2. Set template (optional)
This step is needed only if you do not want to use the default template supplied by CV ecommerce.
This template contains the code that outputs the Google Tag Manager code snippet onto every page. You can however use a custom template, e.g., if you want to customise the data collected.
| Note | ||
|---|---|---|
| ||
|
Global or Role-based
You can select to use a global template that includes all users or role-based ones.
| Info |
|---|
The system will first check for a role-based template. If one is not found, the global template will be used. The default template CV_OpeningBodyTemplate can be accessed in Content. |
Set Global template
To set a custom global template, go to the default templates admin page. Set the Opening Body Template to the default template or another template you created.
Set Role-based template
To set a role-based template, go to the role management admin page (see Templates tab). Set the Opening Body Template to the default template or another template you created.
Data Layer Testing
Google Tag Manager functions best when deployed alongside a data layer. A data layer is a JavaScript object that passes information from your ecommerce platform to your Tag Manager container. You can then use that information to populate variables and activate triggers in your tag configurations.
| Tip |
|---|
The 'Data Layer Doctor' extension for Chrome may be useful in viewing data objects during testing. It allows you to check the contents of a data layer and verify it against your specifications. |
Remarketing
The 'remarketing' option is an event that tags every page on your site to send certain data. This is when your store or products display as ads to shoppers after they have left your store and continue browsing, e.g., through Google Adwords or ads on Google-partnered sites. The data can also be used for dynamic remarketing - ads that are personalised with products from pages viewed while on your site.
By default, data from every page type is sent to Google. Some of these page types contain product value data based on products viewed and/or purchased by specific users. You can untick any page types to be excluded from the remarketing event.
The data sent for page type are listed.
Event: remarketing
Variable
Value
Notes
ecomm_pagetypeother
home
category
product
cart
purchase
Value determined by the page the user is on. For example:
'other' = any other page not specifically listed (eg. Favourites, Checkout Delivery Address, Dashboard, etc).
'home' = the site's home page
'category' = a category page listing products
'product' = the product detail page
'cart' = the shopping cart
'purchase' = the confirmation page once an order has successfully been submitted
ecomm_prodidOne of the following:
Product code (product pages)
Array of product codes (category, cart, purchase pages)
Optional. Value determined by the page the user is on, and does not apply to page types 'home' or 'other'.
ecomm_totalvalueThe total value of all products and charges (if any)
Optional. Only applies to page types 'product', 'cart, and 'purchase'.
google_conversion_valueThe total value of all products and charges
Optional. Only applies to page type 'purchase'.
Remarketing data sample for a 'purchase' page
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"event": "remarketing",
"ecomm_pagetype": "purchase",
"ecomm_prodid": ["ProductCode", "ProductCode"],
"ecomm_totalvalue": "99.99",
"google_conversion_value": "99.99"
} |
See: Remarketing with Google Analytics
Ecommerce
| Info |
|---|
NOTE - There is no overarching 'enchanced ecommerce' or 'ecommerce' event in GA4 that . Each event is distinct. Some events are inherently grouped, e.g., the 'add_to_cart' event includes the 'items' event to specify products added. |
Ecommerce sends additional richer data about shoppers to Google Tag Manager. Instead of just basic transactional information, activities such as when shoppers add items to cart, when they remove items, when they abandon their carts and leave without purchasing, where they begin checkout, etc, are also collected. This data can be used to produce more insightful reports on site engagement, e.g., shopper behaviour patterns or conversion success rates on particular pages, search analytics, etc, as well as the ability to build more granular and complex audience segments for remarketing.
Data can be collected and sent for nearly every user event type from your store. Most events and data types (parameters) included are Google recommended events.
Note the following:
Event Name: the GA4 event name
Cart URL: /cart
Product Pricing: inc (Change to exc to exclude tax)
Options
view_item_list event (Production Impression from List)This event is logged when the user has been presented with a list of items from a certain category or search results, e.g., from a search results, a category list or user's favourites.
Data sent include variables from the items event to specify each product with their details.
