...
First, you'll want to ensure the Product Variant feature is configured correctly for your site.
- Login to In the CMS. Navigate , navigate to Settings → Feature Settings.
- Edit the Product Variant feature.
- Switch the Product Variant Mode to 'Online'.
- Select the 'Default Display Type'. This will determine the interface for users when selecting options.
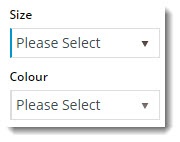
- Dropdown List
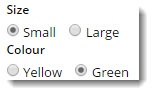
- Radio Buttons
- Toggle 'Allow Product Matrix Mode' on/off as required. This will allow individual products to be set to matrix display mode, using the Product Attribute Grid Widget.
- Toggle 'Allow Display Type Override' on/off as required. This will allow the default display type (that you just set in Step 54) to be overridden on a product-by-product basis.
- Toggle 'Allow Child Products As Note Line' on/off as required. The will allow child products to be marked so that the selected variants are added to the sales order as a note line against the product.
- Click 'Save'.
The Product Variant feature has now been configured and is ready to use in Product Maintenancethe course of your product maintenance.
2. Edit Variants
The CMS stores a list of Variants (e.g. for example, 'Size') and their associated Values (e.g. 'Small', 'Medium', 'Large') in a table. This lookup table is referenced when you add a variant to a master product. You'll see an example of how a bit later; for now let's look at populating the data.
- In the CMS, navigate to Settings → Feature Settings.
- Edit the Product Variant feature.
Hover over the 'Options' button and select 'Edit Variants'.
Tip Don't see an 'Options' button? Check that the Product Variant Mode is set to 'Online', then hit Save before navigating to Edit Variants.
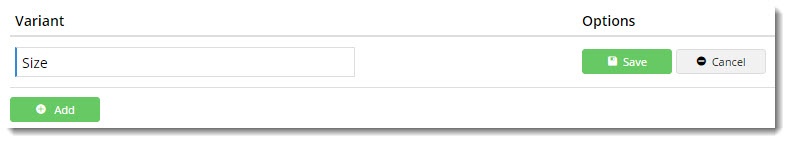
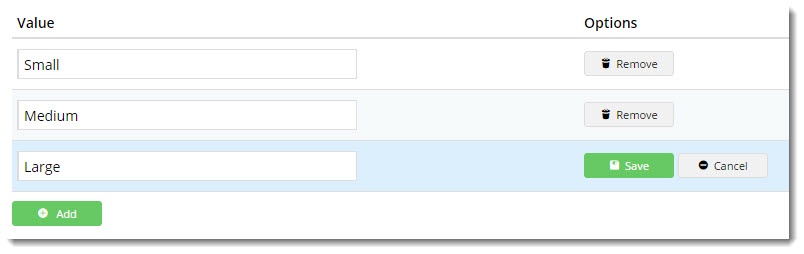
- Click 'Add' and enter a Variant in the input field. . In our example we'll add 'Size' as a variant.
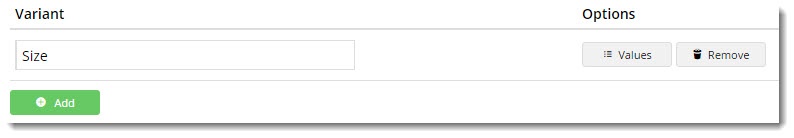
- Click 'Save'. Once the variant has saved, the button will update You'll notice the button updates from 'Save' to 'Values'.
- Click 'Values' and then click 'Add' to add a value. . Our example values for 'Size' are 'Small', 'Medium', and 'Large'.
- 'Save' and repeat to add another value. Continue until all values have been entered.
- Click 'Back' to exit values maintenance and return to your Variant list.
- You can repeat this process for any other Variants you may require, such as Colour, Capacity, Weight, Length, and so on.
| Tip |
|---|
You'll also be able to enter new variants and values directly on the Product Maintenance screen, so don't worry if you haven't thought of EVERY option right away. Saving a new variant or value against a an individual product will add the optoion(s) to these lists. |
...
- In the CMS, navigate to Products & Categories → Product Maintenance.
- Search for the required product and click 'Edit'.
- At the bottom of the maintenance page, you'll find a new section labelled 'Master Product'.
- Toggle the 'Is Master Product' setting on. Additional maintenance fields will appear.
