Overview
Product images can be tagged in the CMS so that the image in the gallery changes on selection when your customer selects a variant of a master product variant.
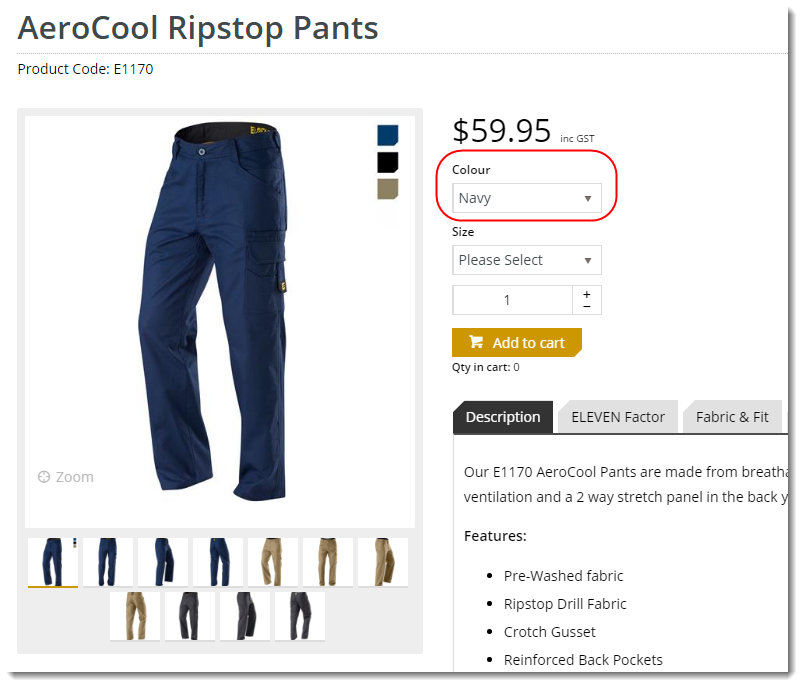
To You can see an example of this , visit https://www.elevenworkwear.com.au/men-s/pants/pant-cargo-cool-ripstop and select a colour option from the dropdown list.
You'll notice the image in the gallery updates according to the colour you choose.
...
...
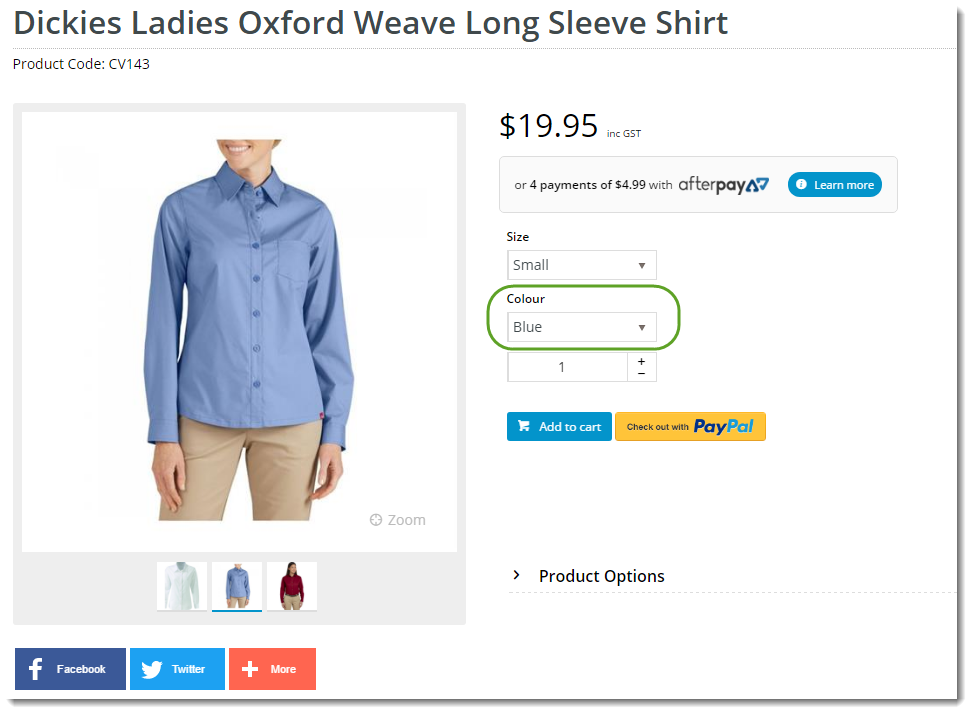
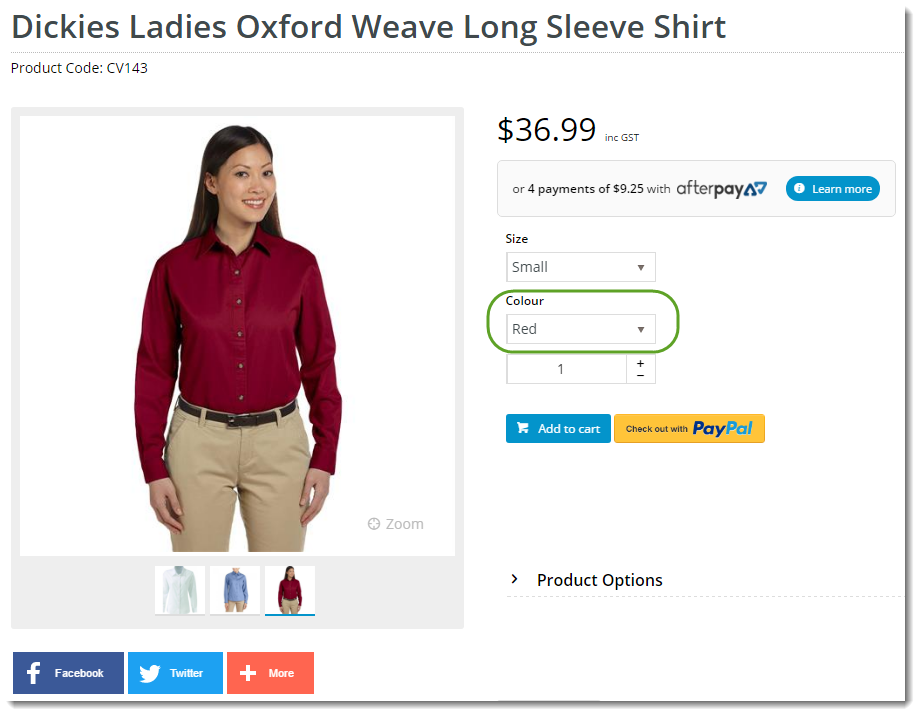
For below.
