Overview
Information-rich product pages can help drive sales. But sometimes, not all the desired data are provided by your ERP. No problem. You can add custom fields to product and category pages as part of product maintenance.Uses for custom fields might include:
- product or category-related freight information for oversized items
- special features or benefits, such as certification logos.
Data from such custom fields can be displayed on Product Detail or List View pages.
The process for adding custom fields is simple:
- Identify the table you want to create a custom field for. (A table groups a set of related data. For example, 'Products' data make up a table, 'Categories', another, etc.)
- Create the new custom field for the table.
- Edit a table's record to include the new data.
- Add the new product field widget to the Product Detail and/or Product List templates.
Step-by-step guide
1. Create a New Custom Field
- In the CMS, navigate to Advanced Content → Custom Fields.
- Select the table you wish to add your custom field to (e.g. Categories, Products, Users).
In this example, we'll add our field to the Products table.- The page will load, displaying any existing custom fields for the table you selected.
- Click the Add New Custom Field button.
- Populate the Custom Field Details as specified:
- Field Name - a code to associate with this field in the database. Alphanumeric only, with no spaces or special characters.
- Prompt - the field prompt/title which displays to Administrators on the Product Maintenance screen.
- Help - additional information which displays to Administrators on the Product Maintenance screen.
- Data Type:
- Text - alphanumeric characters, including spaces, special characters, and html.
- Integer - whole numbers
- Decimal - numeric data including fractional components
- DateTime - calendar dates and times
- Boolean - 2 values, e.g. True/False
- Allow Unlimited Text (for data type 'Text' only) - ticking this box removes the character limit from the field.
- Length (for data type 'Text' only) - where unlimited data has NOT been allowed, this sets the maximum field length.
- Display Type - the interface which displays to Administrators on the Product Maintenance screen. Options here will change depending on the Data Type selected earlier. Possibilities include TextBox, DropDownList, and DateTimePicker.
- Mandatory - ticking this box makes the custom field required in Product Maintenance.
- Active - ticked by default. Leave as is.
- Click Save to create the custom field.
2. Edit a product (or category) to include this new data
- Navigate to Products & Categories → Product Maintenance (or Category Maintenance if you added the new field to the Category table).
- Search for the required product (or category) by Code or Description.
- Click Edit.
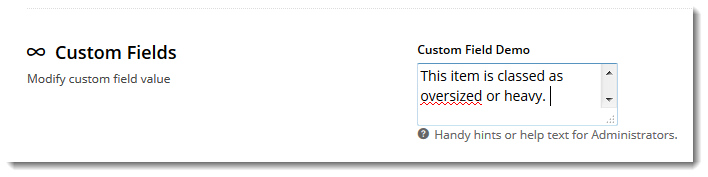
- Scroll to the Custom Fields section.
- Edit the data as required.
- Click Save.
3. Add the custom field widget to the required page template
- Navigate to Content → Standard Pages.
- Select the page template you'd like to display the custom field on. In this example we'll use the Product Detail template.
- Custom Product fields are commonly displayed on the Product Detail Template.
- Custom Category fields are commonly displayed on the Product List Template.
- Locate the appropriate zone for the custom field widget. The optimal location will depend on your layout.
- Click the Add Widget button.
- Search for the required widget (for example 'Product Field' or 'Category Field' widget).
- Click the Add button.
- The widget editing popup will appear for you to configure the options:
- Description - a descriptive reference for the Administrator on the layout page. This does not display on the front-end website.
- Layer - this widget can be rendered conditionally based on role or customer, or displayed under all conditions (All Pages).
- Product Field - select the new custom field from the drop-down list. The format will be the Field Name prefaced with 'CUS_'.
- Show Heading - tick this box to include a heading for this widget.
- Heading Text - the heading text displayed to the end user.
- Fallback Information - default text can be entered, to be displayed against products with no data in this field.
- Show Toggle - allows the content to be hidden by default, and displayed when the user clicks on the Heading.
- Show Inline Heading - allows the heading to be displayed in line with the field content (ignored when toggle is in use).
- Click Save.
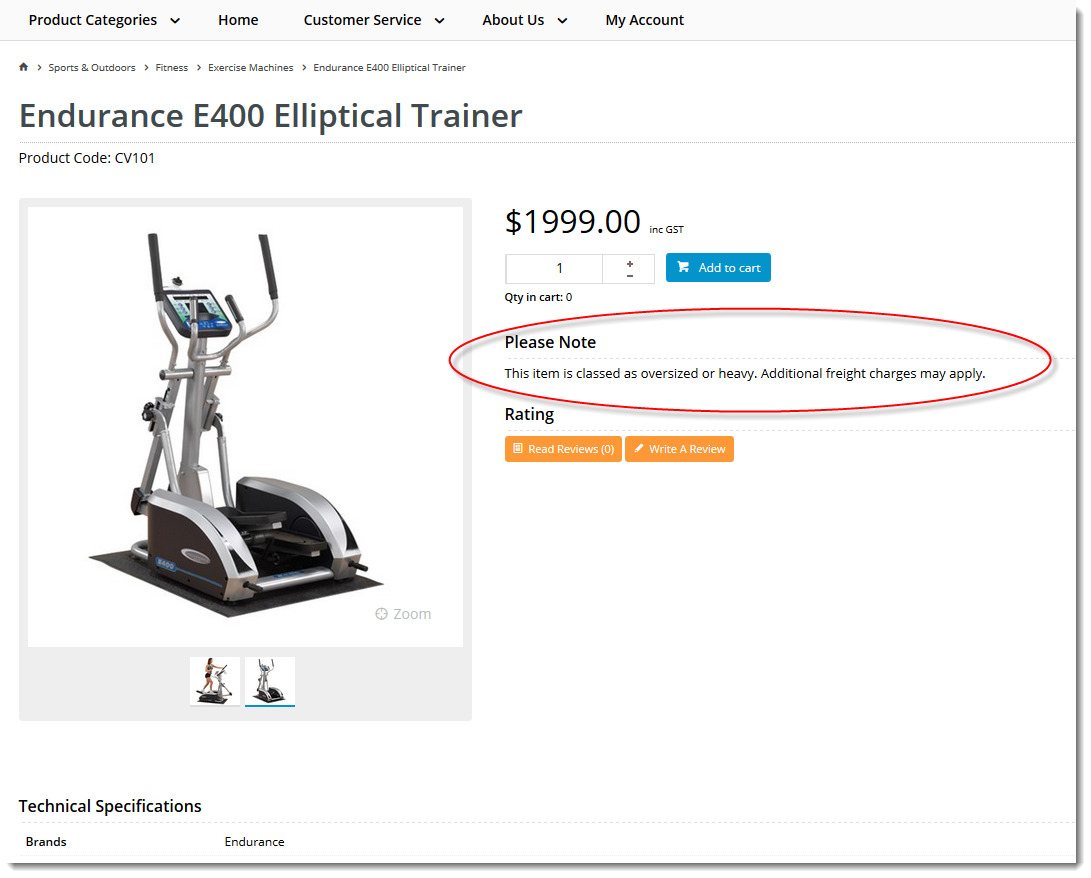
The custom field widget will now render on the relevant product template.
Related help