Contents
| Table of Contents | ||
|---|---|---|
|
Overview
| Excerpt |
|---|
Large banner images are a common feature of many home pages, allowing a hero image (or several) to catch the user's eye and direct them to a promotion, highlighted products, or call to action. Loading several banners gives your users the option to scroll through, with each image linked to its own content. |
This article will guide you through the process of placing multiple banners on your site in a slider format.
...
- First, you'll want a 'type' for your banners. This allows you to target the content your banner widget displays.
- In the CMS, navigate to Settings → Website Features.
- Edit the Banners feature.
- Click 'Maintain Banner Types'.
- Click 'Add New Banner Type'.
- Enter a Code and Name for the new type, and assign an Icon if you wish.
- Click 'Save'.
- Your new banner type will appear in the Banner Type Maintenance list. You can edit or delete from this page as required.
2. Upload Banner Images
Now that you have a banner type, you can add some images!
...
Enter the Details for the banner:
...
3. Place Banner Slider Widget
Now all you have to do is place the widget where you'd like the slider to appear.
In this example, we'll add it to our site's Theme, but restrict its appearance to the Home Page via the Layer.
- In the CMS, navigate to Content → Theme Layout (or Standard / Custom Pages, as the case may be).
- Locate the appropriate zone for your banner slider, according to the page layout. In this case, we'll choose the 'Feature' zone.
- Click 'Add Widget'.
- Search for 'Banner Slider' and click Add Widget.
- Edit the newly added widget and configure the options. Don't forget to set the Banner Type Filter to the one you created earlier!
Full widget documentation is available here.- Click 'Save'.
...
Overview
Banners encourage instant engagement with your website users, so why use that valuable space on a page just for one highlight or call to action?
| Excerpt |
|---|
Slider banners are common features on many ecommerce sites these days. On the Home Page for example, you may want to draw attention to a promotiional campaign, new products, and communicate changed shipping conditions. With the slider format, the loaded set of banners ('banner type') displays in the one space in a carousel. The user can easily go to another banner by clicking the 'next icon' or the link to the one they want. If autoplay is on, the carousel displays a for a set time before transitioning to the next one. |
| Info |
|---|
The slider banner can also be used to embed an externally-hosted video banner on a page or template. NOTE - Styling may need assistance from Commerce Vision. |
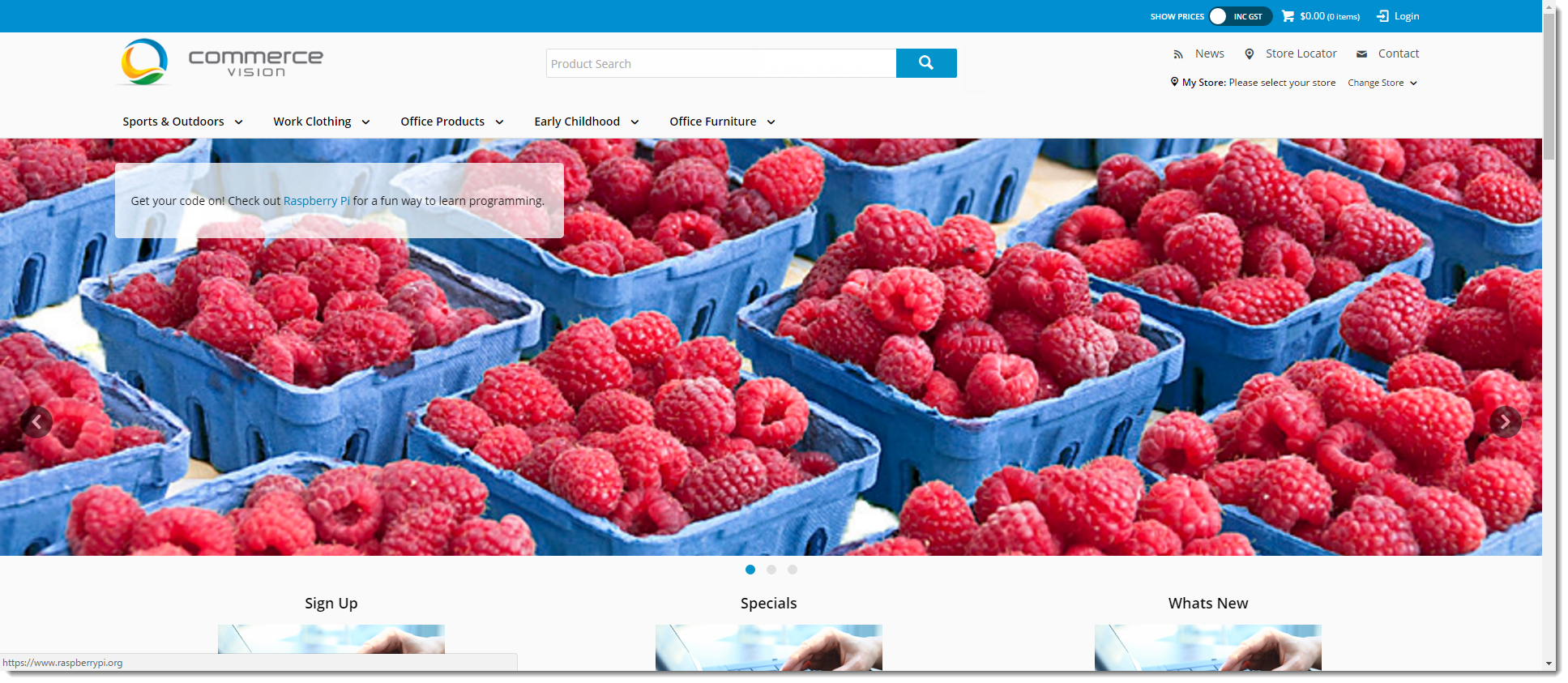
Example of a banner in a slideshow. Features - (1) Clickable 'dot' icons on a banner to indicate which banner in the slideshow is in view. Also allows user to click to other banners quickly. (2) Clickable Next/Previous Navigation buttons. (3) Clickable link to another page on your site or to an external page.
