Widget Use
| Excerpt |
|---|
Describe what the purpose of the widget isDisplays the B2C user's address and delivery information on the Order Confirmation page. |
Example of Widget Use
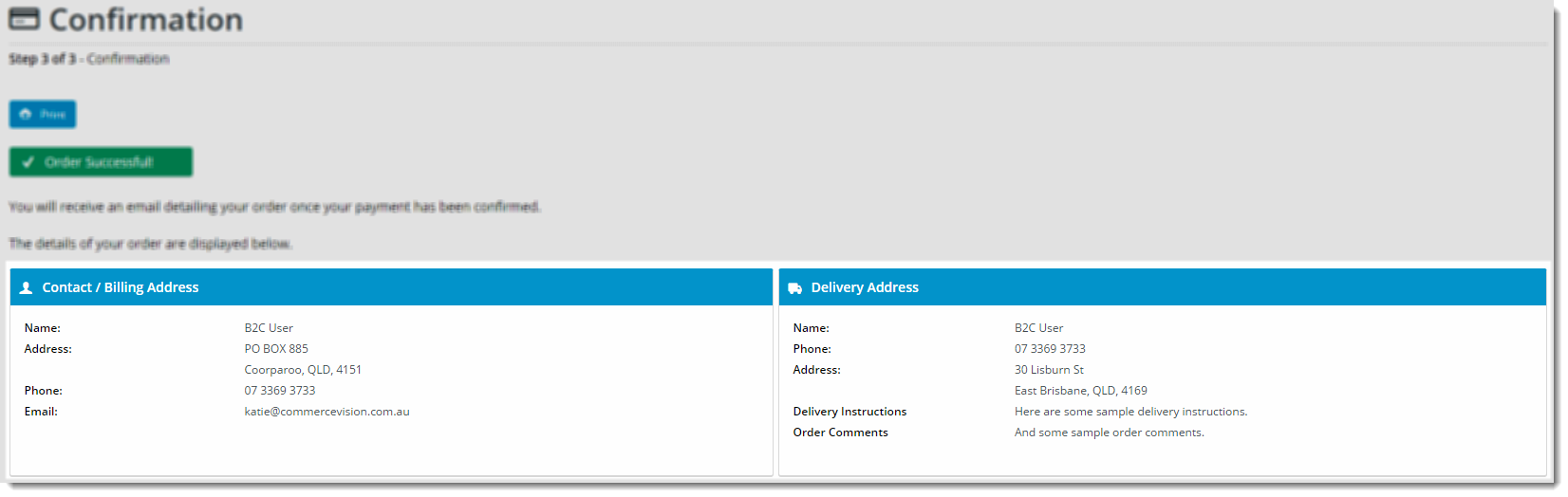
Following is an example of the widget in use:
Where can the Widget be placed?
The widget can be used in the following templates:
- Order Confirmation Page Template
Widget Options
| Option | Use | Comments | Available from Version | |
|---|---|---|---|---|
| Description | The A short description of the widgetIt is recommended to use this so the reason for use of the widget is seem 's use. | We recommended this field be updated so the widget's purpose is clear at a glance from the template page. | All | |
| Layer | The layer that the widget will be shown onis valid for. | The layering technology allows for the content to be shown to specific audiences. This is handy if the content is only valid for a certain type of user, or if the same widget is required for more than one audience, but different configuration is needed. The widget can be added to the zone more than once and the layer feature can determine which audience can see each widget. | All | |
| Billing Details Heading | The heading text displayed at the top of the widget for the billing address section. | Default is: Contact / Billing Address | ||
| Billing Details Heading Icon | The icon displayed to the left of the Billing heading text. | Default is: cv-ico-general-user | ||
| Delivery Details Heading | The heading text displayed at the top of the widget for the delivery address section. | Default is: Delivery Address | ||
| Billing Details Heading Icon | The icon displayed to the left of the Delivery heading text. | Default is: cv-ico-general-truck | ||
| Pickup Details Heading | The heading text displayed at the top of the widget for the pickup address section. | Default is: Pickup Details | ||
| Pickup Details Heading Icon | The icon displayed to the left of the Pickup heading text. | Default is: cv-ico-general-store | ||
| Billing Name Prompt | The label for the contact/billing name field. | Default is: Name | ||
| Billing Company Name Prompt | The label for the billing company name field. | Default is: Company Name | ||
| Billing Phone Prompt | The label for the billing phone number field. | Default is: Phone | ||
| Billing Address Prompt | The label for the billing address fields. | Default is: Address | ||
| Billing Email Prompt | The label for the billing email address field. | Default is: Email | ||
| Pickup Store Name Prompt | The label for the pickup location name field. | Default is: Store Name | ||
| Delivery Name Prompt | The label for the delivery name field. | Default is: Name | ||
| Delivery Company Name Prompt | The label for the delivery company name field. | Default is: Company Name | ||
| Delivery Phone Prompt | The label for the delivery phone number field. | Default is: Phone | ||
| Delivery Address Prompt | The label for the delivery address fields. | Default is: Address | ||
| Delivery Instructions Prompt | The label for the delivery instructions field. | Default is: Delivery Instructions | ||
| Pickup Instructions Prompt | The label for the pickup instructions field. | Default is: Pickup Instructions | ||
| Order Comments Prompt | The label for the order comments field. | Default is: Order Comments | ||
| Show Authority To Leave? | Determines whether the authority to leave field is displayed in the output. | Default is: unticked Tick to enable | ||
| Authority To Leave Prompt | Label to show when displaying The label for the authority to leave informationfield. | Default is: Authority To Leave | ||
| Authority To Leave Format | Format to apply to the authority to leave option when rendering in the outputThe format in which authority to leave information is displayed in the output. | Default is: Authority To Leave {0} The '{0}' is the placeholder for the selected drop-down value. | ||
| Show Country | Determines whether the country field is displayed in the output. | Default is: unticked Tick to enable |
Other Widgets
| Content by Label | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|