...
...
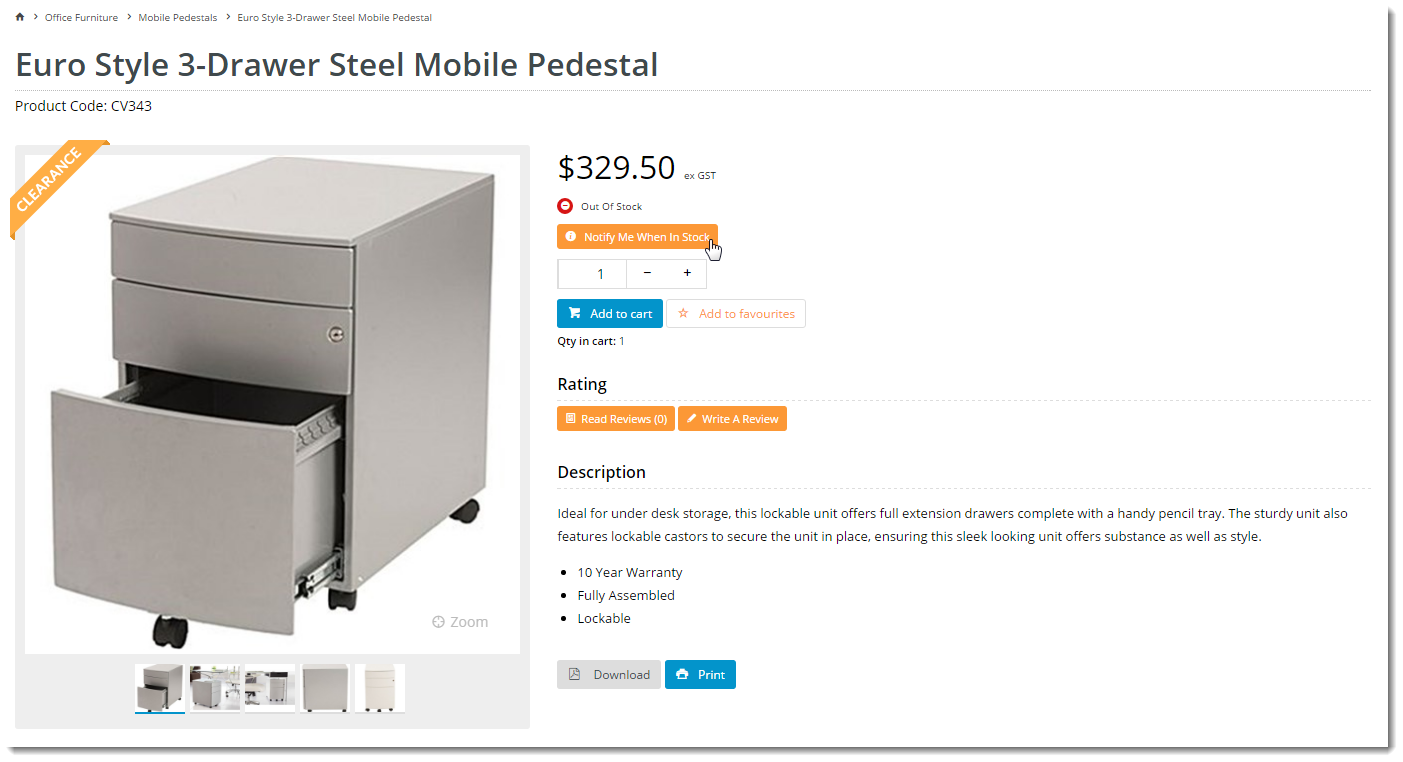
The 'Notify Me' option can be added to both the product detail page and the shopping cart.
...
...
...