NOTE - When infinite scrolling is ON, some pages may load additional data after the initial page load. For this reason, impressions are pushed via an event. Infinite scrolling creates a new event, and therefore a new data push. This also pushes the data in blocks to ensure Google's object data limit is not reached.
Event Name
view_item_listVariable
Value
Notes
item_list_name
list type
For list type names, see: List Names
Ignored if set at the item-level.
Event
items [ ]
An array with each product in the list.
Required: yes
See: items event and variables/values for product data sent.
The items array [ ] contains each product and its product details data. It is added in events that typically include sending of specific products. These variables can be included.
Product Array Name
items
Variable
CV Value
Notes
item_name
product description
Product description. One of item_id or item_name is required.
item_id
product code
Product code. One of item_id or item_name is required.
item_category
product category
top level/primary category.
You can specify up to 5 categories:
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeveitem_list_name
list type
List type of list product was in. See: List Names
*NOTE - Zoned Product Layout must be in use for Ecommerce to work with lists.
If set, event-level item_list_name is ignored.
If not set, event-level item_list_name is used, if present.
item_brand
brand
Product's brand. NOTE - Currently not standard inclusion from CV ecommerce platform. Must be custom added.
index
numerical value
position of item presented in list (if applicable)
price
Monetary nett price of the product, in the specified currency.
If 'hide pricing' is enabled at Role level, this data is not pushed.
currency
currency of site in 3-letter ISO 4217 format
Multiple currencies per event is not supported. Each item should set the same currency.
For GA4, currency can be set at both item and event levels. When item level currency has been set, any event-level setting is ignored.
Item level structure: event.items.currency
Event level structure: event.currency
The variable item_list_name contains the list type that the shopper was viewing as the value. It is included in a number of events, e.g., view_item_list, item, select_item etc. The CV names are used as values.
List Type Name
CV Value
Product Detail
Product Details
Product Category
Product List
Search Results
Search Results
Recently Viewed
Items Recently Viewed
Campaign
Campaign
Alternate products
CrossSell
Accessories / Related products
Upsell
User Favourites
User Favourites
Prior PurchasesPrior Purchases
Product DetailsProduct Details
item_list_name example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
"view_item_list", {
item_list_name: "Related Products",
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 1,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
price: 10.00,
}
{
item_id: "SKU_12222",
item_name: "CV Jacket",
currency: "AUD",
index: 2,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Jackets",
item_category4: "Mens",
item_category5: "Waterproof",
price: 70.00,
} ]
} |
The select_item event signifies an item was selected from a list, i.e., product was clicked. Data is pushed on any click on a product link, e.g., on a search results page or from the user's favourites list. It includes data from the items array with the clicked product as the only product.
Event Name
select_itemVariable
Value
Notes
item_list_name
list type
List type product was on when selected. See: List Names
* NOTE - Zoned Product Layout must be in use for Enhanced Ecommerce to work with lists.
value
Monetary value of product price x quantity
items [array]
selected product details
The items array with the selected product. See: Items object for product data values.
If multiple products are provided, only the first product will be used.
Select Item example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
item_list_name: "Related products",
value: "20.00",
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 2
}
]
} |
The User_ID parameter allows you to send user identifier data (userid) so that you so that you can connect a user with their behavior across different sessions and on various devices and platforms. User ID is pushed on every page of the site. You can select to send only data for logged in users.
This includes the user's unique identifier (CV database field = user.userid ) Learn more: User-ID feature
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
dataLayer.push({
'user_id': 'USER_ID'
}); |
Questionnaire data are only pushed for non-widget-based questionnaires.
Since the URL does not change post submission, a virtual URL is pushed. (In contrast, widget-based questionnaires have a URL redirect post submission.)
| language | js |
|---|---|
| title | Sample Questionnaire data |
| collapse | true |
NOTE - In GA4, you need only specify begin_checkout. This is effectively equivalent to UA's sending a checkout_progress event with checkout_step set to 1 ('Step 1' of checkout).
Event: begin_checkout Tick 'Checkout Options' to include other details selected during checkout.