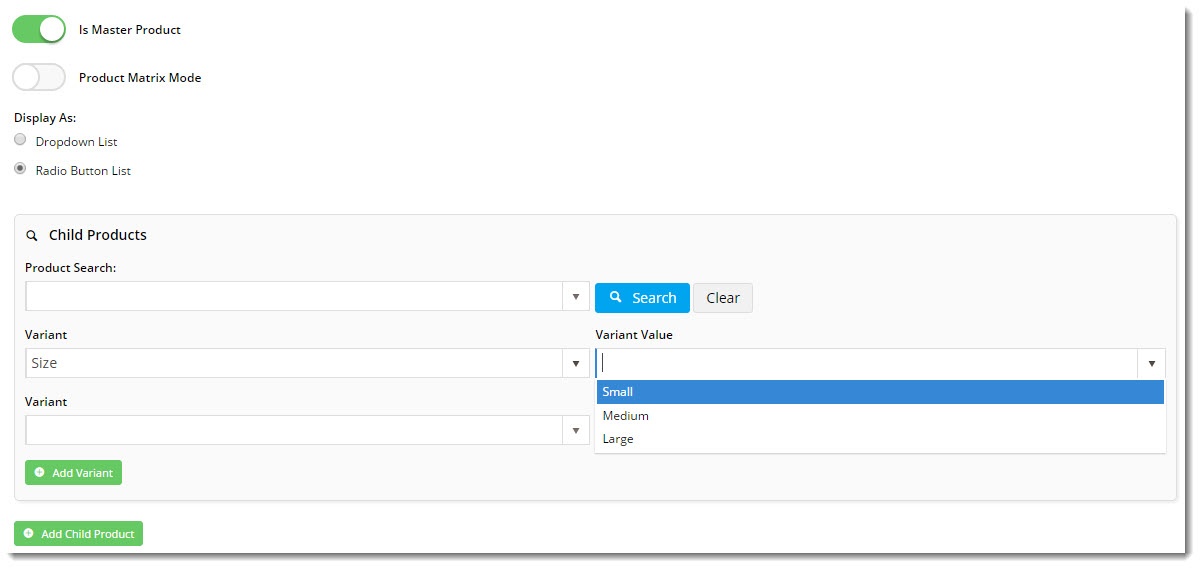
- The 'Child Products' section is where you set up define the child options for this master product.
- To set up add the first child, either search for the product code to be used as the child SKU, or leave blank to use the master code for pricing.
- Enter the Variant name in the first Variant box. The dropdown list will be populated as you type, with data from the Variants we edited in earlier (see section 2 above).
- Select the correct option from the list, or simply enter a new one.
- Next, enter the Variant Value in the corresponding box. Again, the dropdown list will be populated from values in the lookup table. Handy!
- If there is another variant applicable to this product, enter it on the next line, repeating steps 7 -9.
- If there is a third variant dimension available, click the 'Add Variant' button.
- Once all variants have been entered, click 'Add Child Product'.
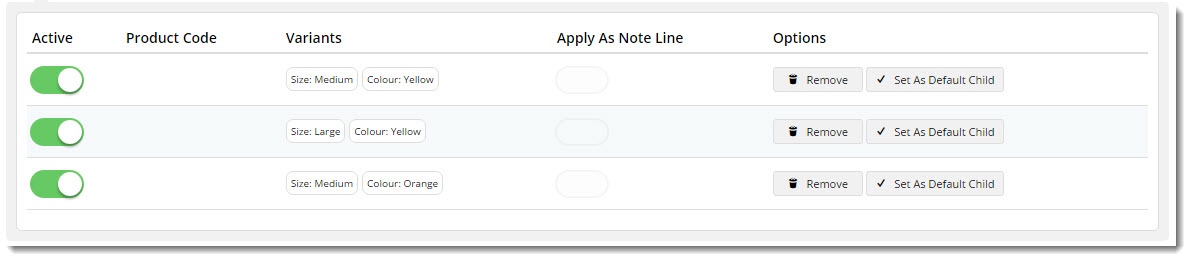
- The child product will now be listed below, along with options to Remove it, or set it as the Default Child.
- A child product can also be marked inactive if, for example, that particular combination becomes temporarily unavailable. Simply use the 'Active' toggle against the required child product.
- Don't forget to click 'Save' at the top of the maintenance page after adding your child products!
...