Customer Experience
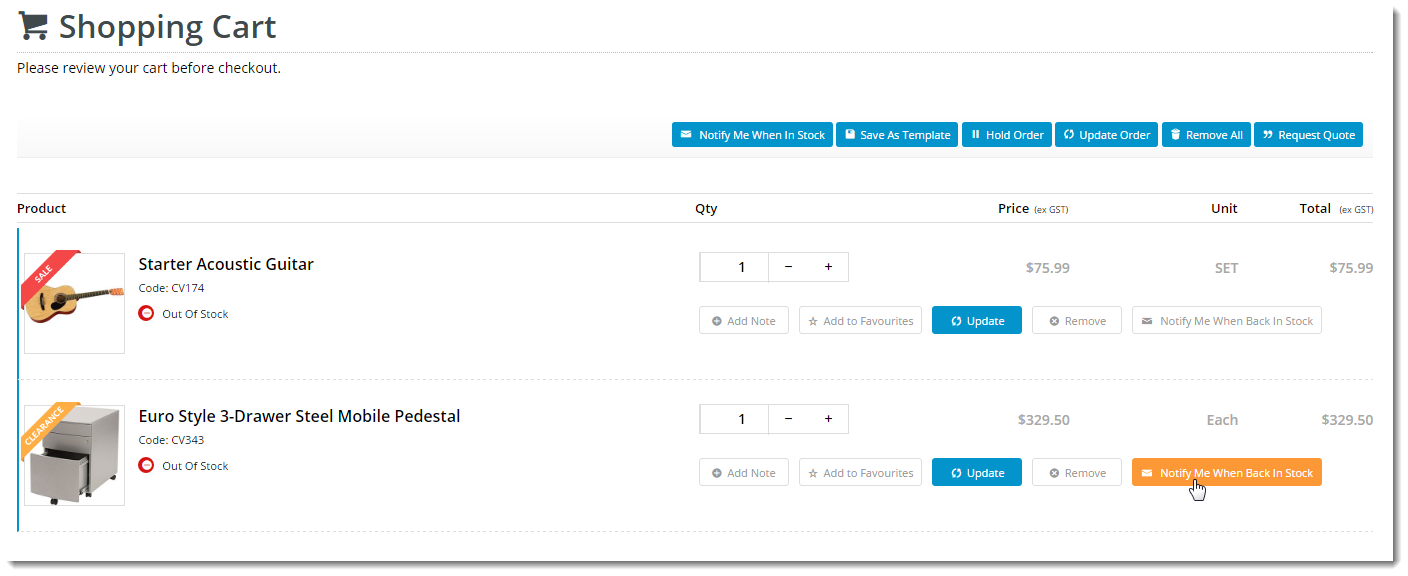
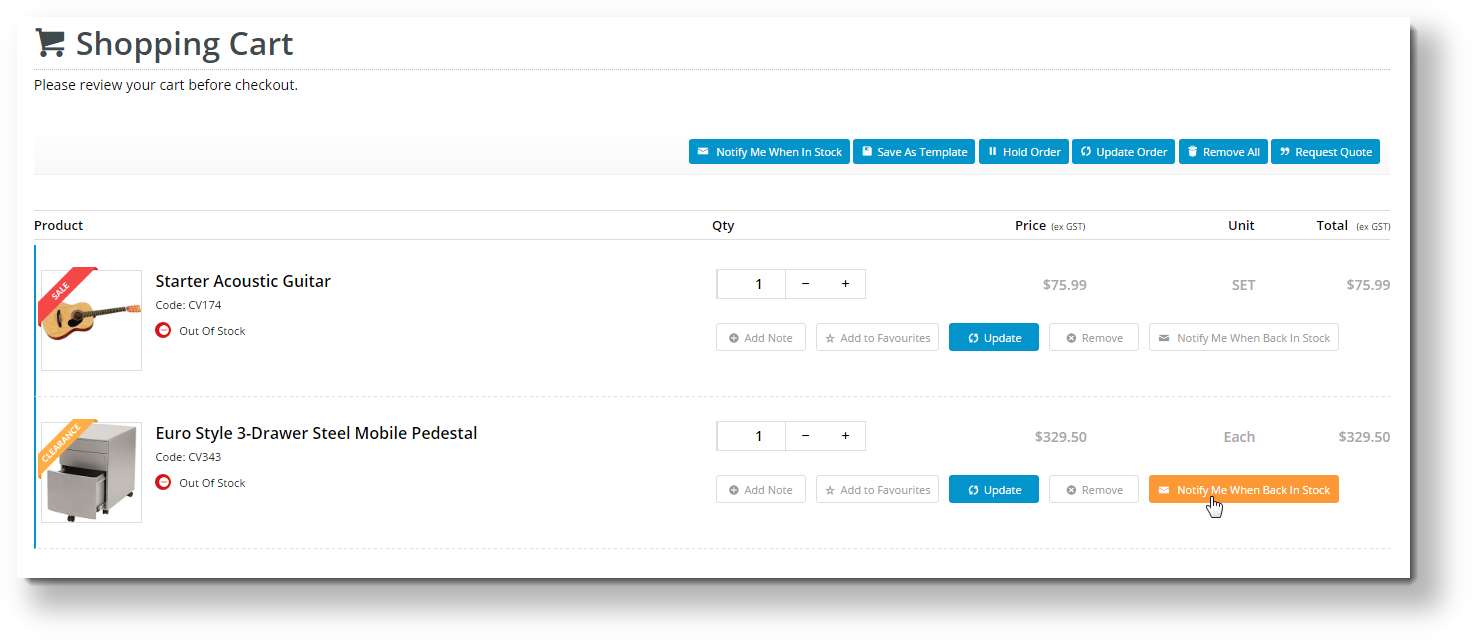
1. In the Shopping Cart, the user clicks the 'Notify Me' button
...
for an
...
out of stock product.
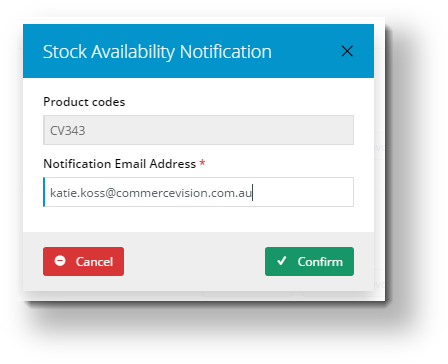
2. In the popup, they enter their email address.
...
3. When this notification request has been confirmed, the product is automatically removed from the cart
...
.
...
4. A scheduled task
...
regularly checks stock availability against notification requests. When
...
the product becomes available, the notification email
...
is
...
sent.
| Info |
|---|
This functionality is available from version 3.79 onward. |
...
Step-by-step guide
1. Add the Widgets
...
Shopping Cart:
...
- In the CMS
...
- , go to Content → Content → Pages and Templates.
Select the
...
Checkout → Cart.
- Click Edit button.
...
