Understanding the Master product
Why use Master product?
It is important to understand the role a Master product plays. Think of the master product as a virtual product - something that is actually not available for sale. As it can't be purchased, it doesn't require a price or availability. Its role is a kind of a 'hero' product with the power to group together variants - those products that can actually be purchased.
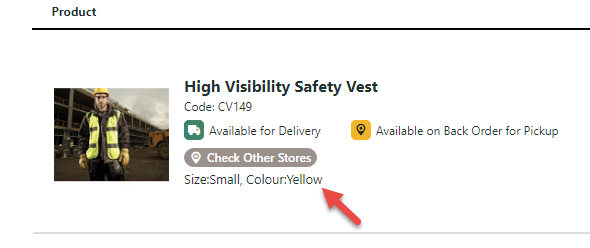
In our example of the High-vis Safety Vest, the style, 'High-vis' may be considered what the 'hero' hinges on since it would play a key part in the customer's decision to buy. And this 'High-vis Safety Vest' 'hero' would typically have other properties such as Colour and Size.
When our 'hero' Master product is created, we want its images to give the customer a visual indication of the colour range this style may have. Displayed also may be other Master properties like size guides and videos that don't force us to apply all of them to each individual child variant.
Why do you recommend a Master product as a virtual instead of selecting a variant/child to group such related products?
In our experience, when using a variant product is used as a Master product, it can create problems that requires a lot of re-working.
Let's say you picked a green vest as your Master. Here are some issues you may face:
- Product description will be tricky. Can you keep the description generic or specific since the Child variant code is actually also the Master code? Do you write 'Green high-vis vest' or just 'high-vis vest'?
- You can't allocate other colour images to its Product Code. If the product comes in green, red and yellow, and you want to display an image that shows the 3 colours, you cannot simply allocate it to the green variant, Master or not. This can cause confusion for the purchaser.
- The same goes for availability and price. If the green one has a discounted price because it is discontinued, this can mislead customers into thinking that the red and yellow ones are also discounted.
- If the green vest does eventually disappear, product descriptions, images, documents, etc will have to be moved to another variant you now select as the Master.
- And finally, let's say there is a shortage of green vests. You cannot easily take it offline and sell only the red or blue ones, because the green is the hero. Not without taking the red and blue ones offline with it.
What if we currently don't have a virtual Master product?
We recommend that you create a Master as a non-depleting stock item for a group of variant products in your ERP system.
As a suggestion, you can always mark it for identification purposes. For instance, some of our customers have found it useful to start Master product codes with the character 'Z' - i.e. "ZPOLOSHIRT". When they search for it in their ERP system, it is easily locatable at the bottom of the list, and 'Z' tells them this is a virtual product.
1. Configure Product Variant Settings
For Administrators only
Ensure Product Variants is configured correctly for your site.
- In the CMS, go to Settings → Settings → Feature Management.
- In Products & Categories → Product Variants, ensure it is toggled ON and click Configure.
- Switch the Product Variant Mode to 'Online'.
- Configure the Shared Variant Options settings. Except for (e), these settings are shared with Subscription Products that have Master/Child relationships. NOTE - Any changes to a shared setting will automatically be applied to both features.
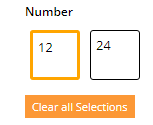
Default Display Type: When a Master product has more than one product option, each variant with its values is offered on the Master Product's page to customers. You can select a default display for the user to move between options:
Dropdown List Radio Buttons Thumbnail Buttons Textbox Buttons NOTE - Thumbnail and Textbox button options require version 4.37+.
- Allow Display Type Override at Variant Value: toggle ON to allow the default display type to be selected individually for each Variant. TIP - It is strongly recommended that this or Allow Display Type Override is enabled. One 'select' field type may be better for displaying some kinds of value options but another may be better for another value group.
- Add to Cart Mode: whether a product is added to cart with the Master or Child product Code . If Master is used, the Child product acn be added as a note in the order line. Toggle ON Allow Child Products as Note Line.
