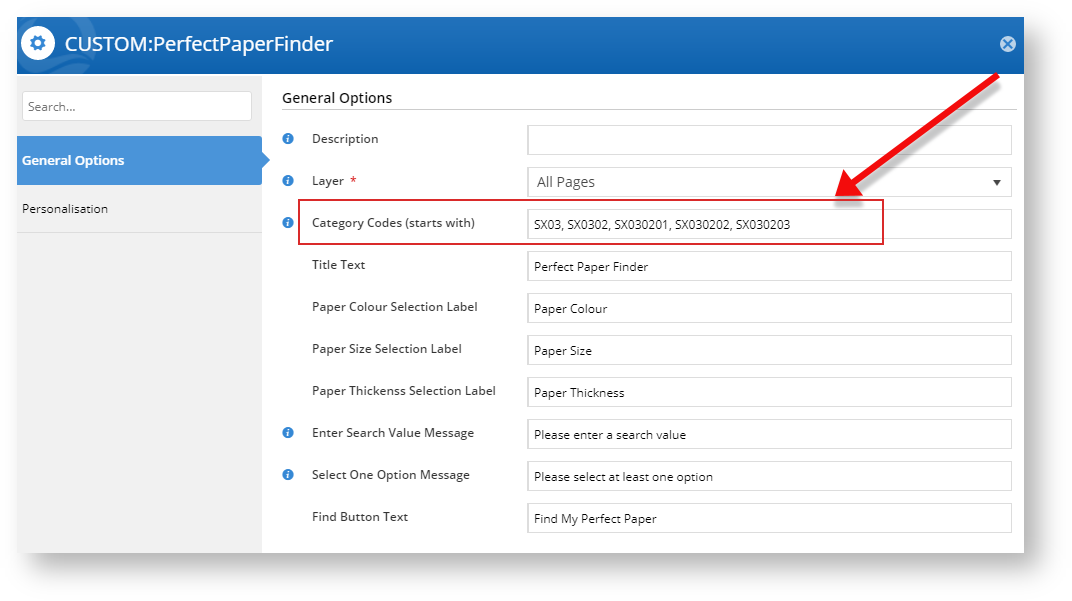
5. Highlighted by a red rectangle and indicated by the red arrow is the custom widget field definitions. These fields are what the administrator will see when configuring the widget to pick up the Product Feature Group names.
6. Exit out of that window and navigate to Products & Categories → Category Maintenance.
7. Drill-down into the categories, noting the category code, until you get to the categories in which the products you wish to feature in a product feature group reside.