Click Add Widget in any zone (for example Zone Header Right). The feature will behave the same regardless of zone placement.
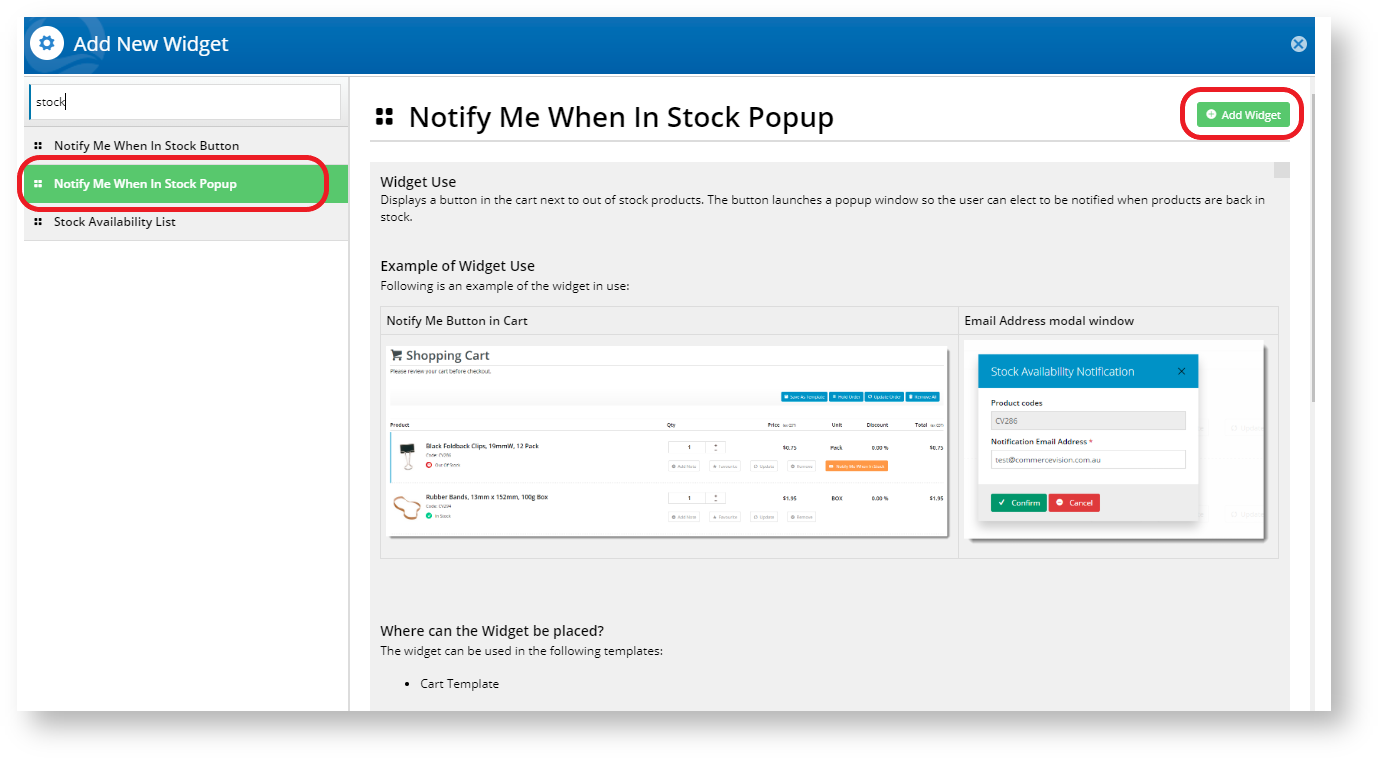
Search for and select the 'Stock Availability Popup' widget and click Add Widget.
...
Click Edit to configure options.
Update messages (optional) and click Save.
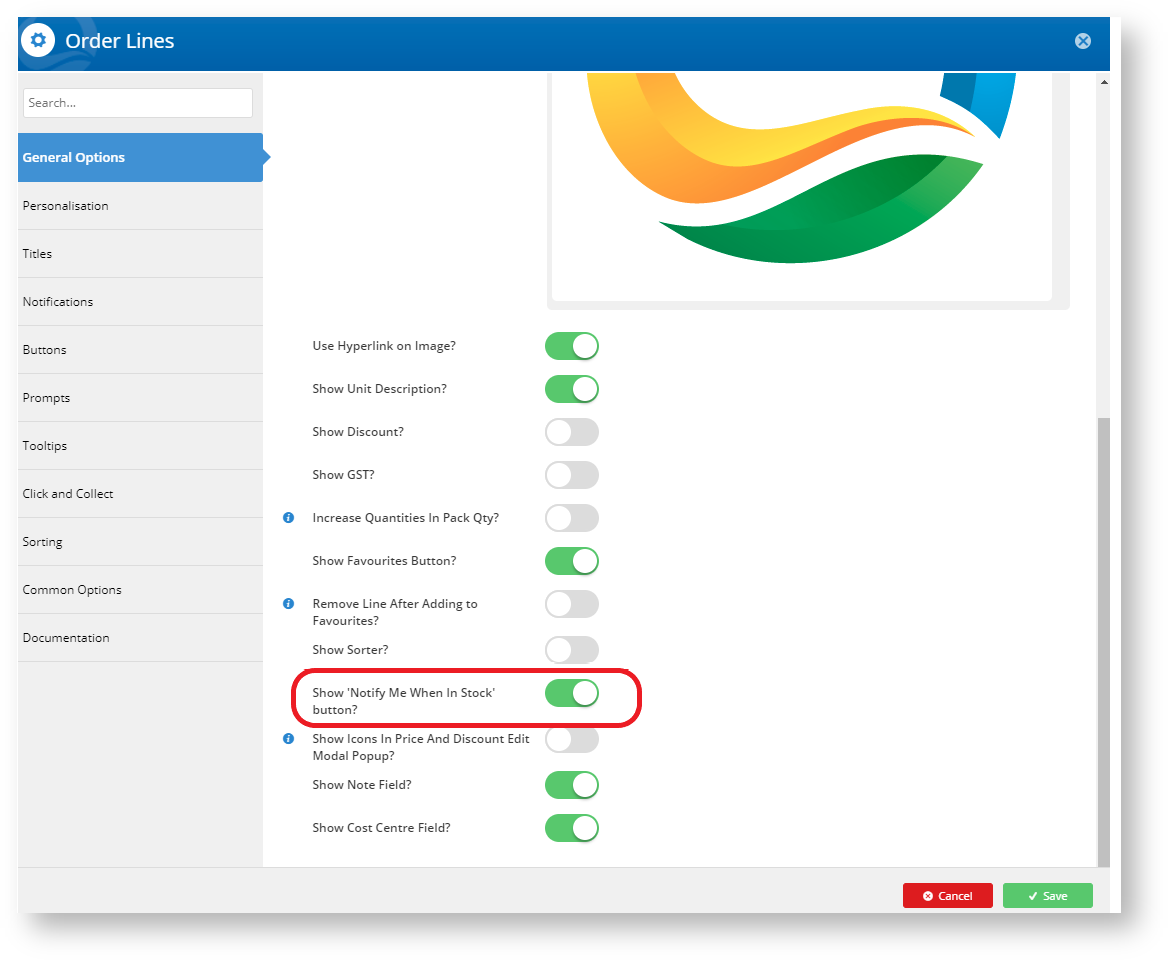
Still in the Cart template, locate the Order Lines widget and click Edit.
...
Toggle ON the option
...
"Show 'Notify Me When In Stock' button".
...
3. Create the Scheduled Task and Refresh the Dictionary
...
A confirmation message will display when complete.
...
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
Edit the Notify Me button label (on the 'Buttons' tab) if required.
Click Save.
Product Detail page:
...
2. Create & Assign the Email Template
...
