Prerequisites
1. Create Google Tag Manager and GA4 accounts
Learn more: Set up Google Tag Manager with GA4
NOTE - This guide only documents any steps needed to get credentials from Google Tag Manager. Your Tag Manager and GA4 accounts should be set up already. Learn more at Google: Set up GA4
2. Check Analytics feature enabled in CMS
If Analytics is not enabled, contact Commerce Vision.
To capture products clicked by users for GA4, in the CMS, make sure these settings are used:
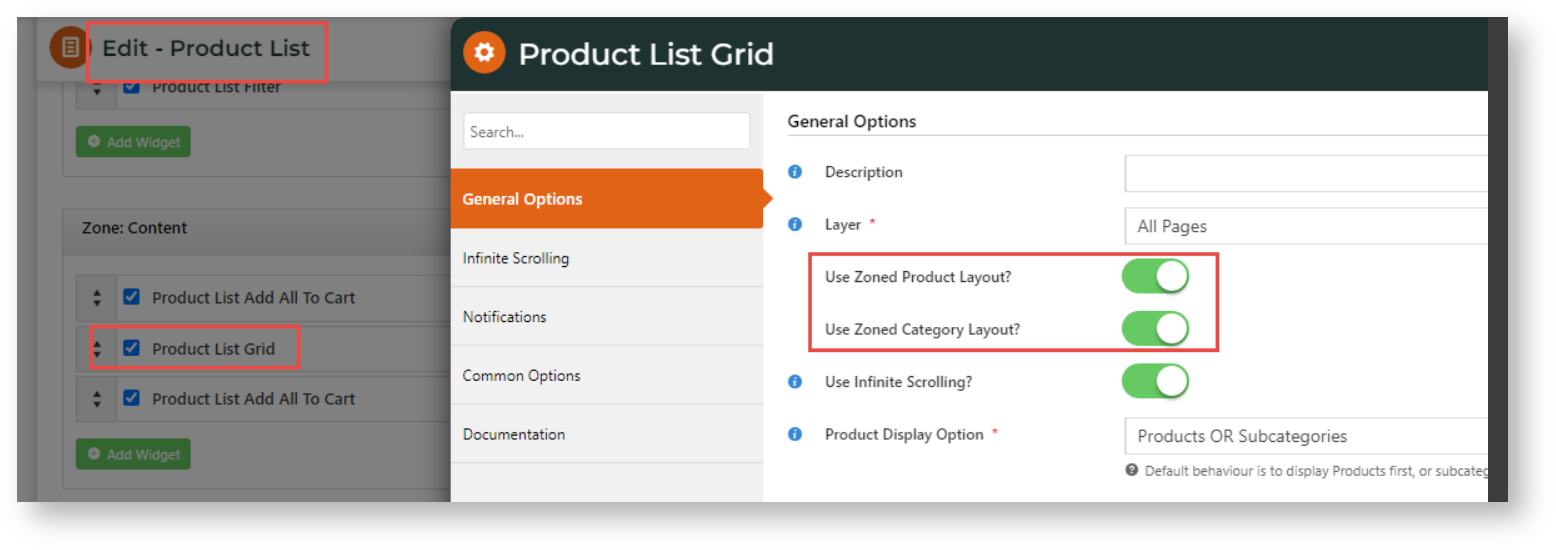
- Product List Grid widget: zoned layouts are enabled for Products and Categories.
(Pages & Templates → Products → Product List Grid widget) - Items Recently Viewed widget is added to Home Page
(Pages & Templates → Home Page → Items Recently Viewed widget) - CrossSell/Upsell widgets: are added to Product Detail
(Pages & Templates → Products → Product Detail page → CrossSell/Upsell widget) - Campaign Slider: is added to Home Page
(Pages & Templates → Home Page → Campaign Slider widget)
4. Enable Favourites for Prior Purchases:
For each shopper and visitor role you want tracked:
- Go to Ecommerce → Users → Roles.
- Select the Role, then click the Functions tab.
- Find and tick Enable Customer Favourites.
- Click OK.
- Repeat steps 1-4 for each role.
Configure GA4 Analytics
1. Select GA4 version
- In the CMS, go to: Settings → Settings → Systems → Analytics.
- With Analytics enabled on your site, click Configure.
- In Analytics Feature Settings, toggle ON Enable Analytics.
- In Analytics Version, select 'GA4'. TIP - GA4 should be selected if you are implementing Tag Manager for the first time.
- In Google Tag Manager ID, enter the Container ID from your Google Tag Manager account.
