Overview
| Multiexcerpt |
|---|
| MultiExcerptName | Feature Overview |
|---|
|
| Excerpt |
|---|
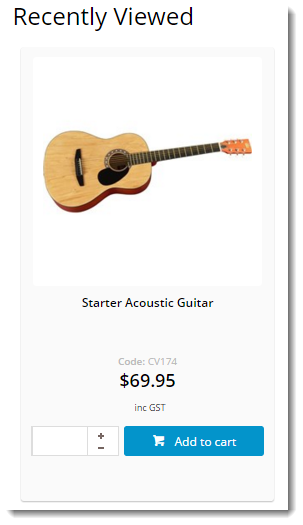
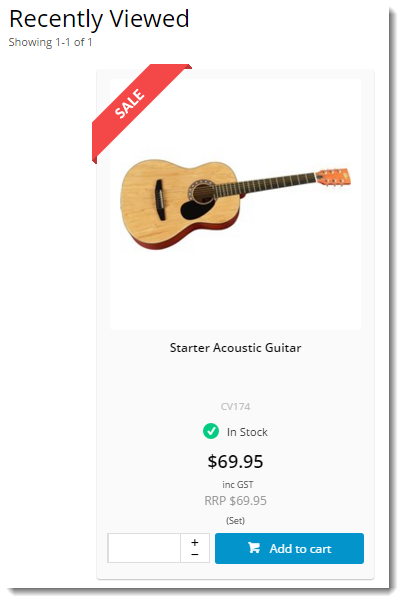
The Recently Viewed Products widget can be used to display a list of products the user has previously browsed. The fields shown on these product tiles are customisable |
to an extent, but for greater flexibility, zoned layout can be enabled for Recently Viewed Products. |
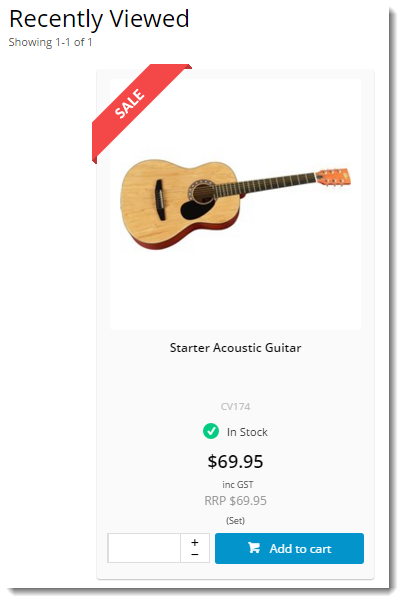
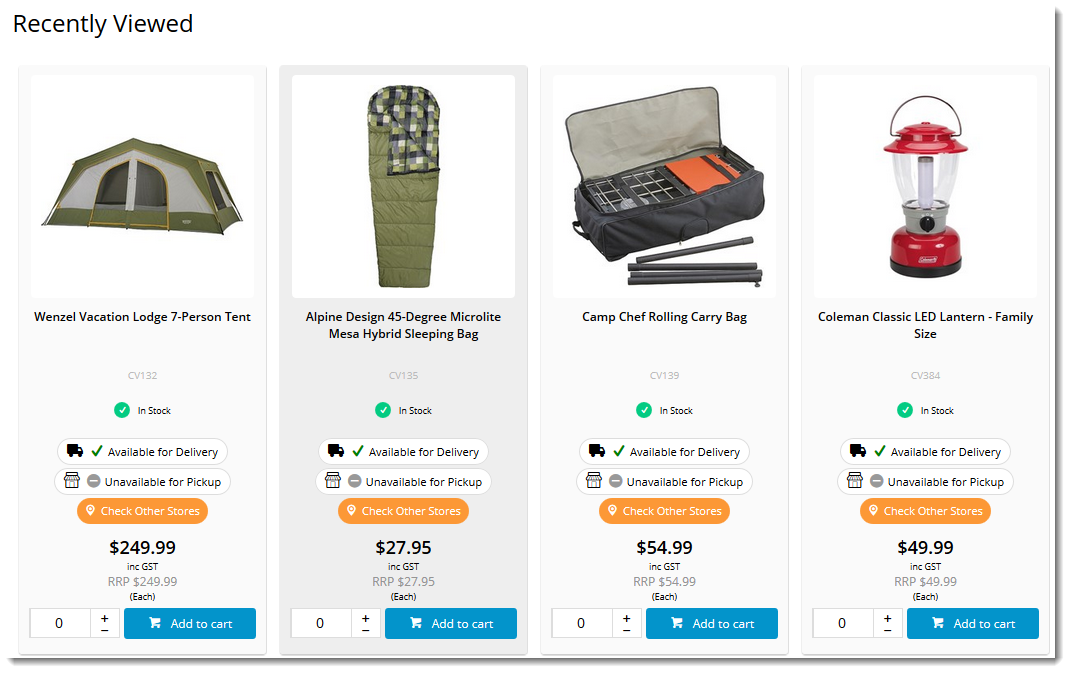
| Non-zoned Layout | Zoned Layout |
|---|
 Image Removed Image Removed |  Image Removed Image Removed |
...
