...
...
Guest Checkout is enabled and configured for your B2C site or users quickly and easily in the CMS.
Step-by-step guide
...
The Customer Self Service eCommerce Platform provides choices for your guest user checkout settings. You know your customers and your business best. You can decide to:
- let guest users select to create an account upon order submission or remain unregistered, or
- automatically create an account with provided details. (Please contact Commerce Vision for this option.)
Letting users decide to create an account or not is done with the Create Account & Remember my details checkbox during checkout, It can be ticked or unticked by default. The user can override the default option.
Expanded Guest Checkout view
At checkout, the guest user usually has to click the Guest Checkout button to view the Guest Checkout form. This form contains fields for delivery address, freight options and payment. For sites on 4.25+, the Guest Checkout form can be set to the expanded view by default.
...
Users click the Guest Checkout button to open the Guest Checkout form.
...
The Guest Checkout form is displayed automatically. Users do not have to click the Guest Checkout button.
...
Guest Checkout page content
...
Layout Variations
The default Guest Checkout template contains 2 zones - Options Left and Options Right. In the default checkout page design, these are empty.
They can be used to customise the layout with the 'Guest Checkout Expand Button'. In the example, a link to the Registration page has been placed in the Left zone. The Guest Checkout button has been placed in the Right zone. NOTE - This specific layout would not be suitable if the default is an expanded Guest Checkout content.
...
To replicate this layout on your website,
| Expand | ||
|---|---|---|
| ||
|
See Layout Creator help if you want to change the Guest Checkout page layout altogether.
...
The User Exists and Registration email templates can be customised. NOTE - These templates may be shared by other functions.
User Exists Email template
...
Registration Email template
...
Additional Information
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
You can add a create an account upon order submission checkbox or set it to automatic account creation if a guest purchase is made. |
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
Step-by-step guide
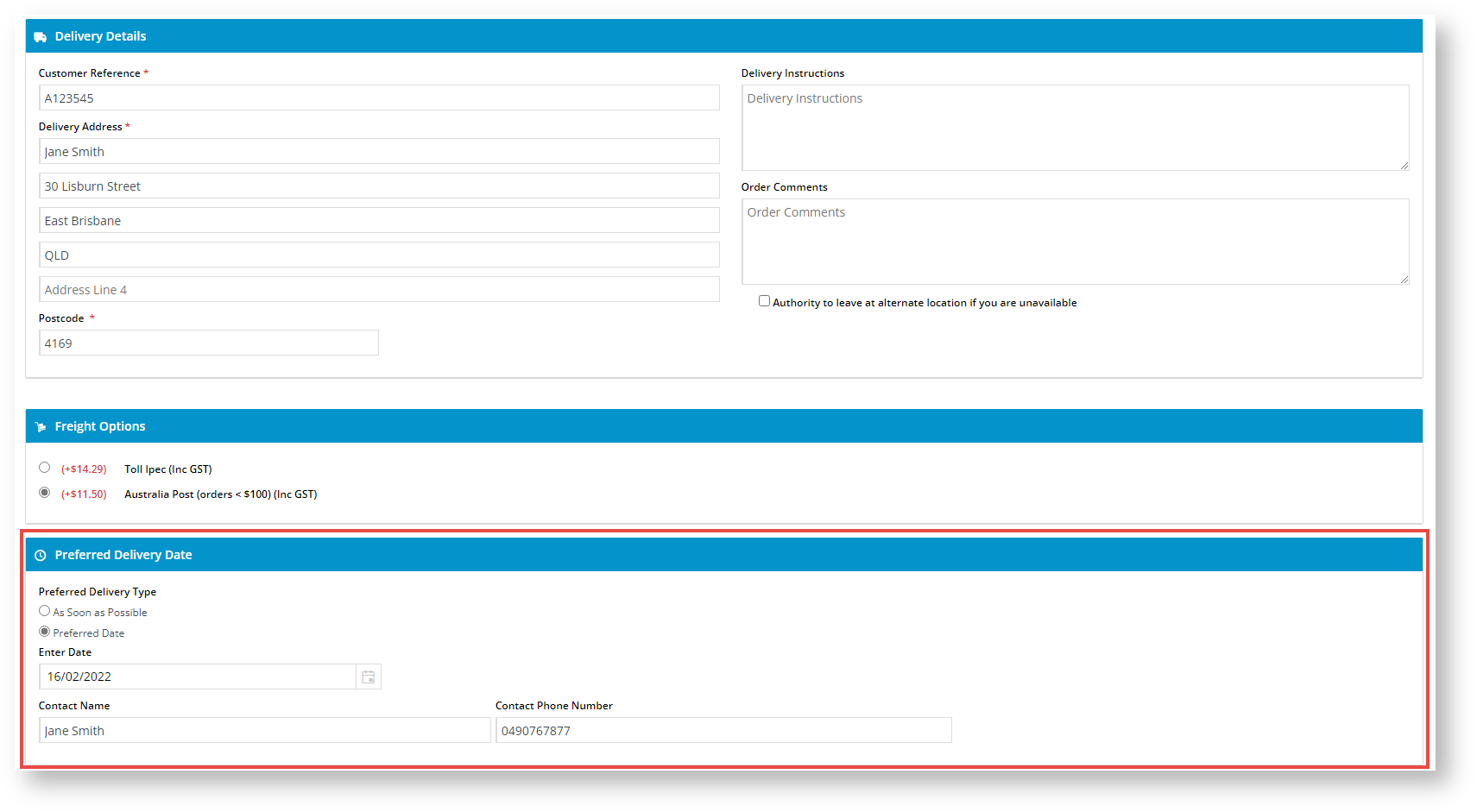
For the Preferred Delivery Date section to display, add the Forward Orders Widget to the Checkout template. Most label and display options for this section can be edited in the widget.
