Overview
| Excerpt |
|---|
Questionnaires are a flexible way to way to create and present forms and collect user information. Some common uses include:Create Contact Us , Returns , Warranties, Feedback, Event Registration and more. A file upload facility and Captcha can be added. Select from the wide range of preconfigured fields or edit them to suit. |
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
Widget-based questionaire and form system that is easy to configure. Add captcha for validation, or require a digital signature (4.37+). |
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
...
This guide will cover how to create and implement a Questionnaire in BPD sites on version 3.78+.
There are 3 overall steps in the process:
- Create the Questionnaire
- Add Questions
- Place & configure the Widget
Step-by-step guide
1. Create the Questionnaire
- In CMS, navigate go to Content → Advanced Content → Questionnaire Group Maintenance (/QuestionnaireMaintenance.aspx).
- Click New.
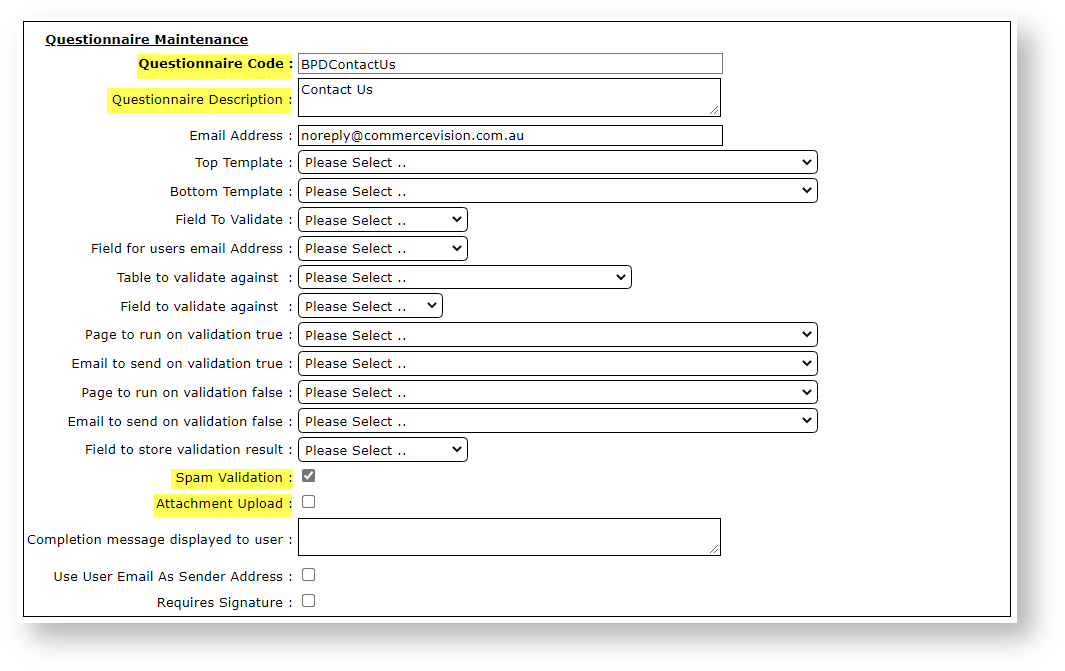
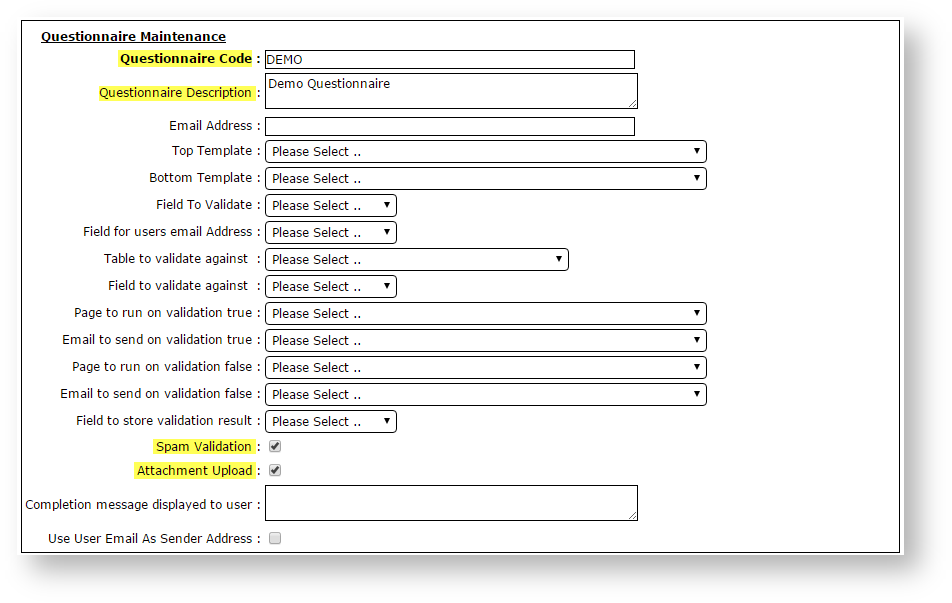
- Set the Set values as follows (fields not listed here may can be left blank):
