| Excerpt |
|---|
|
Allow users to remain logged in, overriding the usual session timeout period. |
Overview
| Multiexcerpt |
|---|
| MultiExcerptName | Feature Overview |
|---|
|
| Excerpt |
|---|
From version 3.78+, websites using Best Practice Design can be configured with 'Keep Me Logged In' functionality. This presents users with the option to remain logged in, overriding the usual session timeout period. A user who ticks this option won't need to log back in with their credentials next time they visit the site, unless they've exceeded the maximum period determined by you. |
|
...
A user who ticks this option won't need to log back in with their credentials next time they visit the site, unless they've exceeded the maximum period determined by you. Enabling this function is quick and easy, and is detailed below.
...
- Login to the CMS.
- Navigate to Settings --> Settings.
- Search for the system setting 'Expiry day limit for auto login cookie'.
- Set the value to the max number of days you wish to allow users to remain logged in.

- Click 'Update' to save changes.
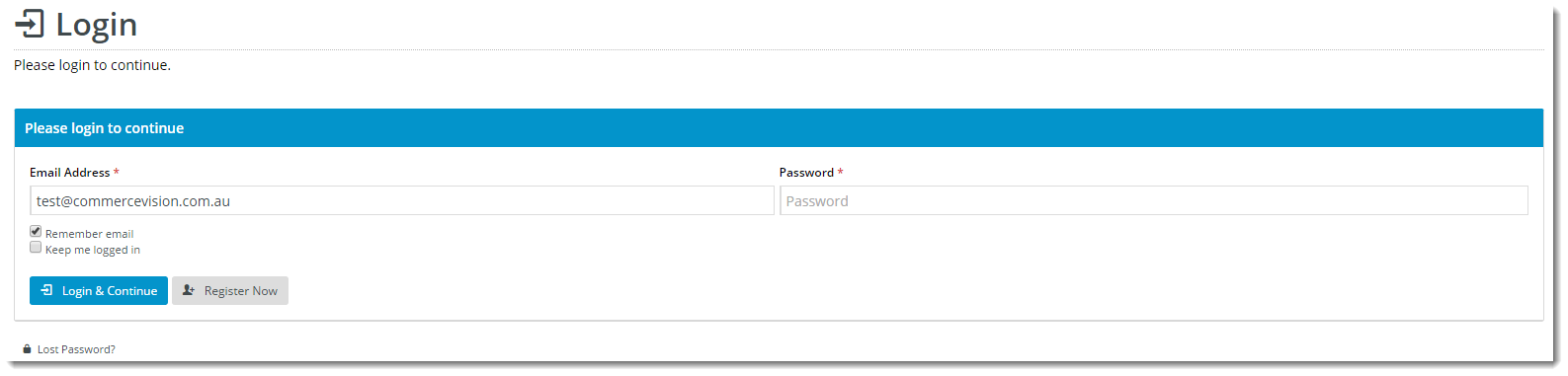
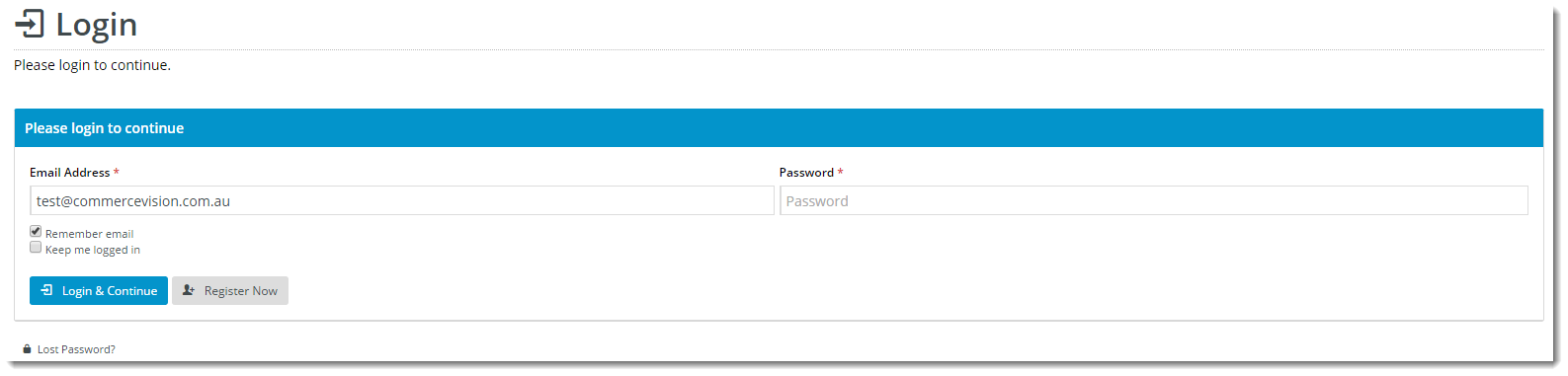
- Refresh your site's login page. The 'Keep Me Logged In' option should now appear above the Login button.
Customisation
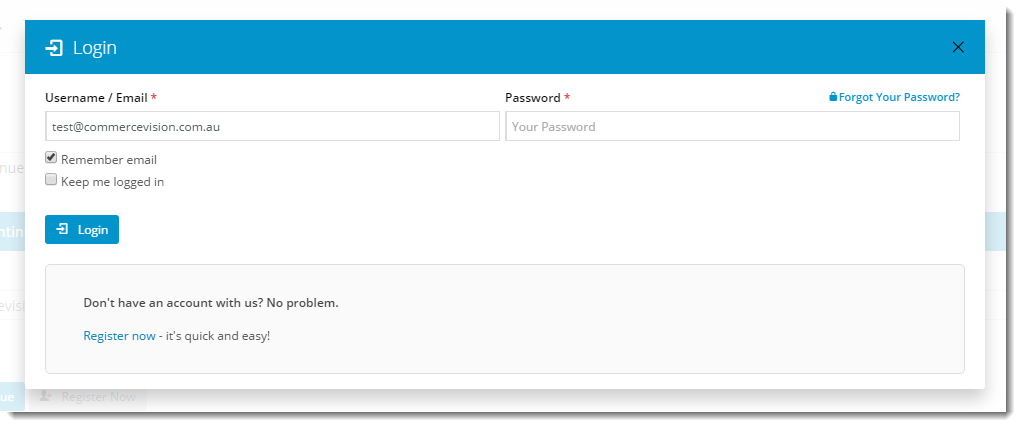
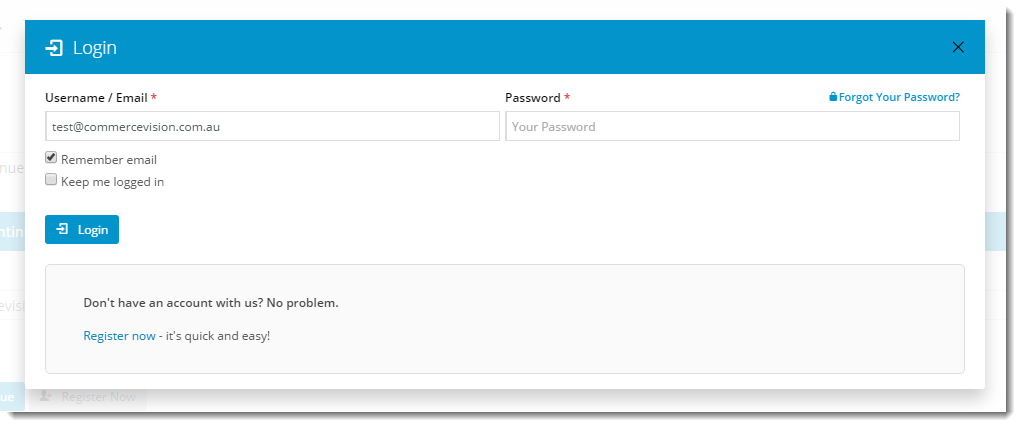
Updating the prompt text that appears beside the tickbox is also a snap. The widget to edit depends on the login method used on your site - Classic login page or Login Logout Modal window?
...
- Login to the CMS.
- Navigate to Content --> Standard Pages.
- Select the Login Page template.
- Click 'Edit' on the Login widget.
- Locate the 'Keep Me Logged In Prompt' field and update the text as required.
- Click 'Save'.
- Refresh your site's login page - the change should be visible immediately.

