As you browse your BPD website, you'll notice that it has a consistent look and feel across all the various page types. Whether it's a product page, a news article, or the home page, there are familiar elements common to all of them.
This is thanks to the site's Theme.
In addition to overarching style elements such as font type and size, the BPD Theme also governs the content of your site's common features. See the examples below:
| Theme Zone | Example |
|---|---|
| Top Bar | |
| Header | |
| Navigation zone | |
Content zone (for landing page only) | |
| Footer |
Editing the Theme
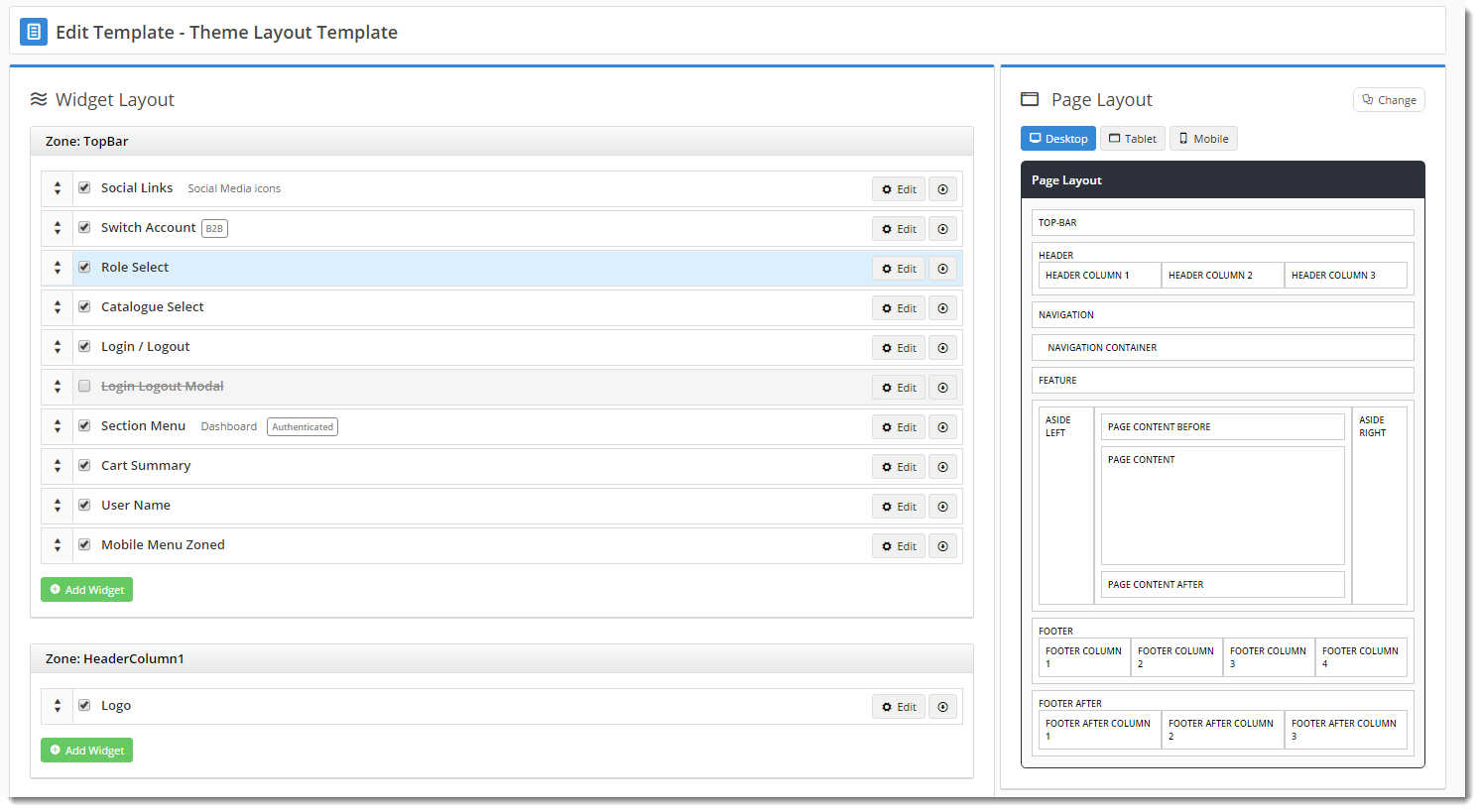
You can access your site's theme template in the CMS via Content → Theme Layout.
