Prerequisites
1. Google Tag Manager and GA4 accounts
You will need to get your site's Container ID from Google Tag Manager. Before you start, your Tag Manager and GA4 accounts should be ready to go. Learn more at Google: Set up GA4; Google Tag Manager with GA4
2. CMS Analytics feature enabled in CMS
If Analytics is not enabled, contact Commerce Vision.
3. Templates/Widgets Setup
To trigger the product click (select_item) event in GA4, check these setups:
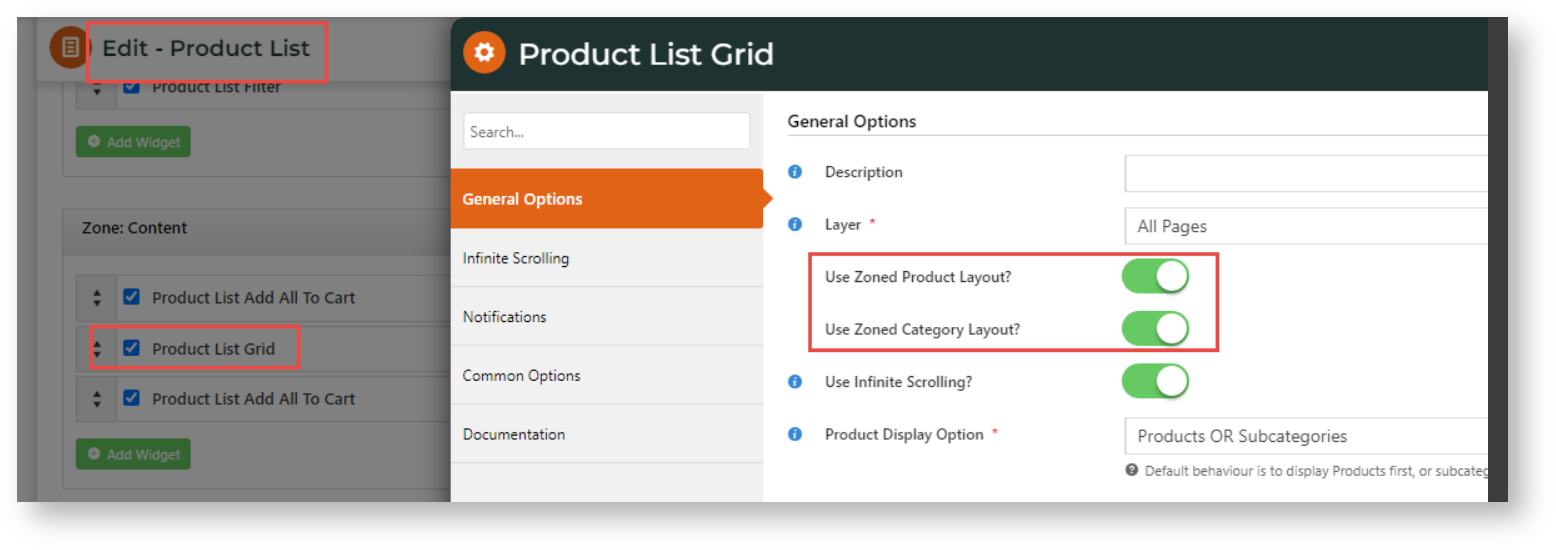
Product List Grid widget: zoned layouts are enabled for Products and Categories.
(Pages & Templates → Products → Product List Grid widget)
Items Recently Viewed widget is added to Home Page
(Pages & Templates → Home Page → Items Recently Viewed widget)CrossSell/Upsell widgets: are added to Product Detail
(Pages & Templates → Products → Product Detail page → CrossSell/Upsell widget)Campaign Slider: is added to Home Page
(Pages & Templates → Home Page → Campaign Slider widget)
4. Enable Favourites for Prior Purchases:
For each shopper and visitor role you want tracked:
- Go to Ecommerce → Users → Roles.
- Select the Role, then click the Functions tab.
- Find and tick Enable Customer Favourites.
- Click OK.
- Repeat steps 1-4 for each required role.
Configure GA4 Analytics
1. Select GA4 version
- In the CMS, go to: Settings → Settings → Systems → Analytics.
- With Analytics enabled on your site, click Configure.
- In Analytics Feature Settings, toggle ON Enable Analytics.
- In Analytics Version, select 'GA4'. TIP - GA4 should be selected if you are implementing Tag Manager for the first time.
- In Google Tag Manager ID, enter the Container ID from your Google Tag Manager account.