Video example: four banners in a slider format
| View file | ||||
|---|---|---|---|---|
|
Step-by-step
This guide takes you through the process of placing multiple banners in a slider format on your website.
| Info | ||
|---|---|---|
| ||
|
Add Banner Slider Widget
- In the CMS, go to Content → Pages & Templates, then the page or template to display the slider banner. (This example uses the site Theme template, then restricts display to the Home Page with a Layer.)
- In the page/template, go to the zone for your banner slider.
- Click Add Widget.
- Search for Banner Slider and click Add Widget.
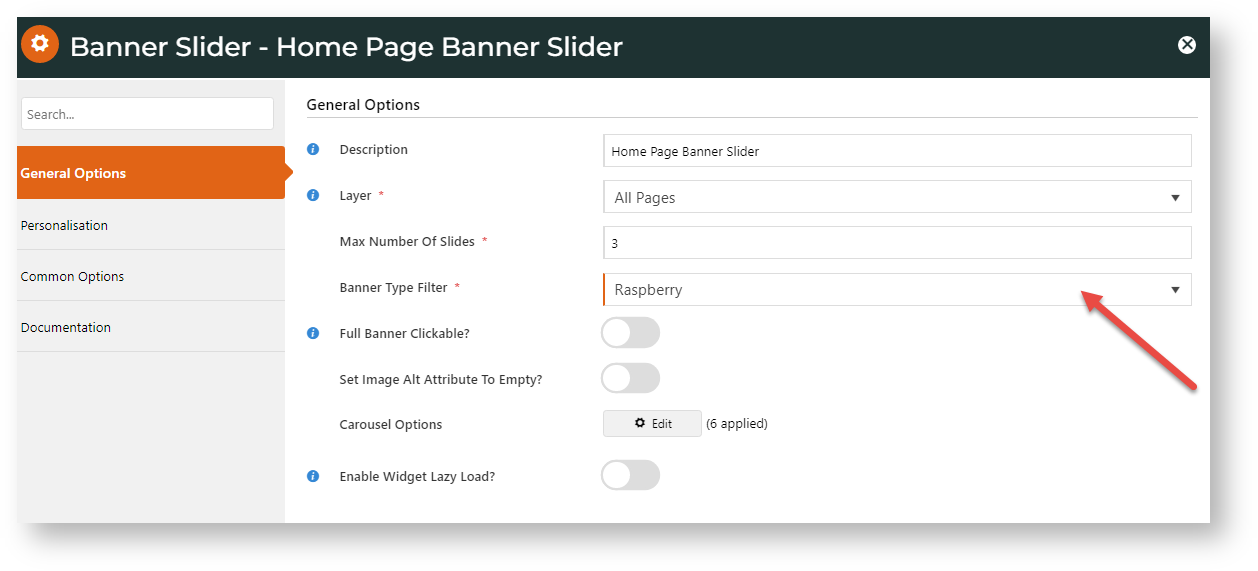
Edit options in the Banner Slider Widget. IMPORTANT - To display a banner item on this page, in Banner Type Filter, select the banner type.
Info Carousel Options lets you edit settings for the slideshow. For a guide to all widget options, see: Banner Slider Widget.
- When finished editing, click Save.
Presto! Your banner slider is ready. Load your site in on a new browser to view your handiwork.
| Info |
|---|
Not on our Best Practice Design framework yet? Refer to our guide for classic sites here - Home Page Banners - Classic. |
...
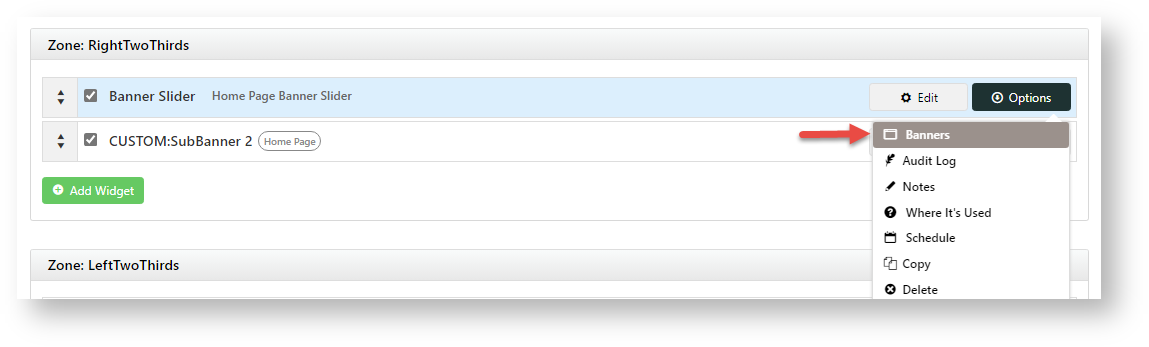
Access banners on a slideshow quickly
When you're on a page with a Banner Slider Widget configured, you can jump directly to the banner type/banners in use to edit them. Hover over Options , then select Banners. (See: Banner Type Maintenance).
Related help
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|