Click OK to save your changes
- Questionnaire Code - a unique identifying code for the questionnaire
- Questionnaire Description - a brief description of the questionnaire
- Spam Validation - tick this box to enable Captcha functionality for anti-spam
Attachment Upload - tick
this boxto allow the user to attach files on submit. (
fileFile types
will bespecified in Questionaire Widget)
NOTE:
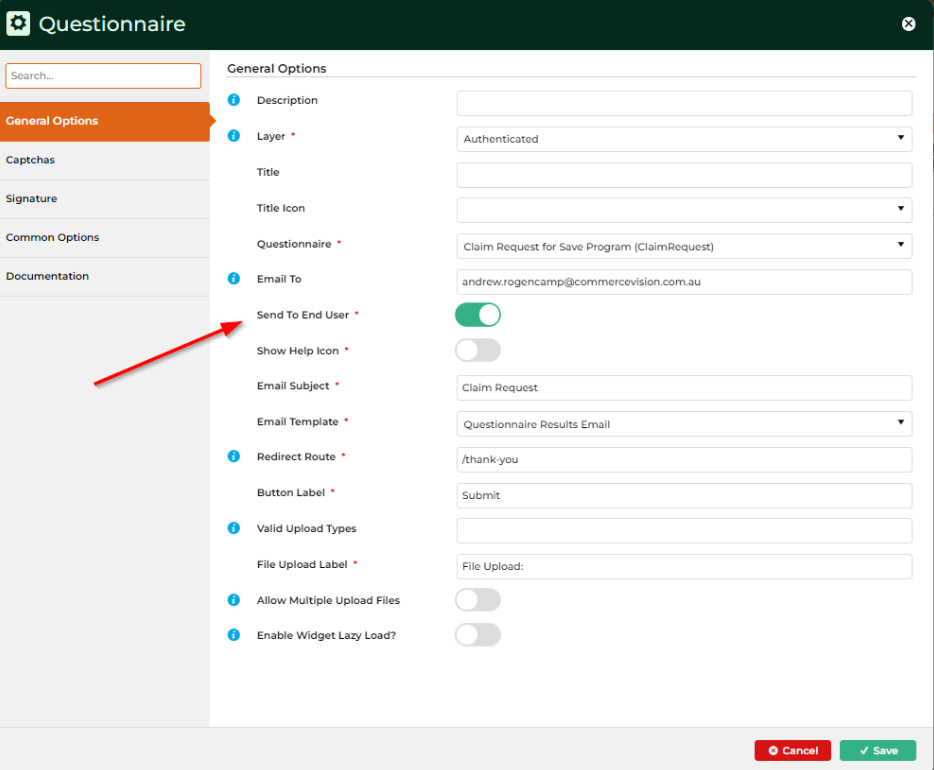
For the 'Send To End User' setting on the questionnaire widget to work (below)
, you need to define which field, from the Field for users email Address (above) on the questionnaire.
Example: If you setup a questionnaire which has the following fields in it
Email Address, Contact Name, Contact Surname and Phone Number. You would choose Email Address from the Field for users email Address so that the user gets a copy of the form they filled in.
Info
title Digital Signature (Versions 4.37+)
Forms can accept digital signatures. To insert a mandatory Signature input box, tick Requires Signature. Signature field labels can be edited in the Questionaire Widget.
- To save, click OK.