- Allow Product Matrix Mode: whether a toggle should display in Product Maintenance to present product combinations in a matrix. NOTE - Matrix mode needs the Product Variant Grid Widget. Default: OFF.
- Allow Display Type Override: whether to allow the default display type to be overridden on a product-by-product basis. Default: OFF. NOTE - If this setting and 'Allow Display Type Override at Variant Value' are both enabled, the latter will be used.
- Allow Child Products As Note Line: when child products are added with the Master product code, allow to select whether child product attributes are added as a note on the order line. Default: OFF.
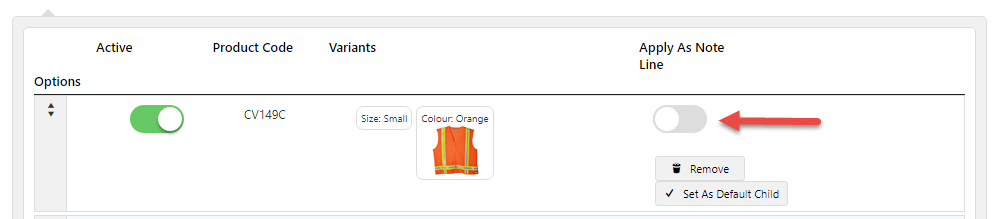
When ON, a toggle in Product Maintenance allows user to select to add child product attributes on order line
When Apply as Note Line is ON for a child product, its attributes display in the order line as a note.- Enforce Stock Security for Variants: select whether to allow stock level settings for each child product to apply. Default: OFF.
- Update Master Products With Child Images: select whether to add child images to the master product gallery automatically, so that as the User selects a different variant, the relevant image will change. Default: OFF. (See: Automatic Image Tagging for Variants to configure.)
- Allow Manual Sort of Products Attributes: select to allow the User to sequence child products by drag-and-drop. Default: OFF.
- Enforce Tag Order Comparison: Toggle ON/OFF as required.
- Click Save.
The Product Variant feature is now configured and ready to use during product maintenance.
2. Edit Site-Wide Attributes (optional)
The CMS stores a site-wide list of atrributes (for example, 'Size') and their associated Values ('Small', 'Medium', 'Large') in a table. This lookup table displays when you add a child product to a master.
You can enter new variants and values directly in Product Maintenance when you're setting up products, so this step is not mandatory. New variant/values entered in the Product Maintenance page will automatically be added to the list here. You can only edit or correct existing options here.
- In the CMS, go to Settings → Settings → Feature Management → Products & Categories.
- Configure the Product Variant feature.
Hover over the Options button and select Edit Variants.
Don't see an 'Options' button? Check that the Product Variant Mode is set to 'Online', then click Save.
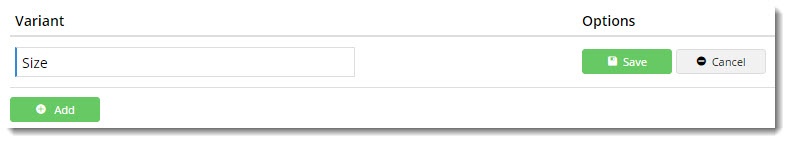
- Click Add and enter a Variant in the input field. In our example we'll add 'Size' as a variant.
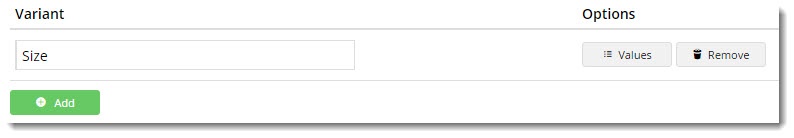
- Click Save. You'll notice the button updates from 'Save' to 'Values'.
