...
To add a background colour to a custom page layout area:
- Go to the page you want to edit (Content → Pages & Templates).
- Click Change on the Layout panel.
- Hover over Options, then Add Custom Layout. (NOTE - If this is unavailable, Custom Layout Creator has not been enabled for your site. Contact Commerce Vision.)
- In Name Your Layout, enter a suitable name for this layout.
- Select Add a Row.
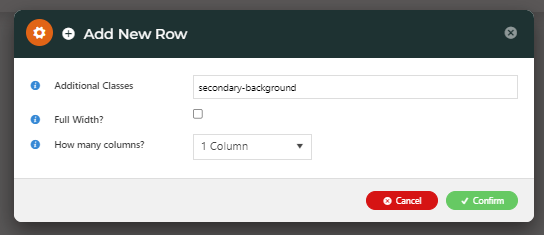
- In the Add New Row modal:
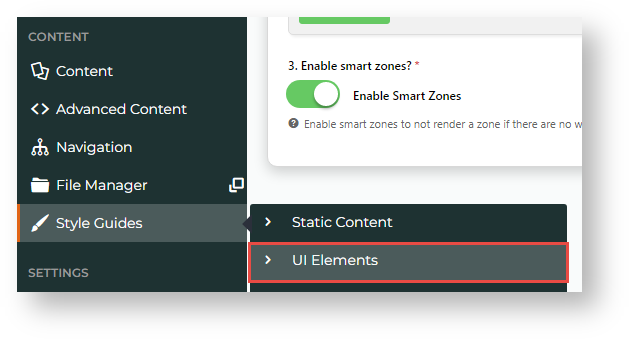
Additional Classes: enter the colour code for the row based on your provided style guide. (See: Content → Style Guides → UI Elements)
Expand
title Show me how...
- In the CMS, go to Content → Style Guides → UI Elements.
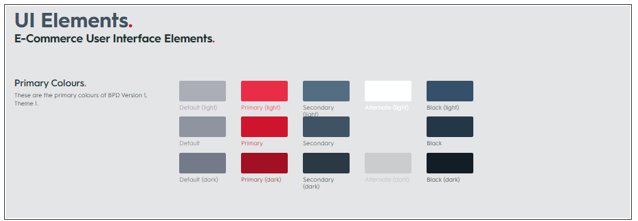
- Go to your site's syle colours. Here's an example.
- Note down the label(s) against the colours.
- primary-background
- default-background
- secondary-background
- black-background
- white-background
- In Additional Classes, add the colour label against '-background'.
Full Width: Tick if the row is the full width across the screen.
How many columns? Select the number of columns for the row.
...
- Click Save.
- Add widgets to the new layout zones.
...
...
Then you can hit save and preview your new colourful template.
...
Column Example
...
Width
...
Sizing Example (width x height in px)
...
1440 x 200
...
720 x 200
...
480 x 200
...
960 x 200
...
360 x 200
...
1080 x 200
...
240 x 200
...
180 x 200
...
120 x 200
...
Related help
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|