...
The default placeholder images for Categories and Products can be changed via the FileManager. It is recommended that the same image be used. You will need the same image in four sizes:
...
| Info | ||||||
|---|---|---|---|---|---|---|
| ||||||
Here are examples of the file sizes required:
|
...
1. Change the default placeholder image (500px) in Theme
Here's how to change your 500px Product or Category placeholder image in the Theme folder:
- In the CMS, navigate to Content → File Manager.
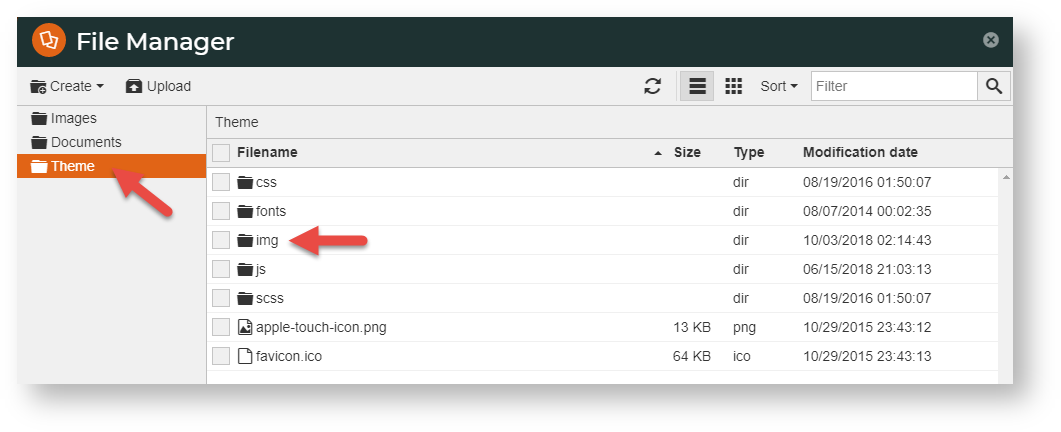
- Click the Theme folder, then the img folder.
- Click the placeholder folder.
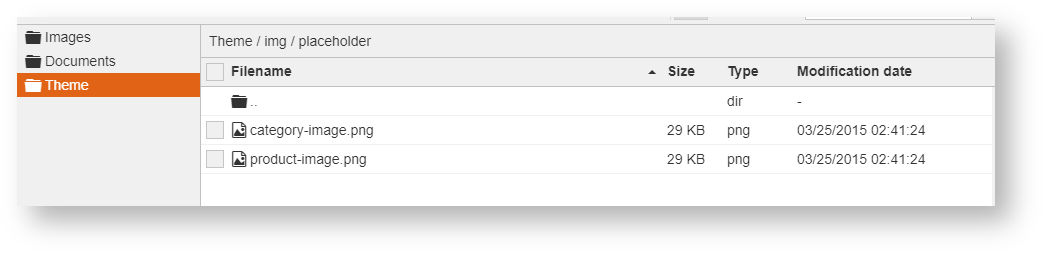
- You will see the Category and Product placeholder images. Your replacement placeholder images must have the same filenames.
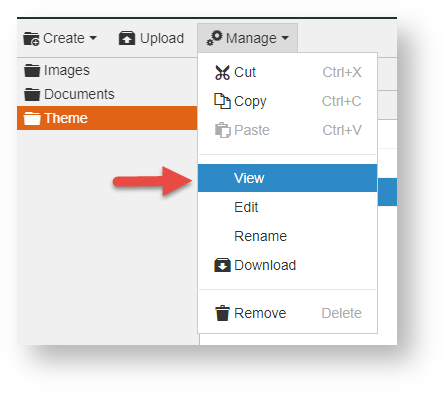
- If you want to view an existing image, select the image, then click Manage, then View.
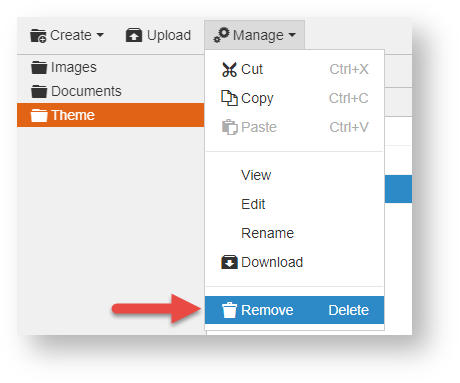
- To delete the image, select the image, then click Manage, then Remove.
- In the popup, confirm you want to delete the image.
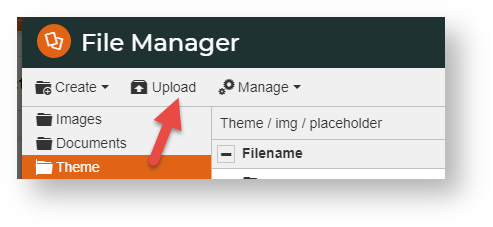
- To use a new image, click Upload
- Once the image is in the folder, if it has not been named as the old default file, select the image, click Manage, then Rename.
- Refresh cache.
2. Change the default 50x, 250px, 500px and 1000px placeholder images for Products
Here's how to change placeholder images for Products:
...