Overview
Analytics collects usage and behaviour data from user interactions on your CV ecommerce store. Used with Google Tag Manager, your Google Ads and other digital remarketing tools can deliver more relevant and personalised ads, and reports that measure traffic and engagement on your website can be created.
From version 2022.3, GA4 is available for selection. It is pre-configured to push unified data for both Universal Analytics (v3) and GA4 (v4). The latest version supports Analytics' latest capabilities for tracking and managing content through Google Services. In the CMS, you can select what optional data are collected to suit your marketing and reporting needs. Learn more: Google Analytics
Which version in the CMS?
- If your site has never implemented Analytics, choose the GA4 version.
- If your site is using UA (v3), you can choose UA or GA4. Selecting GA4 will still mean your UA implementation also receives data.
- If you choose UA, you want to start thinking of migrating to GA4 as UA will be deprecated by Google on the 1st July 2023. Remember, by selecting GA4, you can start to implement GA4 while continuing to use UA.
Migration Plan
- The GA4 solution has adopted Google's dual tagging, so both UA and GA4 requirements can be handled at the same time.
- In your Google account, leave your UA implementation unchanged while you implement GA4. UA and GA4 will operate independently side by side, doing slightly different things.
- Continue to use UA until you are comfortable that your GA4 data has built enough of a historical record to be useful (or until UA is deprecated by Google on the 1st July 2023). This time should also be used to understand UA → GA4 changes.
The CV Platform and GA4
Implementing GA4
Code snippets for some events and in the template used have parameter name changes and are structured to reflect GA4 conventions.
GA4 Google Tag Manager snippet must be added. This tag will also tell Google to automatically convert GA4 properties to UA, for those running both versions concurrently.
IMPORTANT
While the gtag.js can automatically translate GA4 events sent to a UA property and vice versa, not all events and parameters can be translated so it's important you review the behavior, incompatibilities and trade-offs you may have to make when relying on automatic translation.
Learn more: Event Compatibility Reference
Prerequisites
1. Set up Google account and get ID and Google Tag Manager snippet
NOTE - This guide only documents the steps that are required to obtain credentials and the Google Tag Manager code snippet. Learn more at Google: Set up GA4
- If you do not have an account, go to analytics.google.com and create an account.
- Set up a new product or app.
- Follow the instructions to create a new GA4 data stream. TIP - Copy the Measurement ID as you will need to add it into a CV resource later.
- To retrieve the generated tag js script for your account, click View Tag Instructions.
- To view the tag, click 'Install manually'.
Copy the tag. It will have your Measurement ID added to it.
Google Tag Manager
Here is an example with the Measurement ID in yellow:
- In the CMS, go to Content → Advanced Content → Resources.
- Use the Search tool to find: rcGoogleTagManagerInitialiserHead
- Click Modify.
In Resource Value, add the Google Tag Manager snippet you copied. It will look like this except the {0} placeholders will have your data stream's Measurement ID.
This tag will output the 'snippet' required by the Google Tag manager.<!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id={0}"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', '{0}'); </script>
Example of snippet in Resource Value:- Click Save.
