Step by step guide
1. Create a Client ID
To enable Google Sign-In, you'll need a Google API Console project & Client ID.
Follow the steps below, or use Google's guide to get started - https://developers.google.com/identity/sign-in/web/reference
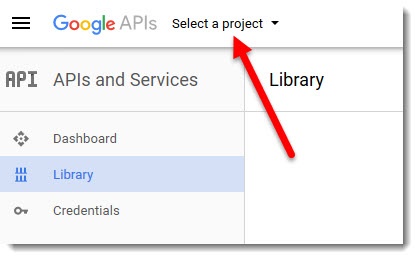
- Go to https://console.cloud.google.com/apis/library?pli=1&project=_ and login to your Google account.
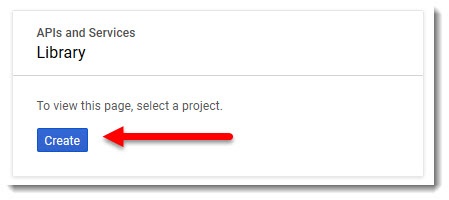
- Select your API project from the dropdown, or create a new one.
or- Use the Search tool to find the
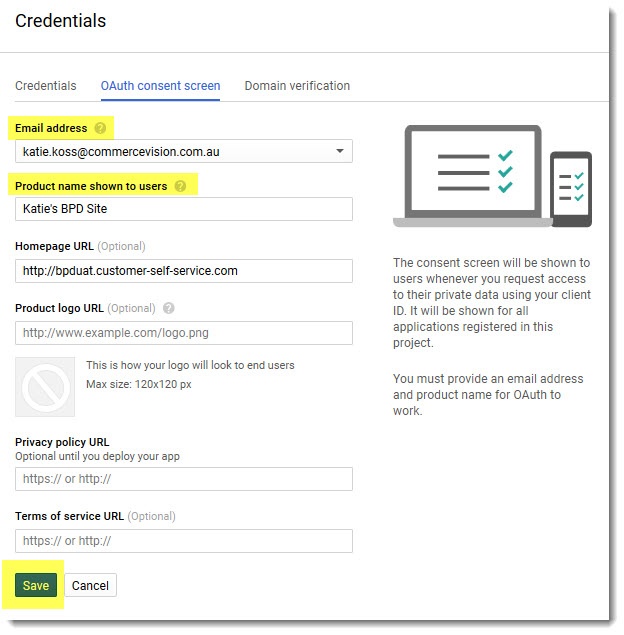
- Select the Credentials menu, and the OAuth consent screen tab.
- Select the email address, enter your Product (website) Name, and click Save.
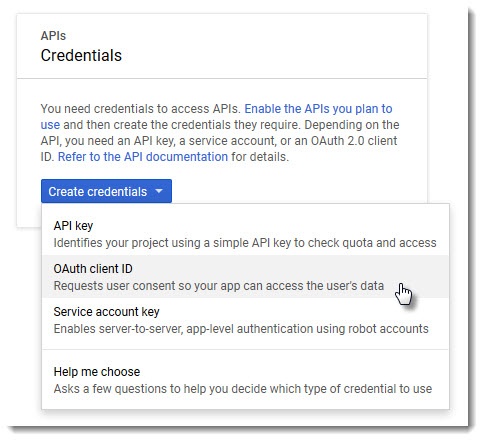
(You can populate the optional fields now too, if you choose.)- From the Create credentials dropdown, select OAuth client ID.
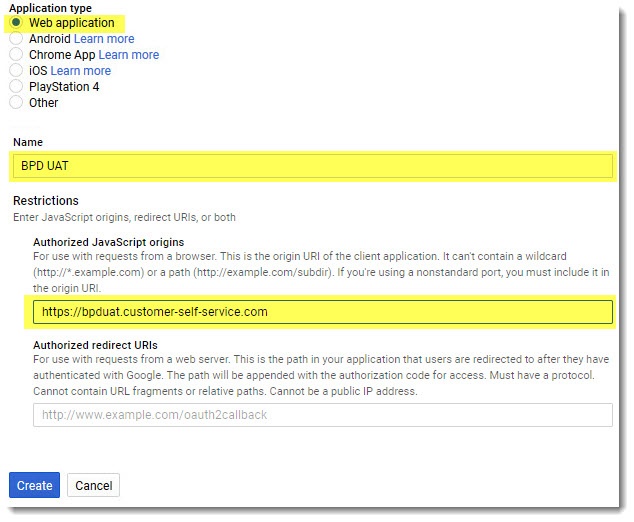
Select Web application and enter your site Name. Then enter your URL in the JavaScript origins field.
