We've made it MUCH easier for you to see at a glance which of your website banners have been disabled for particular devices.
Similar to the device icons displayed on your widgets in the CMS, now you can tell where each of your banners will be displayed, without having to open and edit each one.
Take a look
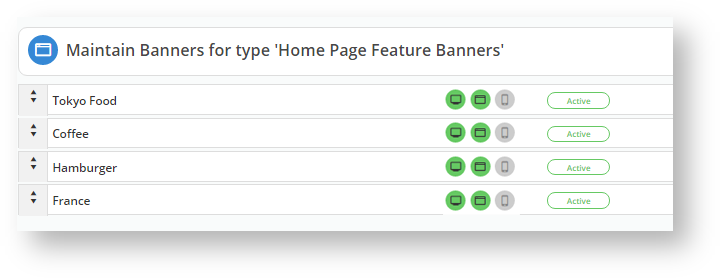
In the example image below, all 4 banners have been disabled for Mobile. They will be visible on Desktop and Tablet.
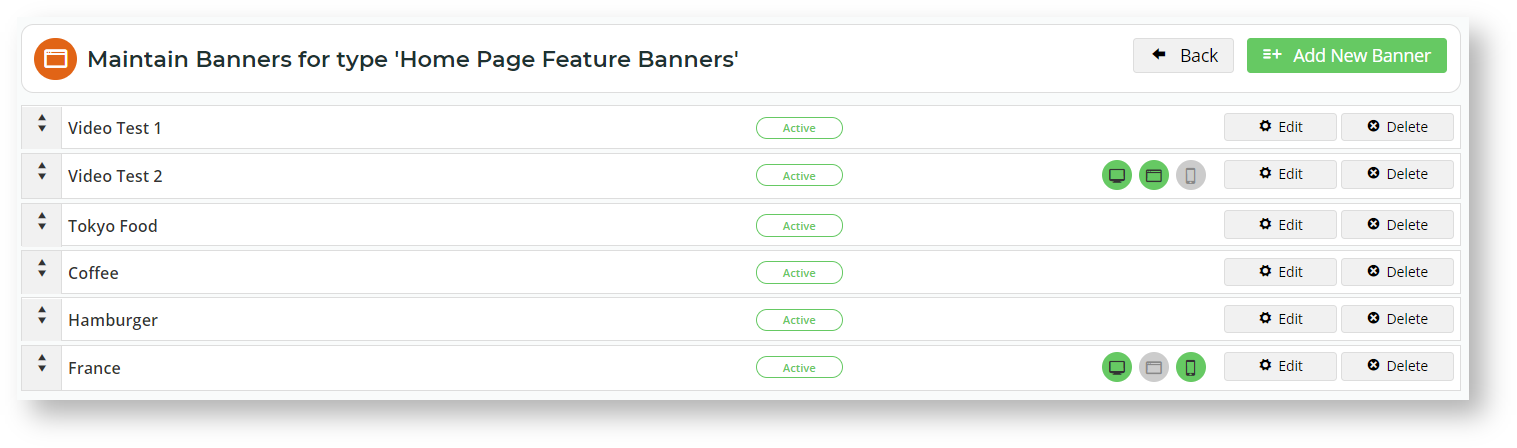
In this image, the banners without indicators are visible on all devices. You an see that Video Test 2 is disabled for Mobile, and France is disabled for Tablet.
Related help
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|