Example:- When an ID is entered, the functions are displayed. TIP - To capture the basic properties of the shopper journey, tick Digital Remarketing. To include fine-grained properties of a range of shopper journeys, tick Enhanced eCommerce as well.
- Digital Remarketing - use Analytics with Google Tag Manager for remarketing tools such as Google Ads or for dynamic remarketing. In dynamic remarketing, after they leave your site and continue to browse the internet, shoppers can be shown personalised ads based on products they purchased or viewed.
- Enhanced Ecommerce - add this option to send fine-grained details about shopper behaviours on your site that goes beyond the transactional (purchase) journey. As well as remarketing, this data produce more indepth reports on patterns of user activity, e.g., how users interact with specific products, where they go to on your site and where they go next, when they abandon their carts and leave your site.
- Enhanced Rich Snippet - add a code snippet that enhances search results visually, e.g., include ratings when a product's page is listed.- Click Save.
2. Set template (optional)
This step is needed only if you do not want to use the default template supplied by CV ecommerce.
This template is to contain the code that outputs the Google Tag Manager code snippet onto every page. OIf you want to use a custom template,
Global or Role-based
You can select to use a global template that includes all users or role-based ones.
The system will first check for a role-based template. If one is not found, the global template will be used. The default template CV_OpeningBodyTemplate can be accessed in Content.
Set Global template
To set a custom global template, go to the default templates admin page. Set the Opening Body Template to the default template or another template you created.
Set Role-based template
To set a role-based template, go to the role management admin page (see Templates tab). Set the Opening Body Template to the default template or another template you created.
Data Layer
Google Tag Manager functions best when deployed alongside a data layer. A data layer is a JavaScript object that passes information from your ecommerce platform to your Tag Manager container. You can then use that information to populate variables and activate triggers in your tag configurations.
The 'Data Layer Doctor' extension for Chrome may be useful in viewing data objects during testing. It allows you to check the contents of a data layer and verify it against your specifications.
Digital Remarketing
Digital Remarketing sends basic shopper journey data to Tag Manager (based on the transactional (purchase) journey as the ideal). The data can personalise ads to shoppers after they leave your site but are still on Google or partner websites or via results of Google Adwords. A shopper is segmented based on a match between their past behaviour and the behavioral profile of an audience. When there is a match, the user is added to that user audience.
Two default audiences are automatically created:
- Purchasers: shoppers who made a website purchase
- All users: shoppers who initiated sessions on your website (including those who did not complete a purchase)
By default, your CV ecommerce store sends the following remarketing data from every page type to Google. The data sent with each page type are listed.
Property | Value | Notes |
|---|---|---|
event | remarketing | |
ecomm_pagetype |
| Value determined by the page the user is on. For example:
|
ecomm_prodid | One of the following:
| Optional. Value determined by the page the user is on, and does not apply to page types 'home' or 'other'. |
ecomm_totalvalue | The total value of all products and charges (if any) | Optional. Only applies to page types 'product', 'cart, and 'purchase'. |
google_conversion_value | The total value of all products and charges | Optional. Only applies to page type 'purchase'. |
Remarketing data sample
{
"event": "remarketing",
"ecomm_pagetype": "home",
"ecomm_prodid": ["ProductCode", "ProductCode"] or "ProductCode",
"ecomm_totalvalue": "99.99",
"google_conversion_value": "99.99"
}
You can create other audiences in your Google Analytics 4 properties from any combination of dimensions, metrics, and events, especially when Enhanced Ecommerce data are available. You can create rules to show a partiular audience segment ads of products they clicked on, viewed, added to cart etc. This type of personalised remarketing may help bring shoppers back to your site.
See: Remarketing with Google Analytics
Enhanced Ecommerce
NOTE - There is no distinction between the events 'ecommerce' and 'enhanced ecommerce' in GA4 properties. For CV ecommerce stores as labelled in the CMS, we have just kept the name 'enhanced ecommerce' for GA4.
Enhanced Ecommerce sends additional richer data about shoppers to Google Tag Manager. Instead of just basic transactional information, activities such as when shoppers add items to cart, when they remove items, when they abandon their carts and leave without purchasing, where they begin checkout, etc, are also collected. This data can be used to produce more insightful reports on site engagement, e.g., shopper behaviour patterns or conversion success rates on particular pages, search analytics, etc, as well as the ability to build more granular and complex audience segments for remarketing.
(Enhanced) ecommerce data is pushed for nearly every event type on the website. How CV data fields match GA4 parameters and values are outlined below.
