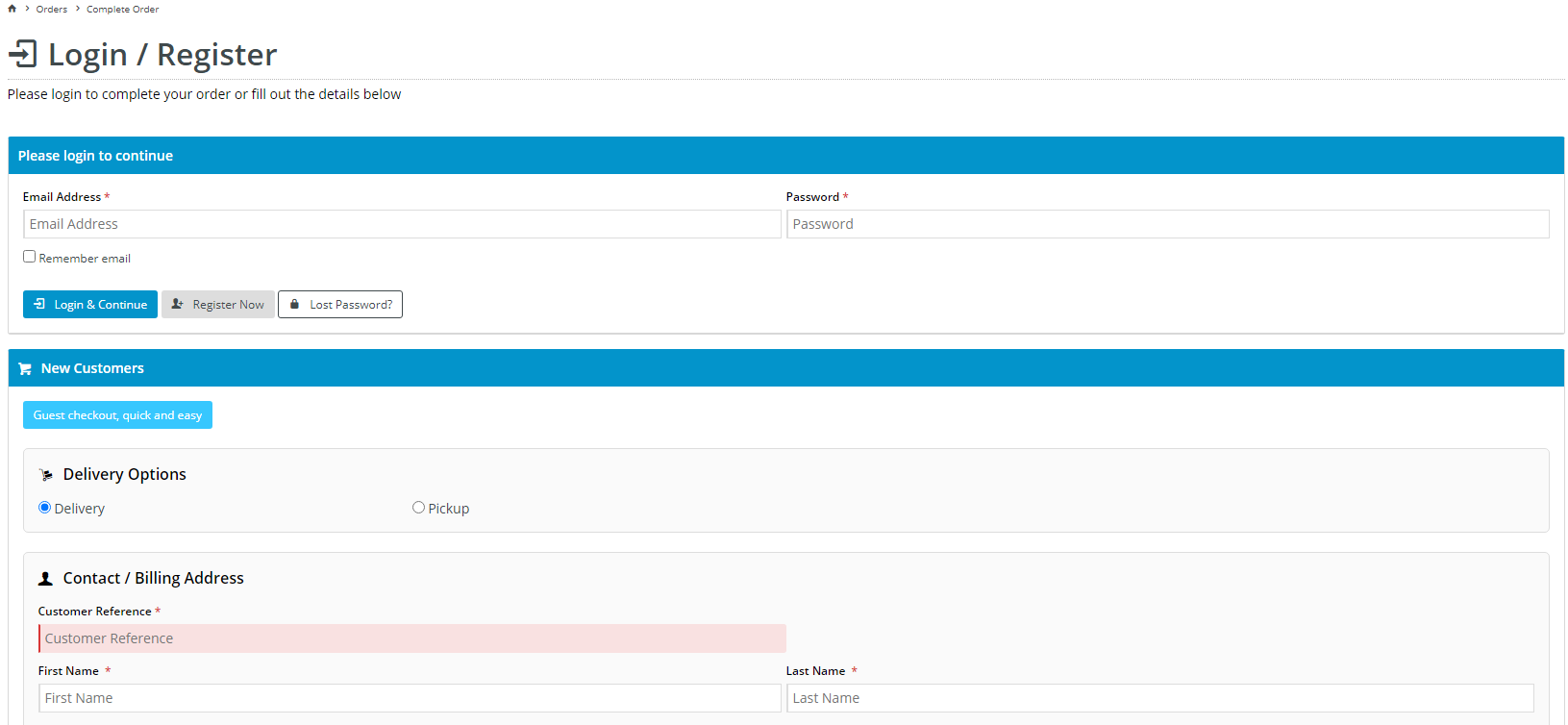
Expanded Guest Checkout view
At checkout, the guest user usually has to click the Guest Checkout button to view the Guest Checkout form. This form contains fields for delivery address, freight options and payment. For sites on 4.25+, the Guest Checkout form can be set to the expanded view by default.