Paste in the email template code contained below (click 'Expand Source' to display).
| Code Block | ||
|---|---|---|
| ||
@{
var product = Model.Product;
var list = new List<string>();
product.MoveThruStart();
while (product.MoveThru())
{
list.Add(product.ProductCode);
}
var products = string.Join(", ", list);
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
@Raw(Model.TemplateUtil.Subtemplate("EmailHeaderSubTemplate"))
<body leftmargin="0" marginwidth="0" topmargin="0" marginheight="0" offset="0">
<center>
<table border="0" cellpadding="0" cellspacing="0" height="100%" width="100%" id="backgroundTable">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="600" id="templateContainer">
@Raw(Model.TemplateUtil.Subtemplate("EmailBannerSubTemplate"))
<tr>
<td align="center" valign="top">
<!-- START BODY -->
<table border="0" cellpadding="0" cellspacing="0" width="600" id="templateBody">
<tr>
<td valign="top">
<!-- Full Width Column -->
<table border="0" cellpadding="0" cellspacing="0" width="600">
<tr>
<td valign="top" class="bodyContent">
<!-- 1 Column -->
<table border="0" cellpadding="20" cellspacing="0" width="100%">
<tr>
<td valign="top">
<div>
<h1 class="h1">Available Stock Notification</h1>
<br />
<table border="0" cellpadding="20" cellspacing="0" width="100%">
<tr>
<p>The following products are now back in stock:</p>
<p><a href="@product["SEOUrl"]">@product["Description"]</a></p>
</tr>
</table>
</div>
</td>
</tr>
</table>
<!-- 1 Column -->
</td>
</tr>
</table>
<!-- Full Width Column -->
</td>
</tr>
</table>
<!-- END BODY -->
</td>
</tr>
@Raw(Model.TemplateUtil.Subtemplate("EmailFooterSubTemplate"))
</table>
<br />
</td>
</tr>
</table>
</center>
</body>
</html> |
...