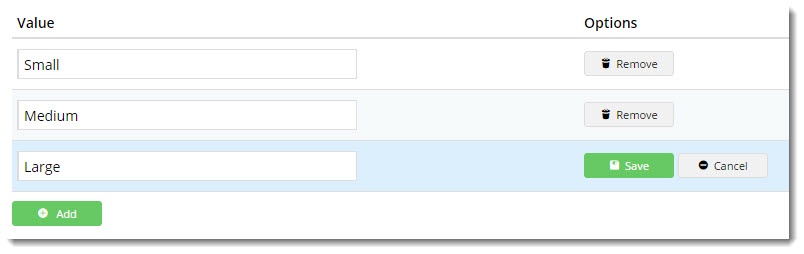
- Click Values and then Add to add a value. Our example values for 'Size' are 'Small', 'Medium', and 'Large'.
- Click Save and repeat to add another value. Continue until all values have been entered.
- Click Back to exit values maintenance and return to your Variant list.
- Repeat this process for other Variants you need, such as Colour, Capacity, Weight, Length, and so on.
For sites on version 4.13.00+, you can configure your CMS to enable drag-and-drop reordering of your product variants in the list. See: Manually Sort Product Variants.
3. Add Child Products to Master Products
Now let's set up some variants to a Master product!
- In the CMS, go to Ecommerce → Products & Categories → Product Maintenance.
- Search for the required product and click Edit.
- Scroll down to section 'Master Product'.
- Toggle ON Is Master Product on. The Child Products section with additional maintenance fields will appear.
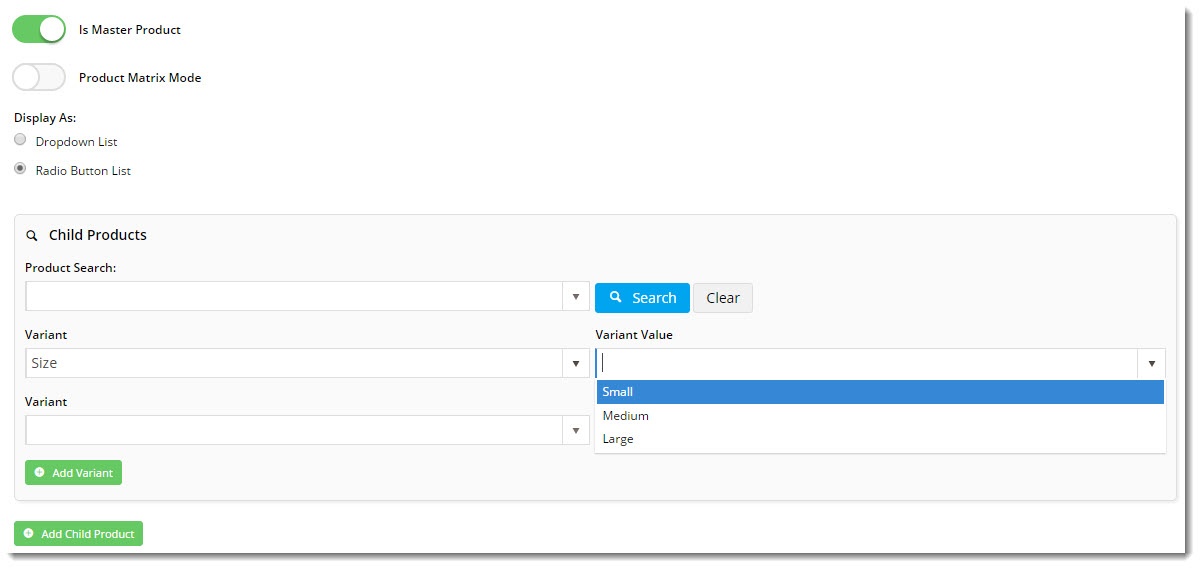
- If Allow Display Type Override is enabled but Allow Display Type Override at Variant Value is disabled, the Display As dropdown appears. This allows the default variant values display mode to be overridden for just this product. NOTE - if Allow Display Type Override at Variant Value is enabled, the default display mode can be overridden for each variant when the first child product is added.
In the Child Products panel, add the Child Products. You can either link another product by searching and selecting it in the Product Search field, or leave this blank and just add Variant values. NOTE - if you're just using Variant values, the Master Product code will always be used for pricing and Allow Child Products As Note Line must be enabled in Feature Settings.