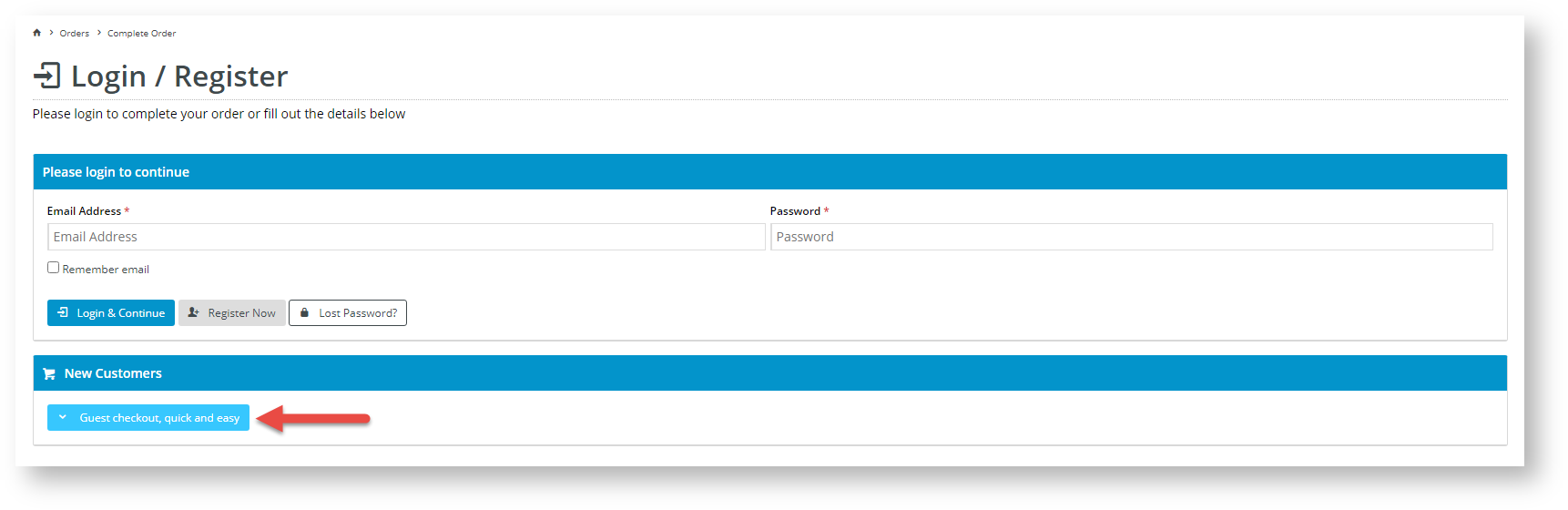
| Unexpanded Guest Checkout view | Expanded Guest Checkout view |
|---|---|
Users click the Guest Checkout button to open the Guest Checkout form. | The Guest Checkout form is displayed automatically. Users do not have to click the Guest Checkout button. |
Guest Checkout is enabled and configured for your B2C site or users quickly and easily in the CMS.
Step-by-step guide
1. Configure Guest Checkout
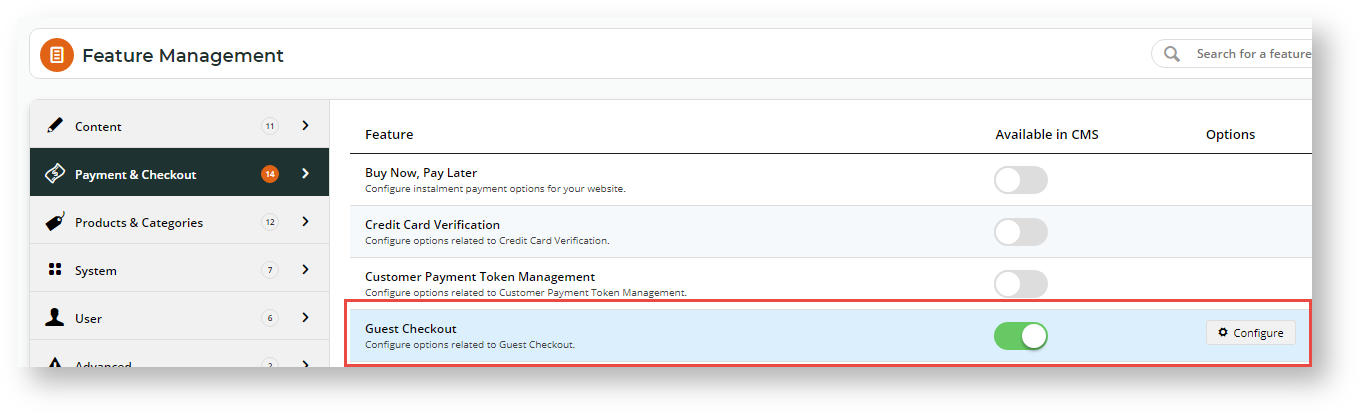
- In the CMS, navigate to Settings → Feature Management → Payment & Checkout.