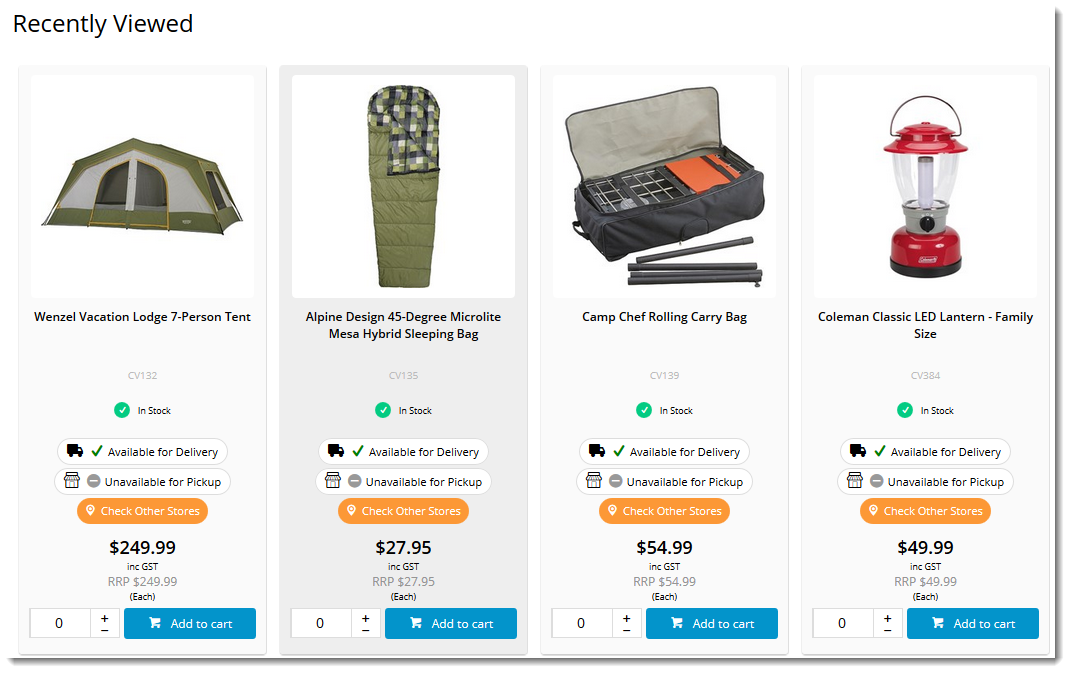
thanks to the zoned layout template. |
|
 Image Added
Image Added
Custom fields can be included, banners additional data can be shown, and widgets can be dragged and dropped onto the template as needed. This guide will detail how to enable cover the zoned layout for Recently Viewed Products.
Step-by-step guide
First, enable the zoned feature:
- Login to the CMS.
- Navigate to 'Settings' --> 'Website Features'.
- If 'ProductFeatures' does not have a green tick next to it, click the minus symbol to enable it.
 Image Removed
Image Removed - Click 'Edit' for Product Features.
- Tick the option 'Use Zoned Template For Recently Viewed Products'.
- Click 'Save'.
...
Add The Widget
First, place the 'Recently Viewed Products' widget on the your Product Detail template (if it's not already there):
...
.
- In the CMS, navigate to Content → Standard Pages.
- Select the Product Detail template.