2. Check templates/widgets are set up for capturing the Product Click event
To capture products clicked by users for GA4, in the CMS, make sure the following are in place:
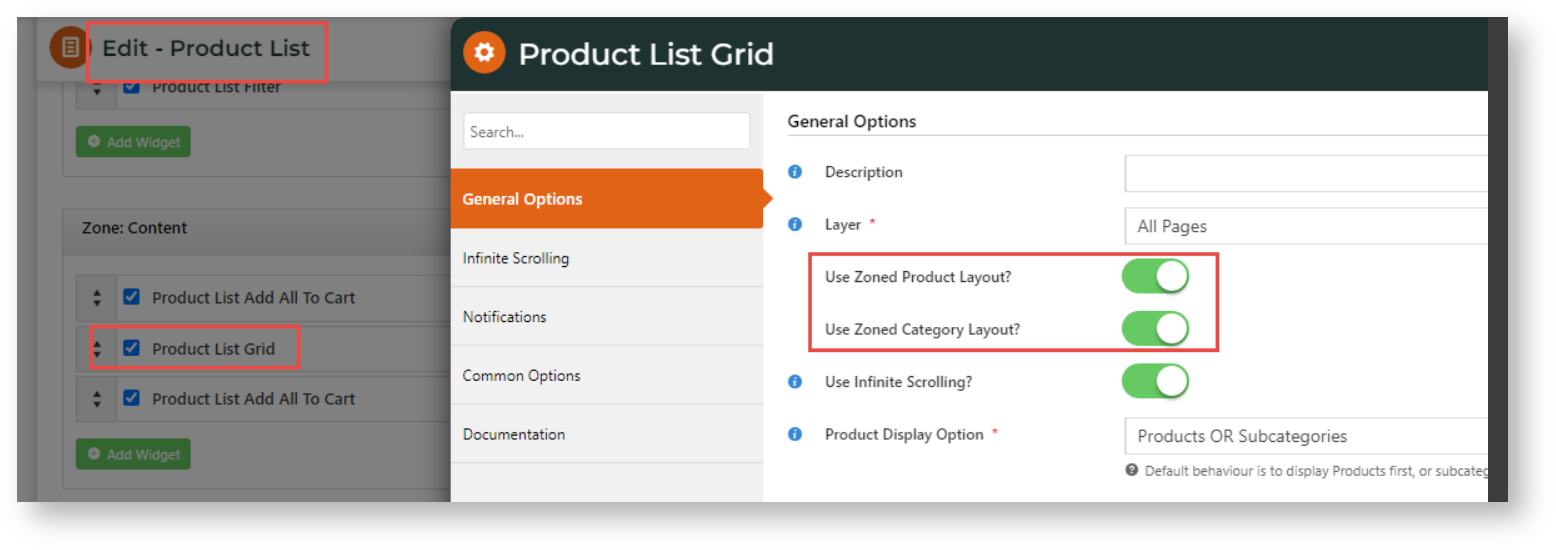
- Product List Grid widget: zoned layouts are enabled for Products and Categories.
(Pages & Templates → Products → Product List Grid widget) - Items Recently Viewed widget is added to Home Page
(Pages & Templates → Home Page → Items Recently Viewed widget) - CrossSell/Upsell widgets: are added to Product Detail
(Pages & Templates → Products → Product Detail page → CrossSell/Upsell widget) - Campaign Slider: is added to Home Page
(Pages & Templates → Home Page → Campaign Slider widget)
3. Enable Favourites for Prior Purchases:
For each role your customers use and you want tracked:
- Go to Ecommerce → Users → Roles.
- Select the Role, then click the Functions tab.
- Find and tick Enable Customer Favourites.
- Click OK.
- Repeat steps 1-4 for all roles needed.
Configure GA4 Analytics
1. Select GA4 version
- In the CMS, go to: Settings → Settings → Systems → Analytics.
- With Analytics enabled on your site, click Configure.
- In Analytics Feature Settings, toggle ON Enable Analytics.
- In Analytics Version, select which version you are configuring: 'UA' or 'GA4'. NOTE - We recommend you select GA4 whether your site is new to Analytics or on a migration plan.
- In Google Tag Manager ID, enter the ID from your Google Tag Manager account.
Example:- When an ID is entered, Analytics functions available are listed. Tick at least Digital Remarketing or Enhanced eCommerce.
- Digital Remarketing - use Analytics with remarketing tools such as Google Ads or dynamic remarketing. Visitor and purchaser behaviour events from Analytics can be included to personalise ads shown to users after they leave your site and continue to browse the internet.
- Enhanced Ecommerce - use Analytics data to monitor and report user interactions with products or their user journeys on your site. For example, engagement with products can include product impressions, product clicks, product detail views, etc.
- Enhanced Rich Snippet - add a snippet to enhance search results visually.- Click Save.
2. Set templates (optional)
You can select to include all users or a subgroup based on Role by setting relevant templates:
- Set global - one template for all users
- Set role-based - template for users in a specific role.
The system will first check for a role-based template. If one is not found against the role, the global template will be used. The default template is called CV_OpeningBodyTemplate. You can find from the Content menu.
