The BPD Structure
Commerce Vision BPD websites are built around an overall overall Theme, with with Templates defining defining each page's structure, and and Widgets defining defining the content. Layers are are then used to dictate dictate who sees sees what content content throughout the site.
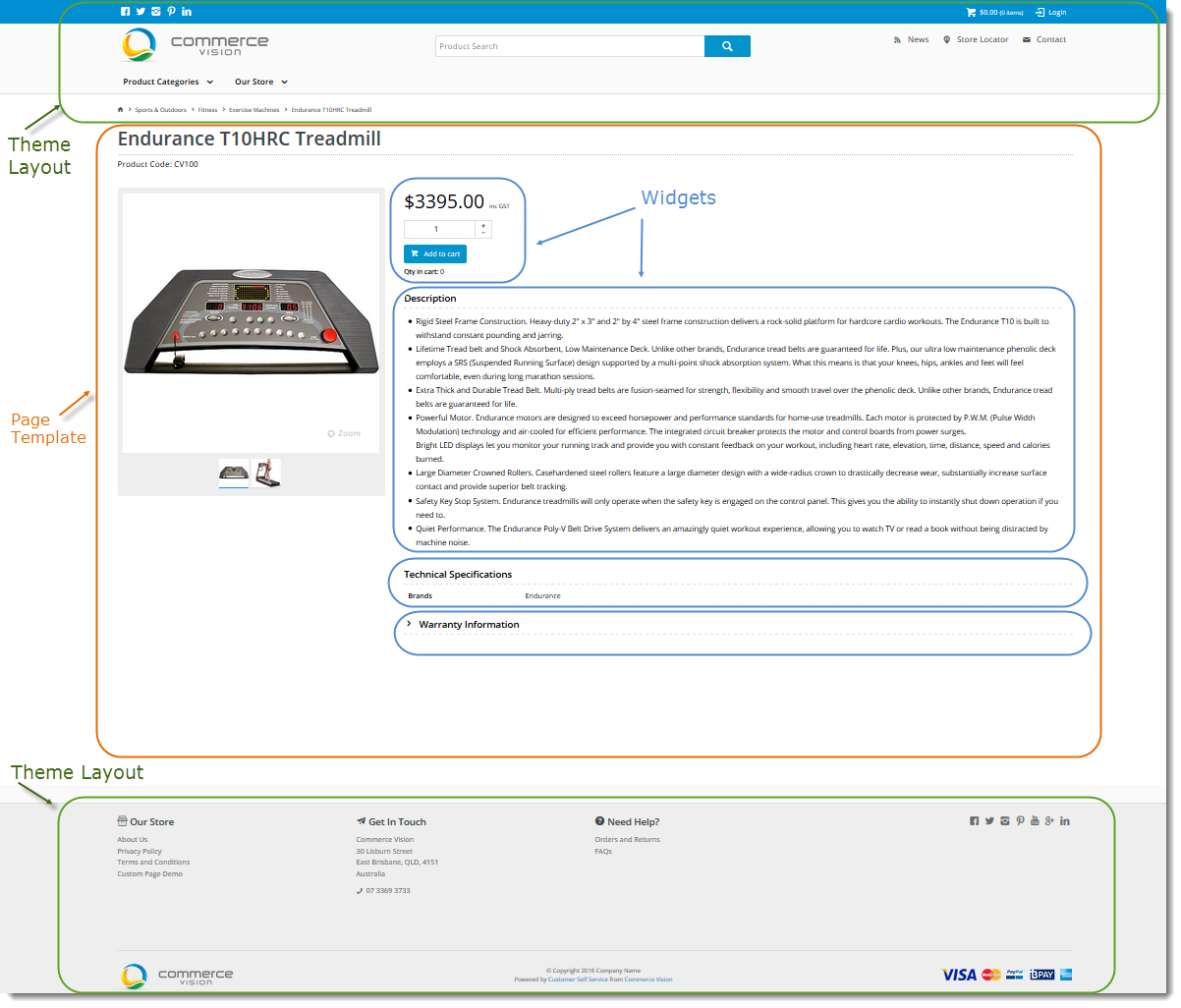
You can see an example of this in the image below.
- The Theme Layout renders the sticky header, including search, category menu, and breadcrumbs. The footer is also rendered by the Theme Layout.
- In between the header and footer, the Product Detail Template is in use.
- The Product Detail template contains several Widgets, each one responsible for a particular bit of content. Examples on the product detail page include Product Purchase Details and Product Description Field.
- A Layer can be applied at the widget level to restrict its display based on a user's role or other conditions (not illustrated below).
Commerce Vision CMS
The CMS is the Content Management System that allows you to customise and maintain your BPD website.
...