2. Add Questions
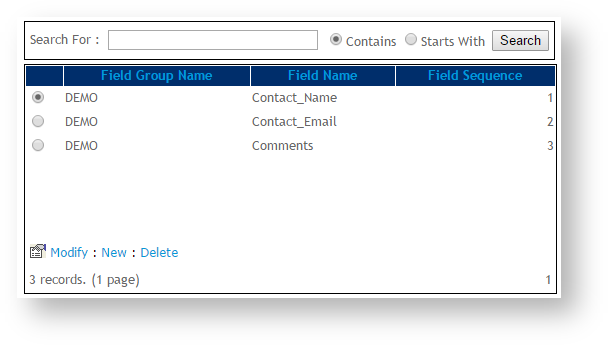
- In the relevant the Questionnaire selected, click Questions.
- Click New.
- Select a question from the Question Code drop-down.
Assign a- numeric sequenceAssign a number for ordering of questions on the page.
- Click OK to add.
- Repeat as needed until all question fields have been added to the questionnaire.
- Click To make sure saved changes appear on your site, click Refresh Dictionary.
Tip If the Question question you require does want is not appear in the Question Code drop-down, new questions can be added by following create it with these steps:
Questions created here will now be available for use in any Questionnaire
- Navigate Go to Content → Advanced Content → Questionnaire Field Maintenance (/QuestionMaintenance.aspx).
- Click New.
- Set the values as follows:
- Question Code - a unique code (with no spaces) to easily identify this question for selection later on
- Question Text - the question prompt which will be displayed to the user
- Sequence - determines the order in which the question appears in the maintenance screen. This will default to the next available sequence number, but can be overwritten
- Answer Format - the required format for responses to this question (e.g. Short Text, Number, Tickbox, etc)
If you selected the List, Radio Button or Check List data type:
Lookup: Add a value separated by a semi-colon. Example: Mrs;Ms;Mr;Miss
- Length - the number of characters the field is to be restricted to (if applicable)
- Required - tick this box if this question is to be mandatory
- Help - enter tooltip text here - either a further explanation or example; anything which might assist the user in completing the questionnaire
- Hidden - tick this box if the question should NOT appear on the questionnaire (used to render hidden HTML elements on a questionnaire page)
- Click OK to save.
- To make sure saved changes appear on your site, click Refresh Dictionary.
3. Add the Questionnaire Widget and
...
configure settings
This example uses an existing custom page.
- Navigate to Go to Content → Content → Custom Pages.
- Click Click Design on on the required selected Custom Page. (Note - if there is no NOTE - If the 'Design' button is not there, your page is not widget-based and . It will need to be converted via page Options.)
- Click Add Widget.
- Add the Questionnaire widget.
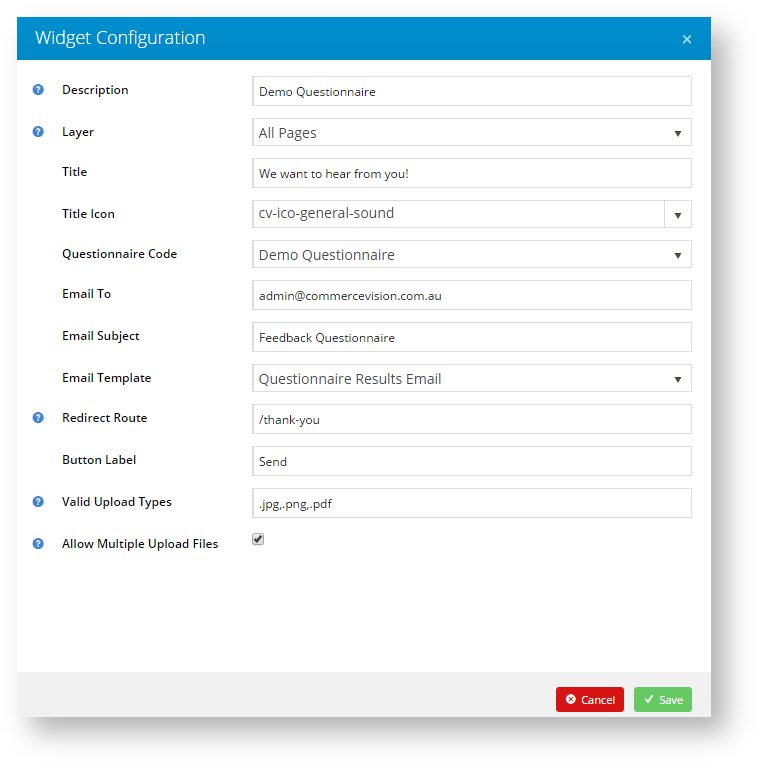
- Click Edit for the widget.
