Banners on your Commerce Vision site
What you'll need before you start
Images for your banner(s). To maximise image download efficiency on your customer device, create different versions for each device type.
Follow this guide:
See also: Image Optimisation
1. Enable and configure Banners
Before you can create and edit banners, the Banners feature must be enabled. Once enabled, Banner Maintenance displays as a submenu item in the Content menu.
To enable Banners:
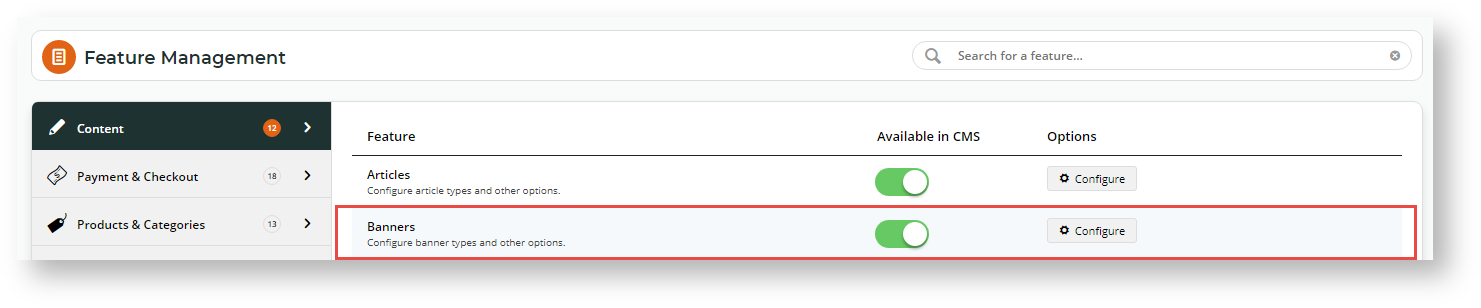
- Go to Settings → Feature Management → Content.
.- Ensure Banners is toggled ON.
- Click Configure.
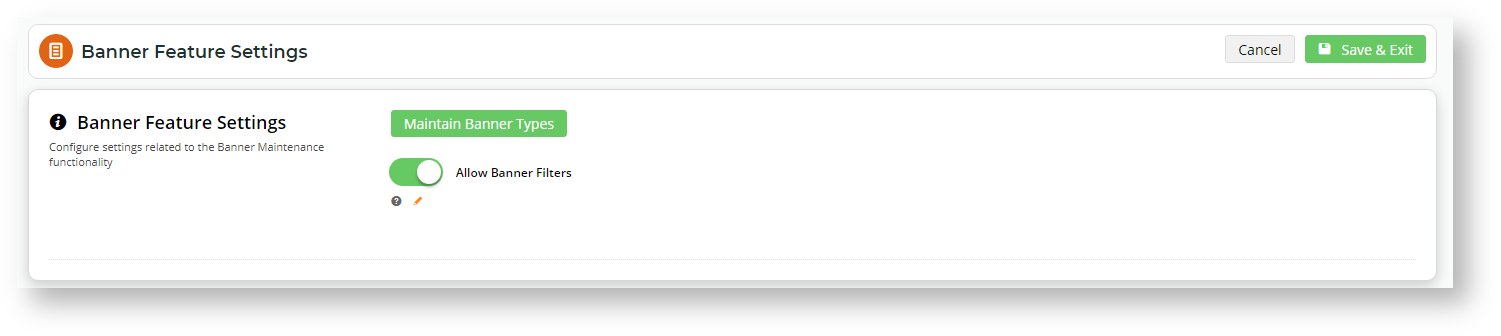
- In Banner Feature Settings, toggle ON to allow banner filters. This lets content creators restrict a banner to a subgroup of Users.
TIP - The Maintain Banner Types button provides direct access to the Banner Type Maintenance screen. See: Create a Banner Type.- To save your settings, click Save & Exit.
2. Create a Banner Type
A 'banner type' is one or more banners grouped together. Keep in mind that when you add a banner feature to a page or template, a banner type is what is selected.
This step creates a banner type. Maintain Banner Types is accessed on the Banner Settings or the Banners Maintenane page.
If you already have the Banner Type set up and just want to add a new banner to an existing one, go to Step 3.
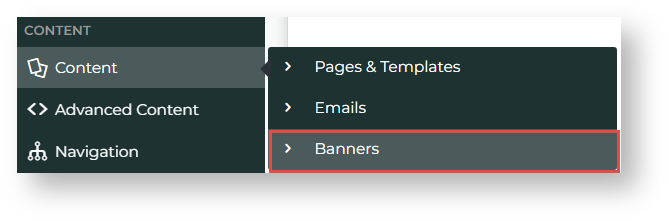
- In the CMS, go to Content → Banners.
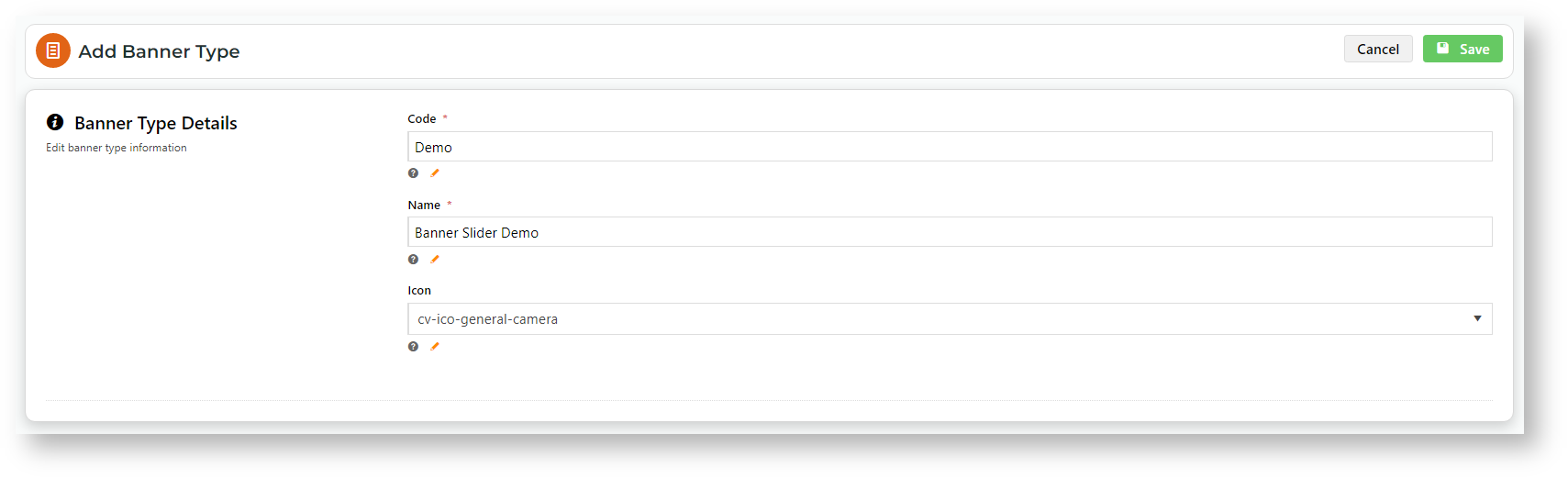
- Click Add New Banner Type.
- Enter a unique Code and Name for the new type, and assign an Icon if you wish. 'Name' and 'Icon' display when selecting a banner type for a page.
- Click Save.
- The new banner type displays in the Banner Type Maintenance list. From this page, Edit a banner type.
Related help