Set Global
To set the global template, go to the default templates admin page. Set the Opening Body Template to the default template or another template you created.
Role-based
To use the tag manager for users in specific roles, go to the role management admin page (see Templates tab). Set the Opening Body Template to the default template or another template you created.
Digital Remarketing
The 'Data Layer Doctor' extension for Chrome may be useful in viewing data objects during testing. It allows you to check the contents of a data layer and verify it against your specifications.
Remarketing uses Analytics with Google's digital marketing and remarketing solutions, e.g., Google Ads etc by personalising ads shown to past visitors of your website who are still on Google or partner websites. What ads are shown to a user is based on their past behaviour matching a behavioral profile. When there is a match, the user is added to that user segment. Segment rules set up personalise what kind of ads are displayed. For example, you might create a segment of 'website visitors' - users who leave your site without making a purchase. You could have rules that show them ads of products they clicked on or added to cart, when they continue to browse and search the internet. Remarketing in a targeted way like this may help bring them back to your site and make a purchase.
See: Remarketing with Google Analytics
Remarketing data from every page of the website are pushed to Google. What data (property + its value) is sent with each page type are listed.
Property | Value | Notes |
|---|---|---|
event | 'remarketing' | |
ecomm_pagetype |
| Value determined by the page the user is on. For example:
|
ecomm_prodid | One of the following:
| Optional. Value determined by the page the user is on, and does not apply to page types 'home' or 'other'. |
ecomm_totalvalue | The total value of all products and charges (if any) | Optional. Only applies to page types 'product', 'cart, and 'purchase'. |
google_conversion_value | The total value of all products and charges | Optional. Only applies to page type 'purchase'. |
check
{
"event": "remarketing",
"ecomm_pagetype": "home",
"ecomm_prodid": ["ProductCode", "ProductCode"] or "ProductCode",
"ecomm_totalvalue": "99.99",
"google_conversion_value": "99.99"
}
Enhanced Ecommerce
Enhanced Ecommerce is extra functionality you can add to Google Analytics. It allows the gathering of richer data about buyers and visitors on your website. Instead of just the standard ecommerce transactional information at the Order Confirmation step, activities such as when they add items to cart, when they remove items, when they abandon their carts and leave without purchasing, where they begin checkout, etc, are also collected. This data can be used to produce reports of shopper behaviour patterns for analysis.
Enhanced ecommerce data is pushed for nearly every event type on the website. The data objects, including properties and their possible values, are outlined below.
Product Impressions
Product Impression data is pushed whenever a product list is displayed, e.g., a page of search results, products in a category, or a user's favourites.
Property | UA Value | GA Value | Notes |
|---|---|---|---|
Data Layer Name | dataLayer | ||
event | enhancedEcomm | Due to infinite scrolling, some pages may load additional data after the initial page load. For this reason, impressions are pushed via an event. Infinite scrolling creates a new event, and therefore a new data push. This also ensures that data is pushed in blocks, so as not to exceed Google's object data limit. | |
Event Type | |||
Cart Url | /cart | ||
Product Pricing | inc or ex | Include or exclude sales tax from price displayed | |
Detail Impression Use from List | Default: OFF | ||
Debug To Console | Default: ON | ||
User | Default: ON | ||
Only Track Logged In User | Default: OFF | ||
Questionaire | Default: ON | ||
Questionaire Url | /{0}/Thank-you/ | ||
Checkout Options | Default: ON | ||
Checkout Options | |||
Event Name | checkout | ||
Checkout Option Event Name | checkoutOption | ||
Login Success | default: ON | ||
(login success) Event Name | login | ||
Logout Success | default: ON | ||
(logout success) Event Name | logout | ||
Remove from Cart | default: ON | ||
(remove from cart) Event Name | removeFromCart | ||
Cart Updated | default: ON | ||
(cart updated) Event Name | cartUpdated | ||
Apply Promo Code Success | default: ON | ||
(Apply Promo Code Success) Event Name | validPromoCode | ||
Apply Promo Code Fail | default: ON | ||
(Apply Promo Code Fail) Event Name | invalidPromoCode | ||
