Overview
Step-by-step guide
1. Create the Questionnaire
- In CMS, go to Content → Advanced Content → Questionnaire Group Maintenance (/QuestionnaireMaintenance.aspx).
- Click New.
- Set values (fields not listed here can be left blank):
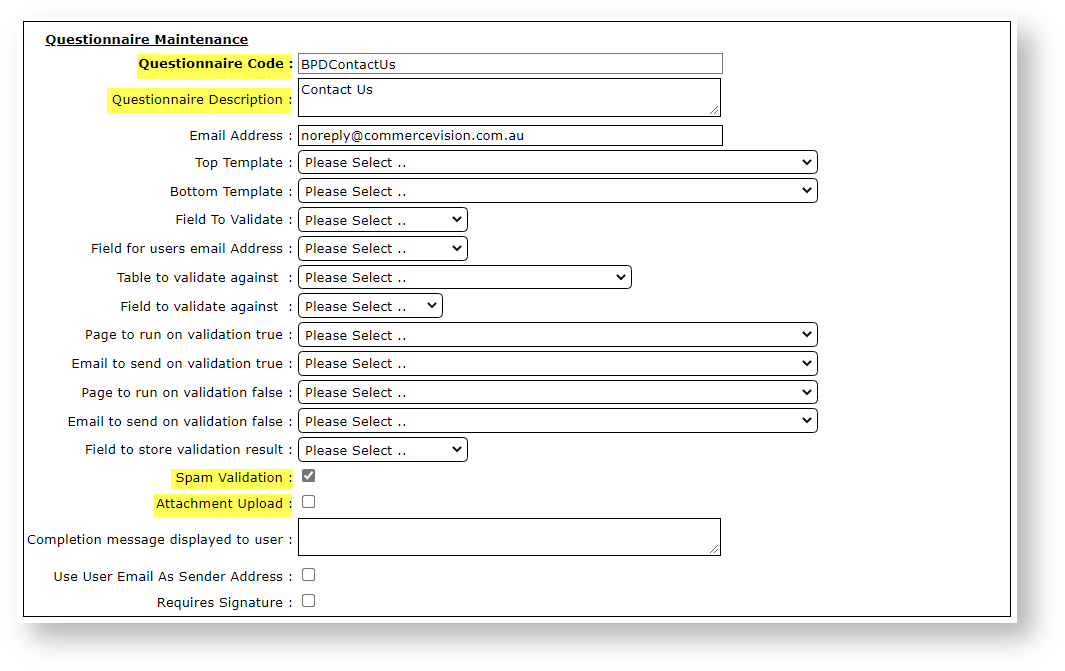
- Questionnaire Code - a unique identifying code for the questionnaire
- Questionnaire Description - a brief description of the questionnaire
- Spam Validation - tick this box to enable Captcha functionality for anti-spam
Attachment Upload - tick to allow the user to attach files on submit. (File types specified in Questionaire Widget)
NOTE:
For the 'Send To End User' setting on the questionnaire widget to work (below), you need to define which field, from the Field for users email Address (above) on the questionnaire.
Example: If you setup a questionnaire which has the following fields in it
Email Address, Contact Name, Contact Surname and Phone Number. You would choose Email Address from the Field for users email Address so that the user gets a copy of the form they filled in.
Digital Signature
(Versions 4.37+)
Forms can accept digital signatures. To insert a mandatory Signature input box, tick Requires Signature. Signature field labels can be edited in the Questionaire Widget.
- To save, click OK.
2. Add Questions
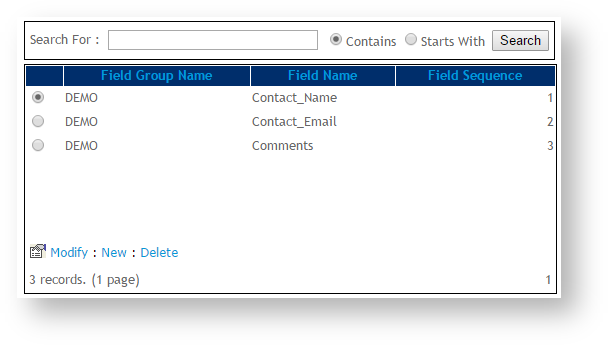
- In the Questionnaire selected, click Questions.
- Click New.
- Select a question from the Question Code drop-down.
- Assign a number for ordering of questions on the page.
- Click OK.
- Repeat as needed until all question fields have been added to the questionnaire.
- To make sure saved changes appear on your site, click Refresh Dictionary.
If the question you want is not in the Question Code drop-down, create it with these steps:
- Go to Content → Advanced Content → Questionnaire Field Maintenance (/QuestionMaintenance.aspx).
- Click New.