The first Child Product
The attributes of the first Child Product entered will determine how all other Child products are entered.
- If the first Child product is another product, then all other products must be other linked products and not just product variant values.
- All other Child products must have the same variant types as the first Child product but with different sets of values.
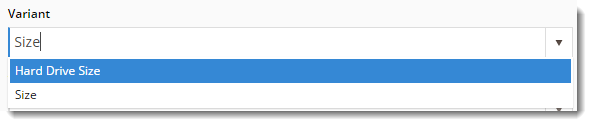
- In the Variant dropdown, select the variant name.
- If Allow Display Type Override at Variant Value is enabled, then the Display As dropdown appears. This allows you to override the default display mode for this variant by selecting another mode if required.
- In Variant Value, select a value or type in a new one for this Child product. The dropdown list will be populated with values previously saved to the lookup table.
- If there is another variant and value applicable to this Child Product, enter it in the next line, repeating steps 7 -9.
- If a third variant is needed, click the Add Variant button.
- Once all variants have been entered, click Add Child Product.
- If a Child Product is to be the default variant displayed in the Product List and Master Product Details page, select its Set as Default Child button.
- REMEMBER to save any work done to the Master Product section. Click Save at the top of the maintenance page.
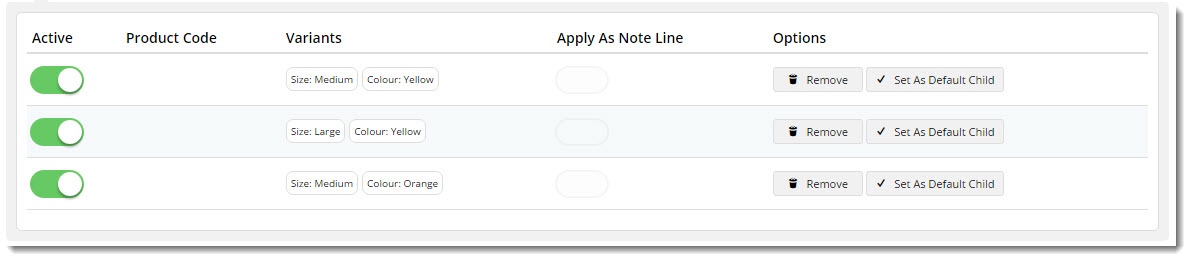
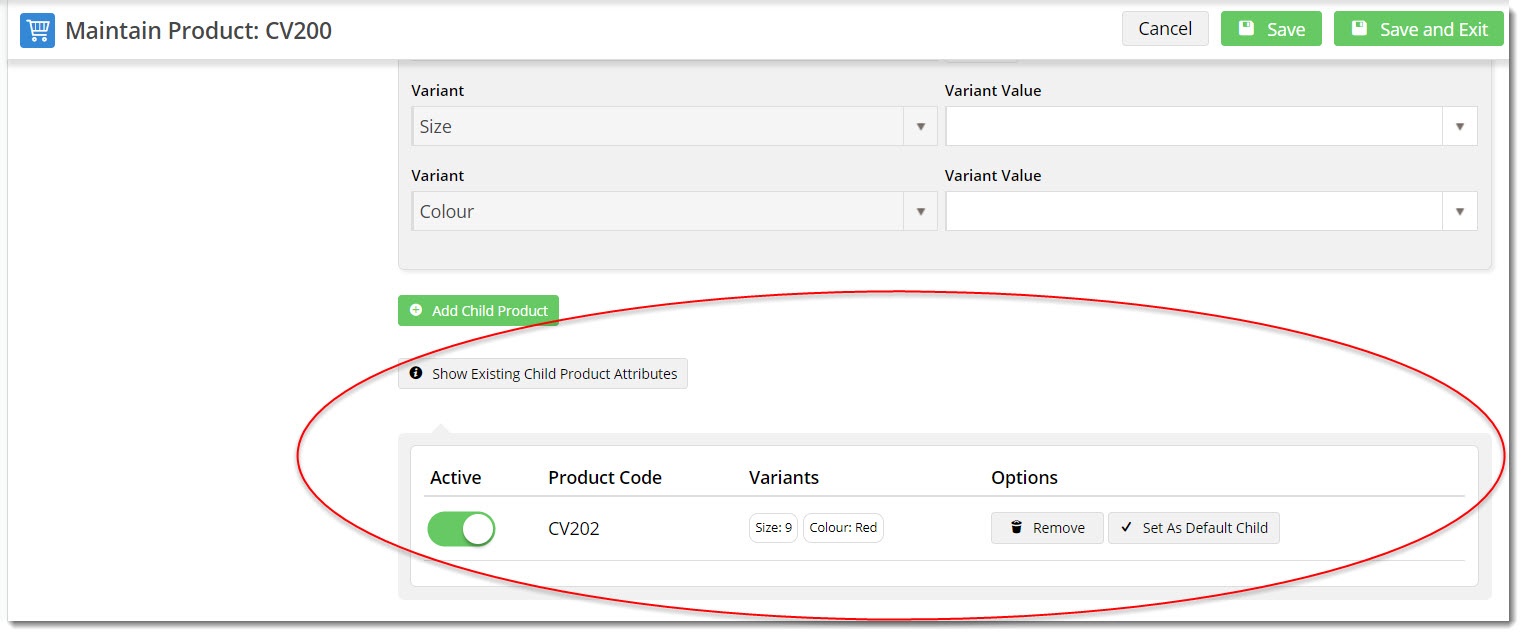
The child product(s) are now listed in 'Show Existing Child Product Attributes'. There are also options to make each child product active/inactive, remove it or set it as the default option.
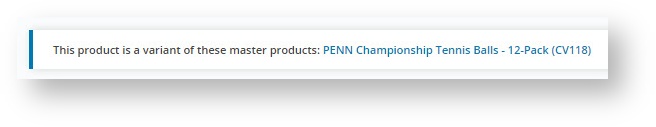
When a product is a child, a message displays at the top of its Product Maintenance page, to alert CMS users that the product is a variant. Its Master product(s) are also listed. You can click on the Master Product name to go to its Product Maintenance page.