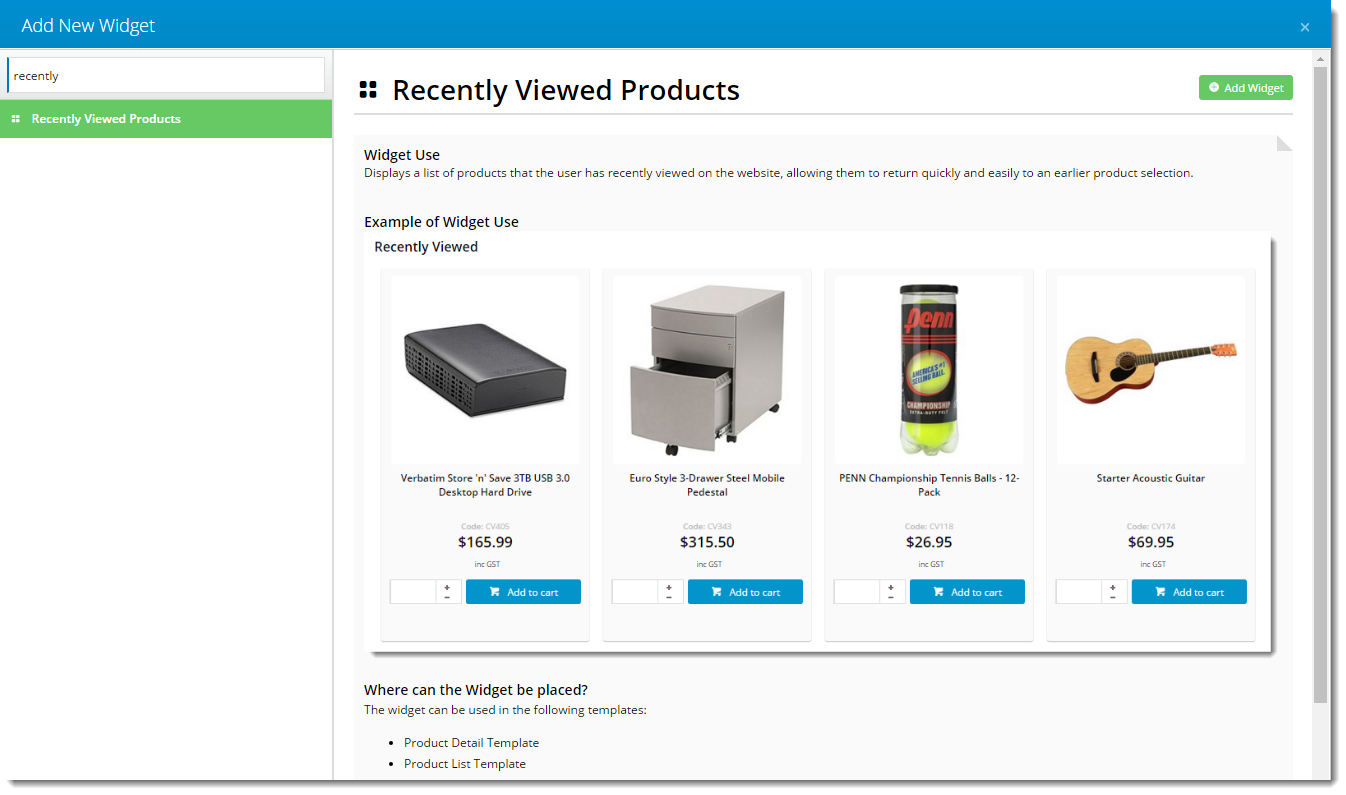
- Locate the appropriate zone according your layout zone (for example, (we're using 'Zone Bottom'), and click 'Add Widget'. Select
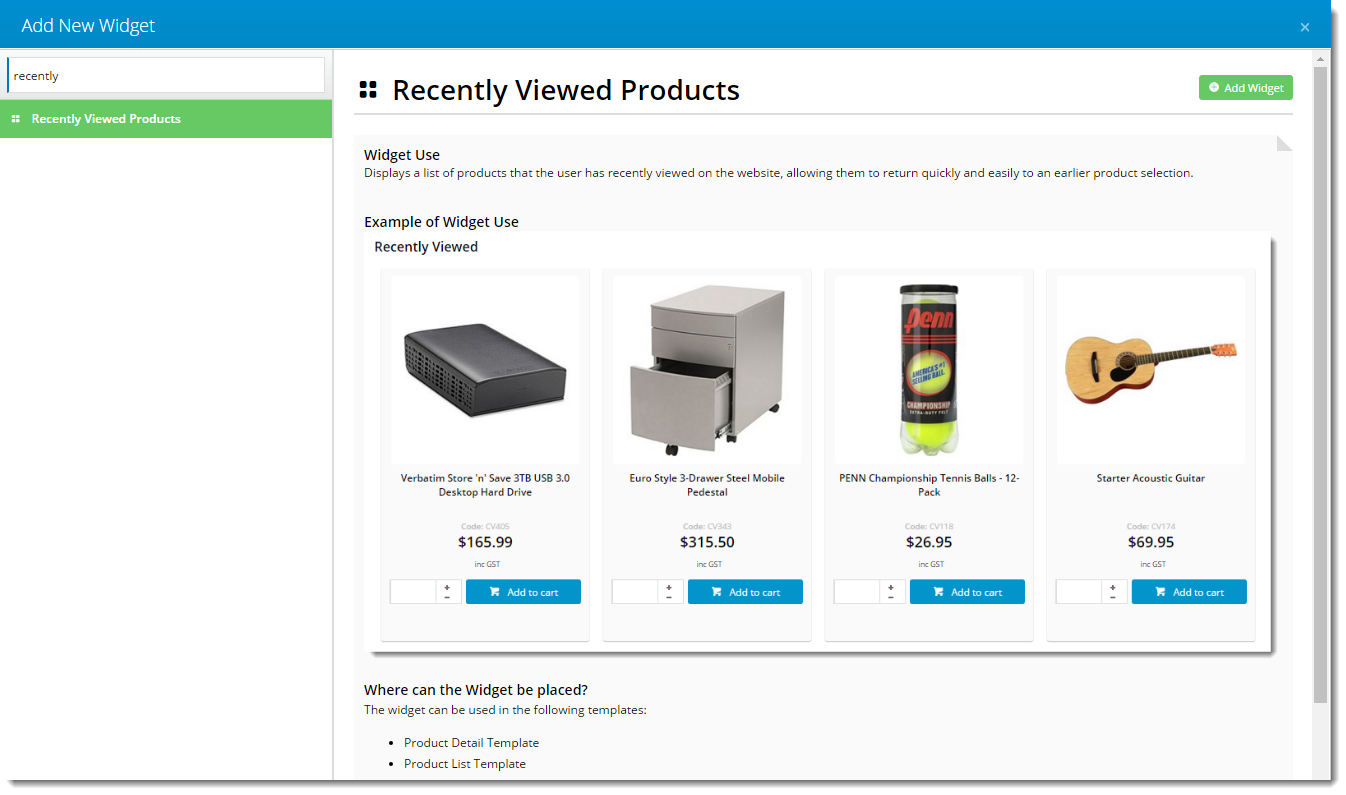
