...
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
Let users specify a preferred delivery date for their order. |
The Customer Self Service eCommerce Platform provides choices for your guest user checkout settings. You know your customers and your business best. You can decide to:
- let guest users select to create an account upon order submission or remain unregistered, or
- automatically create an account with provided details. (Please contact Commerce Vision for this option.)
Letting users decide to create an account or not is done with the Create Account & Remember my details checkbox during checkout, It can be ticked or unticked by default. The user can override the default option.
Expanded Guest Checkout view
At checkout, the guest user usually has to click the Guest Checkout button to view the Guest Checkout form. This form contains fields for delivery address, freight options and payment. For sites on 4.25+, the Guest Checkout form can be set to the expanded view by default.
...
Users click the Guest Checkout button to open the Guest Checkout form.
...
The Guest Checkout form is displayed automatically. Users do not have to click the Guest Checkout button.
Guest Checkout is enabled and configured for your B2C site or users quickly and easily in the CMS.
Step-by-step guide
1. Configure Guest Checkout
Step-by-step guide
For the Preferred Delivery Date section to display, add the Forward Orders Widget to the Checkout template. Because of the complexity of functions and options on the Checkout page, there are a few other steps that are needed as well.
1. Add the Forward Orders Widget
- In the CMS, navigate to Settings → Feature Management → Payment & Checkout.
Toggle ON Guest Checkout, then click Configure. NOTE - This toggle is available only if Commerce Vision has switched on the Guest Checkout feature.
In 'Guest Checkout Feature Settings', toggle ON Guest Checkout.
If your site is on version 4.25+, you can set the Guest Checkout form to display by default on the Checkout page. For this option, toggle ON Always Expand Guest Checkout Content. Leave it OFF if you do not want checkout fields to be displayed automatically.
In Role Assignment, select the role(s) that apply to Guest Checkout. (The most common is the 'Public User', a pre-login role). Note - Guest Checkout should not be enabled for B2B, Accounts or Administrator roles.- To save your changes, click Save or Save & Exit.
2. Set Create Account & Remember my details checkbox
When a user checks out as a guest, the 'Create Account & Remember my details' checkbox displays in the Contact/Billing panel. It is unticked by default. The user can tick it if they want to register an account.
| Expand | ||
|---|---|---|
| ||
When the checkbox is ticked upon order submission, the system will check whether the guest user's email address is already registered.
- If an account does not exist, a new website user based on the data supplied will be created and the standard New User Registration email is sent.
- If an account exists, the User Exists email is sent. This informs the user they already have an account and also provides them with their login ID.
You can set the checkbox to default to ticked in the Delivery Address B2C widget in the Guest Checkout template. Content for the emails can be edited. See Customise Email Templates.
To set the checkbox default:
...
3. Customise Guest Checkout page
The content of the Guest Checkout page is provided by the Guest Checkout Template. This becomes available on the Content menu when Guest Checkout feature is enabled.
To edit the template:
- In the CMS, navigate to Content → Pages & Templates.
Select the Checkout submenu, then the Guest Checkout template. Of you can simply enter 'Guest Checkout' in the Search tool.
Click Content → Pages & Templates → Checkout.- Click Edit for the Checkout template.
- In the zone you want the Preferred Delivery Date section to display, click Add Widget. TIP- Recommended placement: 'Zone: Step1'
- Find the Forward Orders Widget and click Add Widget.
- Edit the widget options as you require. For a guide, see: Forward Orders Widget.
- Save your changes.
2. Change the default preferred delivery text (optional)
By default, the label for one of the preferred delivery type is 'Back to School'. This may not be suitable for your business.
To edit this label:
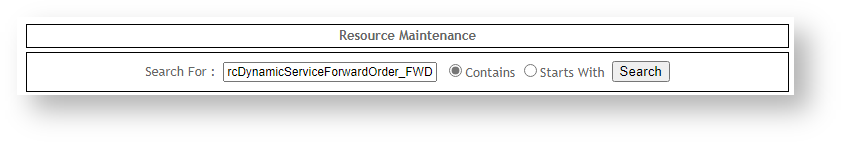
- In the CMS, go to Content → Advanced Content → Resources.
- In the Search tool, enter rcDynamicServiceForwardOrder_FWD, then click Search.
- Click Edit for 'Guest Checkout'.
The default widgets will be listed in each of the zones. Drag and drop widgets to reposition them in the template and zones as you require.
Guest Checkout Button
The default text on the Guest Checkout Button label is 'Guest Checkout, quick and easy'.
This text can be edited in the Guest Checkout Expand Button Widget. The widget has to be added to the Guest Template manually.
...
Guest Checkout page content
...
Layout Variations
The default Guest Checkout template contains 2 zones - Options Left and Options Right. In the default checkout page design, these are empty.
They can be used to customise the layout with the 'Guest Checkout Expand Button'. In the example, a link to the Registration page has been placed in the Left zone. The Guest Checkout button has been placed in the Right zone. NOTE - This specific layout would not be suitable if the default is an expanded Guest Checkout content.
...
To replicate this layout on your website,
| Expand | ||
|---|---|---|
| ||
|
See Layout Creator help if you want to change the Guest Checkout page layout altogether.
...
The User Exists and Registration email templates can be customised. NOTE - These templates may be shared by other functions.
User Exists Email template
...
Registration Email template
- In the CMS, navigate to Content → Emails → Users.
- Select the Registration Email template. The default widgets are listed in each of the zones on the template.
Locate the User Registration widget and click Edit.
Edit the Registered Message textbox as required. This provides the content for the email. (See help for the User Registration Widget.)
Click Edit on any of the widgets to configure options as required.
When you have finished editing, click the Test Email button to check that the content and layout of the email is correct.
If the 'Page Preview' feature is active on your site, click Publish to save changes to the template.Click Modify.- Edit Resource Value. This is displayed to users on the Checkout page.
- (Optional) If you wish to add a useful description for your team members with access to Resources, enter a Description. This is not displayed to users.
- To save, click OK.
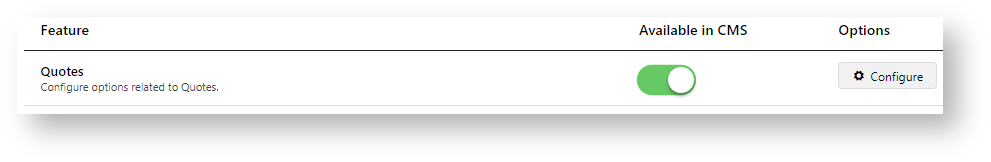
3. Check Quotes settings
The Quotes feature need to be enabled and set to Standard, Advanced with Freight or Pronto Approved. Otherwise, this feature will not display.
To configure the setting:
- In the CMS, go to Settings → Feature Management → Payment & Checkout.
- Enable Quotes, then click Configure.
- ln Quote Mode Selection select either Standard, Advanced with Freight or Pronto Approved.
- Click Save & Exit.
Additional Information
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
You can add a create an account upon order submission checkbox or set it to automatic account creation if a guest purchase is madepreferred delivery date field for your customers. |
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
...
| Minimum Version Requirements |
| |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Prerequisites |
| |||||||||||
| Self Configurable |
| |||||||||||
| Business Function |
| |||||||||||
| BPD Only? |
| |||||||||||
| B2B/B2C/Both |
| |||||||||||
| Third Party Costs |
|
Related help
...
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|