Overview
Adding video is great way to engage with your web users. Product videos let customers learn more about various brands and models, while tutorials and how-to guides can be a great cross-selling or up-selling tool.
This article details how to:
- Add video to your product image gallery
- Display that video elsewhere on the product detail page
To add a video to any other page of your site, use the Video Widget.
1. Adding Video to the Product Gallery
Product videos can be displayed within the product's image gallery, allowing users to scroll through images and view video in the same place. The video can be played in the product image area, or can be expanded to full screen.
This location is good for ensuring the video remains in the most visible part of the page, and doesn't slip 'below the fold' where the user may miss it if they have to scroll.
- In the CMS, go to Products & Categories → Product Maintenance.
- Search for the required product code and click Edit.
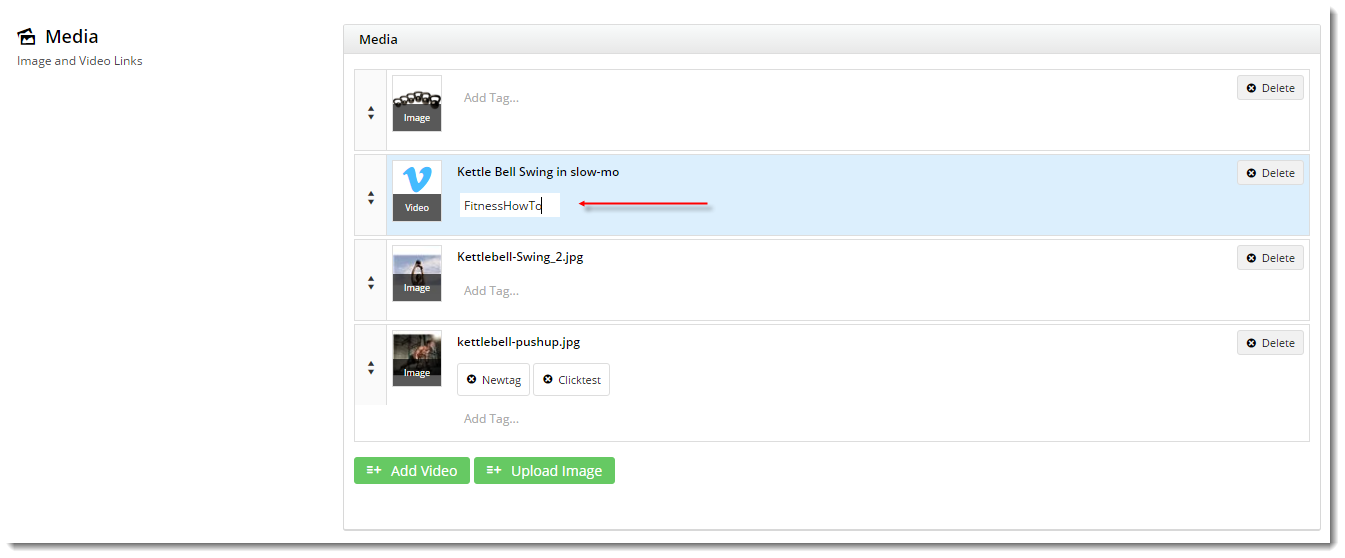
- Scroll to the Media section and click Add Video.
- Select the Video Type (YouTube or Vimeo).
- In Description, enter a name for the video.
- Enter the Video ID code or the full/shortened URL.
Example of URL:
Example of Video ID:
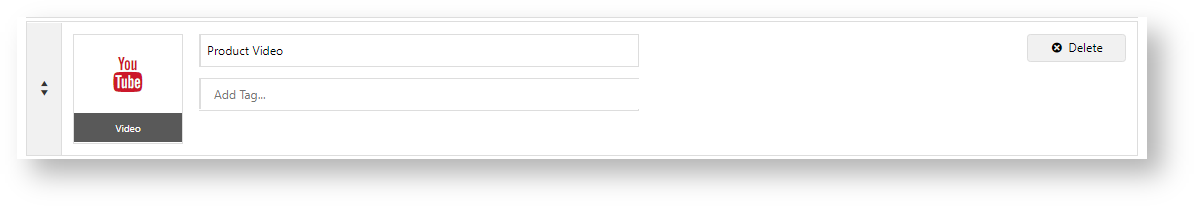
- Click Add. Your video thumbnail is added to the Media list for the product.
- Click Save or Save and Exit.
- In another browser (or incognito tab), load the product detail page for the product you edited. You'll see that your video has been added to the image gallery.
