Banners on your Commerce Vision site
| Info |
|---|
What you'll need before you startImages for your banner(s). To maximise image download efficiency on your customer device, create different versions for each device type. Follow this guide: See also: Image Optimisation |
1. Enable and configure Banners
Before you can create and edit banners, the Banners feature must have been be enabled. Banners displays Once enabled, Banner Maintenance displays as a submenu item in the Content menu.
To enable Banners:
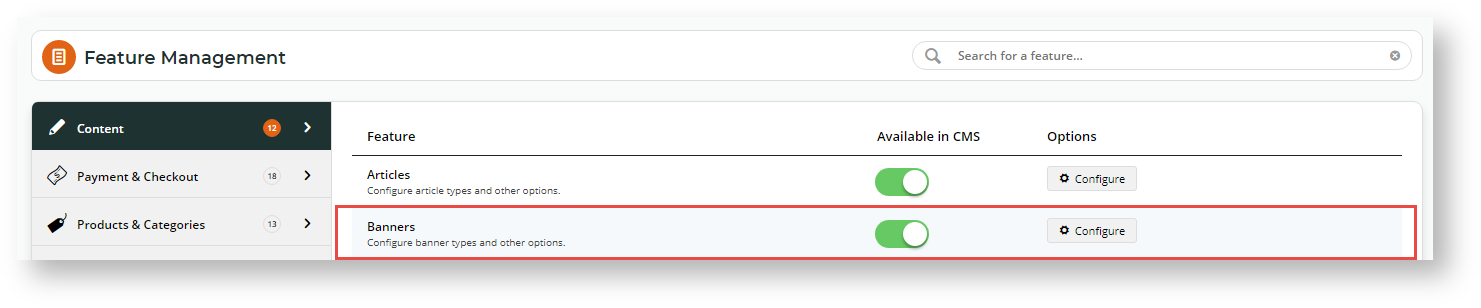
- Go to Settings → Feature Management → Content.
.- Ensure Banners is toggled ON.
- Click Configure.
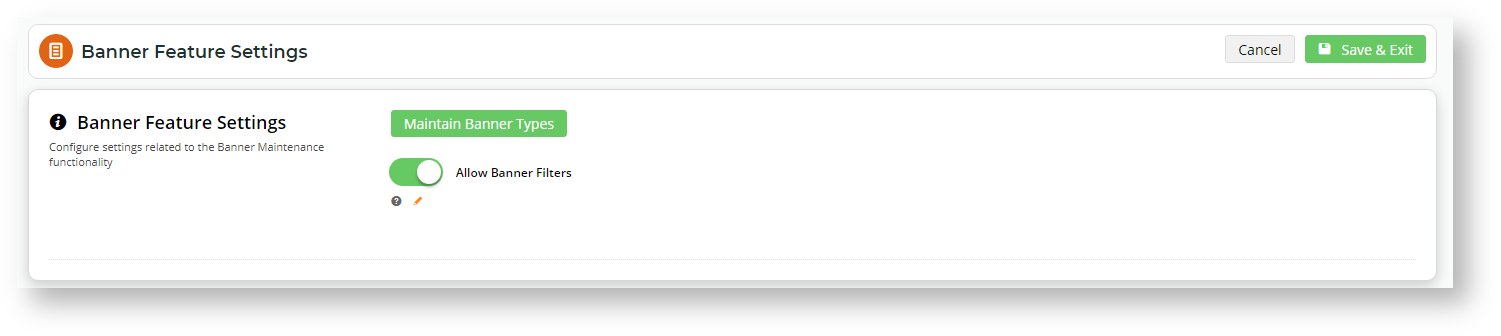
- In Banner Feature Settings, you can maintain Banner Types and allow filters. Filters gives the option of showing a banner only to toggle ON to allow banner filters. This lets content creators restrict a banner to a subgroup of Users.
