...
When your BPD site was implemented, we probably started you off with a few classic hits such as 'Terms & Conditions', or 'About Us'. But what if you want to create something new and exciting yourself? Luckily, creating custom pages is easy with the Commerce Vision CMS. Read on for a step-by-step guide on how to do it.
Creating The Page
- In the CMS, navigate to Content → Pages & Templates.
- A list of existing custom pages will be displayed. Click 'Add Page' to create a new one.
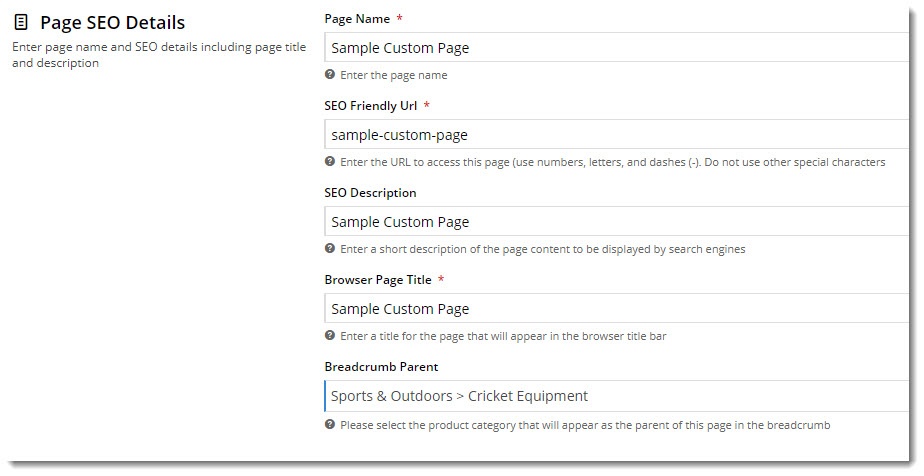
- Enter your Page Name and other SEO information. Once you enter the Page Name, the fields below it will auto-populate. Edit any of them as required.
- SEO Friendly URL - the page's user- and search engine-friendly URL.
- SEO Description - the blurb that displays under the Title and URL on a search engine's results listing.