Make a child product active/inactive
A child product can be toggled 'inactive'. This hides it on your website. For example, a particular variant might be temporarily unavailable so you do not want your customers to select it for the time being.
- If you're already in the 'Master Product' section for the Master product, go to step 4. Otherwise, go to Products & Categories → Product Maintenance, find the Master Product and click Edit.
- Scroll down to the 'Master Product' section.
- Click Show Existing Child Product Attributes.
- Toggle OFF Active for that child product. You can toggle this ON again at any time.
- Click Save at the top of the page.
Remove a Child product from a Master product
Removing a Child product deletes it permanently from the Master product.
- If you're already in the 'Master Product' section for the Master product, go to step 4. Otherwise, go to Products & Categories → Product Maintenance, find the master product and click Edit.
- Scroll down to the 'Master Product' section.
- Click Show Existing Child Product Attributes.
- Click Remove for the Child product.
- Click Save at the top of the page.
Select Master product 'hero' image for Product List display
When the Master product is displayed in a product list, you may want a specific ('hero") image to default. Any child product image can be selected.
Enable default image for Master
- Go to Settings → Settings → Feature Settings → Products & Categories → Product Media,
- Click Configure.
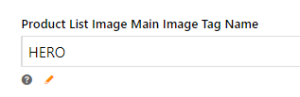
- In Product List Image Main Image Tag Name, enter 'HERO',
- Click Save & Exit.
Select default 'hero' image
- In Product Maintenance, find the Master product.
- Click Edit for the product.
- Scroll down to the Media section.