Event Name
begin_checkout
currency
currency of site in 3-letter ISO 4217 format
Multiple currencies per event is not supported. Each item should set the same currency.
For GA4, currency can be set at both item and event levels. When item level currency has been set, any event-level setting is ignored.
value
Total cost of products in cart
items
items [ ]
Array contains each product in the cart.
Standard product data (e.g. name, id, category, brand, price) are included for each product. See: items event for product data values.
begin_checkout example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
("begin_checkout", {
currency: "AUD",
value: 20.00,
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 2
}
]
}); |
When an order is submitted, the purchase event sends the transaction details and details of each product. Untick to exclude product data.
The purchase event has two events: transaction (monetary and payment details) + items (array with the purchased products). There is no separate payment event.
Event Name
purchase
Variable
Value
Event
transaction
transaction_id
sales order number
generated from your system
value
total order value
tax
total tax value
will depend on whether inc or exc tax has been set
shipping
total shipping value
currency
currency of site in 3-letter ISO 4217 format
For GA4, currency can be set at both item and event levels. When item level currency has been set, any event-level setting is ignored.
Event
items [ ]
Array with each product purchased. See: items event for product data variables/values.
Purchase example:| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
"purchase", "transaction" {
transaction_id: "100000000",
value: 25.99,
tax: 4.90,
shipping: 5.99,
currency: "AUD",},
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 1
},
{
item_id: "SKU_12346",
item_name: "CV Grey Women's Tee",
currency: "AUD",
index: 1,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 1
}]
}) |
The login event is sent when a user successfully logs in.
Optional
login example:| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
("login", {
method: "login"
}); |
Logout Success data is pushed on any successful user logout.
Event = "logout"
method = widget used to initiate the logout
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "logout",
"method": "widget name"
} |
The add_to_cart event is triggered every time a user successfully adds items to cart. This is recommended for businesses with online sales.
Learn more: add_to_cart
These parameters are included in the default template.
Event
add_to_cart
Parameter
Value
value
value
monetary value of the event* value is typically required for meaningful reporting. If you mark the event as a conversion then it's recommended you set value.
* currency is required if you set value.
currency
Currency code of the current event, in 3-letter ISO 4217 format.
currency is ignored. If not set, currency from the first item in items is used.* If you set
value then currency is required for revenue metrics to be computed accurately.Array
Items [ ]
An array with each product and standard product data (e.g. name, id, category, quantity, brand, price) included. See: items for product data values.
Product data can also include the item_list_name parameter to provide information on the list type from which the product was added.
*NOTE - Zoned Product Layout must be used in order to collect data from lists. See: List Names.
add_to_cart example
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_to_cart",
ecommerce: {
currency: "AUD",
value: 20.00,
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 2 }
]
}
});
|
The remove_from_cart event is triggered whenever a product is successfully removed from the shopper's cart.
NOTE - This can be a whole line deletion, or a decrease in quantity. Both actions are sent as 'Remove From Cart' data.
Event
remove_from_cart
Parameter
Value
Notes
value
value
value of order line (product x quantity)
currency
currency code
currency code for the current account
array
items [ ]
An array containing each product removed with its details (e.g. name, id, category, quantity, brand, price) included. See: items event for product data values.
remove_from_cart example
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "remove_from_cart",
ecommerce: {
currency: "AUD",
value: 10.00,
items: [
{
item_id: "SKU_12345",
item_name: "CV Tee",
currency: "AUD",
index: 0,
item_brand: "CV",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_name: "Related Products",
price: 10.00,
quantity: 1
}
]
}
}); |
Cart Updates will push add_to_cart or remove_from_cart event event depending on product quantity changes:
Quantity increase triggers an "add_to_cart" data push
Quantity decrease triggers a "remove_from_cart" data push
Promotion Code use automatically pushes event type and promotion code name:
successful promo code add - 'validPromoCode'
failure of promo code add - 'invalidPromoCode'
removal of promo code 'removedPromoCode'
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "validPromoCode",
"promoCode": "TWOFORONE"
} |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "removedPromoCode",
"promoCode": "XXXX"
} |
View Order data is pushed when an order is viewed on the Order History / tracking page. The sales order number is sent.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"virtualURL": "/TrackOrder/ViewOrder/Order Number"
} |
View Template data is pushed when a saved template is viewed on the Order Templates page. The template name is sent.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"virtualURL": "/OrderTemplates/Template Name"
} |
To push custom data or to override out-of-the-box inclusions, consult Commerce Vision.