2. Adding Video outside the Product Gallery
In some cases, you may wish to spotlight a particular video on a product page. This is great if you've got lots of media in the product gallery, and want to be certain your users take notice of a particular video. Add the Product Video Widget in the zone to display the video.
In the example, we'll add a Video widget to the product detail page, and tag certain videos that we'd like this widget to display.
- Follow the steps above to add a video to the product gallery.
- After adding the video, click 'Add Tag...'.
Enter a tag into the field (which you will reference later) and click 'Save'.
Edit other products to add this tag to their applicable videos. If the widget detects a video in the gallery with the specified tag, it will render it on the product detail page. If there are no videos with matching tags, the widget will simply be hidden.
- Go to Content → Content → Pages & Templates → Products.
- Select the Product Detail template.
- Select the zone for your product video, and click Add Widget.
- Search for the Product Video widget and click Add Widget.
- Edit the Product Video widget you just added.
- In the 'Video Tag' field, enter the tag from the video you added previously.
- Set the hex text colour for Vimeo (if applicable), edit the heading options and click 'Save'.
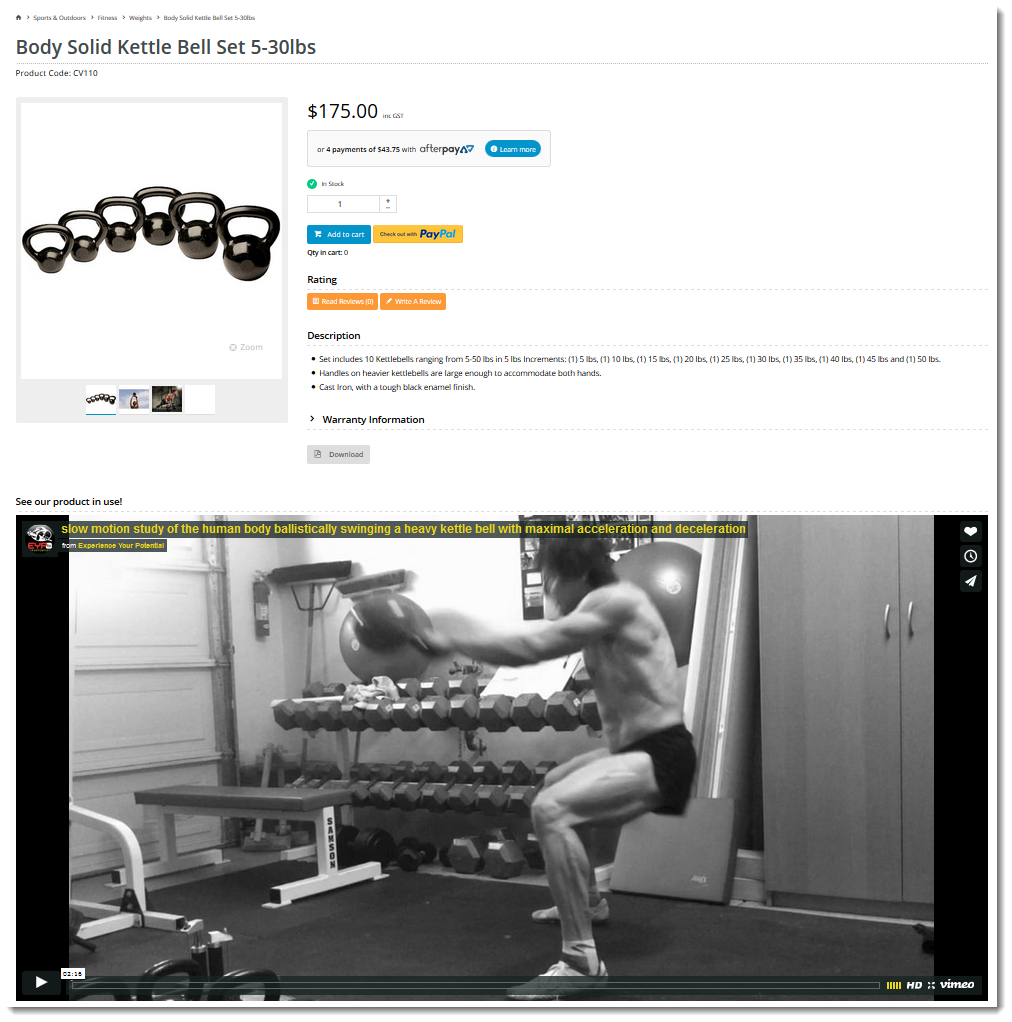
- In another browser (or incognito tab), load the product detail page for the product you edited. Your video will now appear on the page as well as in the gallery.
Related help