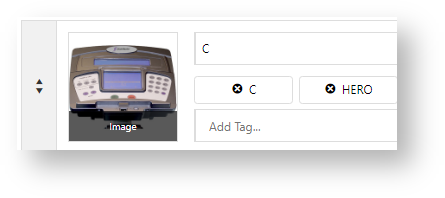
- In Add Tag for 'hero' image, add 'HERO'. (Type 'HERO', then press [Enter].)
NOTE - If the required image is not available, it has to be uploaded.
- Save & Exit.
- To test on your site, look up the Master product in Search with Preview or view products for a category that includes the Master product. The hero image will now default.
Import Product (Child) Variants
This import function lets you bulk upload data to specify particular products as variants of a Master product. After the process, these products will appear as variants for the Master product in the CMS and on your website.
Before you import...
If you want child product images to be added to the Master product automatically, make sure your site has these preconditions:
- The Update Master Products with Child Images toggle is ON in Product Variants settings.
- Your website is 4.38+
- The child product must already have its images loaded.
- The child product cannot also be a master product.
- The child product is not a child to more than one master product - this feature works for one-to-one relationships only.
To import child product data:
- Go to Settings → Settings → Feature Management Settings → Products & Categories.
- Click Configure the Product Variant feature.
- At the top of the page, hover over the Options button, then select Import Variants.
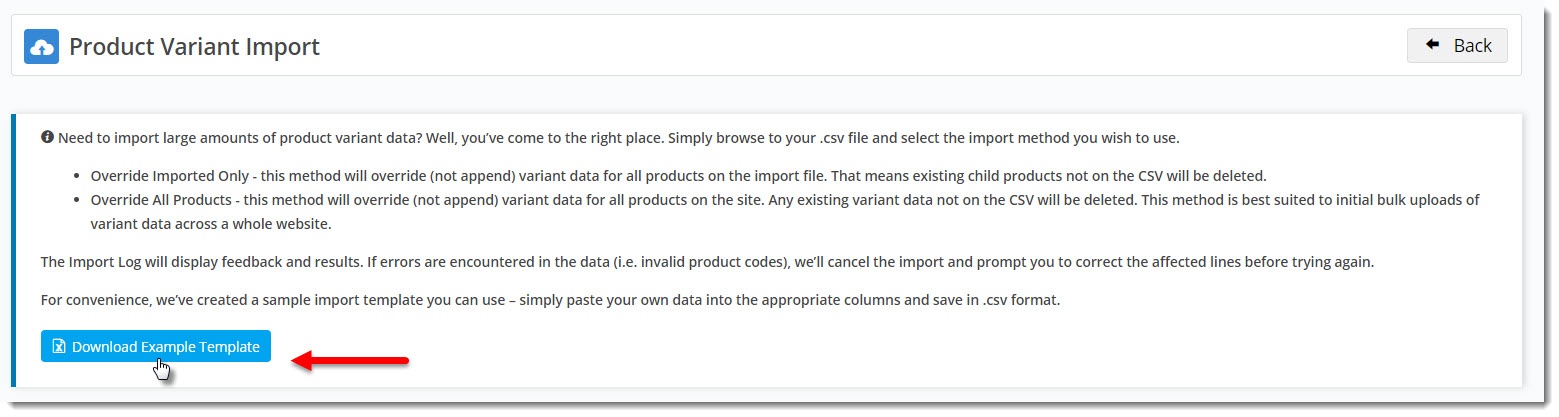
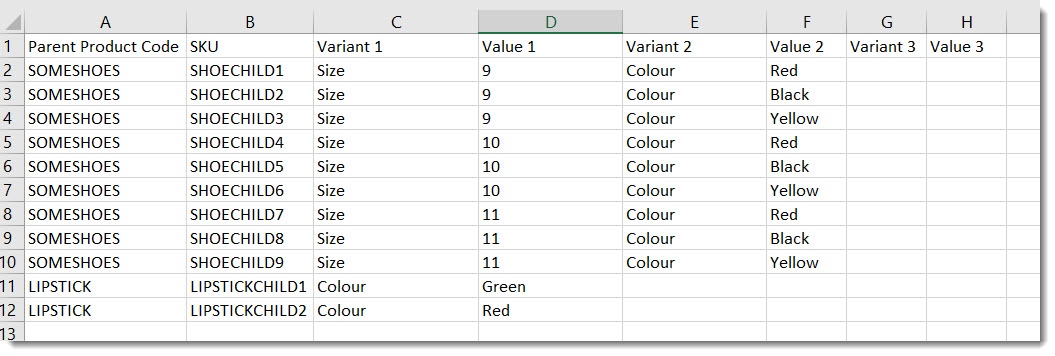
- If you need the CSV template to work with, click Download Example Template. IMPORTANT - The columns included in the template will change depending on options selected in Feature Settings. Ensure the template used matches your Product Variant Settings.
