Widget Use
| Excerpt |
|---|
Creates Renders a slideshow of banner images , which that scroll automatically on a timer, or as the user manually cycles through clickable links. |
Can also render an embedded video banner. |
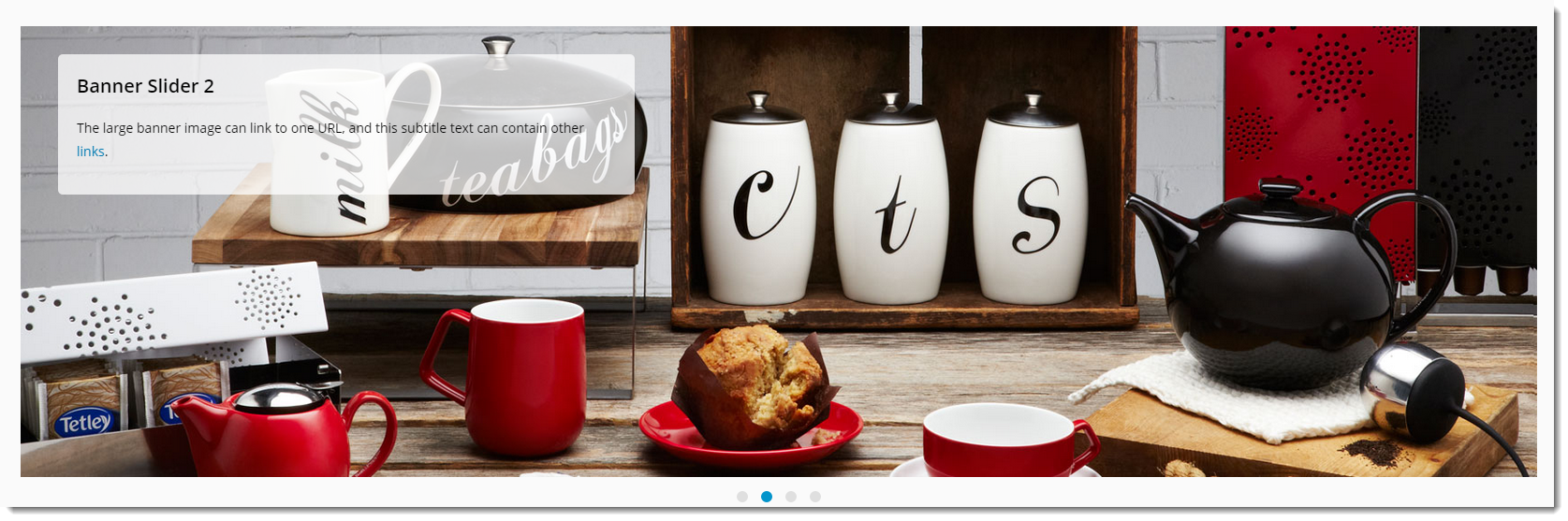
Example of Widget Use
Where can the Widget be placed?
The widget can be used in the following templates:
- All Templates
Widget Options
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description | A short description of the widget's use. |
| Recommendation - enter descrption so widget's purpose is clear |
| on the template page. | All |
| Layer | The layer the widget is valid for. |
Layering - restrict content to |
specific audiences. |
Handy if |
content is only valid for a certain user type |
or |
when the same widget is |
one audience, but different configuration is needed. The
needed in different configurations for different user groups. A widget can be added to |
a zone more |
than once |
. Just set the layer feature |
in each widget to the right user groups. | All |
| Max Number Of Slides |
| Maximum number of |
| slide images to be displayed. | Default |
: 5 |
Mandatory field |
| All |
| Banner Type Filter |
Default is: " "
This field is Mandatory
Default is: ticked
Untick to disable
...
| Select Banner Type to display. | Mandatory field | All | |
| Show Next Previous Buttons? | Displays next/previous navigation buttons on banner. | Default: disabled Toggle to enable | 3.82 |
| Auto Play On? | With Autoplay on, the banners slide automatically. Turn Autoplay off to keep slides static until the user purposely navigates to the next banner. | Default: enabled Untick to turn Autoplay off. | 3.96 |
| Full Banner Clickable? | ON - makes whole banner a clickable area. | Default: disabled Toggle to enable NOTE - May not work properly if there are clickable items such as buttons or other links in the banner. Intended for a basic banner. | 4.11 |
| Set Image Alt Attribute To Empty? | ON - shows no content for the Image Alt Attribute tag. Usually set to empty if an image does not need to be described when it can't be displayed or it is not meaningful for SEO purposes. | Default: disabled Toggle to enable | |
| Carousel Options | Options and settings for the slideshow. See: Carousel Options | ||
| Enable Widget Lazy Load? | ON - Delays images from loading until they are visible to the user. | Default: disabled Toggle to enable Use to increase page download speed | |
| Common Options | |||
| Show on Mobile? | Displays slider on mobile devices. NOTE - If a banner image file has a conflicting setting in Banner Maintenance, that will override this one. | Default: enabled Untick to disable mobile display | All |
| Show on Tablet? | Displays slider on tablet devices. NOTE - If a banner image file has a conflicting setting in Banner Maintenance, that will override this one. | Default is: enabled Untick to disable tablet display | All |
| Show on Desktop? | Displays slider on desktop browsers. NOTE - If a banner image file has a conflicting setting in Banner Maintenance, that will override this one. | Default is: enabled Untick to disable desktop display | All |
Related Resources
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|