For Commerce Vision internal use only:Determine the type of custom data required to push:
User
Product
Order
Include the new data by adding the field to the relevant JSON field group. Data TypeDictionary TableJSON Field GroupUserPrimary Table:User
Additional Tables:RoleCustomer
SiteTrackerUserData (or SiteTrackerUserData_RoleNamefor role-specific changes)
ProductProductSiteTrackerProductData (or SiteTrackerProductData_RoleName for role-specific changes)
OrderPrimary Table:ProntoSalesOrder
Additional Tables:ProntoSalesOrderLineProduct
SiteTrackerOrderData (or SiteTrackerOrderData_RoleName for role-specific changes)
Finally, construct the tracking code per the format below.First parameter is the data to manipulate (e.g. "userDetail" in sample code)Second parameter is the type of manipulation:extendoverride
The third parameter is the function that will perform the manipulation (e.g. "EmailAddress: data.EmailAddress" in sample code)The data is the raw data that can be used for manipulation (and includes the additional data from the JSON field groups described above) | Code Block | ||
|---|---|---|
| ||
$.cv.css.tracker.track("userDetail", "extend", function(data) {
return { EmailAddress: data.EmailAddress };
}); |
Possible extension methods:
userDetail
pageType (this is for Digital Remarketing)
productImpressions
productClick
questionnaire
checkout
checkoutOption
transactionProducts
loginSuccess
logoutSuccess
addToCart
removeFromCart
promoCodes
viewOrder
Prerequisites
1. Google Tag Manager and GA4 accounts
You will need to get your site's Container ID from Google Tag Manager. Before you start, your Tag Manager and GA4 accounts should be ready to go. Learn more at Google: Set up GA4; Google Tag Manager with GA4
2. CMS Analytics feature enabled in CMS
If Analytics is not enabled, contact Commerce Vision.
3. Templates/Widgets Setup
To trigger the product click (select_item) event in GA4, check these setups:
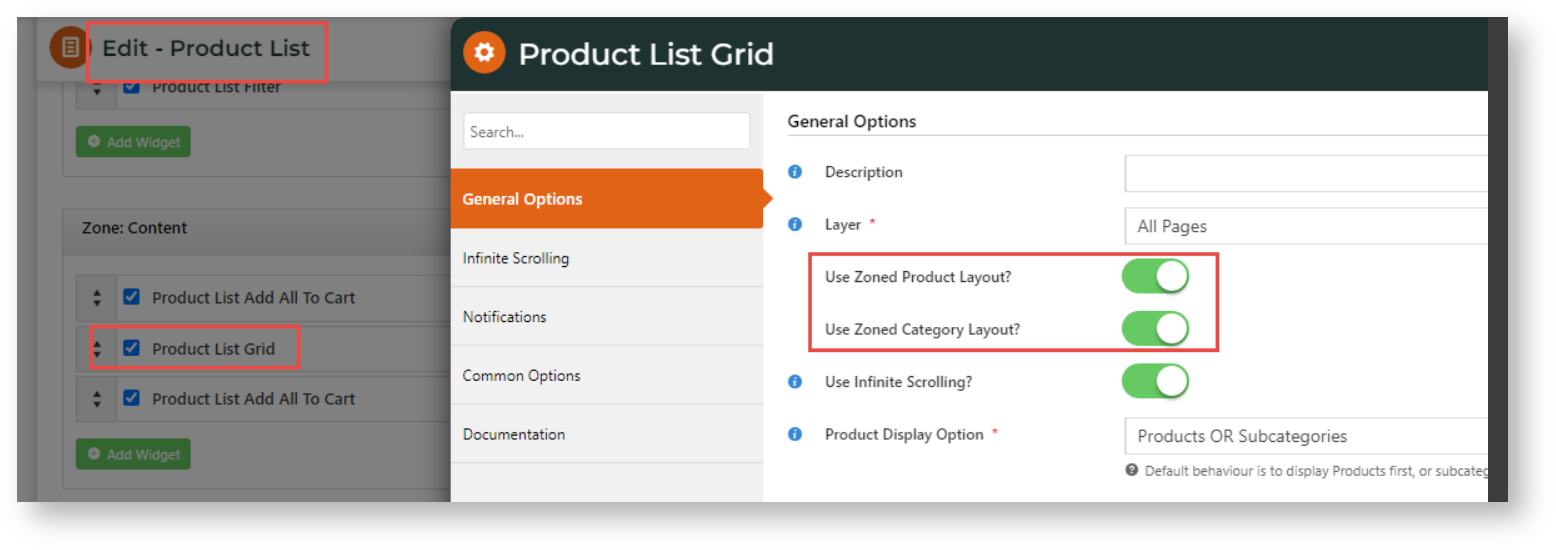
Product List Grid widget: zoned layouts are enabled for Products and Categories.