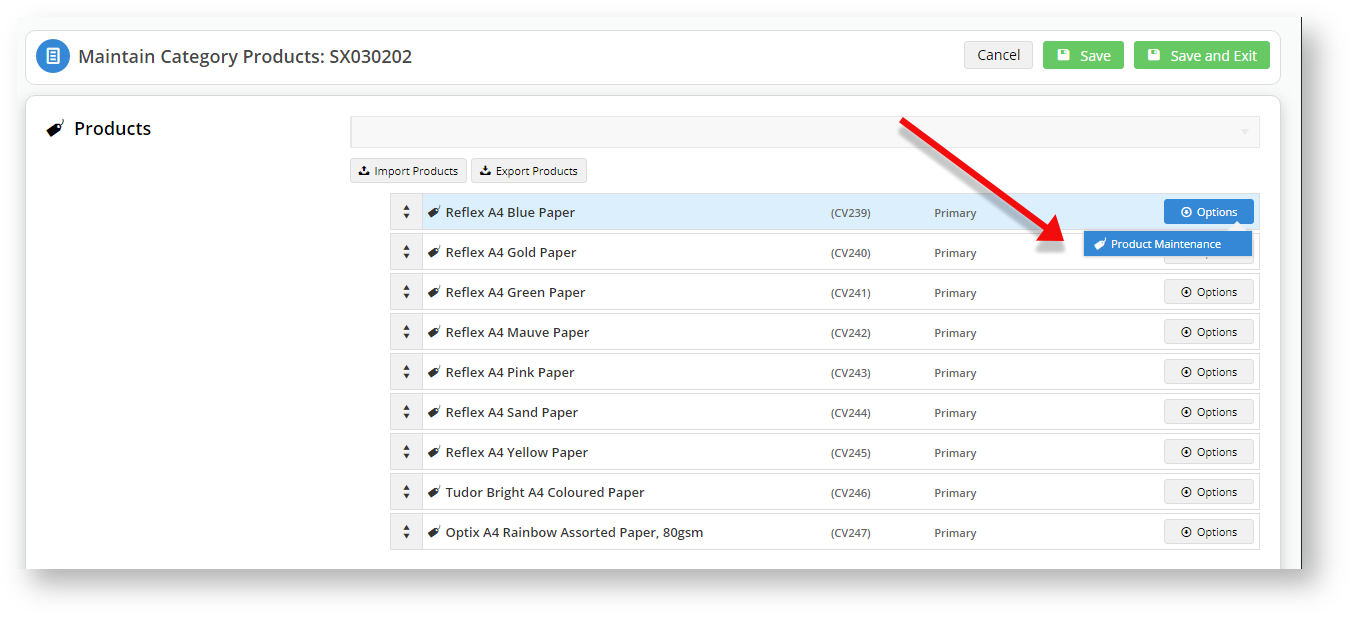
8. Hover over Options and select Products.
9. For each product you wish to feature, hover over Options and select Product Maintenance.
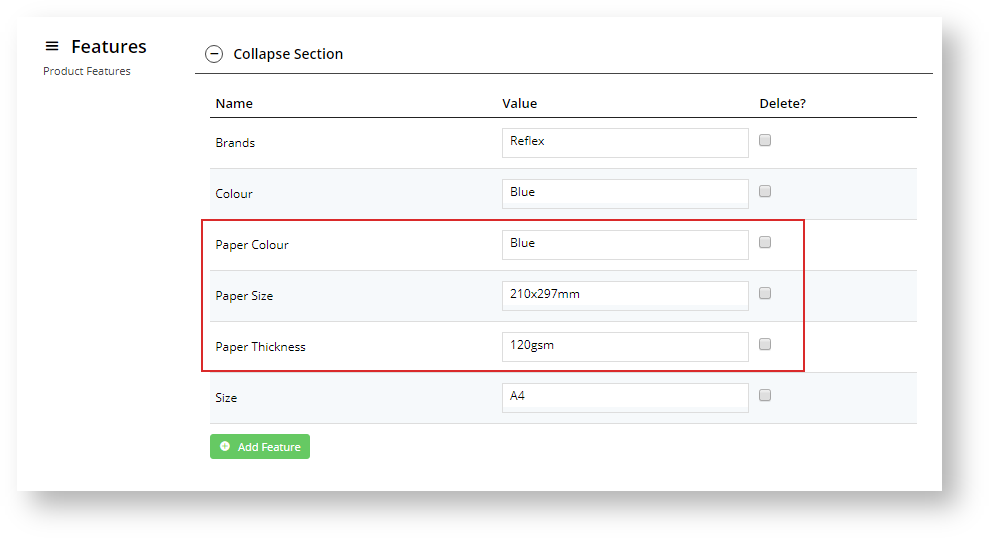
10. Scroll to Features and add each of the product features to the product, matching the Value to that specific product.
11. Click Save and Exit.
12. Repeat for each product you want customers to find when they use your custom product feature group widget.
13. Now we need to situate and customise the custom product feature group widget.
14. In the CMS, navigate to Content → Pages & Templates.
15. We will add our custom widget to the Product List page. Locate the Product List page (Search or find it under Products) and click Edit.
16. In the Zone: Title, click Add Widget.
17. Search for your custom widget: Perfect Paper Finder in our case.
18. Click Add Widget.
19. Add the categories you noted in step 7. These are the categories where the widget will display.
20. Note that each product feature label matches those you created. In our case, Paper Colour, Paper Size, Paper Thickness.
