...
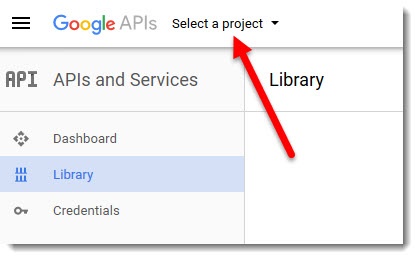
- Go to https://console.developers.google.com/project/_/apiui/apis/library and login to your Google account.
- Select your API project from the dropdown, or create a new one.
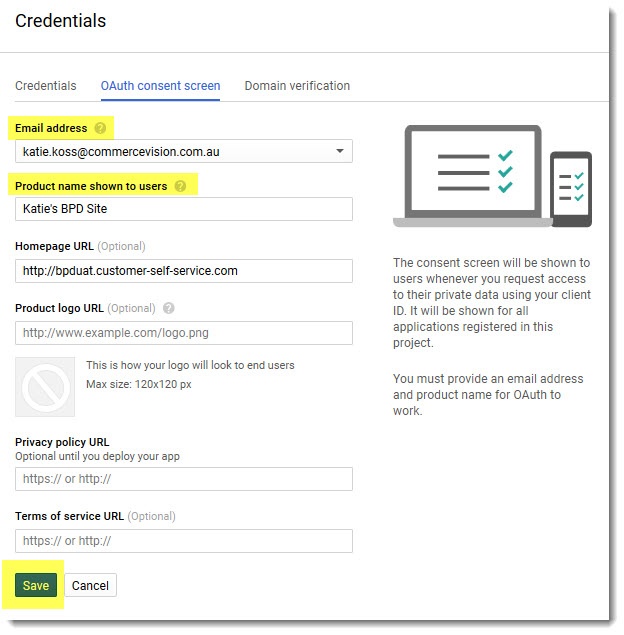
or- Select the Credentials menu, and the OAuth consent screen tab.
- Select the email address, enter your product (website) name, and Save. You can populate optional fields now too, if you choose.
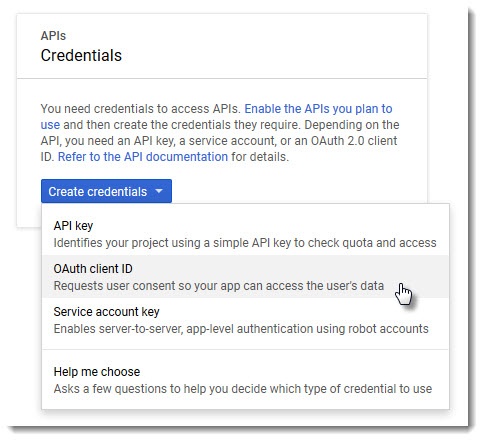
- From the Create credentials dropdown, select OAuth client ID.
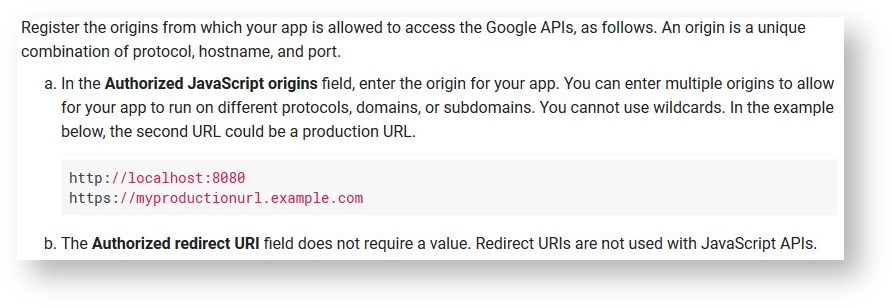
- Select Web application and enter your site name and JavaScript origins. See below for further info.
- Click Create, and you now have a Client ID! Copy this down somewhere.
...