- Paste your data into the spreadsheet, re-entering the master product ('Parent Product Code') once for every variant combination available.
- Save the file somewhere locally in .csv format.
- Select an Import Type from the dropdown:
a. Override Imported Only - all master products in the file will have their variants replaced with what's in your spreadsheet. No other products will be affected.
b. Override All Products - the product data in in the spreadsheet will become the COMPLETE product variant data for your site. Current variants not in the spreadsheet will be deleted.- Click 'Select files...' to browse to your saved .csv file.
- When the import is complete, check that the import was successful. If it failed, check for errors in the data.
- To verify a successful import, go to Product Maintenance and search for one of the master products on your .csv file.
- Check that the imported child products are there.
Hide Child Products from Product Searches (optional)
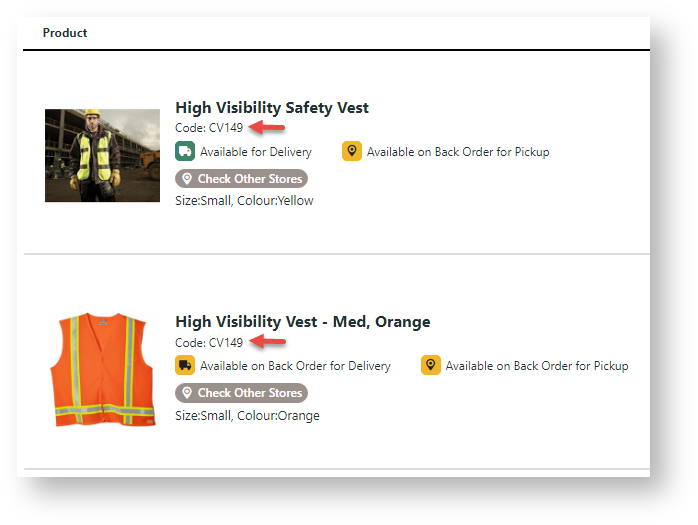
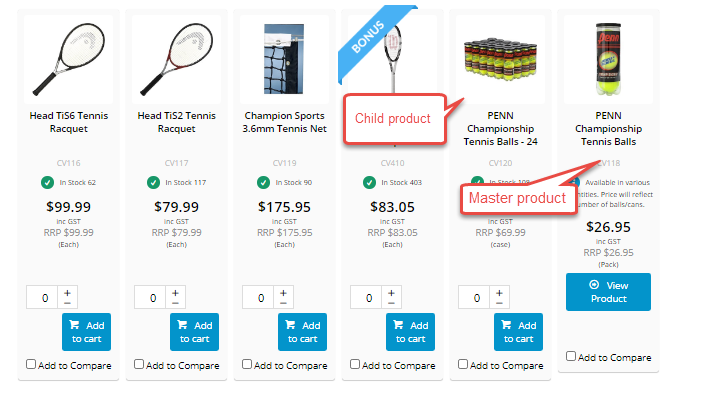
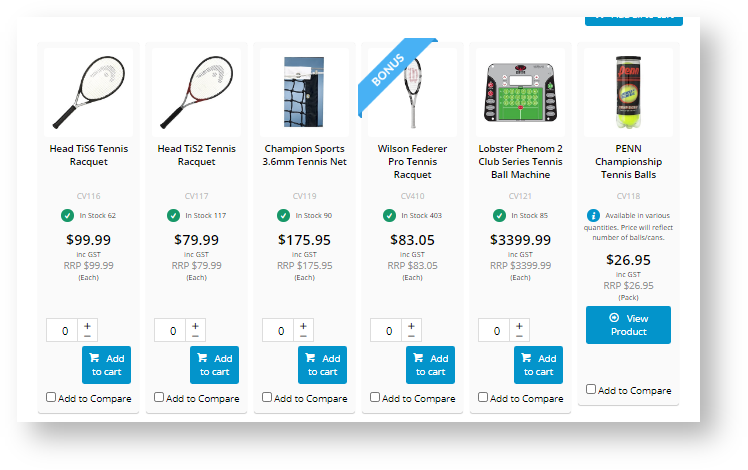
When a site visitor does a product search, the standard option is to display the master product and each child product with own product code separately:
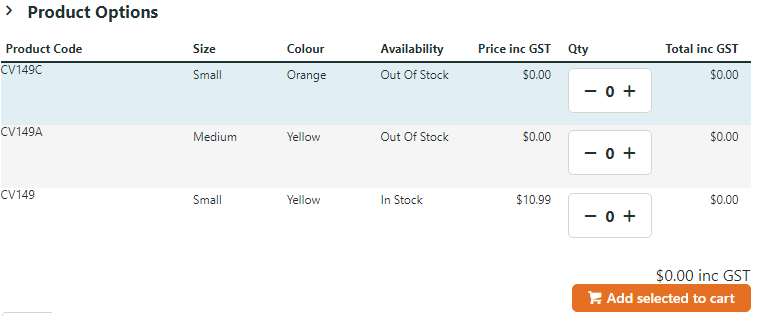