- 'Search for Recently Viewed Products' widget widget and click 'Add Widget'.
 Image Added
Image Added
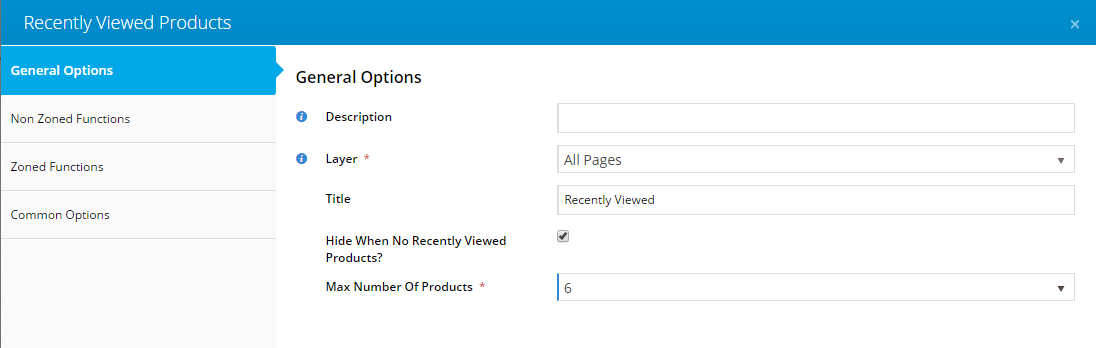
Click 'Edit' - on the 'Recently Viewed Products' Edit your newly added widget.
