Overview
MailChimp is a leading email marketing platform which enables businesses to send automated marketing messages and targeted campaigns. From version 3.80+, Commerce Vision CSS features seamless integration with MailChimp, pushing sales data to your member profiles for use in MailChimp's eCommerce functionality.
Once order data is attached to your MailChimp subscribers, it can be used for targeted marketing activities. For example, you may wish to identify members who have purchased from a particular product category, and send them a follow-up message.
This guide details the steps required to implement eCommerce functionality with Customer Self Service and your existing MailChimp account.
Step-by-step guide
To implement eCommerce functionality for your site with MailChimp:
- Login to MailChimp.
- Navigate to the Account --> Extras --> API keys (https://us7.admin.mailchimp.com/account/api/)
- Copy the API key for your website.
- Login to the Commerce Vision CMS.
- Navigate to Settings --> Settings.
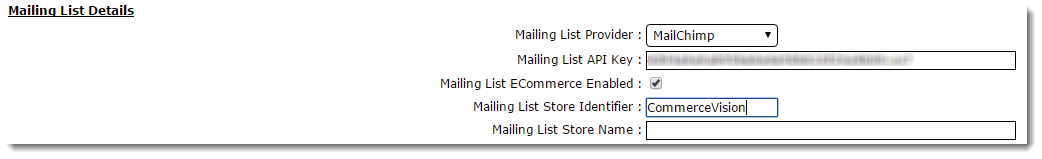
- Scroll to the 'Mailing List Details' section.
- Ensure the 'Mailing List Provider' is set to MailChimp.
- Paste your MailChimp API key into the field labelled 'Mailing List API Key'.
- Tick the 'Mailing List ECommerce Enabled' flag.
- Assign an ID in the 'Mailing List Store Identifier' field, no spaces (we generally just use the BusinessName).
- Click 'Update' to save changes.
Your eCommerce data will now be integrated to MailChimp!
Order information will be visible in the subscriber overview, and data will now be available for use in targeted campaigns.
Related articles