Overview
Commerce Vision BPD websites all have a foundation CSS style sheet (theme.css), which gives the site its base style. To customise the look and feel, the CSS updates file can be edited to apply styling changes to elements throughout the site.
Traditionally, these updates were done by Commerce Vision's design team, but from version 3.85+, a Style Sheet Editor is available in the CMS. Using this tool, the updates.css file can be edited by your own eCommerce Team, giving you greater flexibility in customising the styling of your website.
Prerequisites
To take advantage of this functionality, your site must be running version 3.85+.
How do I use it?
- Login to the CMS.
- Navigate to Advanced Content → Style Sheet Editor.
- If you have any current code in the updates.css file for your site, it will be displayed here.
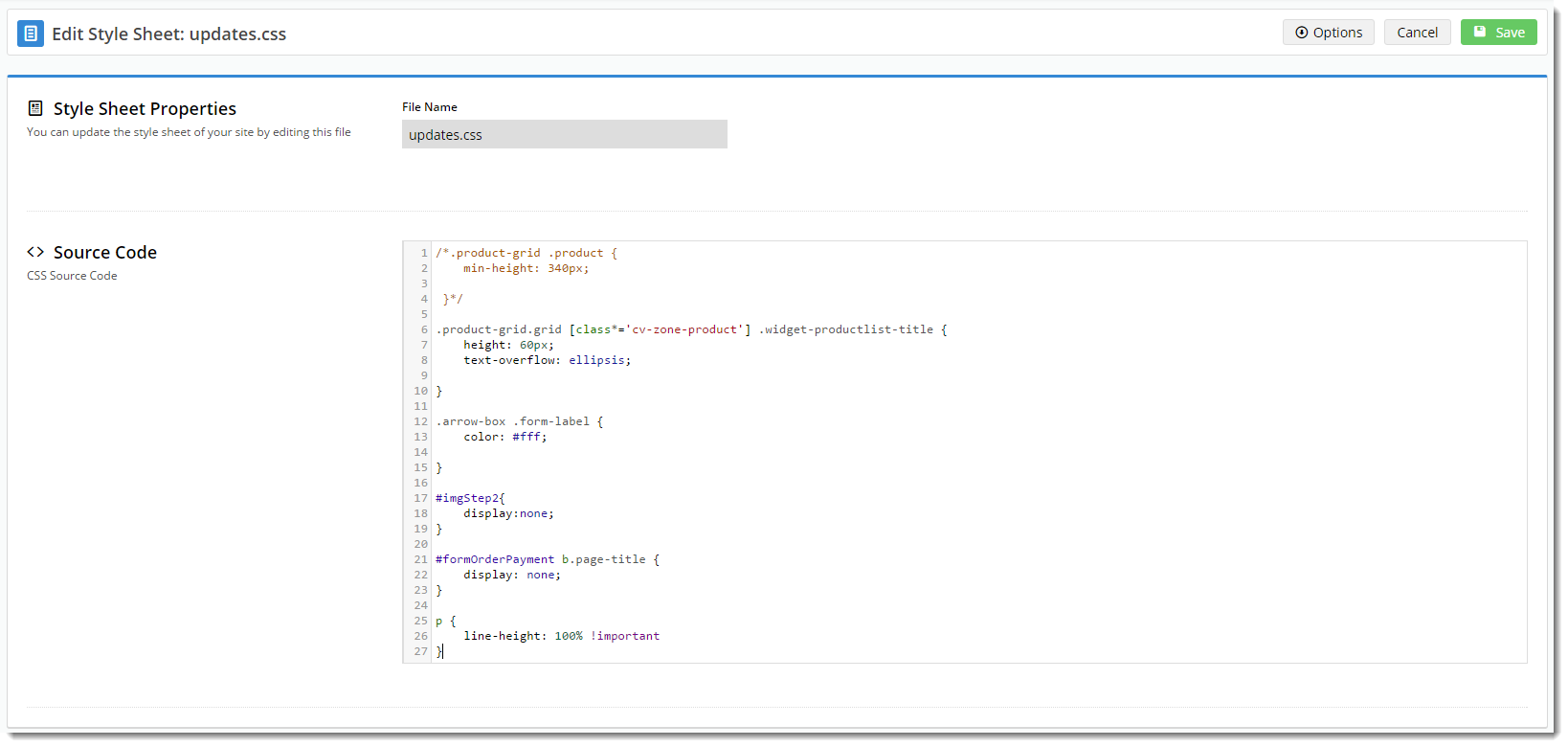
- Edit the existing Source Code, or enter your new CSS code into the editor.
- Click 'Save'.
- The page will reload and your code will remain visible.
What if I make a mistake?
Don't panic! We keep a record of the file's version history, so you can always revert to a previous version if necessary.
- In the CMS, navigate to Advanced Content → Style Sheet Editor.