(Pages & Templates → Products → Product List Grid widget)
Items Recently Viewed widget is added to Home Page
(Pages & Templates → Home Page → Items Recently Viewed widget)CrossSell/Upsell widgets: are added to Product Detail
(Pages & Templates → Products → Product Detail page → CrossSell/Upsell widget)Campaign Slider: is added to Home Page
(Pages & Templates → Home Page → Campaign Slider widget)
4. Enable Favourites for Prior Purchases:
For each shopper and visitor role you want tracked:
Configure GA4 Analytics
1. Select GA4 version
In the CMS, go to: Settings → Settings → Systems → Analytics.With Analytics enabled on your site, click Configure.
In Analytics Feature Settings, toggle ON Enable Analytics.
In Analytics Version, select 'GA4'. TIP - GA4 should be selected if you are implementing Tag Manager for the first time.
In Google Tag Manager ID, enter the Container ID from your Google Tag Manager account.
Example:
When the ID was entered in step 5, three functions appear.
Before You Begin
1. CMS Analytics feature enabled in CMS
If Analytics is not enabled, contact Commerce Vision.
2. Templates/Widgets Setup
To track product clicks (select_item event in GA4) for certain List Types check that templates where users can select a product has these setups:
Product List Grid widget: zoned layouts are enabled for Products and Categories. Affects List Type: Product List
(Go to Pages & Templates → Products and check the Product List Grid widget is using a zoned layout.)
List Type: Items Recently Viewed works with the Recently Viewed widget added on a page or template.
List Types: Cross Sell, Upsell works with the CrossSell/Upsell widget added on a page or template, e.g., Product Detail page.
List Type: Campaign works with the Campaign Slider widget added on a page or template.
Set CMS Analytics to GA4
1. Select GA4 version
- In the CMS, go to: Settings → Feature Management→ System → Analytics.
- With Analytics enabled on your site, click Configure.
- In Analytics Feature Settings, toggle ON Enable Analytics.
- In Analytics Version, select 'GA4'. TIP - GA4 should be selected if you are implementing Tag Manager for the first time.
- In Google Tag Manager ID, enter the Tag Manager ID.
- When the ID was entered in step 5, three options appear.
- Digital Remarketing - does not apply to GA4
- Enhanced Rich Snippet - this allows you to add a code snippet that enhances search results visually, e.g., include ratings when a product's page is listed. See: Enhanced Rich Snippets
- Tick Enhanced Ecommerce so it's on
- Click Save.
Event and Parameter Reference Guide
This section details the data sent for each event.
| Info | ||
|---|---|---|
| ||
All data pushed has been matched to the structure that Google recommends as closely as possible (as per 2024 guidelines), this should mean that no data transformation / restructuring is in the data layer / Google Tag Manager. |
| Anchor | ||||
|---|---|---|---|---|
|
This event is triggered when the search results render from any of the following widgets
Product Search With Category Widget
Product Search Widget
Product Search With Preview Widget
Product Favourites page
Cart
Item parameters below are included out-of-the-box.