- Configure options as required. See the : Questionnaire Widget help for assistance.
- Click Save.
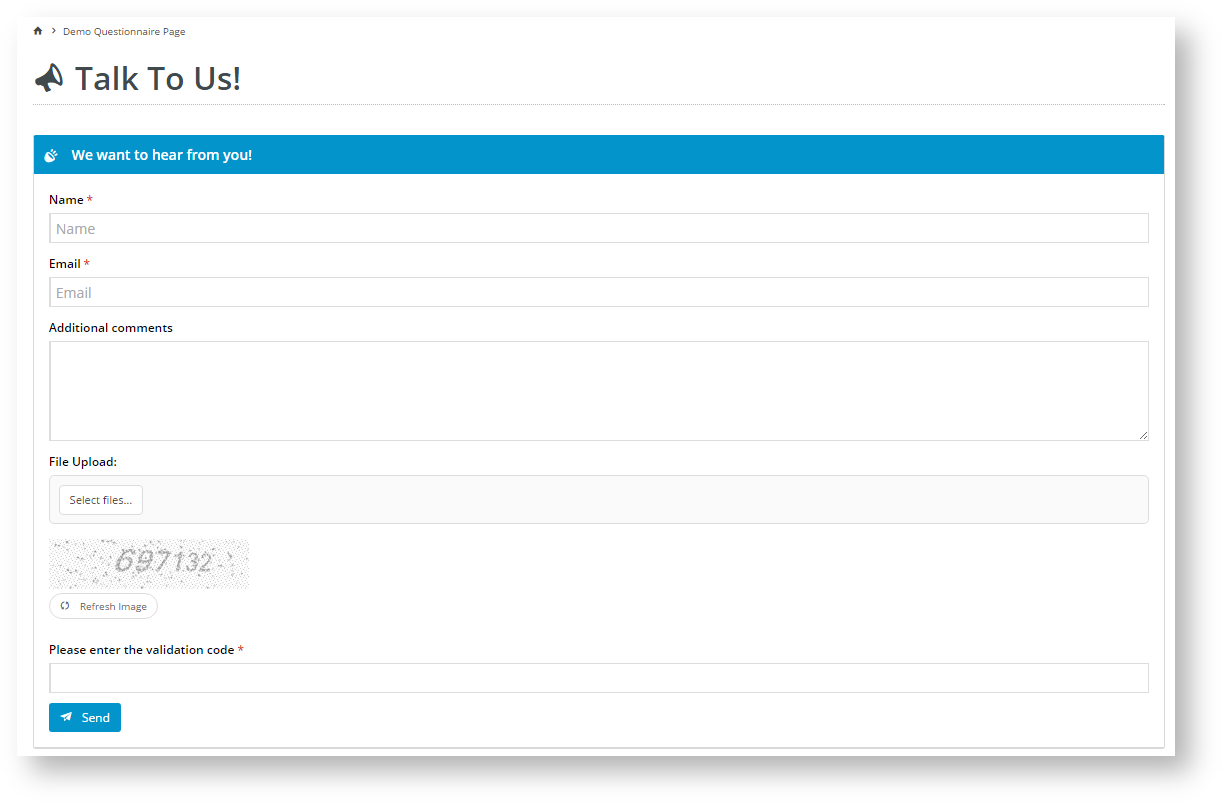
- Navigate to the custom page and view your new questionnaire!
| Tip | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Make your customers' lives easier by prefilling some of the questionnaire fields for them! From version 3.92+, you have the ability to can pre-populate fields based on customer/user data, or page parameters. For example, Examples: Name and Company Name (for logged in users), or Product Code (if the form is in a stock enquiry form on a product detail page). Here's a quick how-to:
If you don't see the token you're after, contact our friendly Support team for assistanceCommerce Vision. |
Additional Information
| Multiexcerpt | ||
|---|---|---|
| ||
Uses Create forms include Contact Us, Returns, Warranties and Feedback. |
...
| Minimum Version Requirements |
| |||||
|---|---|---|---|---|---|---|
| Prerequisites |
| |||||
| Self Configurable |
| |||||
| Business Function |
| |||||
| BPD Only? |
| |||||
| B2B/B2C/Both |
| |||||
| Third Party Costs |
|
Related help
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...