21. Click Save and Publish your changes.
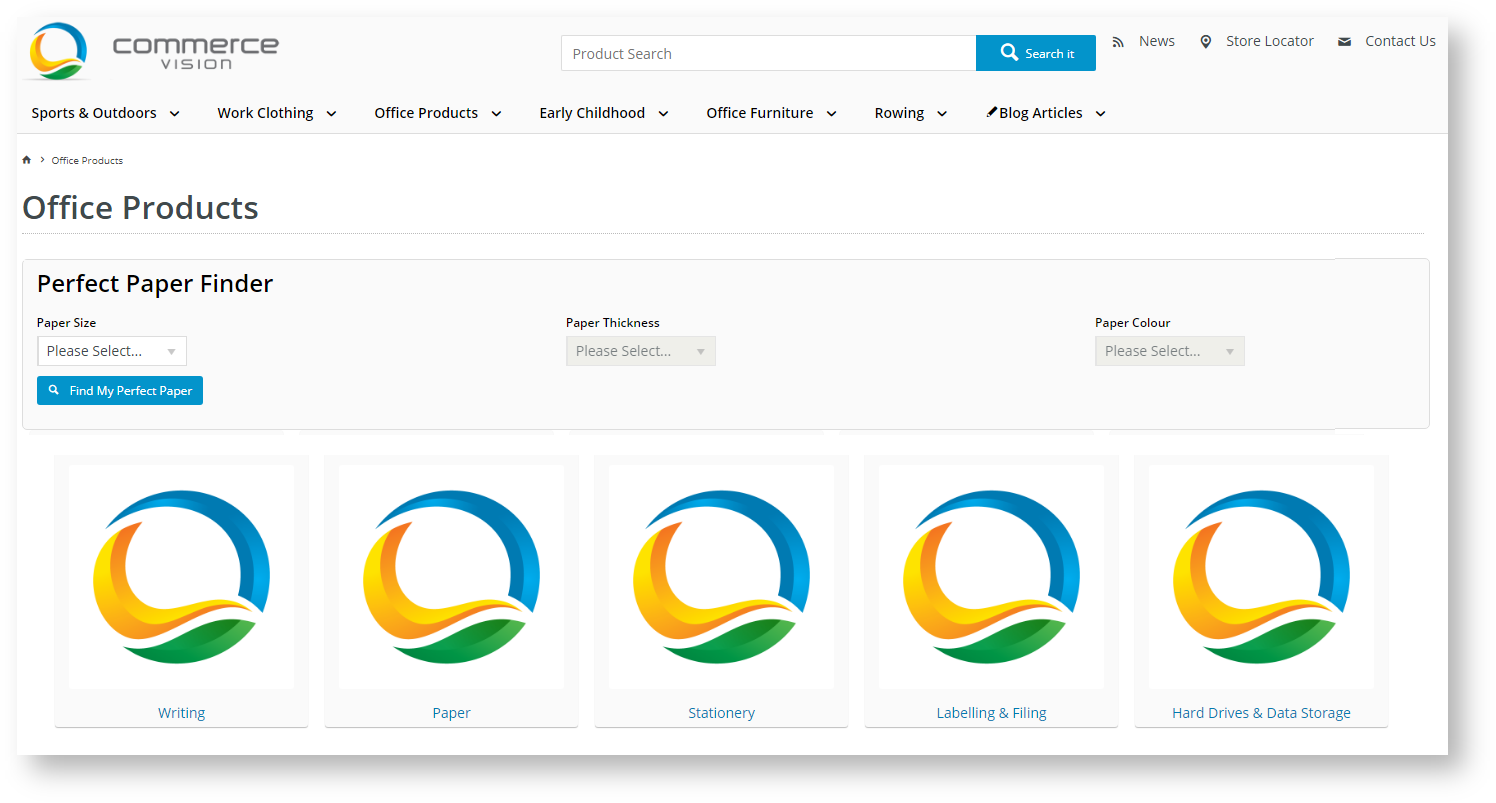
22. Go to your website.
23. Navigate to the starting Category that you defined in the custom widget. In our example, that is SX03: Office Products.