- Toggle ON Guest Checkout, then click Configure. NOTE - This toggle is available only if Commerce Vision has switched on the Guest Checkout feature.
- In 'Guest Checkout Feature Settings', toggle ON Guest Checkout.
- If your site is on version 4.25+, you can set the Guest Checkout form to display by default on the Checkout page. For this option, toggle ON Always Expand Guest Checkout Content. Leave it OFF if you do not want checkout fields to be displayed automatically.
- In Role Assignment, select the role(s) that apply to Guest Checkout. (The most common is the 'Public User', a pre-login role). Note - Guest Checkout should not be enabled for B2B, Accounts or Administrator roles.
- To save your changes, click Save or Save & Exit.
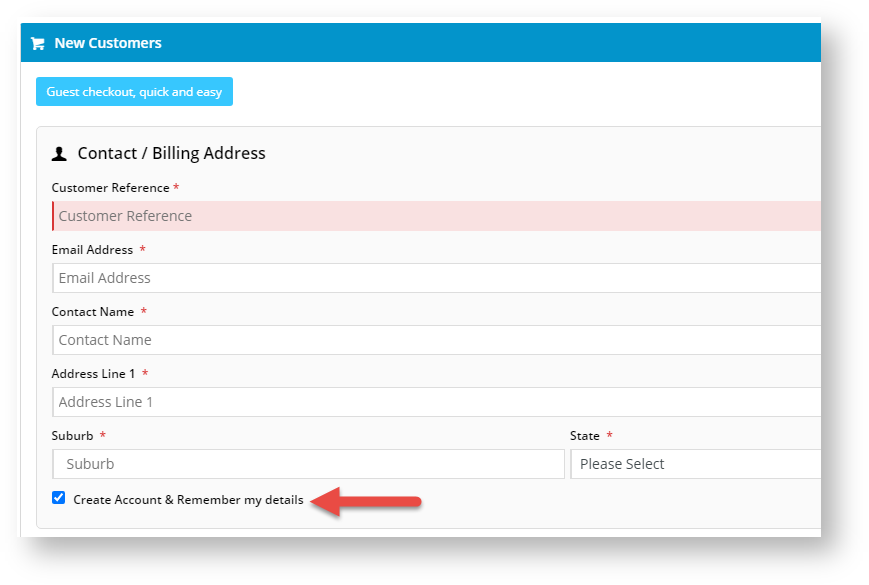
2. Set Create Account & Remember my details checkbox
When a user checks out as a guest, the 'Create Account & Remember my details' checkbox displays in the Contact/Billing panel. It is unticked by default. The user can tick it if they want to register an account.
When the checkbox is ticked upon order submission, the system will check whether the guest user's email address is already registered.
- If an account does not exist, a new website user based on the data supplied will be created and the standard New User Registration email is sent.
- If an account exists, the User Exists email is sent. This informs the user they already have an account and also provides them with their login ID.
You can set the checkbox to default to ticked in the Delivery Address B2C widget in the Guest Checkout template. Content for the emails can be edited. See Customise Email Templates.
