Overview
Give your customers the ability to see product details instantly with a Quick View pop-up. As users shop your site, they can check product pricing and availability, then add the product to their cart, all without navigating away from the page they're browsing.This article will guide you through the implementation of Quick View for your website.
| Quick View On Hover | Quick View Pop-up |
|---|---|
Add the widget
The Quick View button is rendered by the Product Quick View Modal widget. To add this widget, your site must be using a zoned layout for product lists.
- In the CMS, navigate to Content → Standard Pages.
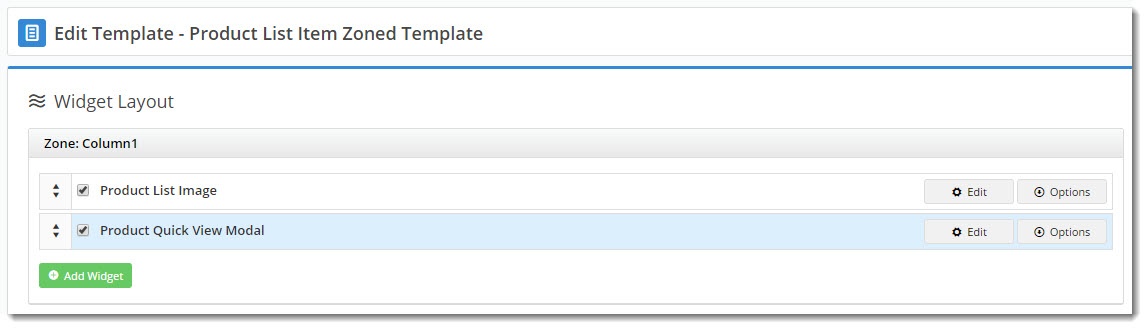
- Select the Product List Item Zoned template.
- Locate the zone your Product List Image widget is in, and click Add Widget.
- Search for and select the Product Quick View Modal widget to add it.
- In order to have the button appear at the bottom of the image on hover, make sure the modal widget is below the image widget.
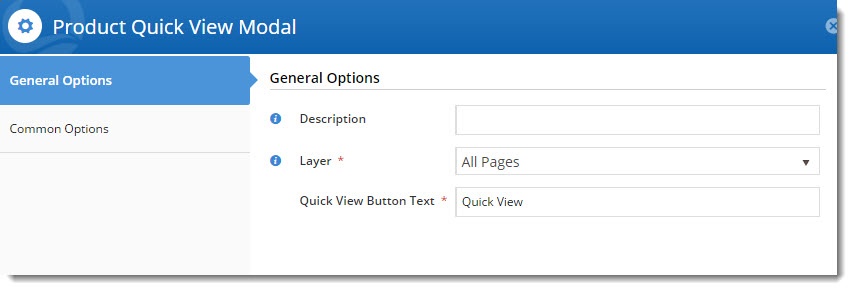
- Edit the widget and customise the text for the Quick View button, if required.
- Save your changes.
Customise the template
Now you'll want to customise what appears on the actual pop-up when your customer clicks the Quick View button.
- In the CMS, navigate to Content → Standard Pages.
- Select the Product Quick View Modal template.
- Look at the layout preview to see how content will be arranged. Change the layout or create a new one if required (see our Custom Layout Creator document for more detail).