Overview
Banners encourage instant engagement with your website users, so why use that valuable space on a page just for one highlight or call to action?
| Excerpt |
|---|
Slider banners are common features on many ecommerce sites these days. On the Home Page for example, you may want to draw attention to a promotiional campaign, new products, and communicate changed shipping conditions. With the slider format, the loaded set of banners ('banner type') displays in the one space in a carousel. The user can easily go to another banner by clicking the 'next icon' or the link to the one they want. If autoplay is on, the carousel displays a for a set time before transitioning to the next one. |
| Info |
|---|
...
The slider banner can also be used to embed an externally-hosted video banner on a page or template. NOTE - Styling may need assistance from Commerce Vision. |
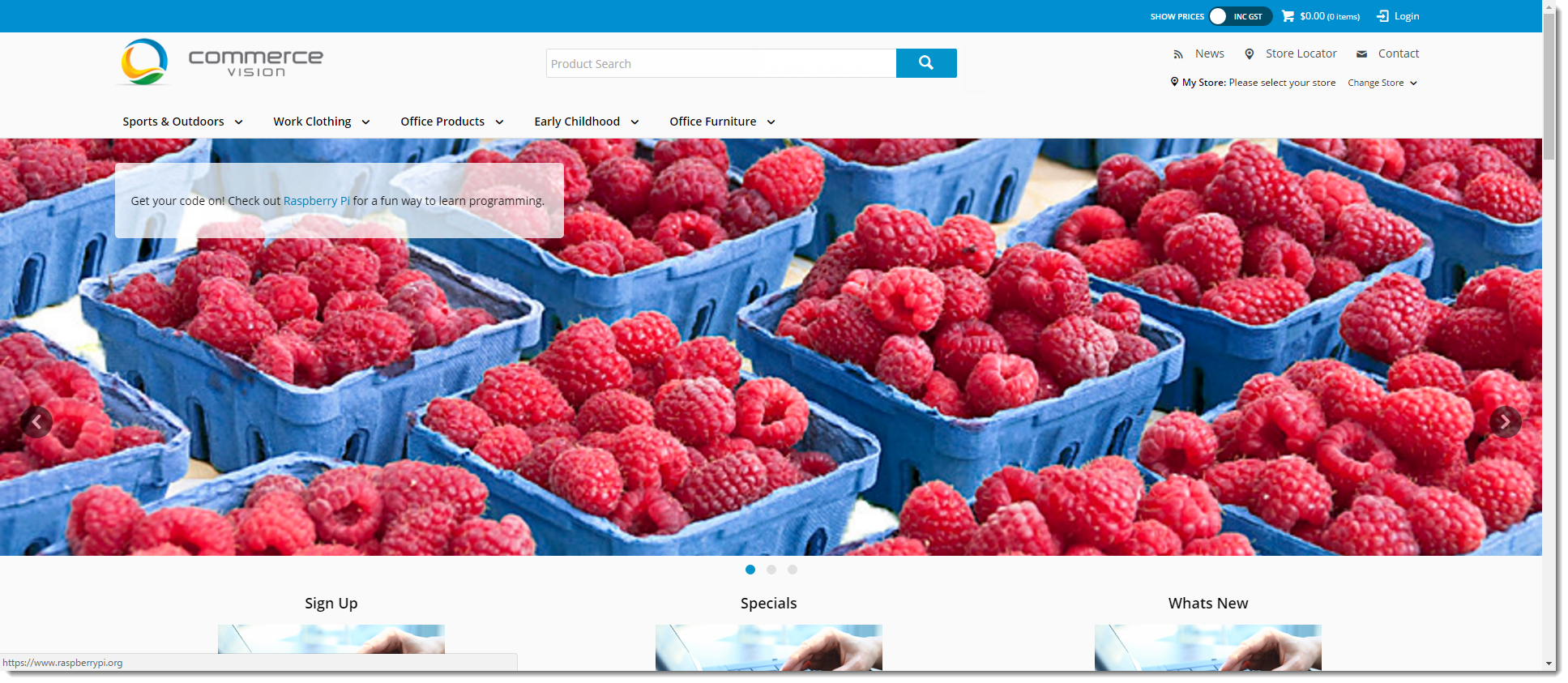
Example of a banner in a slideshow.
...
Features - (1) Clickable
...
'dot' icons on a banner to indicate which banner in the slideshow is in view. Also allows user to click to other banners quickly. (2) Clickable
...
Next/Previous Navigation buttons. (3) Clickable link to another page on your site
...
or to an external page.
Video example: four banners in a slider format
| View file | ||||
|---|---|---|---|---|
|
| Panel | |
|---|---|
On this page:
|
Step-by-step
This guide takes you through the process of placing multiple banners in a slider format on your website.
1. Enable and configure Banners
Before you can create and edit banners, the Banners feature must have been enabled. Banners displays as a submenu item in the Content menu.
To enable Banners:
...
2. Create a Banner Type
A 'banner type' is one or more banners grouped together. Keep in mind a banner type targets a specific type of content, e.g., a slider banner for your home page. When you add a banner feature to a page, you will be asked to select the relevant banner type.
This step creates a banner type. Banner types is accessed via Feature Management Settings or the Banners Maintenance screen.
| Tip |
|---|
If you already have the Banner Type set up and just want to add a new banner to an existing Banner Type, go to Step 3. |
...