TIP - The Maintain Banner Types button provides direct access to the Banner Type Maintenance screen. See: Create a Banner Type.- To save your settings, click Save & Exit.
| Anchor | ||||
|---|---|---|---|---|
|
A 'banner type' is one or more banners grouped together. Keep in mind a banner type targets a specific type of content, e.g., a slider banner for your home page. When that when you add a banner feature to a page , you will be asked to select the relevant banner typeor template, a banner type is what is selected.
This step creates a banner type. Maintain Banner types Types is accessed via Feature Management on the Banner Settings or the Banners Maintenance screenMaintenane page.
| Tip |
|---|
If you already have the Banner Type set up and just want to add a new banner to an existing Banner Typeone, go to Step 3. |
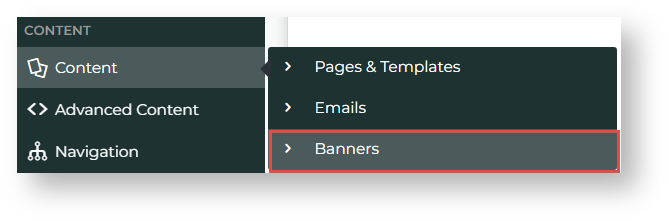
- In the CMS, go to Content → Banners.
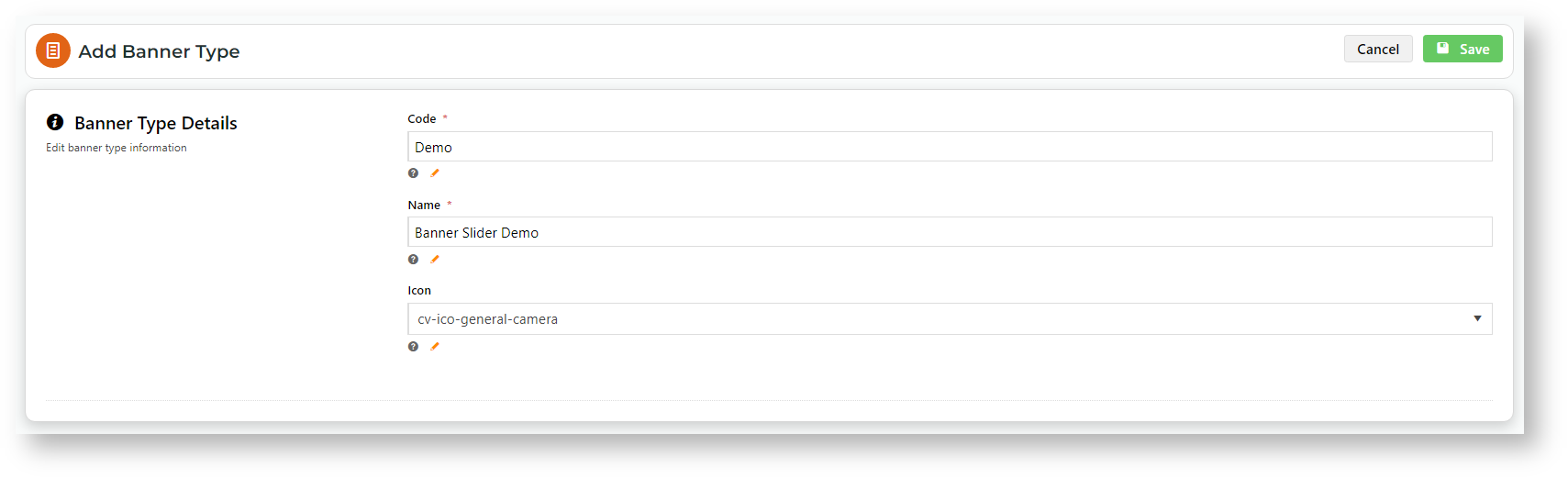
- Click Add New Banner Type.
- Enter a unique Code and Name for the new type, and assign an Icon if you wish. . 'Name' and 'Icon' display when selecting a banner type for a page.
- Click Save.
- Your The new banner type will appear displays in the Banner Type Maintenance list. You can edit or delete banner types from this page. TIP - Once the banner type is in use, the Name cannot be changed.From this page, Edit a banner type.
Related help
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|