Default values
- Data Layer name: DataLayer
- Event Name: enhancedEcomm
- Cart URL: /cart
- Product Pricing: inc (Change to exc to exclude tax)
Options
Detail Impression Use from List
Product Impression data is pushed whenever a list of product results is displayed, e.g., products in search results, a category list, the user's favourites.
In GA4, this is the view_item_list event. Data sent include the items parameter containing each product listed.
Event | Value | Notes | |
|---|---|---|---|
| Event | ecommerce | - | |
| Event Name | view_item_list | When infinite scrolling is ON: some pages may load additional data after the initial page load. For this reason, impressions are pushed via an event. Infinite scrolling creates a new event, and therefore a new data push. This also pushes the data in blocks to ensure Google's object data limit is not reached. | |
item_list_name | List type. See: List Names | ||
items | items < > | items | Products in the list. Array with each included product. Required: yes |
Products / Items Parameters | |||
See: Items event parameters and values for data sent for each item | |||
Product/item event parameters and values
In GA4, product data are now under 'items' (ecommerce.items[ ])
Event | Items | |
|---|---|---|
Parameter | Value from CV | Notes |
item_name | product description | Product description. One of item_id or item_name is required. |
item_id | Product Code | Product code. One of item_id or item_name is required. |
item_category | Product Category | top level/primary category. You can specify up to 5 categories: UA: when setting the GA4 changes GA4 uses enumerated category parameters. Up to five levels can be specified. Category translation between UA ↔ GA4:
NOTE - If you intend to send GA4 events to UA, it's recommended that you do not use the
|
item_list_name | List type | List type. Value determined by the list in which the product is located. See: List Names *NOTE - Zoned Product Layout must be in use for Enhanced Ecommerce to work with lists. |
item_brand | brand | Product's brand. NOTE - Currently not standard inclusion from CV. |
index | position of item in list | |
price | price | Monetary nett price of the item, in units of the specified currency parameter. If 'hide pricing' is enabled at Role level, this data is not pushed. |
currency | currency of site | In 3-letter ISO 4217 format. Multiple currencies per event is not supported. Each item should set the same currency. GA4 - currency can be set at both item and event levels. If set at item level, event-level Item level structure: ecommerce.items.currency |
List Types
Lists are used for product impressions, product clicks and add to cart tracking. The list type is populated in the item_list_name parameter to track the list the user was viewing.
Item List Type | List Type Values |
|---|---|
Product Detail | Product Details |
Product Category | Product List |
Search Results | Search Results |
Recently Viewed | Items Recently Viewed |
Campaign | Campaign - (sent as the Campaign Description, not the Campaign Code) |
Alternate products | CrossSell |
Accessories / Related products | Upsell |
User Favourites | User Favourites |
Prior Purchases | Prior Purchases |
Product Details | Product Details |
Products Viewed in a List example:
Product Clicks
Product Click data are pushed on any click of a product link, e.g., a product on a page of search results or on the user's favourites list.
In GA4, the event is called select_item. Details of a clicked product are from the Product/Item event parameters.
Event = select_item | ||
|---|---|---|
Parameter | Value | Notes |
item_list_name | List type product was located on when selected. See: List Names Event structure:
* NOTE - Zoned Product Layout must be in use for Enhanced Ecommerce to work with lists. | |
value | Sum of product price x quantity Structure: ecommerce.value | |
items | items | Products * The If multiple elements are provided, only the first element in |
Item Parameters | ||
See: Items event parameters and values for data sent on each item. | ||
Product Click/Select Item hexample:
User
User Detail data is pushed on every page of the site. You can select to send data for logged in users only.
'User_ID' = the user's unique identifier (database field = user.userid )
Questionnaire
Questionnaire data is only pushed for non-widget-based questionnaires.
Since the URL does not change post submission, a virtual URL is pushed. (In contrast, widget-based questionnaires have a URL redirect post submission.)
Checkout Steps & Options
In UA, the checkout process is captured in Steps, to reflect the various steps in the checkout process. In GA4, you need only specify 'Step 1'. The GA4 equivalent event is 'begin_checkout'. Tick 'Checkout Options' to include other details selected during checkout.
Event = begin_checkout | Value | Notes |
|---|---|---|
begin_checkout | begin_checkout is effectively equivalent to sending a checkout_progress event with checkout_step set to 1. | |
currency | ||
value | total cost of products in cart | |
items | items < > | Array that contains each product in the cart.
|
Items parameters | ||
See: Items event parameters and values for data sent on each item. | ||
Checkout GA example:
Transaction Products
Tick to include data about the products purchased.
When an order is submitted, the purchase event pushes the transaction details and details of each product.
In GA4, the purchase event consists of the transaction (payment) and the items purchased. There is no separate payment event.