3. Upload Banner Images, Videos
Upload the images and/or video for each banner for the banner type.
...
| MultiExcerptName | uploadbannerimage |
|---|
| Info | ||
|---|---|---|
| ||
|
Add Banner Slider Widget
- In the CMS, go to Content →
...
Repeat Steps 3-11 to add more images in your slider banner. You can drag and drop banners to re-sequence them if required.
4. Add Banner Slider Widget
All the slider banner widget where you'd like the slider to appear.
...
- Pages & Templates, then the page or template to display the slider banner. (This example uses the site Theme template, then restricts display to the Home Page with a Layer.)
- In
...
- the page/template
...
- , go to the zone for your banner slider.
- Click Add Widget.
- Search for Banner Slider and click Add Widget.
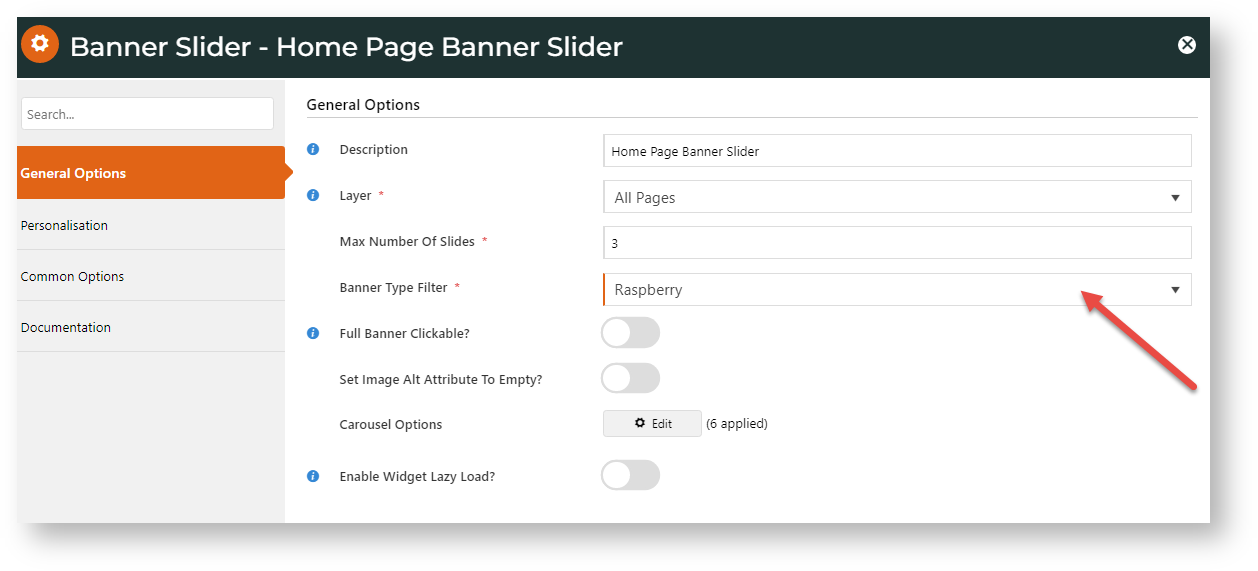
Edit
...
options in the Banner Slider Widget. IMPORTANT - To display a banner item on this page, in Banner Type Filter, select the banner type.
Info Carousel Options lets you edit settings for the slideshow. For a guide to all widget options, see: Banner Slider Widget.
...
- When finished editing, click Save.
...
Presto! Your banner slider is ready. Load your site
...
on a new browser to view your handiwork.
...
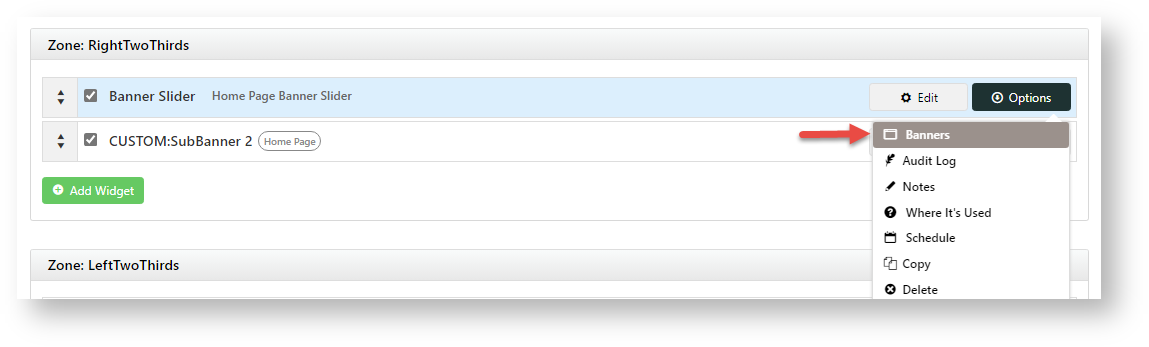
Access banners
...
on a slideshow quickly
When you're on a page with a Banner Slider
...
Widget configured, you can
...
jump directly to the
...
banner type/banners in use to edit them. Hover over Options , then select Banners. (See: Banner Type Maintenance).
Related help
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|