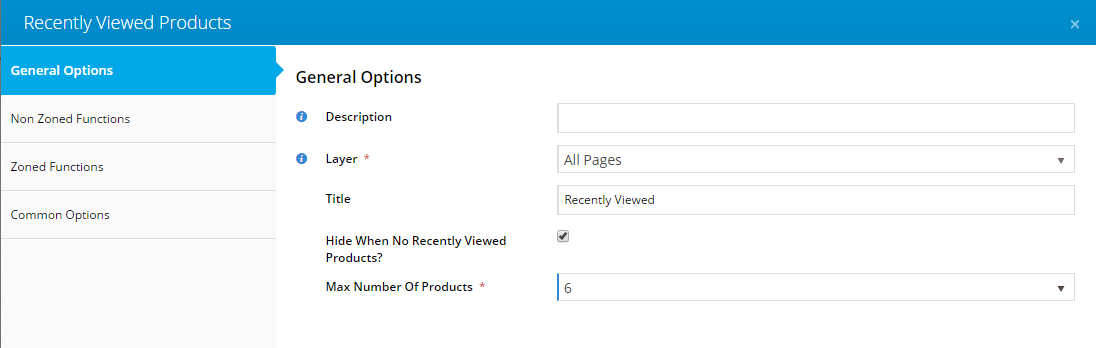
- Configure the standard general options as required (Title, max number of products, etc). Click to expand the 'Zoned Functions' optionsWidget documentation can be found here - Recently Viewed Products Widget.
 Image Added
Image Added
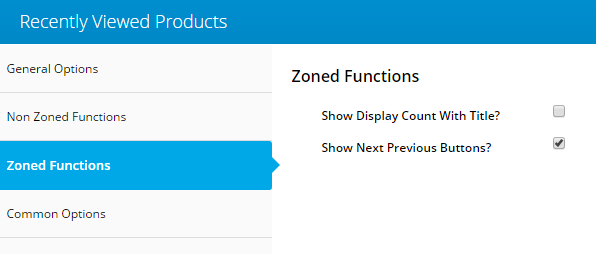
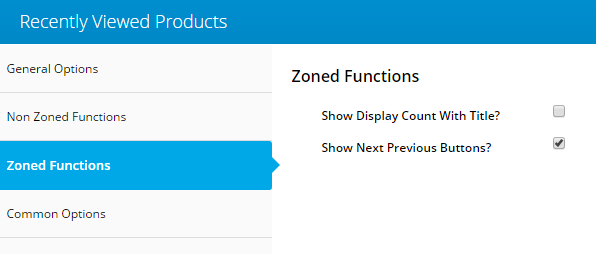
- Select the Zoned Functions tab.
 Image Removed
Image Removed  Image Added
Image Added
- Configure the zoned options as required.
- Click 'Save'.
...
Customise The Template
To adjust the type of content displayed on the Recently Viewed Products tiles, you can customise the template with widgets to suit your website.
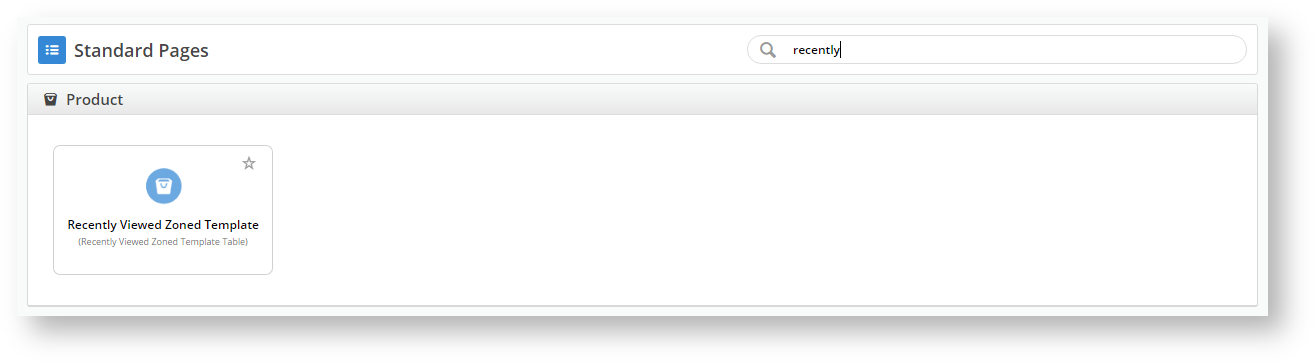
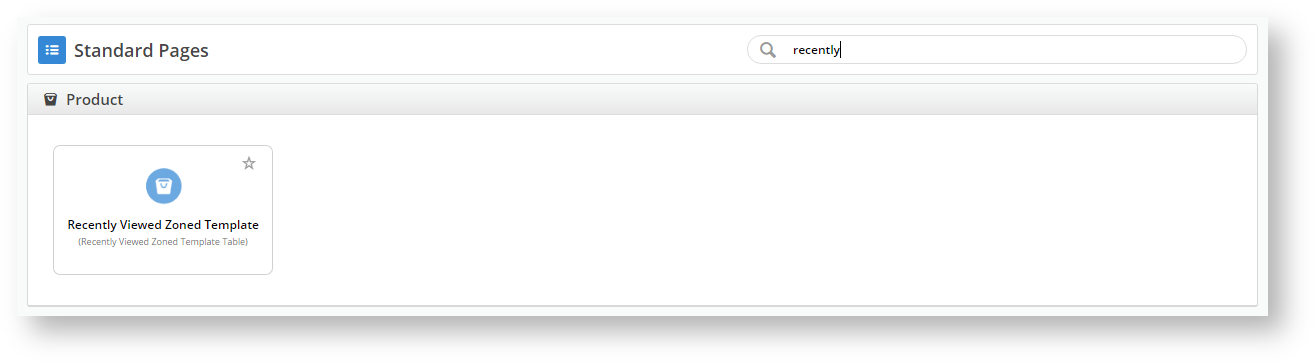
- Navigate to 'Content' --> ' → Standard Pages'.