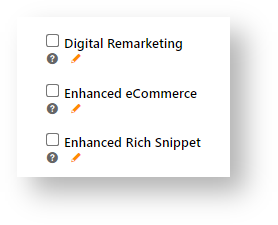
Example:- When the ID was entered in step 5, three functions appear.
- Digital Remarketing - this tags each page on your site with the remarketing event. This sends basic data from each viewed page to Google Tag Manager. These data can eventually be used for remarketing tools such as Google Ads and can be used for dynamic remarketing, where after they leave your site, shoppers are shown personalised ads of the products they viewed.
- Ecommerce - this sends a range of data types from Google recommended GA4 events. See: GA4 recommended events. shopper behaviours and journeys that can be used in Analytics for indepth reporting on user activity patterns, e.g., how users interact with specific products, where they go to on your site and where they go next, when they abandon their carts and leave your site. The ecommerce section in this guide lists the standard events data are collected for in terms of GA4 event structures. You can also deselect any of these events and data types you do not want to include.
- Enhanced Rich Snippet - this allows you to a code snippet that enhances search results visually, e.g., include ratings when a product's page is listed. See: Enhanced Rich Snippets
- Click Save.
2. Set template (optional)
This step is needed only if you do not want to use the default template supplied by CV ecommerce.
This template contains the code that outputs the Google Tag Manager code snippet onto every page. You can however use a custom template, e.g., if you want to customise the data collected.
Custom Template Guidelines
The tag [TemplateUtil.GoogleTagManagerInitialiser] must be added to the custom template. If this is not in the template, the 'snippet' will not be present on the page and the Google Tag Manager will not work.
The tag [TemplateUtil.GoogleTagManagerInitialiser] must be positioned at the start of the template, i.e., there is no text before it.
Global or Role-based
You can select to use a global template that includes all users or role-based ones.
The system will first check for a role-based template. If one is not found, the global template will be used. The default template CV_OpeningBodyTemplate can be accessed in Content.
Set Global template
To set a custom global template, go to the default templates admin page. Set the Opening Body Template to the default template or another template you created.
Set Role-based template
To set a role-based template, go to the role management admin page (see Templates tab). Set the Opening Body Template to the default template or another template you created.
Data Layer Testing
Google Tag Manager functions best when deployed alongside a data layer. A data layer is a JavaScript object that passes information from your ecommerce platform to your Tag Manager container. You can then use that information to populate variables and activate triggers in your tag configurations.
The 'Data Layer Doctor' extension for Chrome may be useful in viewing data objects during testing. It allows you to check the contents of a data layer and verify it against your specifications.
Remarketing
The 'remarketing' option is an event that tags every page on your site to send certain data. This is when your store or products display as ads to shoppers after they have left your store and continue browsing, e.g., through Google Adwords or ads on Google-partnered sites. The data can also be used for dynamic remarketing - ads that are personalised with products from pages viewed while on your site.
By default, data from every page type is sent to Google. Some of these page types contain product value data based on products viewed and/or purchased by specific users. You can untick any page types to be excluded from the remarketing event.
The data sent for page type are listed.
Event: remarketing | ||
|---|---|---|
Variable | Value | Notes |
ecomm_pagetype |
| Value determined by the page the user is on. For example:
|
ecomm_prodid | One of the following:
| Optional. Value determined by the page the user is on, and does not apply to page types 'home' or 'other'. |
ecomm_totalvalue | The total value of all products and charges (if any) | Optional. Only applies to page types 'product', 'cart, and 'purchase'. |
google_conversion_value | The total value of all products and charges | Optional. Only applies to page type 'purchase'. |
Remarketing data sample for a 'purchase' page
{
"event": "remarketing",
"ecomm_pagetype": "purchase",
"ecomm_prodid": ["ProductCode", "ProductCode"],
"ecomm_totalvalue": "99.99",
"google_conversion_value": "99.99"
}
See: Remarketing with Google Analytics
Ecommerce
NOTE - There is no overarching 'enchanced ecommerce' or 'ecommerce' event in GA4 that . Each event is distinct. Some events are inherently grouped, e.g., the 'add_to_cart' event includes the 'items' event to specify products added.
Ecommerce sends additional richer data about shoppers to Google Tag Manager. Instead of just basic transactional information, activities such as when shoppers add items to cart, when they remove items, when they abandon their carts and leave without purchasing, where they begin checkout, etc, are also collected. This data can be used to produce more insightful reports on site engagement, e.g., shopper behaviour patterns or conversion success rates on particular pages, search analytics, etc, as well as the ability to build more granular and complex audience segments for remarketing.
Data can be collected and sent for nearly every user event type from your store. Most events and data types (parameters) included are Google recommended events.