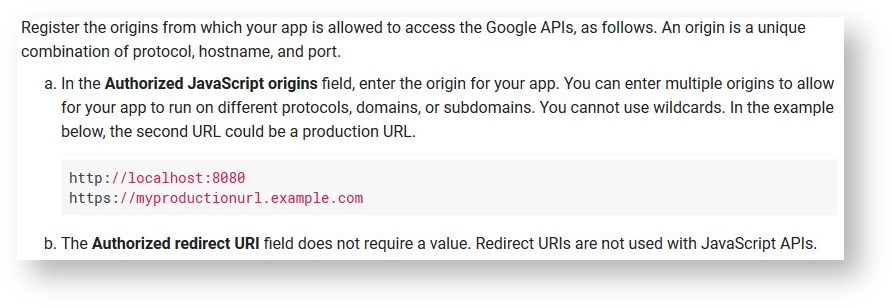
Google advises as follows regarding JavaScript origins:
- Click Create, and you now have a Client ID! Copy this down somewhere.
2. Configure Google Sign-In
Now it's time to set up your website.
- In the CMS, navigate to Settings → Feature Management → User.
- Toggle on Third Party Login
- Click Configure.
Toggle the Registration Page and Allow Linking options on/off as required. (Note - these settings apply to all single sign-on methods on your site. So if your site is also using Facebook Sign-in, these options may already be correctly configured.)
The Configuration Settings are explained in the table below.
Option Description Example Use Registration Page Displays additional registration fields to the user after they've signed in with Facebook/Google. You can use this to request more info from your customer before they click Login.
(This screen is only shown on the user's first login.)
If 'Force Linking to Existing Users' option is used, the 'Hide Registration Section' toggle in the Single Sign-on Login Registration Fields widget is enabled, and these registration fields will not be displayed.
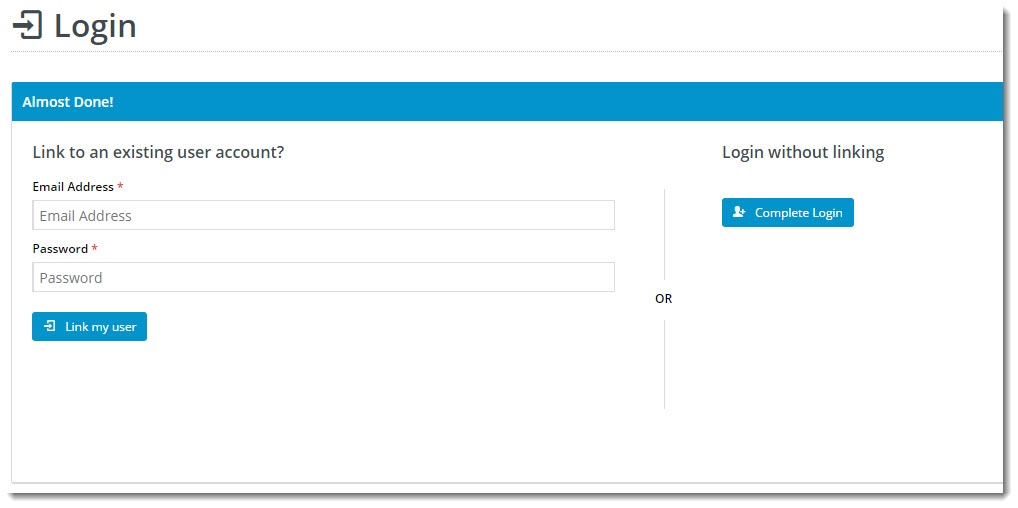
Allow Linking To Existing Users Allows a user to login with a Google login, then link that login to an existing account on your site (if they have one).