2. Create & Assign the Email Template
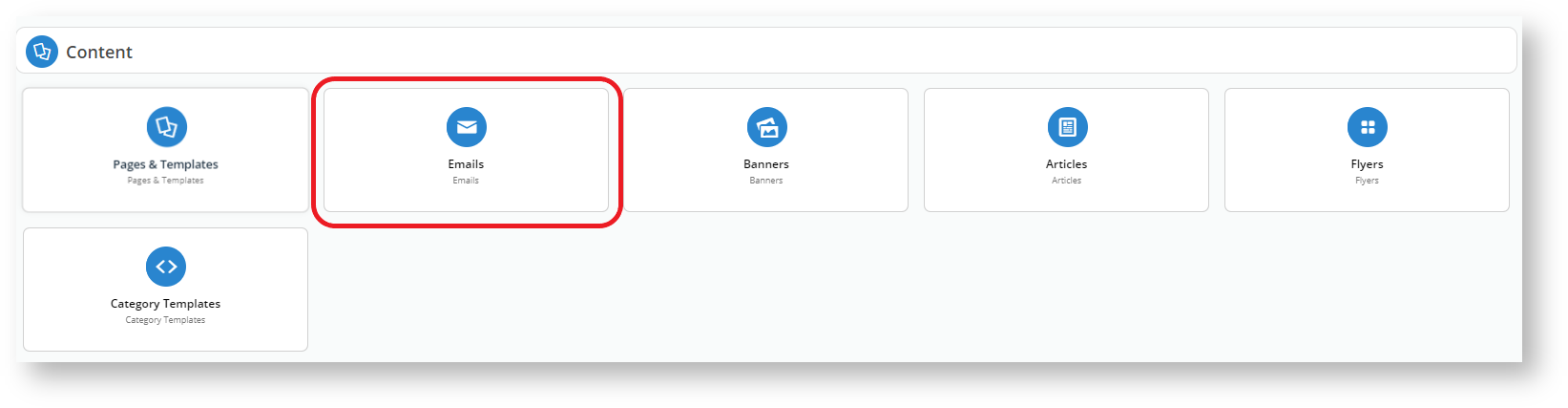
- Go to Content → Content → Emails.
- Choose Misc → Srock Availability Notify.
- Click Edit button.
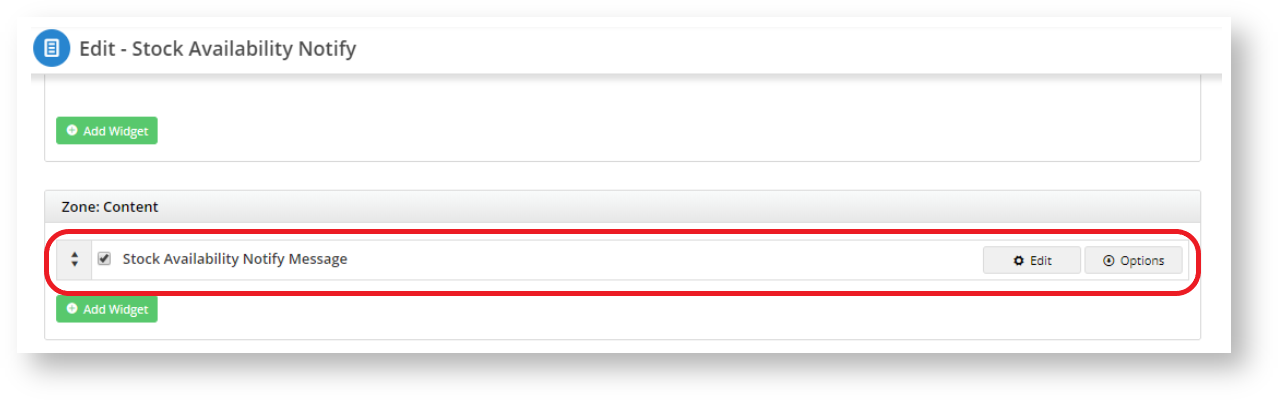
- Search for the widget name Stock Availability Notify Message.
- Click Edit button.