To set the checkbox default:
- In the CMS, navigate to Content → Pages & Templates.
- Select the Checkout submenu, then the Guest Checkout template. Of you can simply enter 'Guest Checkout' in the Search tool.
- Click Edit for 'Guest Checkout'.
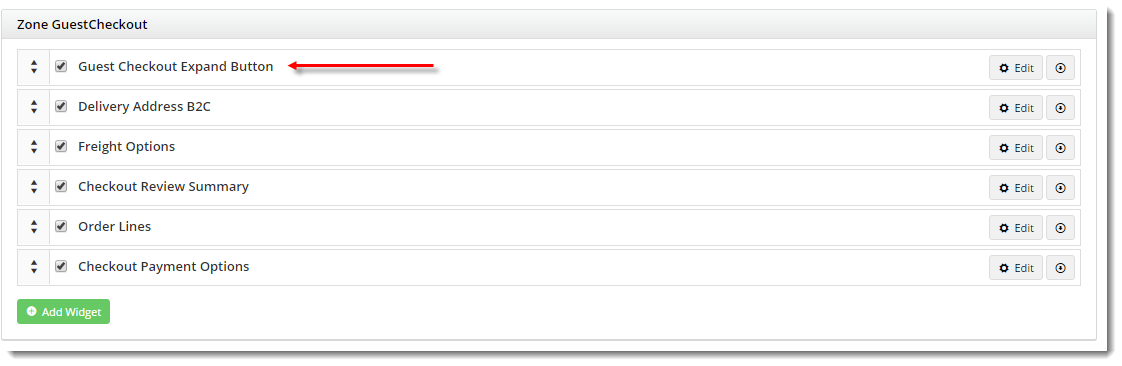
- The default widgets will be listed in each of the zones. Find the Delivery Address B2C widget.
- Click Edit for the widget.
- Toggle ON Create User Default Checked?.
- Save your changes.
3. Customise Guest Checkout page
The content of the Guest Checkout page is provided by the Guest Checkout Template. This becomes available on the Content menu when Guest Checkout feature is enabled.
To edit the template:
- In the CMS, navigate to Content → Pages & Templates.
- Select the Checkout submenu, then the Guest Checkout template. Of you can simply enter 'Guest Checkout' in the Search tool.
- Click Edit for 'Guest Checkout'.
- The default widgets will be listed in each of the zones. Drag and drop widgets to reposition them in the template and zones as you require.
Guest Checkout Button
The default text on the Guest Checkout Button label is 'Guest Checkout, quick and easy'.
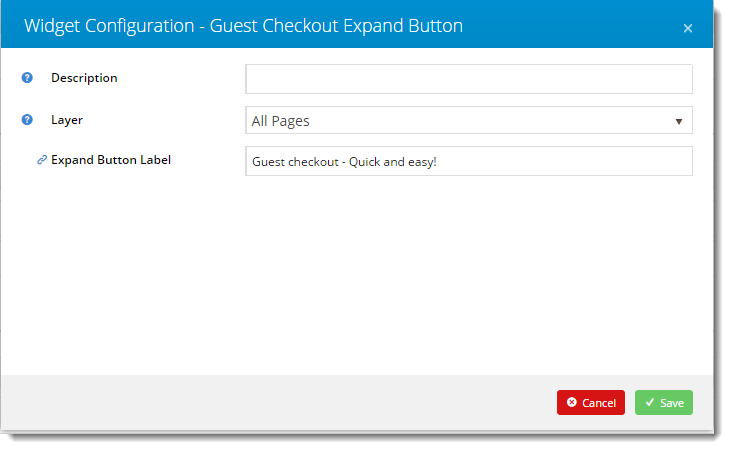
This text can be edited in the Guest Checkout Expand Button Widget. The widget has to be added to the Guest Template manually.
- To customise the label on the Guest Checkout button, add the 'Guest Checkout Expand Button' widget to the Zone Guest Checkout.