- Hover over the Options menu and select 'File History'.
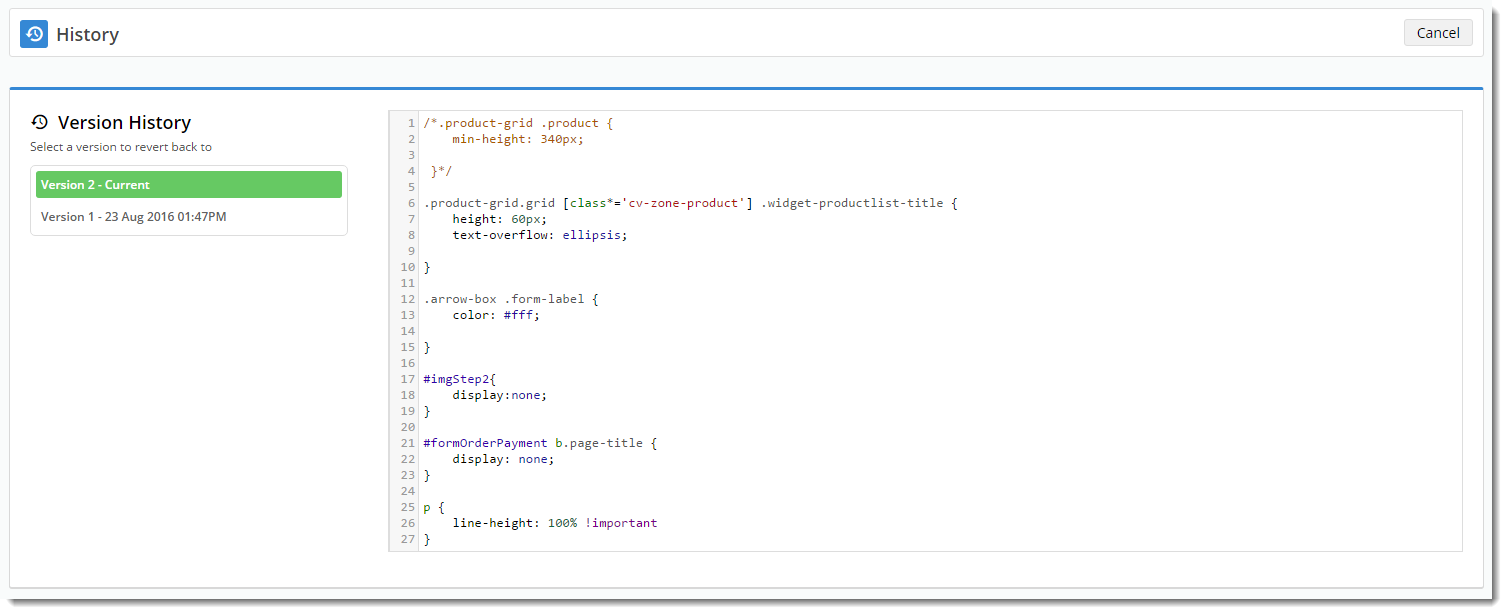
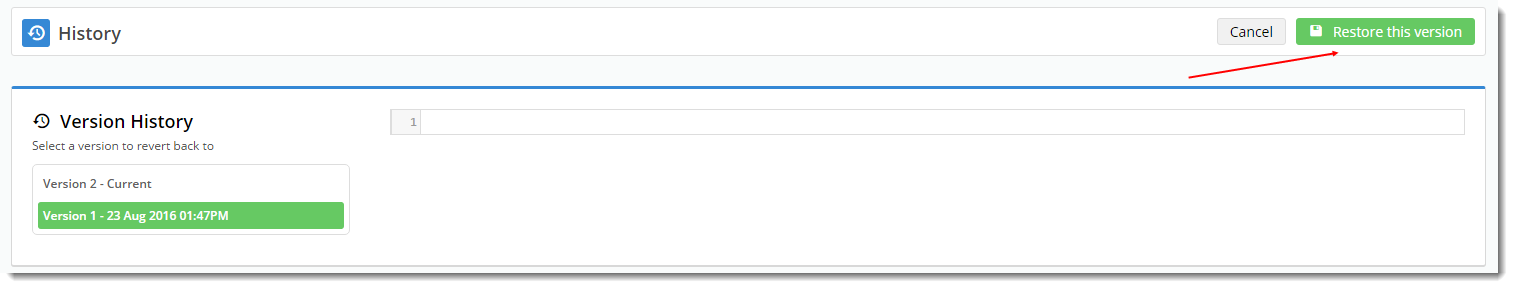
- The previous versions will be listed, with the current version highlighted and displayed.
- Select a previous version from the list, and view the source code.
- If this is the correct version you wish to revert to, click 'Restore this version'.
- The editing screen will load with the new source code displayed.
- Edit the code if required, otherwise click 'Save'.