This retains all of the user's order history, favourites, etc, with the benefit of a quick Google sign-in.
(This screen is only shown on the user's first login.)
Force Linking To Existing Users For B2B sites
This option must be ON for B2B sites because a user logging in with a single sign-on should be linked to an eligible User in an existing Customer account.
To complete implementing this method, the 'Hide Registration Section' toggle in the Single Sign-on Login Registration Fields widget must be enabled so that a Facebook user cannot register as an unlinked user.
Forces a user logging in with Facebook to link that login to an existing user on your site. If the user cannot link to an existing user, the system will not allow the login to be completed.
(This screen is only shown on the user's first login.)
Default Role If this is left blank and the Facebook account holder is not linked to an existing User, a new User will be created with the Initial Role of 'PUBLICR'.
Enter an alternate default Role if required.
Default Customer Code If this is left blank and the Facebook account holder is not linked to an existing Customer account, the new User will be created with the Initial Customer Code 'WEBSALES'
Enter an alternate default Customer Code if required.
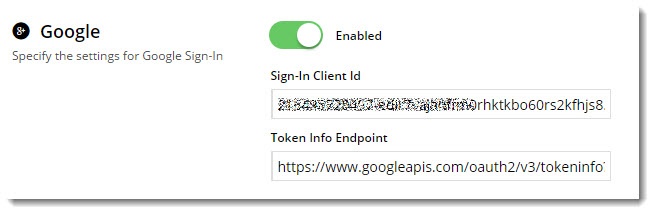
- Enter your Client ID from Google into the Sign-In Client ID field.
- In the Token Info Endpoint field, enter the following: https://www.googleapis.com/oauth2/v3/tokeninfo?id_token={0}
- Enable Google Sign-In with the toggle, then click Save!
3. Optional Customisations
Don't like the button text on the Registration page? Wish the login pop-up didn't use the phrase "social network"?
No worries - you can customise this via the widgets!
(i) Change the text on the Registration / Link User page here:
Navigate to Content → Pages & Templates.
- Search for and select the Third Party Login Registration template.
- Edit the Single Sign-on Registration Fields widget.
- Update the headings, button labels, and prompts here.
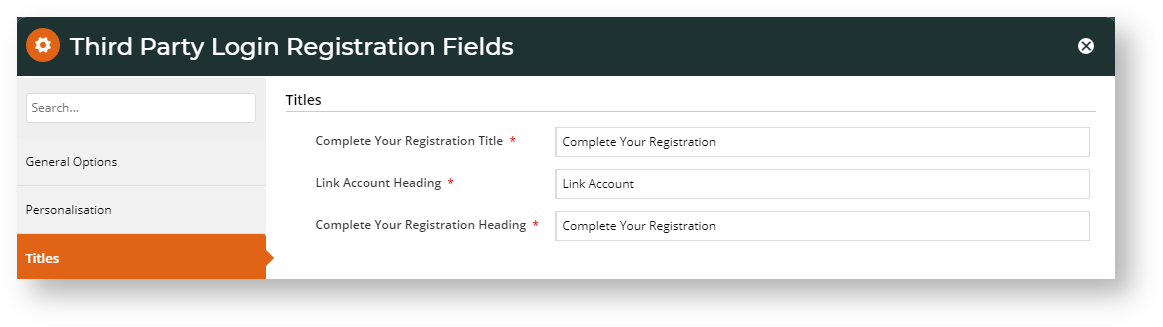
(ii) Change the headings on the Login pop-up here:
- Navigate to Content → Theme Layout.
- Edit the Login Logout Popup widget.
- Select the Titles tab to update the headings.
Google Sign-In is a great way to get your customers logged in and shopping with you faster. And your users will no doubt appreciate not having to remember yet another password!
Additional Information
--
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Third Party Costs |
|
Related help