...
To achieve this, you'll need a Section Menu containing the item(s) you want to display. You can create a section menu by following this guide (link to new doc on new section menu editor).
Step-by-step guide
Edit the Mega Menu widget
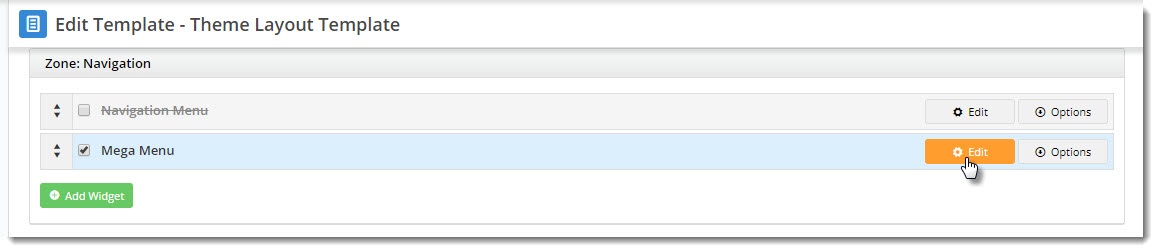
- In the CMS, navigate to Content → Page Templates → Theme Layout.
- Locate your Mega Menu widget and click Edit.
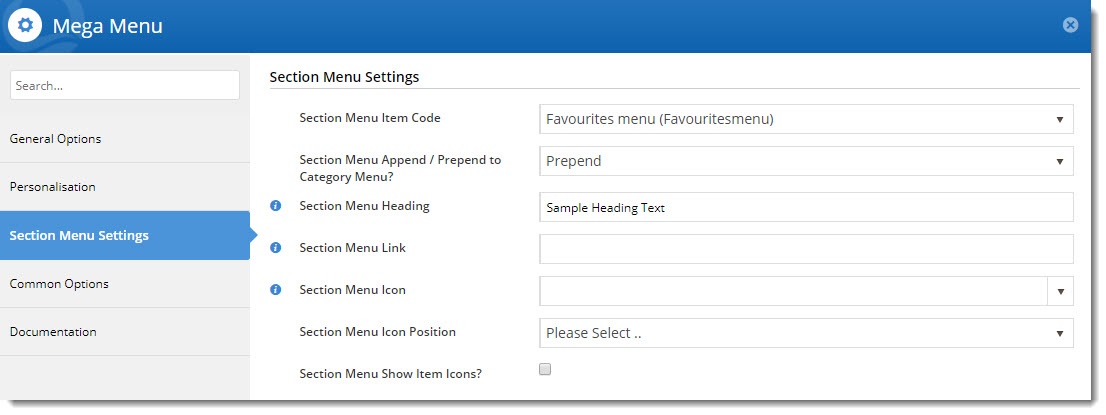
- Select the Section Menu Settings tab on the left.
- From the Section Menu Item Code dropdown, select the section menu you'd like to display.
- Decide whether you'd like this menu to display before (prepend) or after (append) your category list. Select the option from the dropdown.
- Enter optional heading text for the top level of this menu. If you leave it blank, it will default to the first child item in the section menu. (
query with JW)
- Enter an optional link for your heading.
- If you'd like an icon to appear next to your heading, set it in the Section Menu Icon field via the dropdown.
- Decide whether the icon should appear to the left or right of the heading.
- Save your widget.
...
Push the changes to your website
Refresh your website's template cache to
...
force the changes to your website:
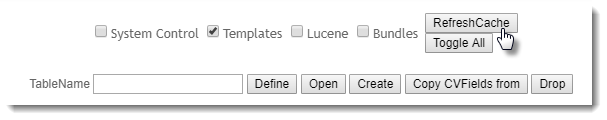
- Navigate to to Settings → → Dictionary.
- Tick the 'Templates' box and click click Refresh Cache.
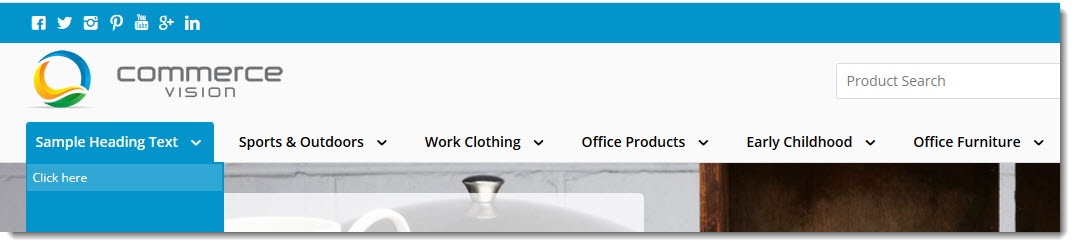
- Refresh your website in another browser to view your updated mega menu!
...
| Info |
|---|
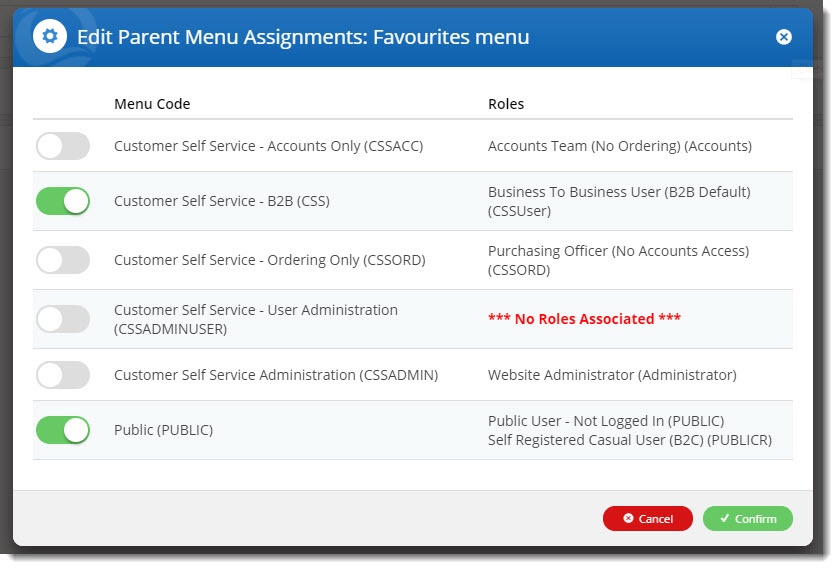
Section menu content not displaying? Check the roles associated with the menu and either view your website as a user with the correct role, or update the permissions for that menu. |
...