- Under the product section, select the 'Select the Recently Viewed Zoned Template'.. Tip: use the search box to quickly find the template you're after!
 Image Added
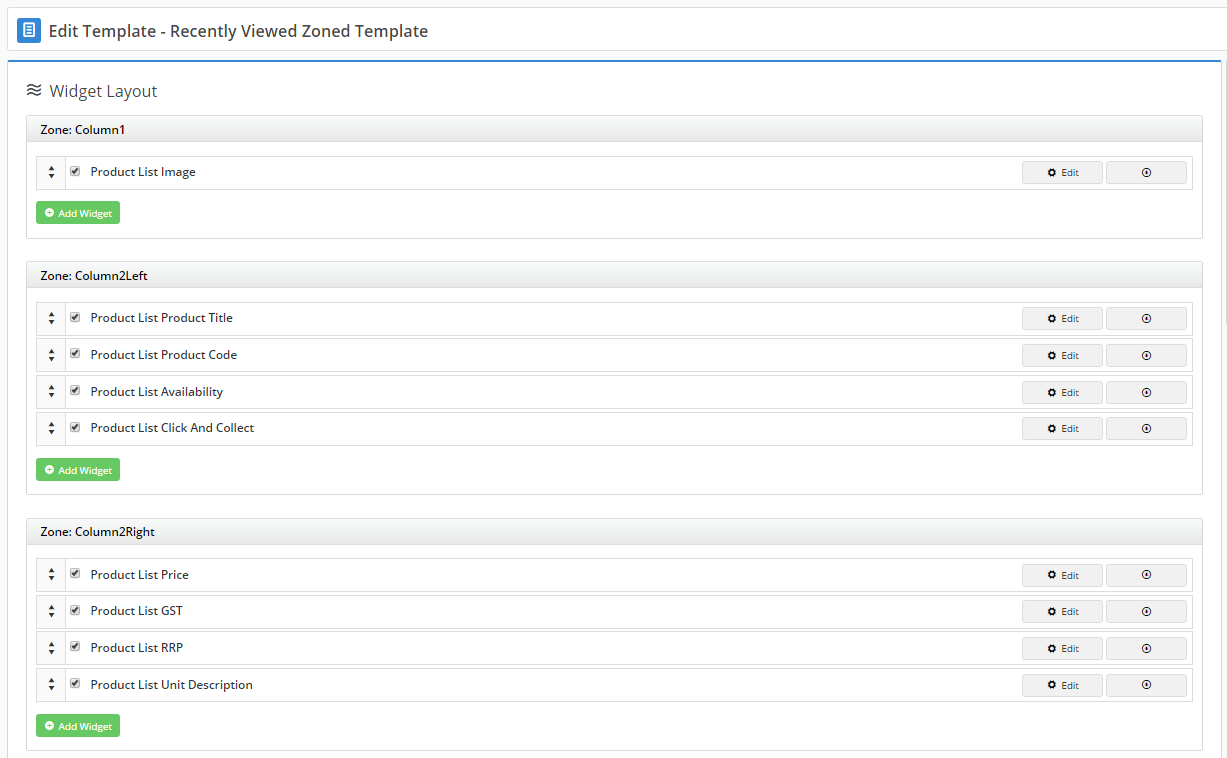
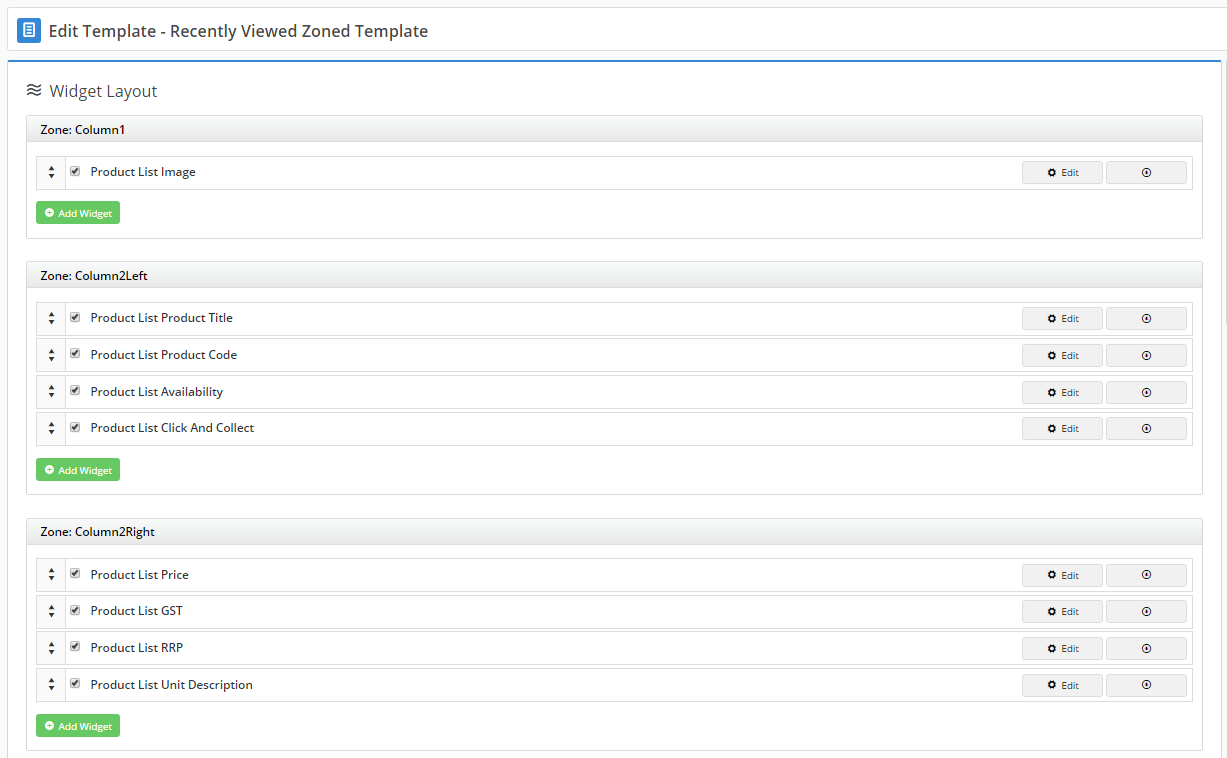
Image Added - The default widgets will be present laid out on the template.Drag
 Image Added
Image Added
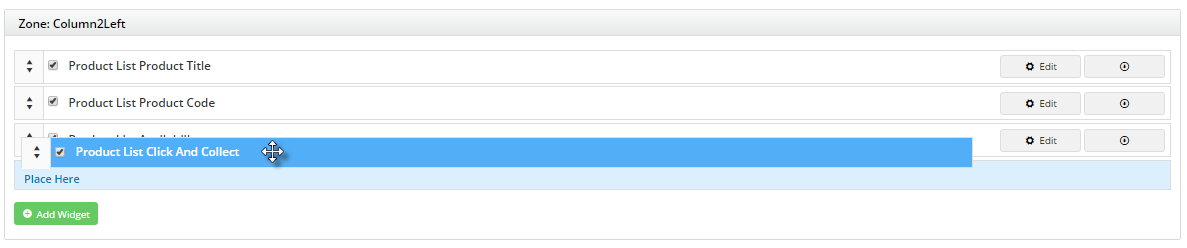
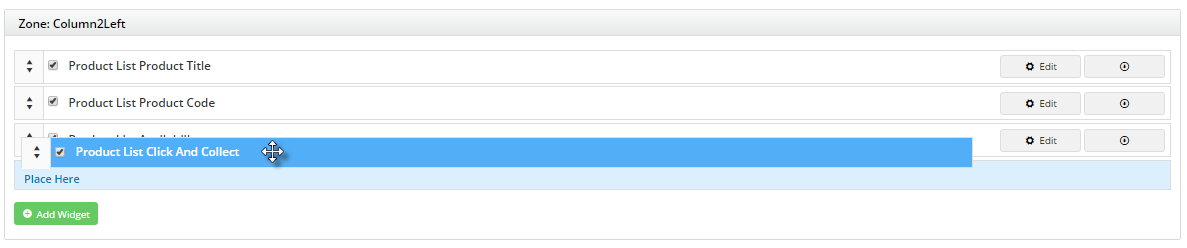
- To rearrange the order of the content, simply drag and drop widgets to re-order them, or add and delete widgets as needed. sequence.
 Image Added
Image Added
- To add content, click 'Add Widget' in the zone you wish new content to appear in.
 Image Added
Image Added
- To remove content, click the options arrow, then select 'Delete' on the widget you wish to remove.
 Image Added
Image Added
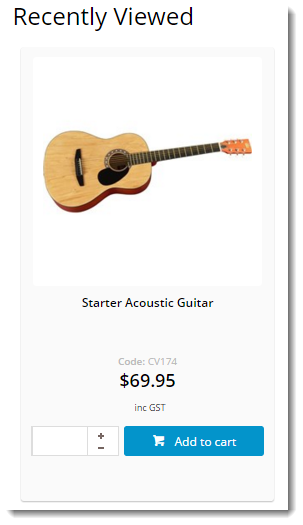