Event = purchase | ||
|---|---|---|
Parameter | Value | Notes |
purchase | payment | |
transaction_id | sales order number | |
value | total order value | |
tax | total tax value | |
shipping | total shipping value | |
currency | ||
items | items < > | Array with each product purchased |
Event = items | Each product purchased | |
See: Items event parameters and values for data sent on each item. | ||
Purchase/transaction GA4 example:
Login Success
Login Success data is pushed on any successful user login.
The 'event' always = "login"
The 'widgetName'/'method' = name of the widget used to initiate the login
GA4 example:
UA example:
Logout Success
Logout Success data is pushed on any successful user logout.
The 'event' always = "logout"
The 'widgetName' = that of the widget used to initiate the logout
Add to Cart
Add To Cart data is pushed every time a user successfully adds a product to their cart.
Event | ||
|---|---|---|
add_to_cart | ||
Parameter | Value | |
|
| monetary value of the event * value is typically required for meaningful reporting. If you mark the event as a conversion then it's recommended you set value.* currency is required if you set value. |
currency | Currency code of the current event, in 3-letter ISO 4217 format. If set, item-level currency is ignored. If not set, currency from the first item in items is used.* If you set value then currency is required for revenue metrics to be computed accurately. | |
items | Items < > | An array with each product included. Standard product data is included here (e.g. name, id, category, quantity, brand, price) |
pageType | One of the following:
| Value determined by the page on which the product was added. In GA4, not used. |
| list type. See: List Names. *NOTE - Zoned Product Layout must be used in order for Enhanced eCommerce to work with lists. |
Ad to Cart Example
Remove from Cart
Remove From Cart data is pushed whenever a product is successfully removed from the user's cart.
NOTE - This can be a whole line deletion, or a decrease in quantity. Both actions are sent as 'Remove From Cart' data.
Event | ||
|---|---|---|
remove_from_cart | ||
Property | Value | Notes |
value | value | value of order line (product x quantity) |
currency | currency code | currency code for the current account |
items | items | Items event with array for each product(s) removed from cart. |
Remove from cart example
Cart Updated
Cart Updates will push Add or Remove event depending on product quantity changes:
Quantity increase triggers an "addToCart" data push
Quantity decrease triggers a "removeFromCart" data push
Promotion Codes
The following data is automatically pushed in relation to Promotion Code use:
success adding a promo code ('validPromoCode')
failure adding a promo code ('invalidPromoCode')
removal of a promo code ('removedPromoCode')
The event type and the promotion code name is the only data sent in these instances.
View Order
View Order data is pushed when an order is viewed on the Order History / tracking page. The relevant sales order number is sent in this instance.
View Template
View Template data is pushed when a saved template is viewed on the Order Templates page. The template name is sent in this instance.
Extend or Override Pushed Data
To push custom data or to override Commerce Vision's out-of-the-box inclusions, consult Commerce Vision.
CV internal use:
Determine the type of custom data required to push:
User
Product
Order
Include the new data by adding the field to the relevant JSON field group.
Data Type
Dictionary Table
JSON Field Group
User
Primary Table:
User
Additional Tables:
Role
Customer
SiteTrackerUserData (or SiteTrackerUserData_RoleNamefor role-specific changes)
Product
Product
SiteTrackerProductData (or SiteTrackerProductData_RoleName for role-specific changes)
Order
Primary Table:
ProntoSalesOrder
Additional Tables:
ProntoSalesOrderLine
Product
SiteTrackerOrderData (or SiteTrackerOrderData_RoleName for role-specific changes)
Finally, construct the tracking code per the format below.
First parameter is the data to manipulate (e.g. "userDetail" in sample code)
Second parameter is the type of manipulation:
extend
override
The third parameter is the function that will perform the manipulation (e.g. "EmailAddress: data.EmailAddress" in sample code)
The data is the raw data that can be used for manipulation (and includes the additional data from the JSON field groups described above)
Sample Data Extension code$.cv.css.tracker.track("userDetail", "extend", function(data) { return { EmailAddress: data.EmailAddress }; });
Possible extension methods:
userDetail
pageType (this is for Digital Remarketing)
productImpressions
productClick
questionnaire
checkout
checkoutOption
transactionProducts
loginSuccess
logoutSuccess
addToCart
removeFromCart
promoCodes
viewOrder
viewTemplate
Enhanced Rich Snippets
You can add rich snippets to include key summary details about a website page when it displays in Google search results. An example might be to show ratings for a product's page on your site.
Learn more: https://developers.google.com/search/blog/2009/05/introducing-rich-snippets