Name |
| |
|---|---|---|
Parameter | CV Value | Notes |
search_term | Search term | The search term used for search query |
| Anchor | ||||
|---|---|---|---|---|
|
The view_item event triggers when the product details page loads.
Item parameters below are included out-of-the-box.
Name |
| |
|---|---|---|
Parameter | CV Value | Notes |
item_name | product description | Product description. One of |
item_id | product code | Product code. One of |
item_category | product category | top level/primary category. You can specify up to 5 categories: |
item_list_name | list type | List type of list product was in:
*NOTE - Zoned Product Layout must be in use for Ecommerce to work with lists. If set, event-level |
item_brand | brand | Product's brand. NOTE - Currently not standard inclusion from CV ecommerce platform. Must be custom added. |
index | numerical value | position of item presented in list (if applicable) |
price | Monetary nett price of the product, in the specified currency. | If 'hide pricing' is enabled at Role level, this data is not pushed. |
currency | currency of site in 3-letter ISO 4217 format | Multiple currencies per event is not supported. Each item should set the same currency. For GA4, currency can be set at both item and event levels. When item level currency has been set, any event-level setting is ignored. Event level structure: event.currency |
value | Total item value | The same as price, but shown outside of the items array Event level structure: event.value |
view_item_list
The view_item_list event is logged when the user has been presented with a list of items from a certain category or search results, e.g., from a search results, a category list or user's favourites.
Data sent include items, to specify each product with their details.
Event Name | view_item_list | |
|---|---|---|
Parameter | Value | Notes |
item_list_name | list type | For list type names, see: List Names Ignored if set at the item-level. |
Event | items [ ] | An array with each product in the list. Required: yes See: items event and variables/values for product data sent. |
Anchor ecomclicks ecomclicks
select_item
| ecomclicks | |
| ecomclicks |
The select_item event signifies an item was selected from a list, i.e., product was clicked. Data is pushed on any click on a product link, e.g., on a search results page or from the user's favourites list. It includes data from the items array with the clicked product as the only product.
Event Name | select_item | |
|---|---|---|
Variable | Value | Notes |
item_name | product description | Product description. One of |
item_id | product code | Product code. One of |
item_category | product category | top level/primary category. You can specify up to 5 categories: |
item_list_name | list type | List type of list product was in:
*NOTE - Zoned Product Layout must be in use for Ecommerce to work with lists. If set, event-level |
item_brand | brand | Product's brand. NOTE - Currently not standard inclusion from CV ecommerce platform. Must be custom added. |
index | numerical value | position of item presented in list (if applicable) |
price | Monetary nett price of the product, in the specified currency. | If 'hide pricing' is enabled at Role level, this data is not pushed. |
currency | currency of site in 3-letter ISO 4217 format | Multiple currencies per event is not supported. Each item should set the same currency. For GA4, currency can be set at both item and event levels. When item level currency has been set, any event-level setting is ignored. Event level structure: event.currency |
value | Total item value | The same as price, but shown outside of the items array Event level structure: event.value |
Anchor ecomclicks ecomclicks
add_to_wishlist
| ecomclicks | |
| ecomclicks |
The add_to_wishlist event signifies an item was added to the favourites
Event Name | select_item | |
|---|---|---|
Variable | Value | Notes |
item_list_name | list type | List type product was on when selected. See: List Names * NOTE - Zoned Product Layout must be in use for Enhanced Ecommerce to work with lists. |
value | Monetary value of product price x quantity | |
items [array] | selected product details | The If multiple products are provided, only the first product will be used. |
Anchor ecomcheckout ecomcheckout
begin_checkout
| ecomcheckout | |
| ecomcheckout |
The begin_checkout event is triggered when the "Begin Checkout" button is clicked from the cart.