- Refresh your product detail page (in another browser or incognito Chrome window) to see the your changes reflected.
And that's it! Now your customers can easily navigate back to a product they viewed, making their shopping and purchasing that much easier.
Additional Information
| Multiexcerpt |
|---|
| MultiExcerptName | Additional Info |
|---|
|
| -- |
| Multiexcerpt |
|---|
| hidden | true |
|---|
| MultiExcerptName | Feature Title |
|---|
|
Recently Viewed Products |
| Minimum Version Requirements |
| Multiexcerpt |
|---|
| MultiExcerptName | Minimum Version Requirements |
|---|
| | **.**.** |
|
|---|
| Prerequisites | |
|---|
| Self Configurable |
| Multiexcerpt |
|---|
| MultiExcerptName | Self Configurable |
|---|
| Yes |
|
|---|
| Business Function |
| Multiexcerpt |
|---|
| MultiExcerptName | Business Function |
|---|
| Website User Experience |
|
|---|
| BPD Only? | |
|---|
...
|
| B2B/B2C/Both |
| Multiexcerpt |
|---|
| MultiExcerptName | B2B/B2C/Both |
|---|
| Both |
|
|---|
| Third Party Costs |
| Multiexcerpt |
|---|
| MultiExcerptName | Third Party Costs |
|---|
| | n/a |
|
|---|
Related help
| Content by Label |
|---|
| showLabels | false |
|---|
| max | 5 |
|---|
| spaces | KB |
|---|
| showSpace | false |
|---|
| sort | modified | showSpace | false |
|---|
| reverse | true |
|---|
| type | page |
|---|
| excludeCurrent | true |
|---|
| cql | label = "personalisation" and type = "page" and space = "KB" |
|---|
| labels | how-to cms |
|---|
|
| Content by Label |
|---|
| showLabels | false |
|---|
| showSpace | false |
|---|
| title | Related widgets |
|---|
| excludeCurrent | true |
|---|
| cql | label = "widget" and title ~ "product viewed" |
|---|
|