- Set the values as follows:
- Question Code - a unique code (with no spaces) to easily identify this question for selection later on
- Question Text - the question prompt which will be displayed to the user
- Sequence - determines the order in which the question appears in the maintenance screen. This will default to the next available sequence number, but can be overwritten
- Answer Format - the required format for responses to this question (e.g. Short Text, Number, Tickbox, etc)
If you selected the List, Radio Button or Check List data type:
Lookup: Add a value separated by a semi-colon. Example: Mrs;Ms;Mr;Miss
- Length - the number of characters the field is to be restricted to (if applicable)
- Required - tick this box if this question is to be mandatory
- Help - enter tooltip text here - either a further explanation or example; anything which might assist the user in completing the questionnaire
- Hidden - tick this box if the question should NOT appear on the questionnaire (used to render hidden HTML elements on a questionnaire page)
- Click OK to save.
- To make sure saved changes appear on your site, click Refresh Dictionary.
3. Add the Questionnaire Widget and configure settings
This example uses an existing custom page.
- Go to Content → Content → Custom Pages.
- Click Design on the selected Custom Page. (NOTE - If the 'Design' button is not there, your page is not widget-based. It will need to be converted via page Options.)
- Click Add Widget.
- Add the Questionnaire widget.
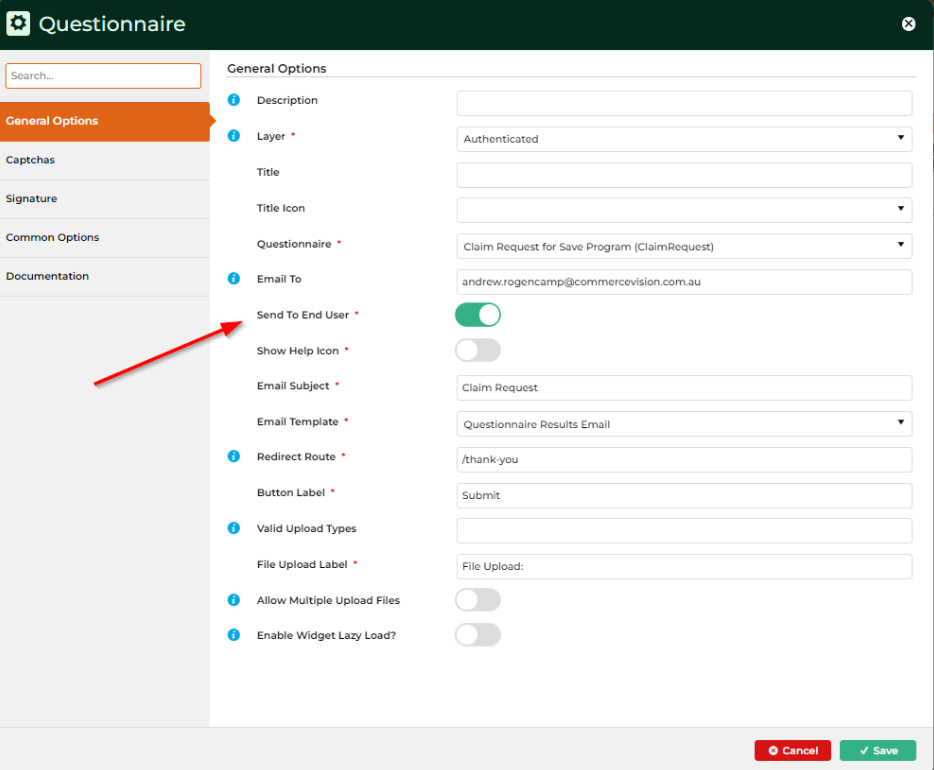
- Click Edit for the widget.
- Configure options. See: Questionnaire Widget.
- Click Save.
- Navigate to the custom page and view your new questionnaire!
Pro Tip
Make your customers' lives easier by prefilling some of the questionnaire fields for them!
From version 3.92+, you can pre-populate fields based on customer/user data, or page parameters. Examples: Name and Company Name (for logged in users), or Product Code (in a stock enquiry form on a product detail page).
Here's a quick how-to:
- Find your questionnaire fields. Go to Content → Advanced Content → Questionnaire Group Maintenance.
- Select your questionnaire and click the 'Questions' link. The field name of each questionnaire field is displayed. Take notes (or a screenshot!).
- Go to Content → Advanced Content → Questionnaire Field Maintenance.
- Search for the field to prefill and click Modify.
Enter the value in Token to Prepopulate.
Field to Prefill Token User Name User.FirstName,User.Surname Company Name Customer.Name Email Address User.EmailAddress Phone User.PhoneNumber - To save, click OK.
- Click the RefreshDictionary link to update the questionnaire.
- Repeat for another field.
If you don't see the token you're after, contact Commerce Vision.
Additional Information
Create forms include Contact Us, Returns, Warranties and Feedback.
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Third Party Costs |
|
Related help