The Theme Layout is divided into zones, into which widgets can be added, removed, or re-sequenced (drag & drop).
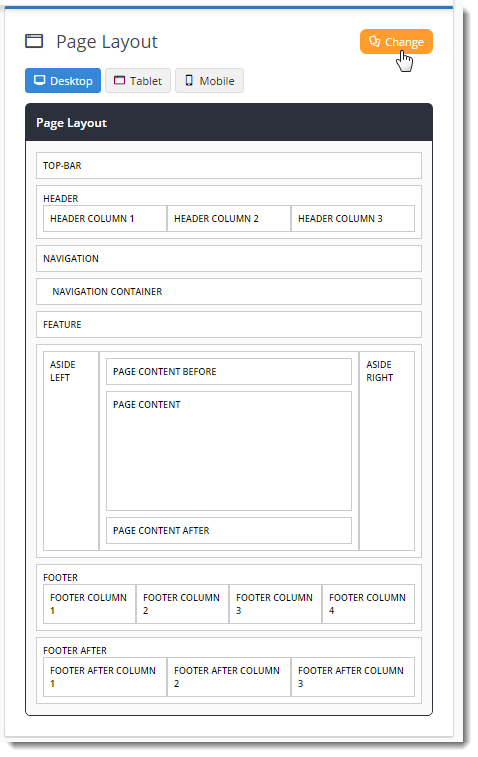
The various zones are represented visually in the 'Page Layout' preview panel, shown at right in the image below.
In addition to adding or removing widgets, you can also change the overall layout of your site's Theme.
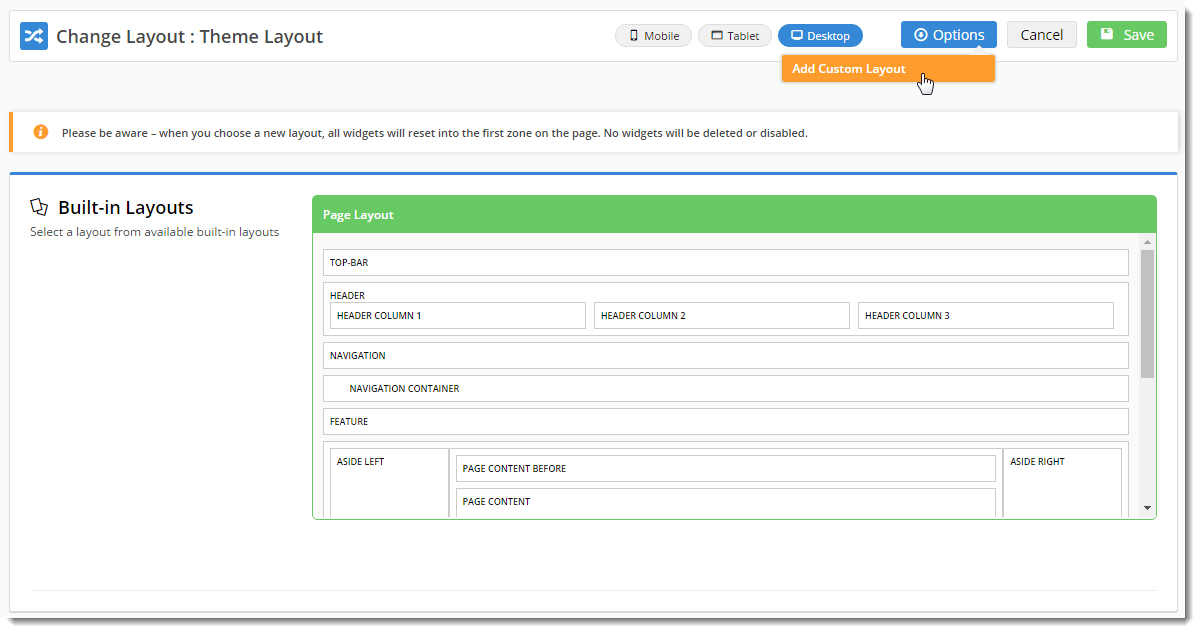
Simply click 'Change' in the layout preview panel, then select 'Add Custom Layout' on the next page. See our guide to the CMS Custom Layout Creator for further instruction.
We recommend handling with care when making changes to your Theme's overall layout - always test on your Stage site before deploying changes in your live environment!