Because of the complexity of functions and options on the Checkout page, there are a few other configuration steps as well. NOTE - One or more of these may have been done for your site by Commerce Vision.
1. Add the Forward Orders Widget
The Foward Orders Widget renders the Preferred Delivery Date section.
- In the CMS, navigate to
...
2. Set Create Account & Remember my details checkbox
When a user checks out as a guest, the 'Create Account & Remember my details' checkbox displays in the Contact/Billing panel. It is unticked by default. The user can tick it if they want to register an account.
| Expand | ||
|---|---|---|
| ||
When the checkbox is ticked upon order submission, the system will check whether the guest user's email address is already registered.
- If an account does not exist, a new website user based on the data supplied will be created and the standard New User Registration email is sent.
- If an account exists, the User Exists email is sent. This informs the user they already have an account and also provides them with their login ID.
You can set the checkbox to default to ticked in the Delivery Address B2C widget in the Guest Checkout template. Content for the emails can be edited. See Customise Email Templates.
To set the checkbox default:
...
3. Customise Guest Checkout page
The content of the Guest Checkout page is provided by the Guest Checkout Template. This becomes available on the Content menu when Guest Checkout feature is enabled.
To edit the template:
...
Guest Checkout Button
The default text on the Guest Checkout Button label is 'Guest Checkout, quick and easy'.
This text can be edited in the Guest Checkout Expand Button Widget. The widget has to be added to the Guest Template manually.
...
- Content → Pages & Templates → Checkout.
- Click Edit for the Checkout template.
- In the zone you want the Preferred Delivery Date section to display, click Add Widget. TIP - Recommended placement for standard sites: 'Zone: Step1'
- Find the Forward Orders Widget and click Add Widget.
- Edit the widget options as you require. For a guide, see: Forward Orders Widget.
- Save your changes.
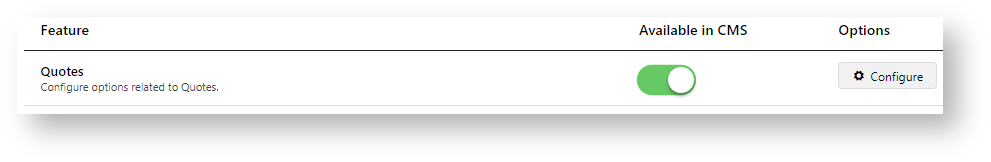
2. Check Quotes settings
The Quotes feature need to be enabled and set to one of these: 'Standard', 'Advanced with Freight' or 'Pronto Approved'. Otherwise, the Preferred Delivery Date section will not display correctly on the Checkout page.
| Info |
|---|
If you do NOT want quotes to be on, you can enable quotes at the global level and disable quotes at the Role level. Login to the site as Administrator and go to Role Maintenance. select the Role, and in the Functions tab, change Allow Order Quote Requests to 'No'. |
To configure the Quotes setting:
- In the CMS, go to Settings → Feature Management → Payment & Checkout.
- Enable Quotes, then click Configure.
- ln Quote Mode Selection select either Standard, Advanced with Freight or Pronto Approved.
- Click Save & Exit.
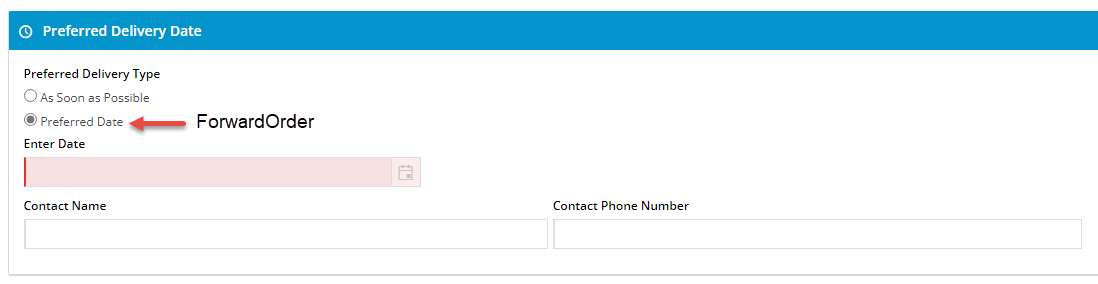
3. Set default Delivery Type
For each Role, you must set a default delivery type option for the Checkout page. This option will be highlighted the first time the user goes to the Checkout page. If ForwardOrder (here labelled as 'Preferred Date') is set, the Enter Date field is automatically displayed. NOTE - If a default option is not set, the section will not display properly.