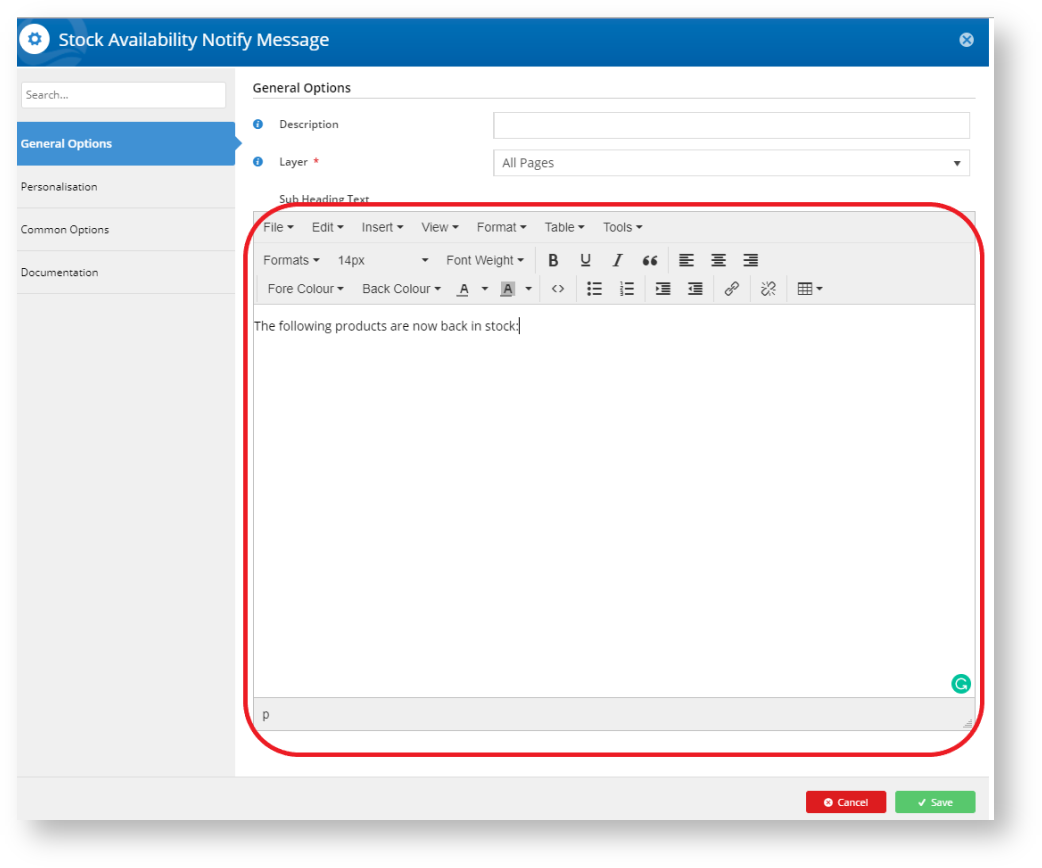
6. Under the General Options, you may start working with your text template on the Sub Header Text section.
Additional Information
For best practice configuration – back in stock notifications are best used on the product detail page. In most cases we will not add these to the Product List item zoned as this can interfere with a customer’s usual browsing behaviour and the click through rate of the product. If the customer is alerted of the back in stock notification or out of stock condition of an item they are less likely to click through to the product to find out more about the item.
If this happens, from an analytics perspective it makes it very hard to understand the demand of an item and if higher SOH values would lead to increased sales or not.
| Multiexcerpt | ||
|---|---|---|
| ||
...
| -- |
| Multiexcerpt | ||||
|---|---|---|---|---|
|
...
| Minimum Version Requirements |
|
|---|
...
| ||||||
| Prerequisites |
| |||||
|---|---|---|---|---|---|---|
| Self Configurable |
| |||||
| Business Function |
|
...
| ||||||
| BPD Only? |
| |||||
|---|---|---|---|---|---|---|
| B2B/B2C/Both |
|
...
| Third Party Costs |
|
|---|
...
Contact CV Support
...
| Multiexcerpt | ||
|---|---|---|
| ||
Contact CV Support |
...
| Multiexcerpt | ||
|---|---|---|
| ||
n/a |
...
| MultiExcerptName | CMS Category |
|---|
...
|
Related help
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|