Note the following:
Event Name: the GA4 event name
Cart URL: /cart
Product Pricing: inc (Change to exc to exclude tax)
Options
view_item_list event (Production Impression from List)
This event is logged when the user has been presented with a list of items from a certain category or search results, e.g., from a search results, a category list or user's favourites.
Data sent include variables from the items event to specify each product with their details.
NOTE - When infinite scrolling is ON, some pages may load additional data after the initial page load. For this reason, impressions are pushed via an event. Infinite scrolling creates a new event, and therefore a new data push. This also pushes the data in blocks to ensure Google's object data limit is not reached.
Event Name | view_item_list | |
|---|---|---|
Variable | Value | Notes |
item_list_name | list type | For list type names, see: List Names Ignored if set at the item-level. |
Event | items [ ] | An array with each product in the list. Required: yes See: items event and variables/values for product data sent. |
items array (Product Details)
The items array [ ] contains each product and its product details data. It is added in events that typically include sending of specific products. These variables can be included.
Product Array Name |
| |
|---|---|---|
Variable | CV Value | Notes |
item_name | product description | Product description. One of |
item_id | product code | Product code. One of |
item_category | product category | top level/primary category. You can specify up to 5 categories: |
item_list_name | list type | List type of list product was in. See: List Names *NOTE - Zoned Product Layout must be in use for Ecommerce to work with lists. If set, event-level |
item_brand | brand | Product's brand. NOTE - Currently not standard inclusion from CV ecommerce platform. Must be custom added. |
index | numerical value | position of item presented in list (if applicable) |
price | Monetary nett price of the product, in the specified currency. | If 'hide pricing' is enabled at Role level, this data is not pushed. |
currency | currency of site in 3-letter ISO 4217 format | Multiple currencies per event is not supported. Each item should set the same currency. For GA4, currency can be set at both item and event levels. When item level currency has been set, any event-level setting is ignored. Item level structure: event.items.currency Event level structure: event.currency |
item_list_name (list type)
The variable item_list_name contains the list type that the shopper was viewing as the value. It is included in a number of events, e.g., view_item_list, item, select_item etc. The CV names are used as values.
List Type Name | CV Value | Notes |
|---|---|---|
Product Detail | Product Details | |
Product Category | Product List | |
Search Results | Search Results | |
Recently Viewed | Items Recently Viewed | |
Campaign | Campaign | Campaign Description is used. (The Campaign Code is not used.) |
Alternate products | CrossSell | |
Accessories / Related products | Upsell | |
User Favourites | User Favourites | |
Prior Purchases | Prior Purchases | |
Product Details | Product Details |
item_list_name example:
select_item (Product Click)
The select_item event signifies an item was selected from a list, i.e., product was clicked. Data is pushed on any click on a product link, e.g., on a search results page or from the user's favourites list. It includes data from the items array with the clicked product as the only product.
Event Name | select_item | |
|---|---|---|
Variable | Value | Notes |
item_list_name | list type | List type product was on when selected. See: List Names * NOTE - Zoned Product Layout must be in use for Enhanced Ecommerce to work with lists. |
value | Monetary value of product price x quantity | |
items [array] | selected product details | The If multiple products are provided, only the first product will be used. |
Select Item example:
User_ID (User ID) parameter
The User_ID parameter allows you to send user identifier data (userid) so that you so that you can connect a user with their behavior across different sessions and on various devices and platforms. User ID is pushed on every page of the site. You can select to send only data for logged in users.
This includes the user's unique identifier (CV database field = user.userid ) Learn more: User-ID feature
Questionnaire
Questionnaire data are only pushed for non-widget-based questionnaires.
Since the URL does not change post submission, a virtual URL is pushed. (In contrast, widget-based questionnaires have a URL redirect post submission.)
begin_checkout (checkout steps & options)
NOTE - In GA4, you need only specify begin_checkout. This is effectively equivalent to UA's sending a checkout_progress event with checkout_step set to 1 ('Step 1' of checkout).
Event: begin_checkout Tick 'Checkout Options' to include other details selected during checkout.
Event Name | begin_checkout | |
|---|---|---|
| Variable | Value | Notes |
currency | currency of site in 3-letter ISO 4217 format | Multiple currencies per event is not supported. Each item should set the same currency. For GA4, currency can be set at both item and event levels. When item level currency has been set, any event-level setting is ignored. |
value | Total cost of products in cart | |
items | items [ ] | Array contains each product in the cart.
|
begin_checkout example:
Event: purchase
When an order is submitted, the purchase event sends the transaction details and details of each product. Untick to exclude product data.