Remove Promo Code | default: ON | ||
(Remove Promo Code) Event Name | removedPromoCode | ||
Order Tracking | default: ON | ||
Event Name | /TrackOrder/ViewOrder/{0} | ||
Template View | |||
(Template View) Event Name | /OrderTemplates/{0} | ||
Product Impressions |
| Default: ON | |
Product Clicked | |||
| productClick | |||
Add to Cart | Default: ON | ||
(Add to Cart) Event Name | addToCart | ||
Banner Clicked | Default: OFF | ||
Event_type | Impressions | Items | |
name | The product description | ||
id | The product code | ||
category | The product's primary category | Includes all levels of the category structure for the product's primary category. | |
list* | One of the following:
| Value determined by the list in which the product is located. *Note - Zoned Product Layout must be used in order for Enhanced eCommerce to work with lists. | |
brand | The product's brand | ||
position | The product's position / sequence in its list | ||
price | The product price (nett price for 1) | If 'hide pricing' is enabled at Role level, this data is not pushed. | |
currency | currency ecommerce.currencyCode | currency ecommerce.items.currency | Add in code snippet if required. |
List Types
List types being used for product impressions, product clicks and add to cart tracking
Product Detail | Product Details | |
Product Category | Product List | |
Search Results | Search Results | |
Recently Viewed | Items Recently Viewed | |
Campaign |
| |
Cart Lines | Cart Item |
Product Clicks
Product Click data is pushed on any click of a product link. For example, a product on a page of search results, or a product on the user's favourites list.
Property | UA Value | GA4 Value | Notes |
|---|---|---|---|
event | productClick | productClick | |
event type | event_type | - | Event type is 'click.ationField' no longer used for this event in GA4. |
Where product is located when clicked | list* ecommerce.click.actionField.list | item_list_name ecommerce.items.item_list_name | Value determined by the list in which the product is located:
*Note - Zoned Product Layout must be used in order for Enhanced eCommerce to work with lists. |
product description | name | item_name ecommerce.items.item_name | |
Product code | id | item_id ecommerce.items.item_id | |
product category | category - primary category ecommerce.click.products.category |
| All levels of the category structure can be shown. 'category' by itself = product's primary category. In UA, when setting the In GA4, you use enumerated category parameters to specify up to five levels of hierarchy. The behavior for category translation is as follows:
|
Product's brand | brand ecommerce.click.products.brand | item_brand ecommerce.items.index | |
Product's position / sequence in its list | position ecommerce.click.products.position | index ecommerce.items.index | |
Product price (nett price for 1) | price ecommerce.click.products.price | price ecommerce.items.price | If 'hide pricing' is enabled at Role level, this data is not pushed. |
Currency | - | currency ecommerce.items.currency | |
Total | - | ecommerce.value | Sum of product price x quantity |
User Details
User Detail data is pushed on every page of the site. There is the option to push data for logged in users only.
'User_ID' = the user's unique identifier (database field = user.userid )
Questionnaire
Questionnaire data is only pushed for non-widget-based questionnaires.
Since the URL does not change post submission, a virtual URL is pushed. (In contrast, widget-based questionnaires have a URL redirect post submission.)
Checkout Steps & Options
Steps - pushed as the user progresses through the various steps of the checkout process.
Property | Value | Notes |
|---|---|---|
event | 'checkout' | |
event_type | 'checkout' | |
step | The checkout step number:
| Steps 3 & 4 will trigger additional 'Product Option' data to be pushed, in the form of the option selected at this step. For example, the freight option selected at Step 3 or the payment method selected at Step 4 (sample provided below). |
products | The products in the cart | Standard product data will be pushed for each product in the cart (e.g. name, id, category, brand, price). |
Options - pushed whenever the Checkout Step value (detailed above) is either 3 or 4.
Property | Value | Notes |
|---|---|---|
event | 'checkoutOption' | |
event_type | 'checkout' | |
step | 3 or 4 | Value determined by the step number in 'Checkout Steps' data above. |
option | The option selected at this step | For example - 'pickup' at Step 3 or 'BPAY' at Step 4. |
Transactions
Product Transaction data is pushed on successful submission of an order.