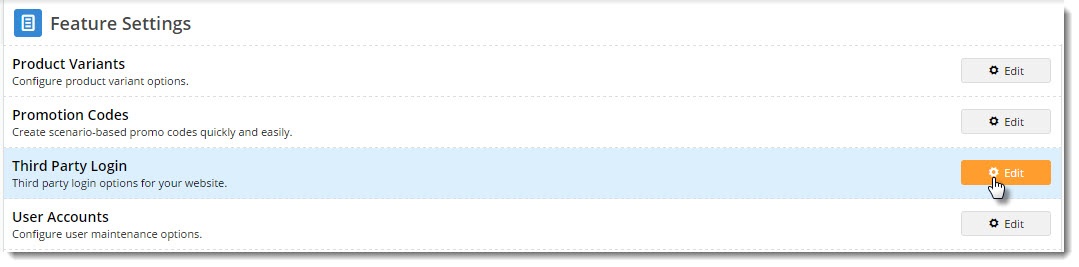
- In the CMS, navigate to Settings → Feature Settings.
- Edit the Third Party Login feature.
- Toggle the following options on/off as required:
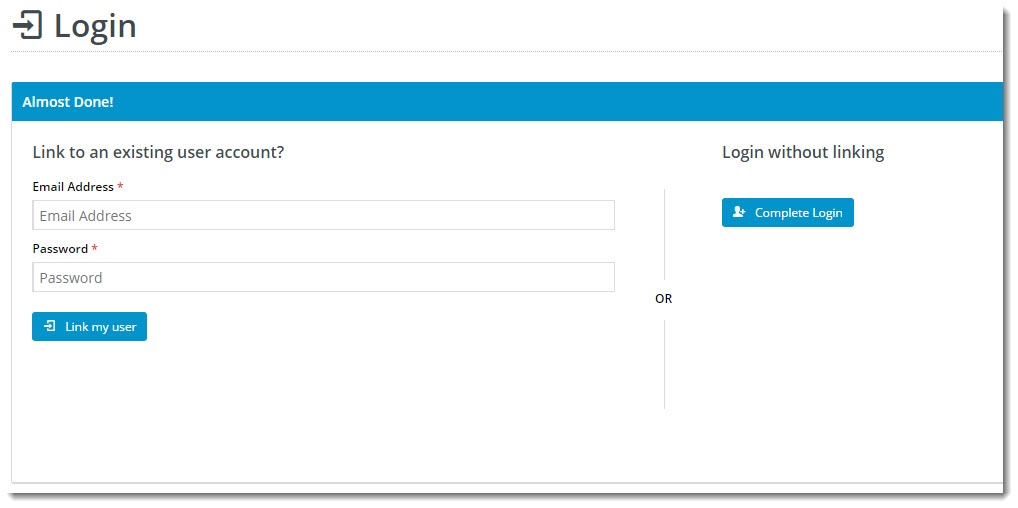
- Use Registration Page - this directs users to additional registration fields after they login to Google.
- Allow Linking To Existing Users - this allows a user to login with Google, then link that login to an existing account on your site (if they have one).
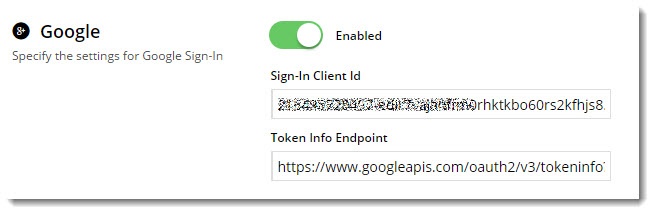
This retains all of the user's order history, favourites, etc, with the benefit of a quick Google sign-in.- Copy and paste your Google Client ID into the Sign-In Client ID field.
- Copy and paste the following into the Token Info Endpoint field: https://www.googleapis.com/oauth2/v3/tokeninfo?id_token={0}
- Enable Google Sign-In with the toggle, then Save!
...