Overview
...
Banners encourage instant engagement with your website users, so why use that valuable space on a page just for one highlight or call to action?
| Excerpt |
|---|
Slider banners are common features |
...
Loading several banners gives your users the option to scroll through, with each image linked to its own content.
This guide takes you through the process of placing multiple banners on your site in a slider format.
| Panel | |
|---|---|
On this page:
|
...
Before you can create and edit banners, the Banners feature must have been enabled. If enabled, Banners displays as a submenu item in the Content menu.
To enable Banners:
...
2. Create a Banner Type
First, you'll want a 'type' for your banners. This allows you to target the content your banner widget displays.
| Tip |
|---|
If you already have banner Types set up and just want to add a new banner to an existing Type, skip to Section 3. |
...
3. Upload Banner Images or Videos
Now that you have a banner type, you can add some images or videos!
...
| MultiExcerptName | uploadbannerimage |
|---|
...
You'll see the newly added banner listed on the Maintenance page, with a coloured tile to indicate whether it's Active, Scheduled, or Expired.
Repeat Steps 3-9 for the remaining images in your slider. You can drag and drop banners to re-sequence them if required.
4. Place Banner Slider Widget
Now all you have to do is place the widget where you'd like the slider to appear.
In this example, we'll add it to our site's Theme, but restrict its appearance to the Home Page via the Layer.
...
on many ecommerce sites these days. On the Home Page for example, you may want to draw attention to a promotiional campaign, new products, and communicate changed shipping conditions. With the slider format, the loaded set of banners ('banner type') displays in the one space in a carousel. The user can easily go to another banner by clicking the 'next icon' or the link to the one they want. If autoplay is on, the carousel displays a for a set time before transitioning to the next one. |
| Info |
|---|
The slider banner can also be used to embed an externally-hosted video banner on a page or template. NOTE - Styling may need assistance from Commerce Vision. |
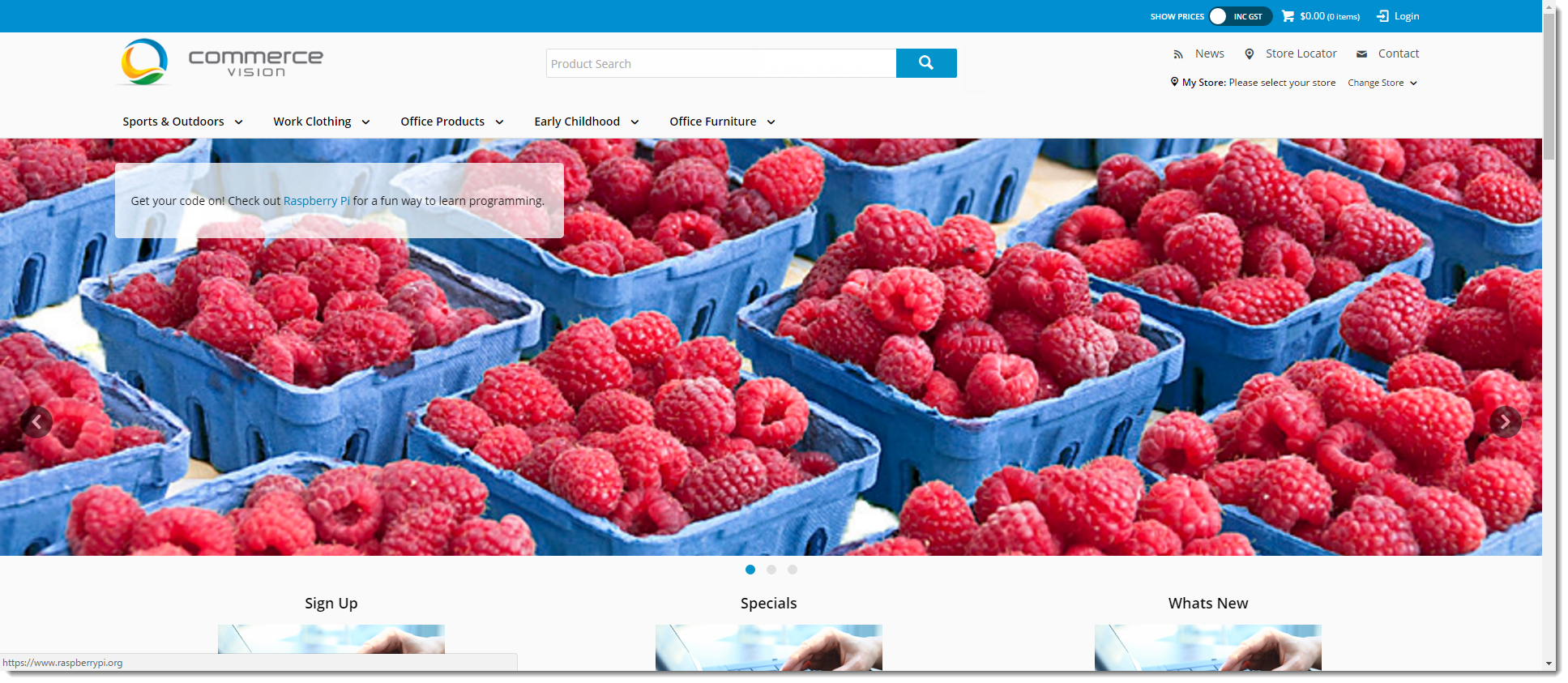
Example of a banner in a slideshow. Features - (1) Clickable 'dot' icons on a banner to indicate which banner in the slideshow is in view. Also allows user to click to other banners quickly. (2) Clickable Next/Previous Navigation buttons. (3) Clickable link to another page on your site or to an external page.