24. We can see our custom widget in action.
25. You can use the custom widget to drill-down to find products that match your selection.
26. We will start by selecting a size.
27. Now, we only want to see those with a thickness of 120gsm.
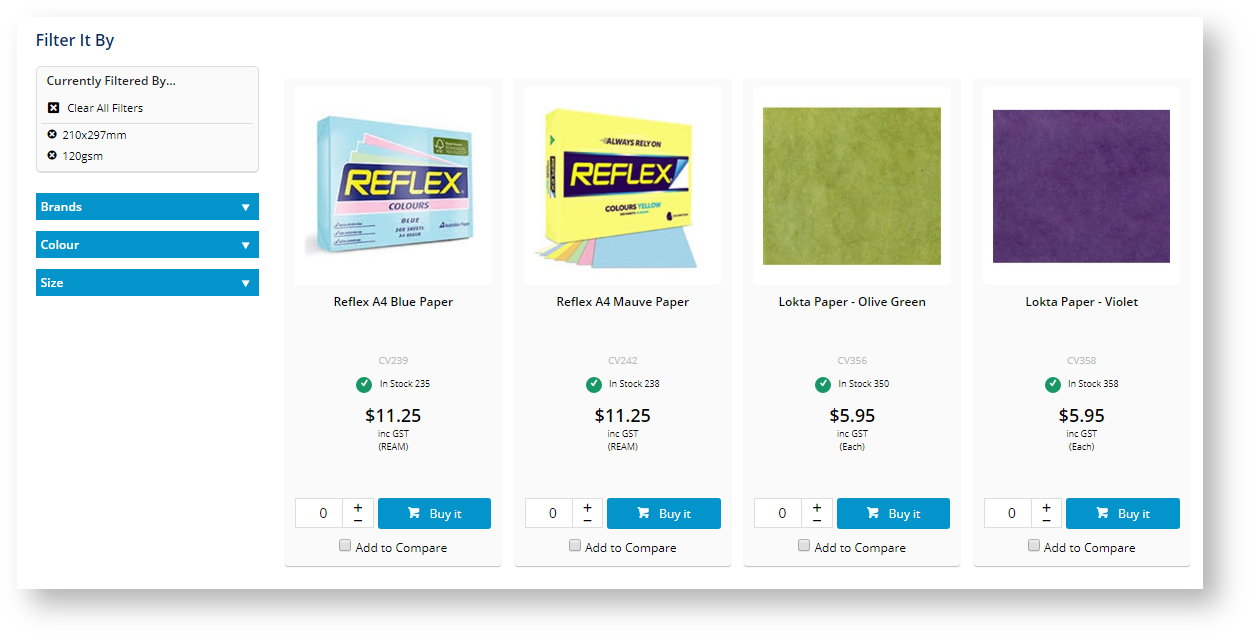
28. Click Find My Perfect Paper to see the results.
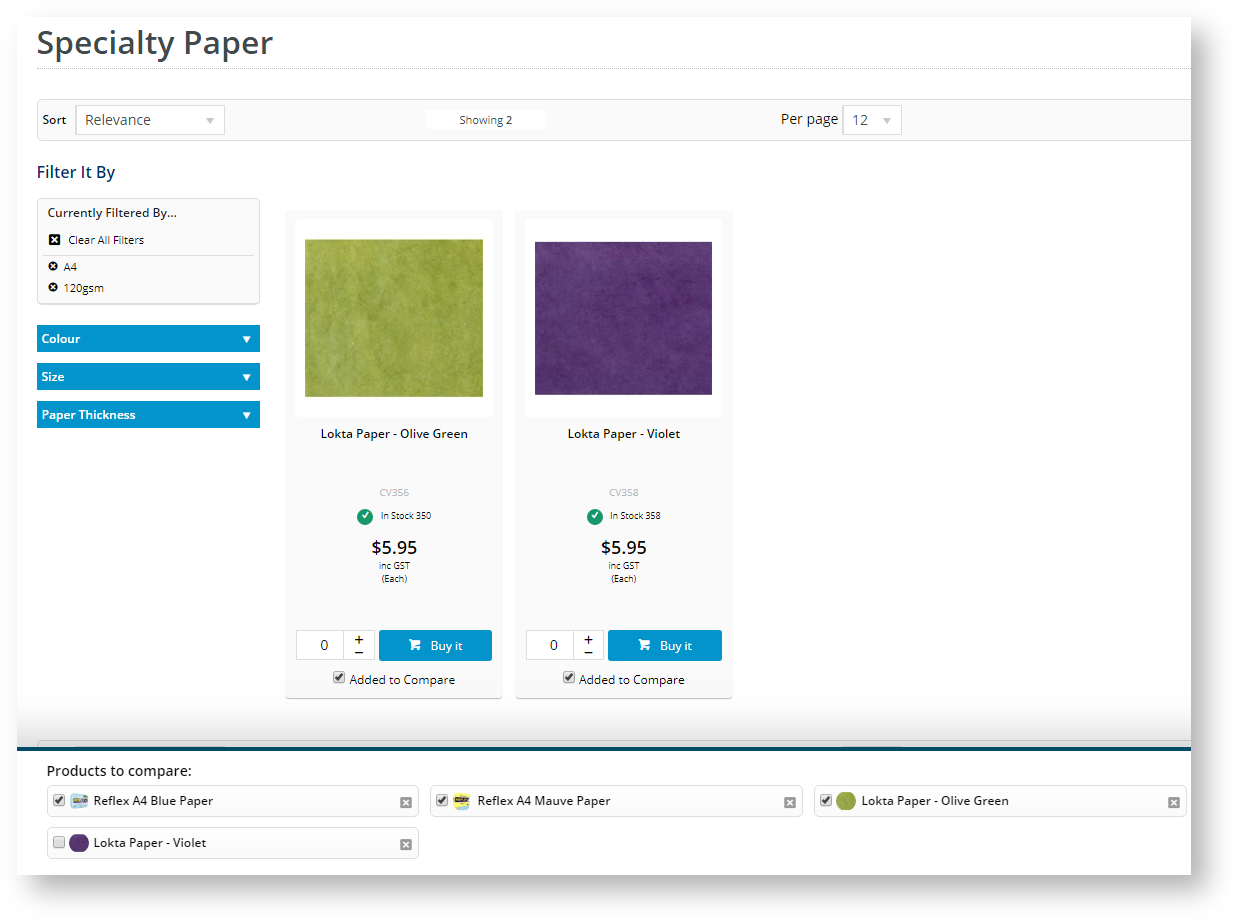
29. If we review those products, we can see that the products are from multiple categories.
Product Code Product Description Category CV239 Reflex A4 Blue Paper SX030203 Coloured Paper CV242 Reflex A4 Mauve Paper SX030203 Coloured Paper CV356 Lokta Paper - Olive Green SX030203 Specialty paper CV358 Lokta Paper - Violet SX030203 Specialty paper