- In the CMS, go to Users → Roles (if accessing this as an Admin user on the website, go to Account → Roles ('zRoles.aspx'))
- Click the radio button next to the required role.
- Click the Functions tab.
- Click Modify.
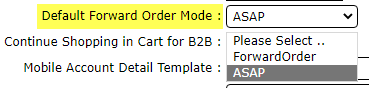
- Scroll down to Default Forward Order Mode.
- Select either ASAP (order will be sent as soon as possible) or ForwardOrder (allow user to select preferred date).
- To save, click OK.
4. Edit the preferred delivery date range
You can set a limit on how far into the future buyers can request a preferred date.
To set the forward date limits:
- In the CMS, go to Settings → Settings (if accessing this as an Admin user on the website, go to Settings → Settings ('zSettings.aspx'))
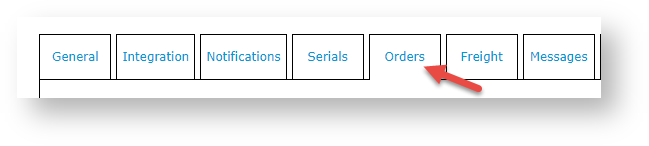
- Click the Orders tab.
- Click the Orders Conclusion tab.
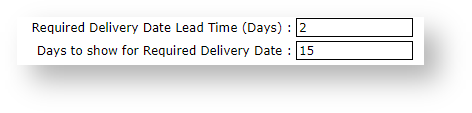
- Scroll down to Required Delivery Date Lead Time (Days) and Days to show for Required Delivery Date.
Required Delivery Date Lead Time (Days): number of days from date of order items will normally be shipped. Examples: '0' = preferred date range starts from order date. '2' = preferred date range starts from two days after order date.
Days to show for Required Delivery Date: days into the future user can select from Delivery Date Lead Time. Only dates that fall within the range entered here will be selectable by the user. Example: '15' means selectable date range will be calculated as 15 days after Delivery Date Lead Time.
Example: 2 days lead time and a 15 day range:- To save, click Update.
5. Edit the default preferred delivery type labels (optional)
By default, the labels for the preferred delivery type display as 'As Soon as Possible' and 'Back to School'. These may not be suitable for your business and can be edited separately.
To edit either label:
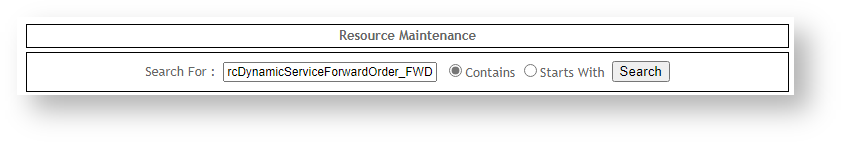
- In the CMS, go to Content → Advanced Content → Resources.
- To edit 'As Soon as Possible', in the Search tool, enter rcDynamicServiceForwardOrder_ASAP, then click Search. To edit 'Back to School', in the Search tool, enter rcDynamicServiceForwardOrder_FWD.
- Once you have entered the resource name, click Search.
- Click Modify.
- Edit Resource Value. This is displayed to users on the Checkout page.
- (Optional) If you wish to add a useful description for your team members who have access to Resources, enter a Description. This is not displayed to website users.
- To save, click OK.
Troubleshooting
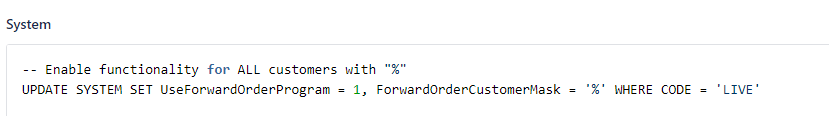
If preferred date fields are not displaying during checkout, contact CV Support to edit the following settings.
| Info | ||
|---|---|---|
| ||
CV Support may have to perform these setting updates if some or all input fields are missing. |
| Minimum Version Requirements |
|
|---|
...
| Multiexcerpt include | ||||
|---|---|---|---|---|
|
| |||||
| Prerequisites |
|
|---|
...
4.31 for the Guest Checkout form to display by default.
| |||||
| Self Configurable |
|
|---|
...
| ||||||
| Business Function |
| |||||
|---|---|---|---|---|---|---|
| BPD Only? |
|
...
| |||||
| B2B/B2C/Both |
|
|---|
...
| ||||||
| Third Party Costs |
|
|---|
Related
...
Resources
| Content by Label | ||
|---|---|---|
|
...
...
|
...
|
...
|
...
|
...
|
...
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|
...
|