- Browser Page Title - the page title that will display at the top of the browser window (or on the browser tab).
- Image Name - add a representative image that displays as the OG image when this page link is shared
- Breadcrumb Parent - if you'd like a product category to appear in the breadcrumb for this page, select it from the dropdown herelist.
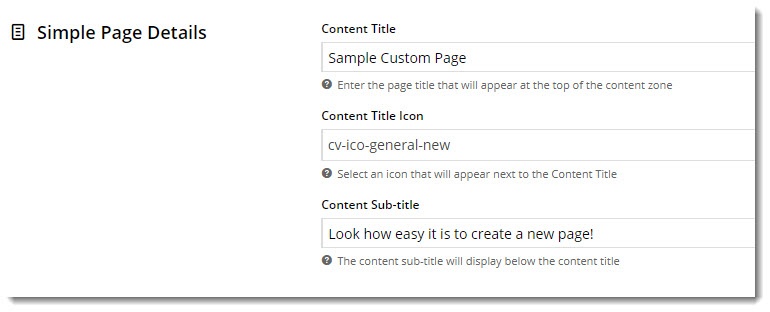
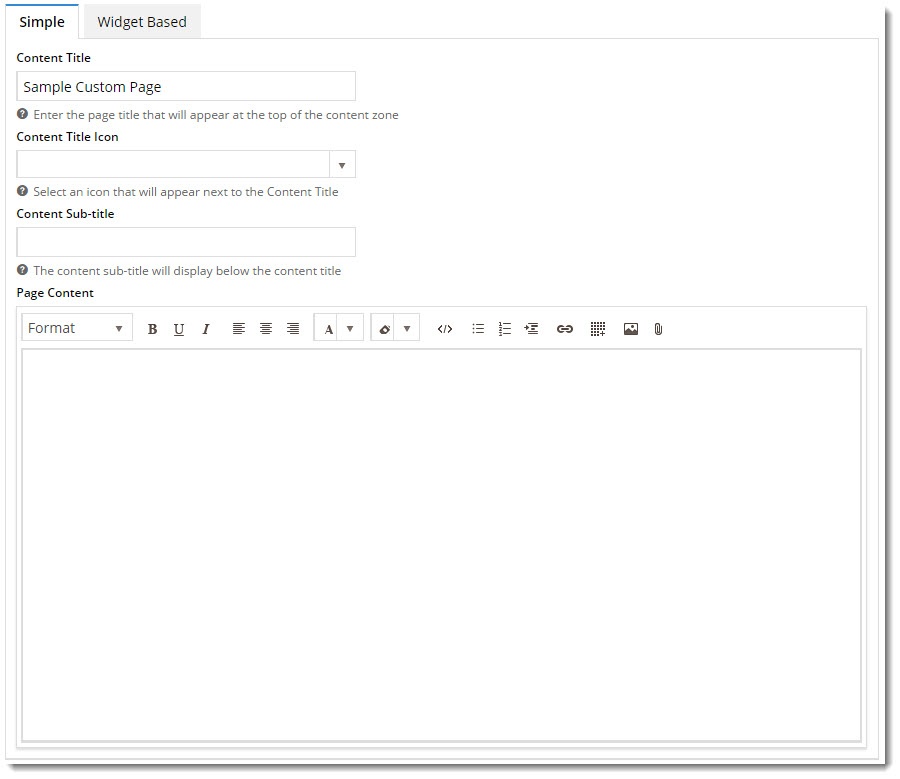
If this will be a Simple page (i.e. no widgets used), enter the Title, Icon, and Subtitle to be displayed at the top of the page content area.
Skip this if you're creating a Widget-based page.
Data input Resulting output
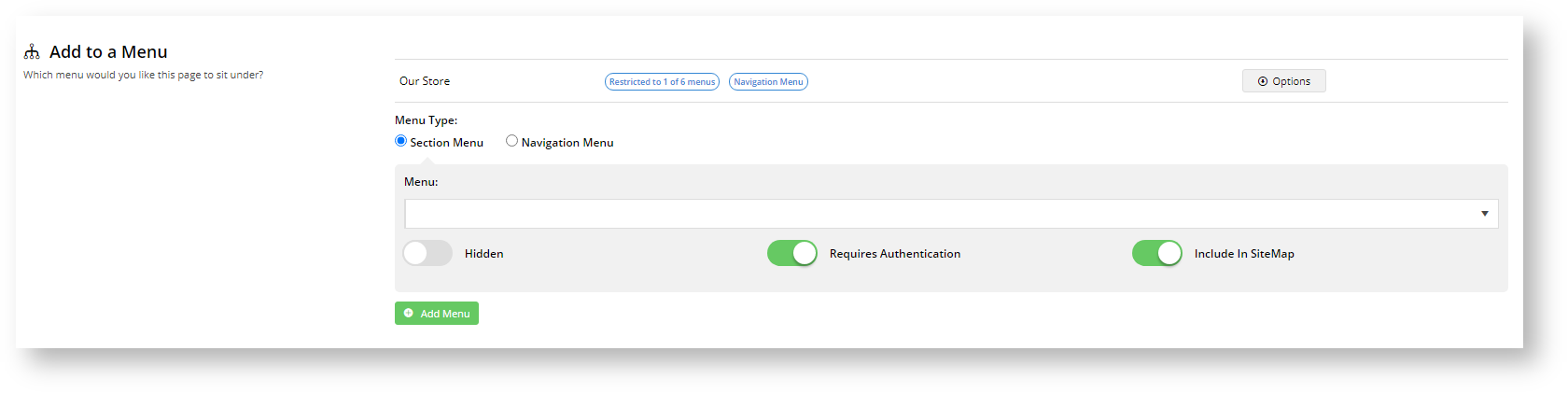
- Next , 'in Add to a Menu', add the page to at least one menu. This will allow users access to this page , via a menu. (You can also set access permissions if access is only available depending on their user role.