- Click Edit on the widget to update the text, then click Save. (See Guest Checkout Expand Button Widget help for more details),
Guest Checkout page content
Edit the content (Guest Checkout options and button labels) in the widgets as required. (See Related widgets at the bottom of this page for specific help on customising each widget.)
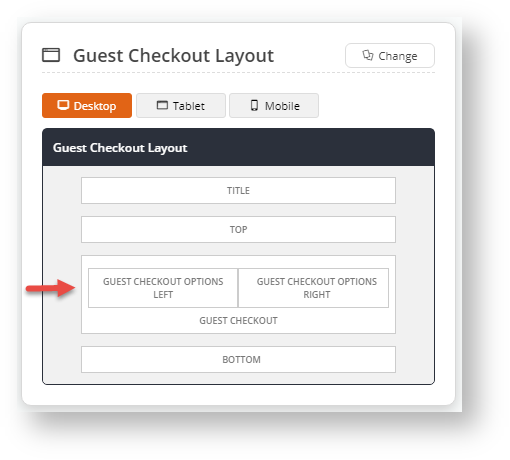
Layout Variations
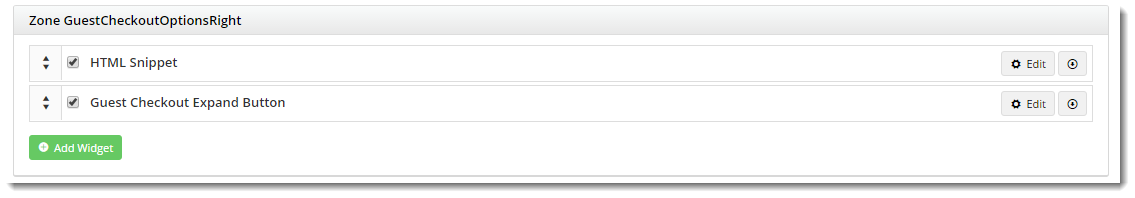
The default Guest Checkout template contains 2 zones - Options Left and Options Right. In the default checkout page design, these are empty.
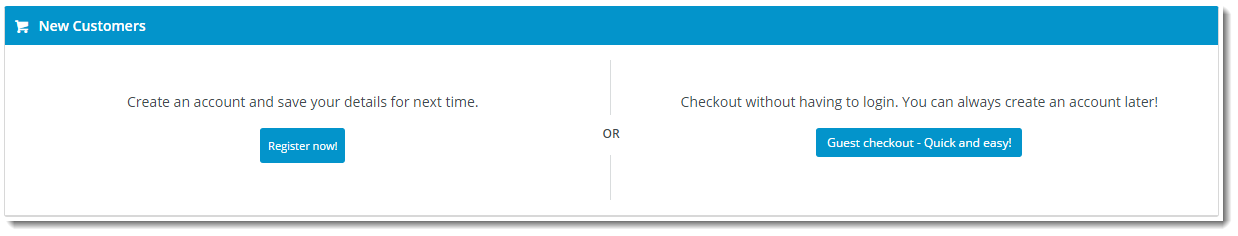
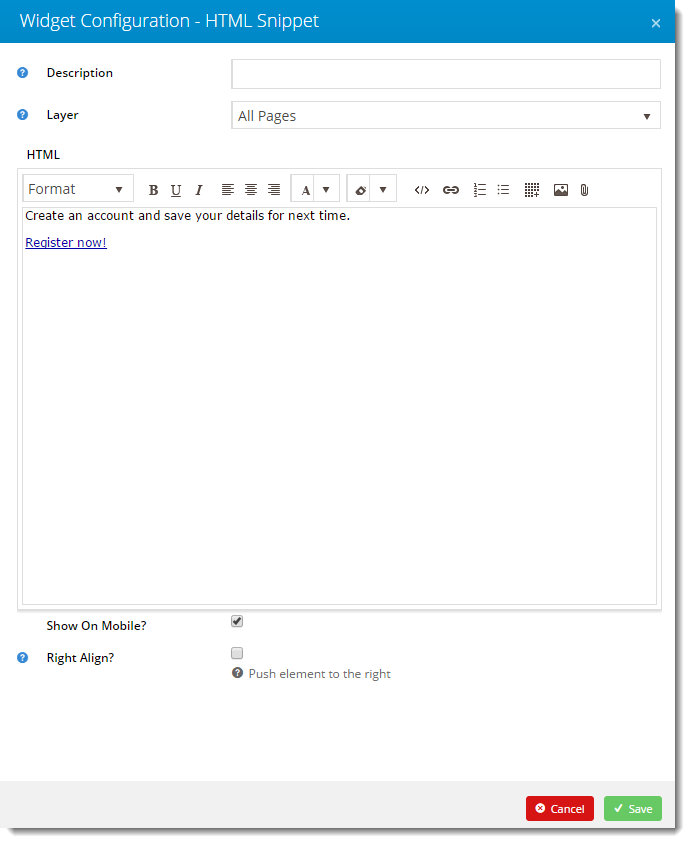
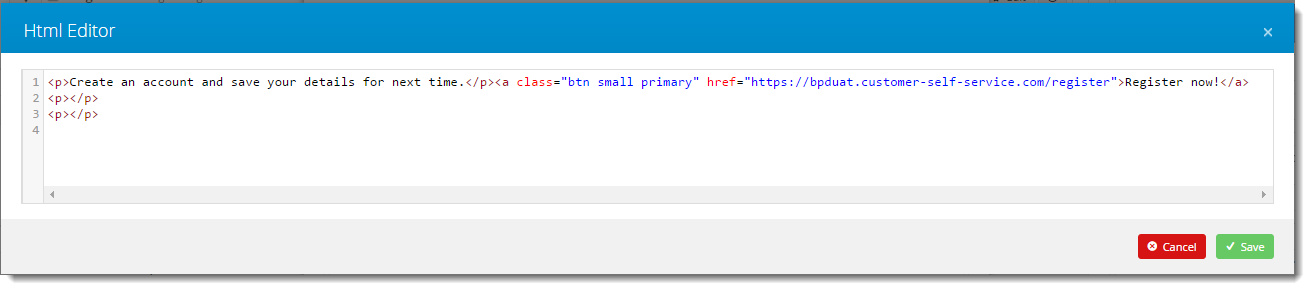
They can be used to customise the layout with the 'Guest Checkout Expand Button'. In the example, a link to the Registration page has been placed in the Left zone. The Guest Checkout button has been placed in the Right zone. NOTE - This specific layout would not be suitable if the default is an expanded Guest Checkout content.
(The actual Guest Checkout fields - Delivery Address, Freight Options, Payment - remain in the Zone Guest Checkout, and are only revealed when the button is clicked.)
To replicate this layout on your website,
See Layout Creator help if you want to change the Guest Checkout page layout altogether.
4. Customise email templates
The User Exists and Registration email templates can be customised. NOTE - These templates may be shared by other functions.
User Exists Email template
- In the CMS, navigate to Content → Emails → Users.
- Select the User Exists Email template. The default widgets are listed in each of the zones on the template.
- Locate the User Registration widget and click Edit.
- Edit the Registered Message textbox as required. This provides the content for the email. (See help for the User Registration Widget.)
- Click Edit on any of the widgets to configure options as required.
- When you have finished editing, click the Test Email button to check that the content and layout of the email is correct.
- If the 'Page Preview' feature is active on your site, click Publish to save changes to the template.
Registration Email template
- In the CMS, navigate to Content → Emails → Users.
- Select the Registration Email template. The default widgets are listed in each of the zones on the template.
- Locate the User Registration widget and click Edit.
- Edit the Registered Message textbox as required. This provides the content for the email. (See help for the User Registration Widget.)
- Click Edit on any of the widgets to configure options as required.
- When you have finished editing, click the Test Email button to check that the content and layout of the email is correct.
- If the 'Page Preview' feature is active on your site, click Publish to save changes to the template.
Related Resources
Related widgets