30. Without the Product Features Group custom widget, you would have to delve into each category until you get the product's list, then filter the display.
31. Add the products to the compare or click to Buy.
32. Repeat that for each category.
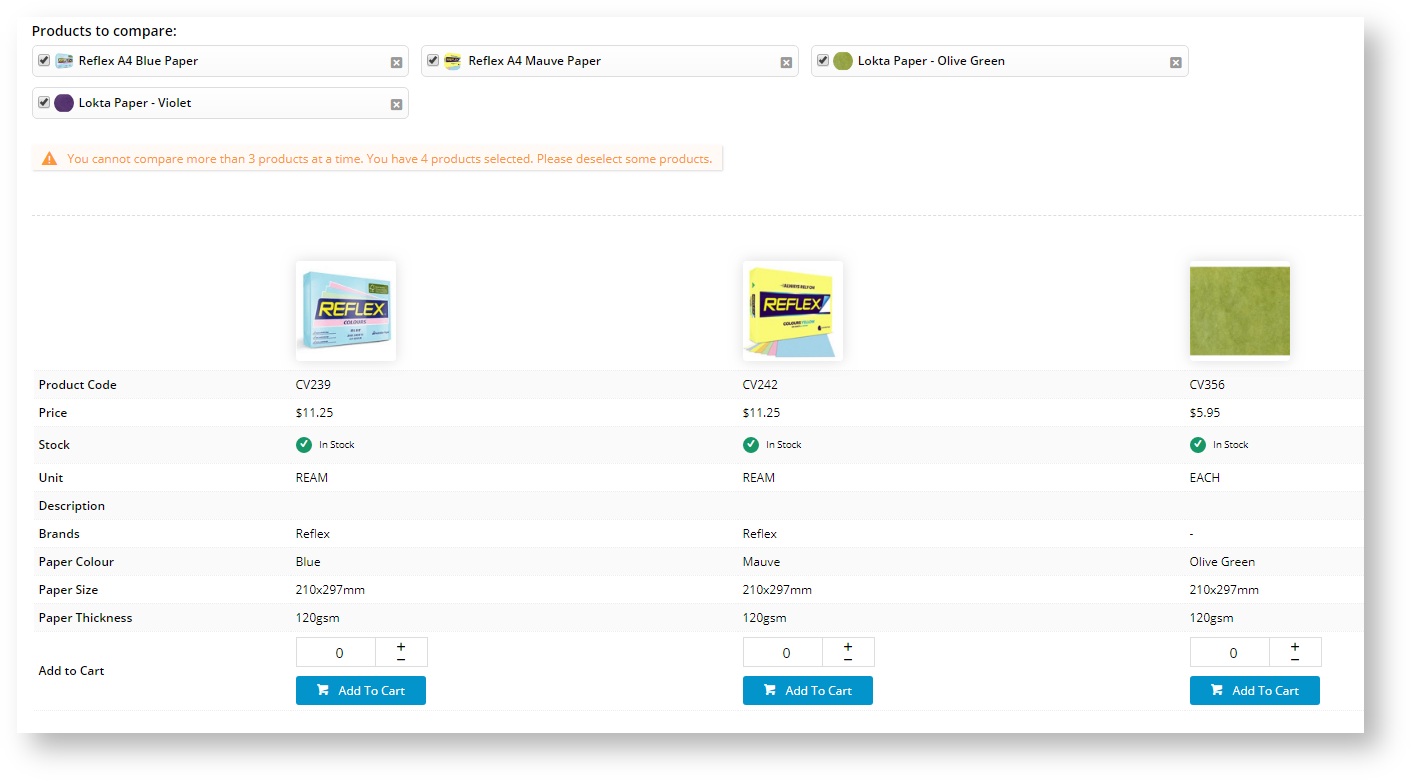
33. However, you risk the system limiting you in the number of products you can review at once.
34. Talk to CV Support about customising the Product Features Group custom widget to meet your needs.
Additional Information
| Multiexcerpt | ||
|---|---|---|
| ||
...