Overview
As you browse your BPD website, you'll notice that it has a consistent look and feel across all the various page types. Whether it's a product page, a news article, or the home page, there are familiar elements common to all of them.
This is thanks to the site's Theme.
In addition to overarching style elements such as font type and size, the BPD Theme also governs the content of your site's common features.
Some examples are shown below.
| Theme Zone | Example |
|---|---|
| Top Bar | |
| Header | |
| Navigation zone | |
Page Content Before | |
Page Content After | |
| Footer |
Editing the Theme
You can access your site's theme template in the CMS via Content → Pages & Templates → Theme Layout, then click Edit.
The 'Theme Layout' is divided into zones, into which widgets can be added, removed, or re-sequenced (drag & drop). (See What is a Widget help.)
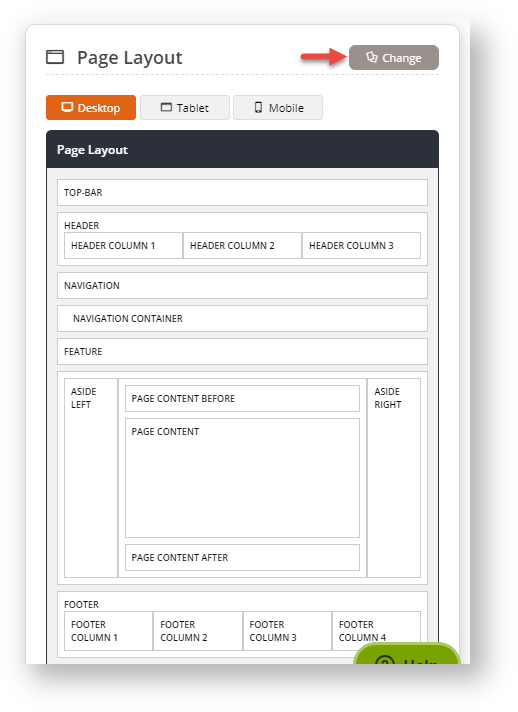
The zone placement is represented visually in the 'Page Layout' preview panel. You can also change the overall layout of your site's Theme.
Simply click 'Change' in the layout preview panel, then select 'Add Custom Layout' on the next page. See the guide to the CMS Layout Creator for further instruction on creating your own layouts.
Editing the Theme Layout
The Theme Layout defines the overall 'look and feel' of your site. Handle With Care when making changes to your Theme's overall layout - always test on your Stage site before deploying changes to your Live environment!
Additional Information
--
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Third Party Costs |
|
Related help
There is no content with the specified labels