Overview
Banners encourage instant engagement with your website users, so why use that valuable space on a page just for one highlight or call to action?
The slider banner can also be used to embed an externally-hosted video banner on a page or template. NOTE - Styling may need assistance from Commerce Vision.
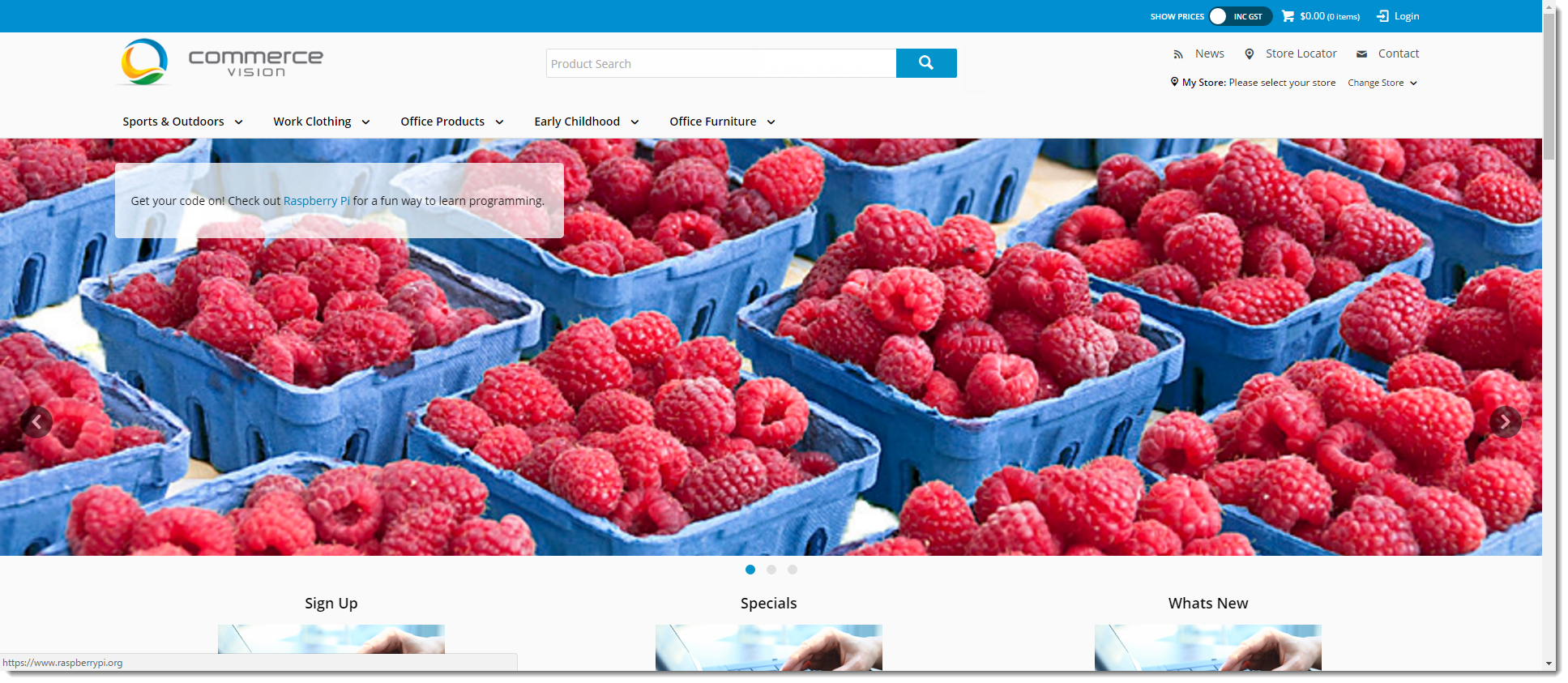
Example of a banner in a slideshow. Features - (1) Clickable 'dot' icons on a banner to indicate which banner in the slideshow is in view. Also allows user to click to other banners quickly. (2) Clickable Next/Previous Navigation buttons. (3) Clickable link to another page on your site or to an external page.
Video example: four banners in a slider format
Step-by-step
This guide takes you through the process of placing multiple banners in a slider format on your website.
Prerequisites
- Banners feature enabled
- Banner type and banners created. See: Banners
Add Banner Slider Widget
- In the CMS, go to Content → Pages & Templates, then the page or template to display the slider banner. (This example uses the site Theme template, then restricts display to the Home Page with a Layer.)