Measure a purchase by sending a purchase event with one or more items defined with the relevant fields.
Property | Value | Notes |
|---|---|---|
event | 'purchase' | |
item_name | The product description | Repeated for each product in the transaction. |
item_id | The product code | Repeated for each product in the transaction. |
item_category | The product's primary category | Includes all levels of the category structure for the product's primary category. Repeated for each product in the transaction. |
price | The product price (nett price for 1) | Repeated for each product in the transaction. |
Login Success
Login Success data is pushed on any successful login.
The 'event' always = "login"
The 'widgetName' = that of the widget used to initiate the login
Logout Success
Logout Success data is pushed on any successful logout.
The 'event' always = "logout"
The 'widgetName' = that of the widget used to initiate the logout
Add to Cart
Add To Cart data is pushed every time a user successfully adds a product to their cart.
Property | Value | Notes |
|---|---|---|
event | 'addToCart' | |
currencyCode | The currency code for the current account | |
products | The product(s) added to the cart | Standard product data is included here (e.g. name, id, category, quantity, brand, price) |
pageType | One of the following:
| Value determined by the page on which the product was added. |
list* | One of the following:
| Value determined by the list from which the product was added *Note - Zoned Product Layout must be used in order for Enhanced eCommerce to work with lists. |
Remove from Cart
Remove From Cart data is pushed whenever a product is successfully removed from the user's cart.
NOTE - This can be a whole line deletion, or a decrease in quantity. Both actions are sent as 'Remove From Cart' data.
Property | Value | Notes |
|---|---|---|
event | 'removeFromCart' | |
currencyCode | The currency code for the current account | |
products | The product(s) removed from cart | Standard product data is included here (e.g. name, id, category, quantity, price). |
Cart Updated
Cart Updates will push the relevant Add or Remove data when product quantities are changed:
Quantity increase triggers an "addToCart" data push
Quantity decrease triggers a "removeFromCart" data push
Promotion Codes
The following data is automatically pushed in relation to Promotion Codes:
success adding a promo code ('validPromoCode')
failure adding a promo code ('invalidPromoCode')
removal of a promo code ('removedPromoCode')
The event type and the promotion code is the only data sent in these instances.
View Order
View Order data is pushed when an order is viewed on the Order History / tracking page. The relevant sales order number is sent in this instance.
View Template
View Template data is pushed when a saved template is viewed on the Order Templates page. The template name is sent in this instance.
Extending or Overriding Pushed Data
It is possible to push additional data or to override Commerce Vision's out-of-the-box inclusions. For assistance with this, please contact a Commerce Vision Consultant.
CV internal use:
Determine the type of additional data required to push:
User
Product
Order
Include the new data by adding the field to the relevant JSON field group.
Data Type
Dictionary Table
JSON Field Group
User
Primary Table:
User
Additional Tables:
Role
Customer
SiteTrackerUserData(or SiteTrackerUserData_RoleNamefor role-specific changes)
Product
Product
SiteTrackerProductData (or SiteTrackerProductData_RoleNamefor role-specific changes)
Order
Primary Table:
ProntoSalesOrder
Additional Tables:
ProntoSalesOrderLine
Product
SiteTrackerOrderData(or SiteTrackerOrderData_RoleNamefor role-specific changes)
Finally, construct the tracking code per the format below.
First parameter is the data to manipulate (e.g. "userDetail" in sample code)
Second parameter is the type of manipulation:
extend
override
The third parameter is the function that will perform the manipulation (e.g. "EmailAddress: data.EmailAddress" in sample code)
The data is the raw data that can be used for manipulation (and includes the additional data from the JSON field groups described above)
Sample Data Extension code$.cv.css.tracker.track("userDetail", "extend", function(data) { return { EmailAddress: data.EmailAddress }; });
Possible extension methods:
userDetail
pageType (this is for Digital Remarketing)
productImpressions
productClick
questionnaire
checkout
checkoutOption
transactionProducts
loginSuccess
logoutSuccess
addToCart
removeFromCart
promoCodes
viewOrder
viewTemplate