To edit wording on the modal window:
- Login to the CMS.
- Navigate to Content --> Theme Layout.
- Click 'Edit' on the Login Logout Modal widget.
- Locate the 'Keep Me Logged In Prompt' field and update the text as required.
- Click 'Save'.
- Refresh your site's page and click Login to launch the modal window - the change should be visible immediately.

Related
...
help
| Content by Label |
|---|
| showLabels | false |
|---|
| max | 5 |
|---|
| spaces | KB |
|---|
| showSpace | false |
|---|
| sort | modified |
|---|
| reverse | true |
|---|
| type | page |
|---|
| cql | label in ("how-to","cms","user") and type = "page" and space = "KB" |
|---|
| labels | how-to cms user |
|---|
|
Additional Information
| Multiexcerpt |
|---|
| MultiExcerptName | Additional Info |
|---|
|
| -- |
| Multiexcerpt |
|---|
| hidden | true |
|---|
| MultiExcerptName | Feature Title |
|---|
|
Keep Me Logged In |
| Minimum Version Requirements |
| Multiexcerpt |
|---|
| MultiExcerptName | Minimum Version Requirements |
|---|
| | 03.78.00 |
|
|---|
| Prerequisites | |
|---|
| Self Configurable |
| Multiexcerpt |
|---|
| MultiExcerptName | Self Configurable |
|---|
| Yes |
|
|---|
| Business Function |
| Multiexcerpt |
|---|
| MultiExcerptName | Business Function |
|---|
| Marketing |
|
|---|
| BPD Only? | |
|---|
| B2B/B2C/Both |
| Multiexcerpt |
|---|
| MultiExcerptName | B2B/B2C/Both |
|---|
| B2B |
|
|---|
| Ballpark Hours From CV (if opting for CV to complete self config component) |
| Multiexcerpt |
|---|
| MultiExcerptName | Ballpark Hours From CV (if opting for CV to complete self config component) |
|---|
| 1 |
|
|---|
| Ballpark Hours From CV (in addition to any self config required) |
| Multiexcerpt |
|---|
| MultiExcerptName | Ballpark Hours From CV (in addition to any self config required) |
|---|
| Contact CV Support |
|
|---|
| Third Party Costs |
| Multiexcerpt |
|---|
| MultiExcerptName | Third Party Costs |
|---|
| n/a
|
|
|---|
| CMS Category |
| Multiexcerpt |
|---|
| MultiExcerptName | CMS Category |
|---|
| CMS Category |
|
|---|