...
Commerce Vision BPD websites are built around an overall Theme, with Templates defining each page's structure, and Widgets defining the content. Layers are then used to dictate who sees what content throughout the site.
Check out the articles below for a more detailed explanation of each component:
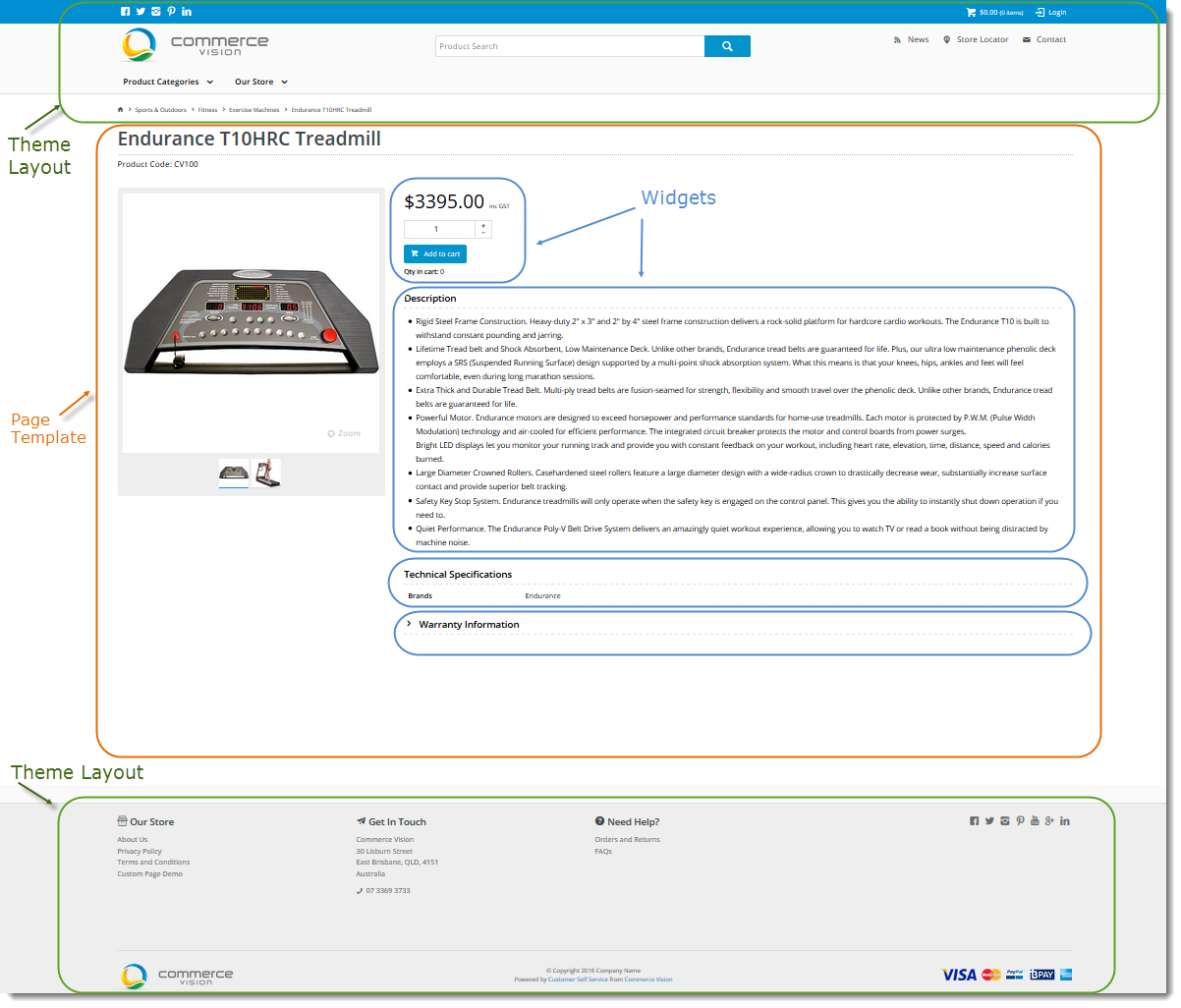
You can see Now let's look at an example of all of this in the image below.the parts coming together:
- The Theme Layout renders the sticky header, including search, category menu, and breadcrumbs. The footer is also rendered by the Theme Layout.
- In between the header and footer, the Product Detail Template is in use.
- The Product Detail template contains several Widgets, each one responsible for a particular bit of content. Examples on the product detail page include Product Purchase Details and Product Description Field.
- A Layer can be applied at the widget level to restrict its display based on a user's role or other conditions (not illustrated below).
Core CMS Functions by Menu
...