Select the required menu from the dropdown list. Use the radio buttons to filter Section menus or Navigation menus)- In Menu Type, select 'Section Menu' or 'Navigation Menu' to narrow the menus in dropdown list.
- In Menu, select a menu.
- Toggle the 'Hidden' option on if you don't want the page to appear as a link on the menu (say, for example you want the page to be accessed via a promotional email link only).
.- Toggle 'Requires Authentification' on if users need to be verified to access the page.
- Toggle 'Include in 'SiteMap' if you want the page included in your website's sitemap.
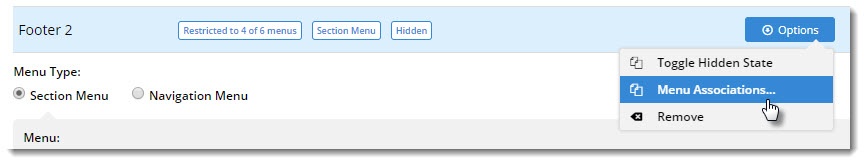
- If you need to further restrict which roles can access this page on the chosen menu, hover over 'Options' and select 'Menu Associations'.
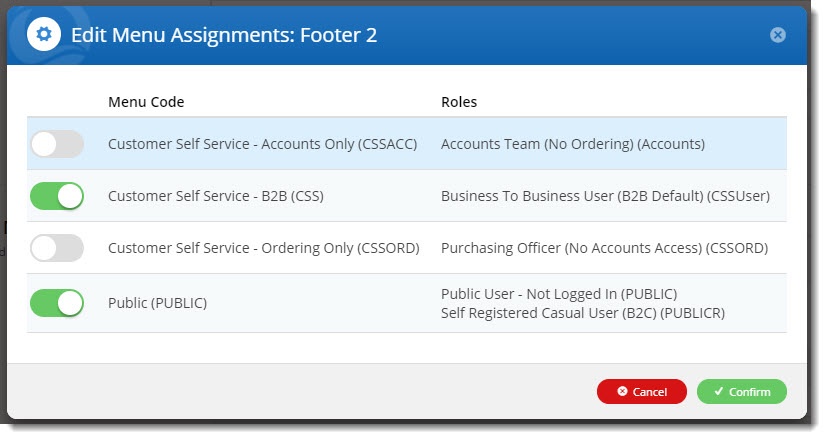
Here you can toggle access on and off as required:- Repeat steps 6 - 8 11 for any additional menus this page should be onadded to.
- Select the page content type you requireIn the Page Content section, select Simple or Widget Based:
all
- Simple -
- page content is added via the WYSIWYG (What You See Is What You Get) content editor you see here.
all
- The editor allows you to format text, add links, images, and other html. See 'Adding Content - Simple Pages' below.
- Widget Based -
Add widgets
- page content is added via widgets on a template.
- Use this option to display dynamic content such as product campaigns, banner sliders, and more.
14. To save your page, click Save & Exit.
Adding Content - Simple Pages
If you selected to add content via the Simple option, click 'Edit' on your newly created page. This will load the WYSIWYG content editor.
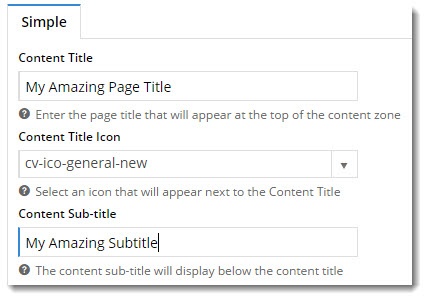
Start by giving the page a Title, Icon, and Subtitle.
Data input Resulting output
Next, add some text to the Page Content areaIn the Page Content area, add the text you need.