Another option is to have child products hidden in search results, and only show the Master product:
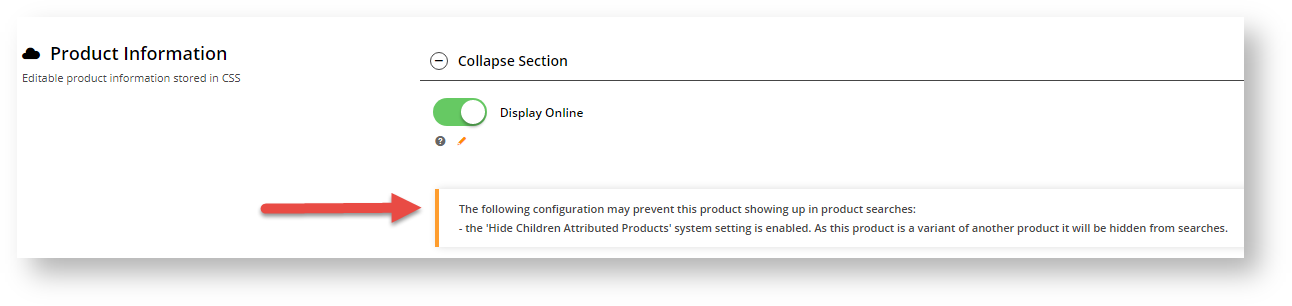
If 'Hide Child products' is active, this message appears next to the 'Display Online' toggle in the Product Maintenance page:
Switch On/Off Hide Child Products from Searches
If you prefer to have child products hidden from search results switched on or off for your site, please contact Commerce Vision.
Include Child Product Reviews in Master Product Page
From version 4.31+, child product reviews can be included in Master product detail pages if both Child and Master products are displayed on your website.
To enable this option,
- Go to Content → Pages & Templates → Products → Product Detail.
- Find the Product Reviews or Product Rating widget. (NOTE - If either widget has not already been added, you can always add it to the zone you want them displayed in.)
- For one of the widgets, click Edit.
- Toggle ON Include Child Reviews on Master Products.
- Click Save. The setting will be saved in both widgets.
Additional Information
You can display variants on their own individually or as variants in a single product page.
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Third Party Costs |
|
Related help
Related widgets