This particular shirt is available in several different colours. When the user selects a colour from the dropdown list, the image automatically changes (as long as there is an image tagged to match that colour option).
To take advantage of this functionality, all you need is a master product with multiple images loaded, and tags on the images each image to match the product options. This guide details the steps required Read on for a quick How To.
| Info | ||
|---|---|---|
| ||
This article assumes you are already using Product Variants on your site. If you're not, or you need information on how to set this up, see our guide - Product Variants. |
Upload and Tag product images
You may already have all of your images uploaded for your productsthe various product options. If this is the case, you can skip steps 34-5 6 below and begin go straight to adding tags.
- In the CMS, navigate to Products & Categories → Product Maintenance.
- Search for a master product and click 'Edit'.
- Scroll to the Media section where the product images are displayed.and click .
- If all required images for this product are already there, skip to step 7.
- otherwise, continue on to upload your images.
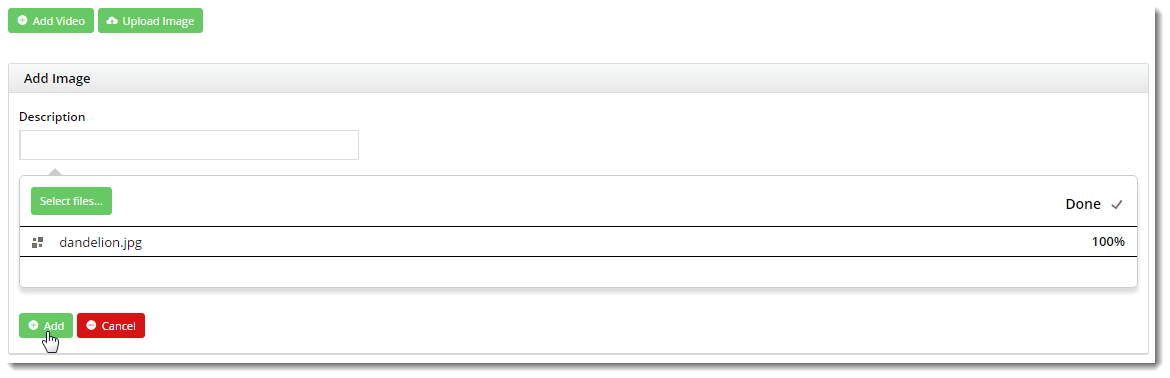
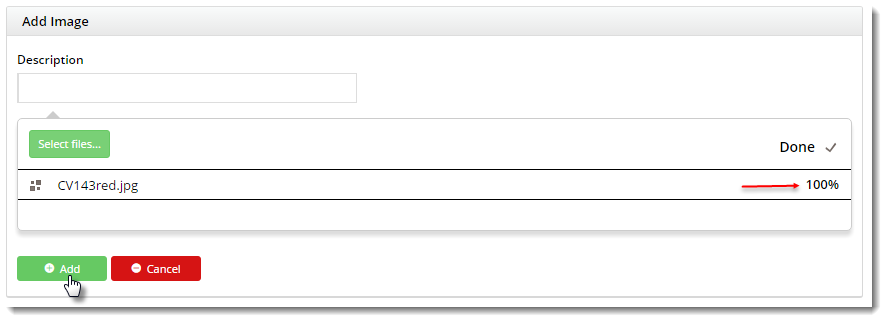
- Click 'Upload Image' to add a new image.Browse to the image file and select it. Once it's 100% loaded, then 'Select Files' to browse to your image file.
- Select the file and let it load (unless the file is unusually large, this should be very quick). Once complete, click 'Add'.
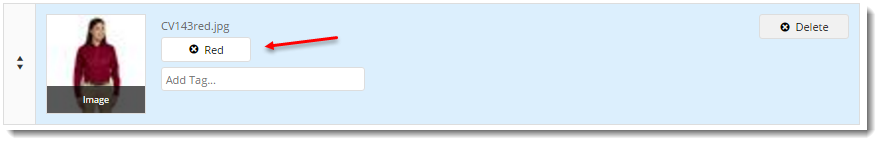
- The image You should now appear in the listsee the image thumbnail displayed, along with a Tag input field.
- Add a Tag to the image. The tag should correspond to a variant value of one of your the child products (e.g. "BlueRed").
. You can add multiple tags to an image if required.
- Repeat Steps 34-6 7 as necessary needed for additional any other images for this product.
- Click 'Save' or 'Save and Exit'.
And voila!
Load the product page in another browser or incognito tab. Check that the image automatically changes when you select different variants.
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|