Below is obviously a very simplified example, but you can play with font sizes, colours, and formats. The editor is very much like what you've used in Microsoft Word or OpenOffice.
Text input Resulting output
Now, add some images to your page content. Click the image icon () to begin.
- The Image Selection window will open, where you can browse images already in the image folder.
- Alternatively, click 'Upload' to add a new image from your local directory.
- Once you've located or uploaded your image, highlight it and click 'Select'.
The
To add images, videos and links, click the Insert tab, then select the option you require. For instance, to add an image, select Insert → Image. Upload the image and give it a description. Change the dimensions if you wish. Click OK to insert it. The selected image will now be inserted into your page content.
- For greater For greater control, you can edit your content via the HTML code editor. Click the </> icon
- Select Tools, then < > Source Code to access the code view.
- Here you can edit text formatting tags, resize images, or add other content directly into the HTML.
- 'Save' to
- Click
- OK to return to content editor mode, where you can see a preview of your slick coding skills.
4. Once you're happy with the page, click 'Save & Exit' to save
the pageit.
Load your page in another browser or incognito tab and admire your work!
Tip There are plenty of online tutorials if your HTML knowledge is minimal or a bit rusty. Try http://www.w3schools.com/html/ on for size.
Adding Content - Widget Based Pages
...
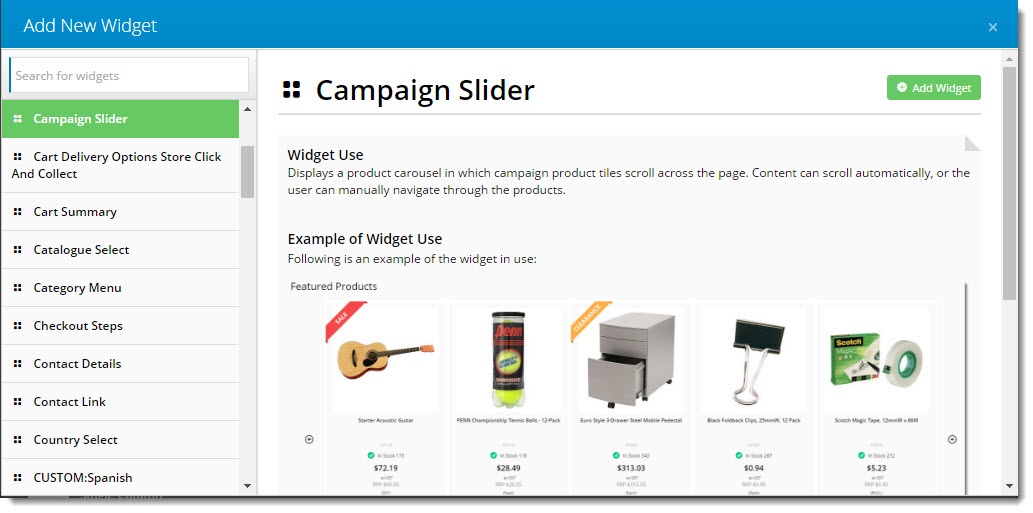
- Once you're ready to add content, simply click 'Add Widget' in the zone you'd like to it to appear.
- The widget selector window will open, where you can browse or search for just the right widget. The right side of the window displays information about the widget's use, and links to the full widget documentation on our knowledge base.
- You might like to start with an HTML Snippet Widget, or perhaps a Static Content Widget. If your custom page relates to a product promotion, why not a Campaign Slider Widget? Whatever you choose, you can add an unlimited number of widgets to any content zone on the page.
- Once the required widget has been added, it will open for you to configure the options.
- Repeat as needed until your new page looks just right.
...
If you really want to get tricky, try targeting your content to different audiences using Layers or Personalisation.
Happy Creating!
| Tip |
|---|
If you created a 'Simple' page and have changed change your mind, never fear - you can easily convert it to a 'Widget Based' page. |
| Content by Label |
|---|
|