- In the page/template, go to the zone for your banner slider.
- Click Add Widget.
- Search for Banner Slider and click Add Widget.
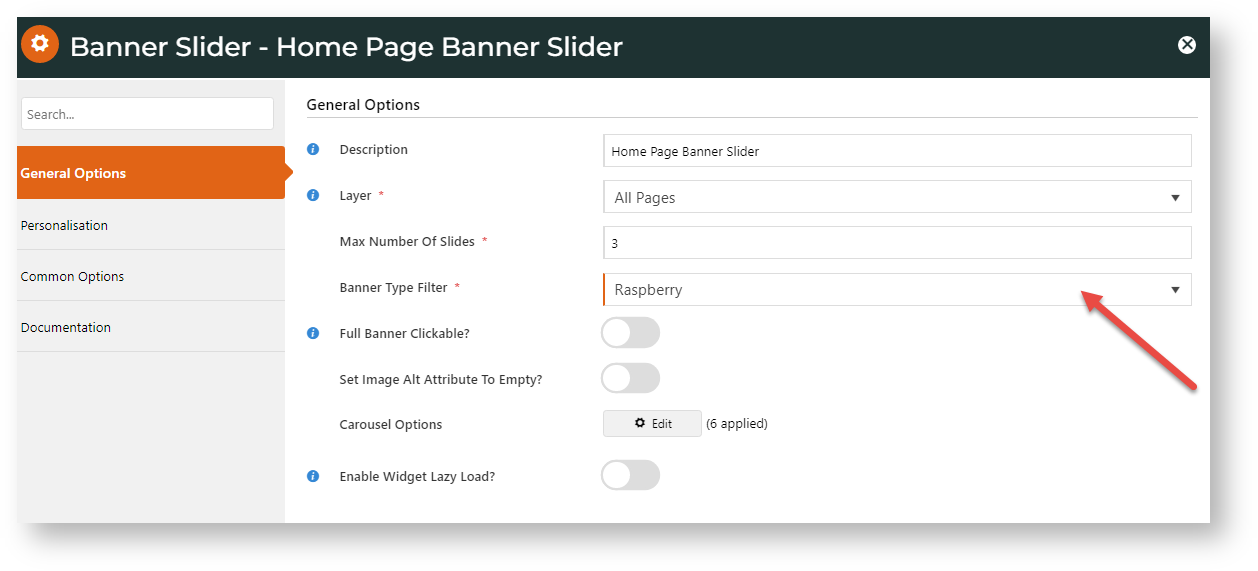
Edit options in the Banner Slider Widget. IMPORTANT - To display a banner item on this page, in Banner Type Filter, select the banner type.
Carousel Options lets you edit settings for the slideshow. For a guide to all widget options, see: Banner Slider Widget.
- When finished editing, click Save.
Presto! Your banner slider is ready. Load your site on a new browser to view your handiwork.
Access banners on a slideshow quickly
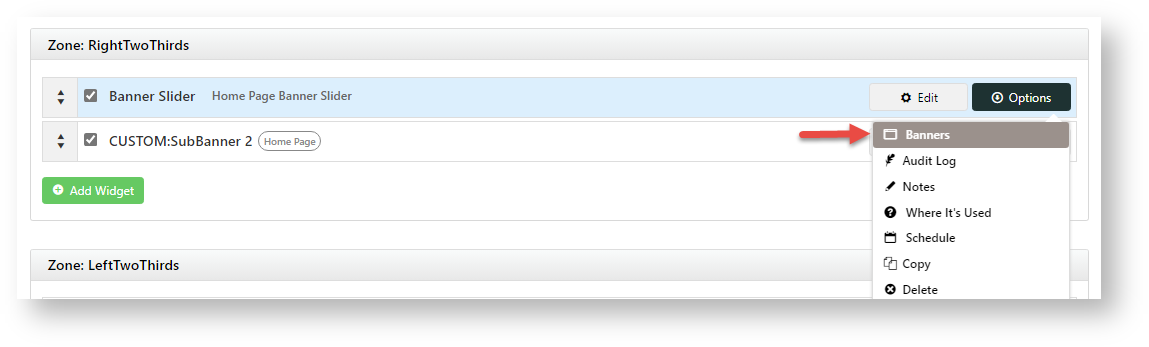
When you're on a page with a Banner Slider Widget configured, you can jump directly to the banner type/banners in use to edit them. Hover over Options , then select Banners. (See: Banner Type Maintenance).
Related help