Lock Page/Template Items
Whole page/template
Locking a whole page/template locks all data items in the page.
Example: locked at page level
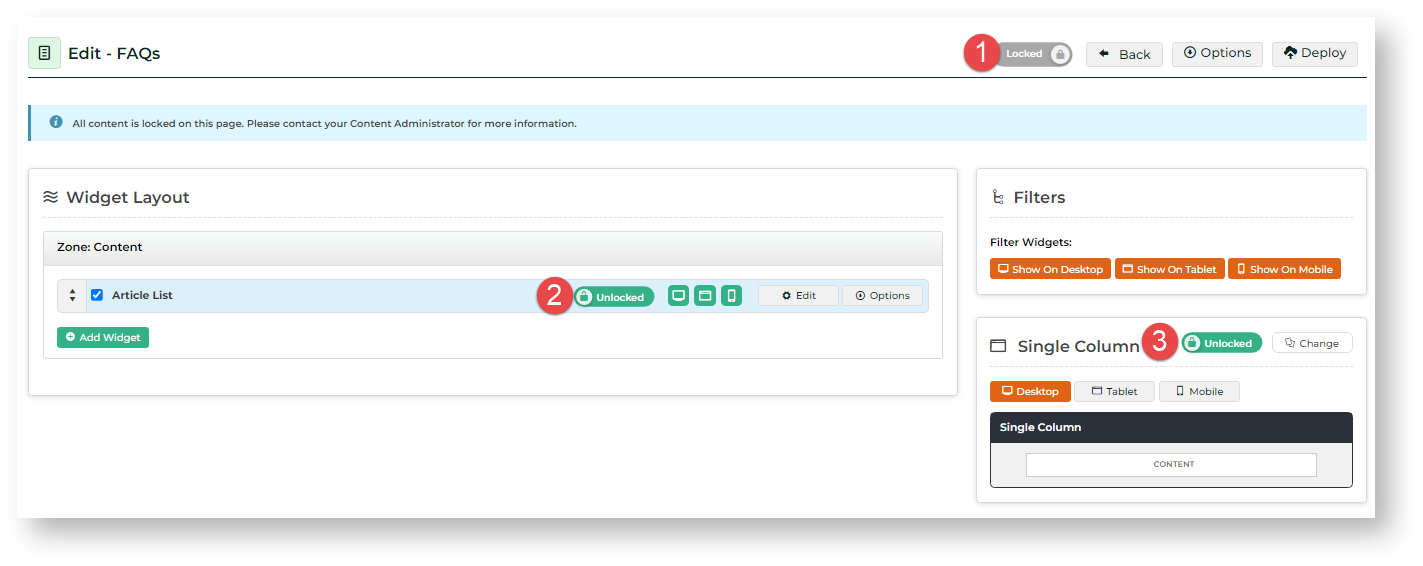
Source site admin user view. (1) shows page was locked at page-level. (2) and (3) shows individual data items were not locked.
Non-source site admin user and target site user view. The page and all data items are locked.
Zone
Locking at the zone level locks all widgets and their order in that zone.
Example: (1) Locking Zone: Content locks (2) widgets in that zone.
Widget
Locking an individual widget locks only that widget.
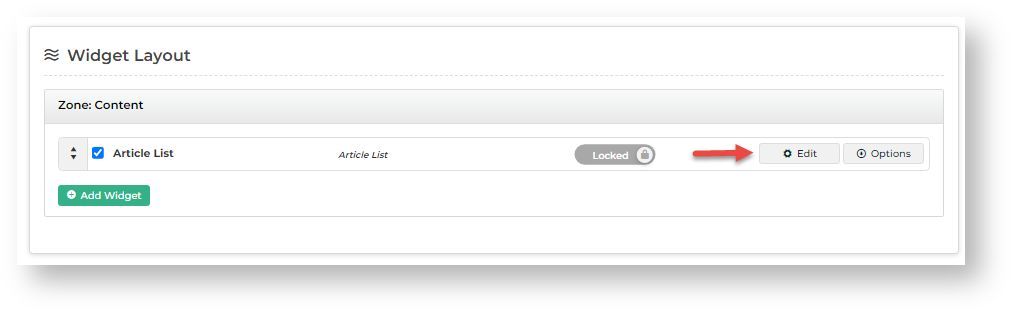
Example: locked widget - source site admin user view. Locked status is displayed and Edit access is still provided.
Non-source side admin user view. Edit access is unavailable.
Layout
Layout for a page or template can be locked and deployed.
Example: Non-source site admin user view: unlocked page with only the layout locked. No locked status at the top of the page.
Lock/Unlock a Page or Template
To lock/unlock the whole page or template:
- Go to Content → Content → Pages & Templates
- Find the page/template you want. Use the Lock toggle either:
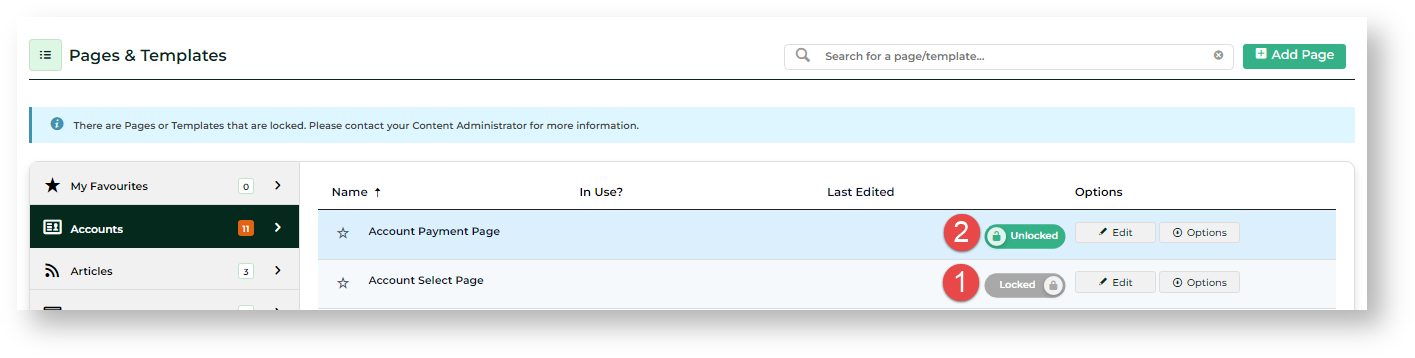
(1) for the page on the Pages & Templates list, OR
(2) lock toggle at the top of the page while in the page
Lock/Unlock an Item in a Page
Locking individual items allow restriction of selected parts of a page or template while leaving the rest editable by non-admin users.
- Find the required page or template.
- Click Edit for the page.
- (1) Use the toggle that appears when you hover over the item or (2) use the Options menu and select Lock Widget.
Deploy Page/Template
Page and template items can only be deployed in locked status.
Troubleshooting
Deployment failed and nothing was deployed.
Check the following:
- Page/template pre-existed on the target site.
- Page/template has no items in draft mode on either source or target site. NOTE - Deployment of items in draft mode will fail even when Page Preview is disabled.
Can't deploy an updated layout?
If a deployed page has a changed layout on the source site, the page on the target site cannot be updated via deployment.
Deployment failed but there are no error messages logged.
Because there are many possible reasons deployment is cancelled, not every error message is logged. Common cancellation reasons: page Ids do not match, Please contact support.
Related Resources