Event Name | begin_checkout | |
|---|---|---|
| Variable | Value | Notes |
currency | currency of site in 3-letter ISO 4217 format | Multiple currencies per event is not supported. Each item should set the same currency. For GA4, currency can be set at both item and event levels. When item level currency has been set, any event-level setting is ignored. |
value | Monetary value of all products | Total cost of products in cart |
coupon | Campaign name | If name of any promotion |
items | items [ ] | Array contains each product in the cart.
|
Anchor ecomtrans ecomtrans
purchase
| ecomtrans | |
| ecomtrans |
The purchase event is triggered when the cart is checked out
Event Name | purchase | |
|---|---|---|
Variable | Value | Notes |
Event | transaction | |
transaction_id | sales order number | generated from your system |
value | total order value | |
tax | total tax value | will depend on whether inc or exc tax has been set |
shipping | total shipping value | |
currency | currency of site in 3-letter ISO 4217 format | Event level structure: event.currency |
Anchor ecomaddtocart ecomaddtocart
add_to_cart
| ecomaddtocart | |
| ecomaddtocart |
The add_to_cart event is triggered every time a user successfully adds items to cart. This is recommended for businesses with online sales.
These parameters are included.
Event | add_to_cart | |
|---|---|---|
Parameter | Value | Notes |
|
| monetary value of the event* * |
currency | Currency code of the current event, in 3-letter ISO 4217 format. | If set, item-level Event level structure: event.currency |
Array | Items [ ] | An array with each product and standard product data (e.g. name, id, category, quantity, brand, price) included. See: items for product data values. Product data can also include the *NOTE - Zoned Product Layout must be used in order to collect data from lists. See: List Names. |
Anchor ecomaddtocart ecomaddtocart
add_payment_info
| ecomaddtocart | |
| ecomaddtocart |
The add_payment_info event is triggered every time a user successfully adds payment info during checkout.
These parameters are included.
Event | add_to_cart | |
|---|---|---|
Parameter | Value | Notes |
|
| monetary value of the event* * |
currency | Currency code of the current event, in 3-letter ISO 4217 format. | If set, item-level |
payment type | They type of payment | Where the payment originated from:
|
step | Number 4 | The number of the step from the checkout flow, for this event it's 4 |
Array | Items [ ] | An array with each product and standard product data (e.g. name, id, category, quantity, brand, price) included. See: items for product data values. Product data can also include the *NOTE - Zoned Product Layout must be used in order to collect data from lists. See: List Names. |
Anchor ecomaddtocart ecomaddtocart
add_shipping_info
| ecomaddtocart | |
| ecomaddtocart |
The add_shipping_info event is triggered every time a user successfully adds payment info during checkout.
These parameters are included.
Event | add_to_cart | |
|---|---|---|
Parameter | Value | Notes |
|
| monetary value of the event* * |
currency | Currency code of the current event, in 3-letter ISO 4217 format. | If set, item-level |
payment type | They type of payment | Where the payment originated from:
|
step | Number | The number of the step from the checkout flow, for this event it's 1 |
Array | Items [ ] | An array with each product and standard product data (e.g. name, id, category, quantity, brand, price) included. See: items for product data values. Product data can also include the *NOTE - Zoned Product Layout must be used in order to collect data from lists. See: List Names. |
Anchor ecomremovefromcart ecomremovefromcart
remove_from_cart
| ecomremovefromcart | |
| ecomremovefromcart |
The remove_from_cart event is triggered whenever a product is successfully removed from the shopper's cart.
NOTE - This can be a whole line deletion, or a decrease in quantity. Both actions are sent as 'Remove From Cart' data.
Event | remove_from_cart | |
|---|---|---|
Parameter | Value | Notes |
value | value | value of order line (product x quantity) |
currency | currency code | currency code for the current account |
array | items [ ] | An array containing each product removed with its details (e.g. name, id, category, quantity, brand, price) included. See: items event for product data values. |
| Anchor | ||||
|---|---|---|---|---|
|
You can add rich snippets to include key summary details about a website page when it displays in Google search results. An example might be to show ratings for a product's page on your site.
Learn more: https://developers.google.com/search/blog/2009/05/introducing-rich-snippets
Related Resources
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|