The purchase event has two events: transaction (monetary and payment details) + items (array with the purchased products). There is no separate payment event.
Event Name | purchase | |
|---|---|---|
Variable | Value | Notes |
Event | transaction | |
transaction_id | sales order number | generated from your system |
value | total order value | |
tax | total tax value | will depend on whether inc or exc tax has been set |
shipping | total shipping value | |
currency | currency of site in 3-letter ISO 4217 format | For GA4, currency can be set at both item and event levels. When item level currency has been set, any event-level setting is ignored. |
Event | items [ ] | Array with each product purchased. See: items event for product data variables/values. |
Purchase example:
Login (successful)
The login event is sent when a user successfully logs in.
| Event | login | |
|---|---|---|
| Variable | CV Value | Notes |
| method | name of the widget used to initiate the login | Optional |
login example:
Logout Success
Logout Success data is pushed on any successful user logout.
Event = "logout"
method = widget used to initiate the logout
add_to_cart (Add to Cart)
The add_to_cart event is triggered every time a user successfully adds items to cart. This is recommended for businesses with online sales.
Learn more: add_to_cart
These parameters are included in the default template.
Event | add_to_cart | |
|---|---|---|
Parameter | Value | Notes |
|
| monetary value of the event* * |
currency | Currency code of the current event, in 3-letter ISO 4217 format. | If set, item-level |
Array | Items [ ] | An array with each product and standard product data (e.g. name, id, category, quantity, brand, price) included. See: items for product data values. Product data can also include the *NOTE - Zoned Product Layout must be used in order to collect data from lists. See: List Names. |
add_to_cart exampleremove_from_cart (Remove from Cart)
The remove_from_cart event is triggered whenever a product is successfully removed from the shopper's cart.
NOTE - This can be a whole line deletion, or a decrease in quantity. Both actions are sent as 'Remove From Cart' data.
Event | remove_from_cart | |
|---|---|---|
Parameter | Value | Notes |
value | value | value of order line (product x quantity) |
currency | currency code | currency code for the current account |
array | items [ ] | An array containing each product removed with its details (e.g. name, id, category, quantity, brand, price) included. See: items event for product data values. |
remove_from_cart example
Cart Updated
Cart Updates will push add_to_cart or remove_from_cart event event depending on product quantity changes:
Quantity increase triggers an "add_to_cart" data push
Quantity decrease triggers a "remove_from_cart" data push
Promotion Codes
Promotion Code use automatically pushes event type and promotion code name:
successful promo code add - 'validPromoCode'
failure of promo code add - 'invalidPromoCode'
removal of promo code 'removedPromoCode'
View Order
View Order data is pushed when an order is viewed on the Order History / tracking page. The sales order number is sent.
View Template
View Template data is pushed when a saved template is viewed on the Order Templates page. The template name is sent.
Extend or Override Pushed Data
To push custom data or to override out-of-the-box inclusions, consult Commerce Vision.
For Commerce Vision internal use only:
Determine the type of custom data required to push:
User
Product
Order
Include the new data by adding the field to the relevant JSON field group.
Data Type
Dictionary Table
JSON Field Group
User
Primary Table:
User
Additional Tables:
Role
Customer
SiteTrackerUserData (or SiteTrackerUserData_RoleNamefor role-specific changes)
Product
Product
SiteTrackerProductData (or SiteTrackerProductData_RoleName for role-specific changes)
Order
Primary Table:
ProntoSalesOrder
Additional Tables:
ProntoSalesOrderLine
Product
SiteTrackerOrderData (or SiteTrackerOrderData_RoleName for role-specific changes)
Finally, construct the tracking code per the format below.
First parameter is the data to manipulate (e.g. "userDetail" in sample code)
Second parameter is the type of manipulation:
extend
override
The third parameter is the function that will perform the manipulation (e.g. "EmailAddress: data.EmailAddress" in sample code)
The data is the raw data that can be used for manipulation (and includes the additional data from the JSON field groups described above)
Sample Data Extension code$.cv.css.tracker.track("userDetail", "extend", function(data) { return { EmailAddress: data.EmailAddress }; });
Possible extension methods:
userDetail
pageType (this is for Digital Remarketing)
productImpressions
productClick
questionnaire
checkout
checkoutOption
transactionProducts
loginSuccess
logoutSuccess
addToCart
removeFromCart
promoCodes
viewOrder
viewTemplate
Enhanced Rich Snippets
You can add rich snippets to include key summary details about a website page when it displays in Google search results. An example might be to show ratings for a product's page on your site.
Learn more: https://developers.google.com/search/blog/2009/05/introducing-rich-snippets
Related Resources