Video example: four banners in a slider format
| View file | ||||
|---|---|---|---|---|
|
Step-by-step
This guide takes you through the process of placing multiple banners in a slider format on your website.
| Info | ||
|---|---|---|
| ||
|
Add Banner Slider Widget
- In the CMS, go to Content → Pages & Templates, then the page or template to display the slider banner. (This example uses the site Theme template, then restricts display to the Home Page with a Layer.)
- In the page/template, go to the zone for your banner slider.
- Click Add Widget.
- Search for Banner Slider and click Add Widget.
Edit
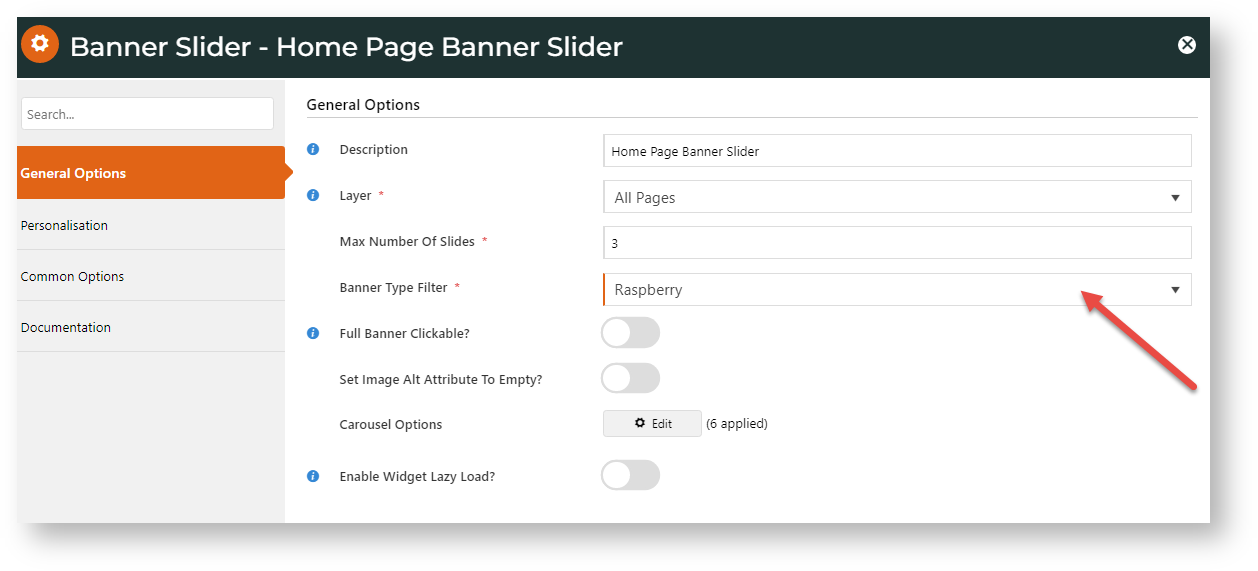
...
options in the Banner Slider Widget. IMPORTANT - To display a banner item on this page, in Banner Type Filter, select the banner type.
Info Carousel Options lets you edit settings for the slideshow. For a guide to all widget options, see: Banner Slider Widget.
- When finished editing, click Save.
Presto! Your banner slider is ready. Load your site
...
on a new browser to view your handiwork.
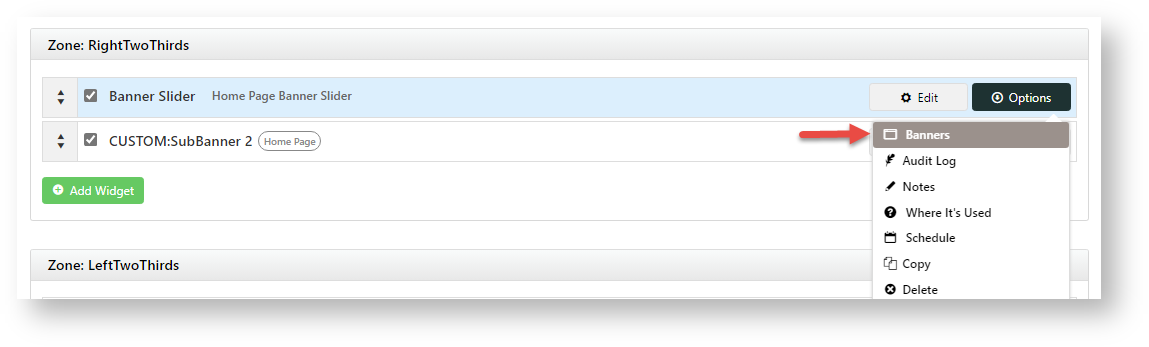
Access banners on a slideshow quickly
When you're on a page with a Banner Slider Widget configured, you can jump directly to the banner type/banners in use to edit them. Hover over Options , then select Banners. (See: Banner Type Maintenance).
Related help
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|