Overview
Your BPD website features two types of menus: the navigation menu - for products and categories, and the section menu - for content.
Your site's footer probably has at least one section menu on it, but you may also have others in use elsewhere across your website.
Our newly-updated Section Menu Editor in the CMS makes creating and editing your content menus much simpler.
Create a New Menu
- In the CMS, select Navigation → Section Menu Editor.
- Click Create New Menu.
- Give your menu a description / label.
- Save.
- Add Item to Menu.
- Give the new item a label and select the type of menu item you wish to add - page, product, category or link.
- The dropdown list will change depending on the menu type you choose - you can lookup products/ categories, existing pages, or input a completet URL for a link.
- Valid URLs must start with either http:// or https://
- Javascript code must start with javascript:
- You can select additional options for Pages:
- Include in Site Map
- Open in New Window (this option is also available for Links)
- Hidden
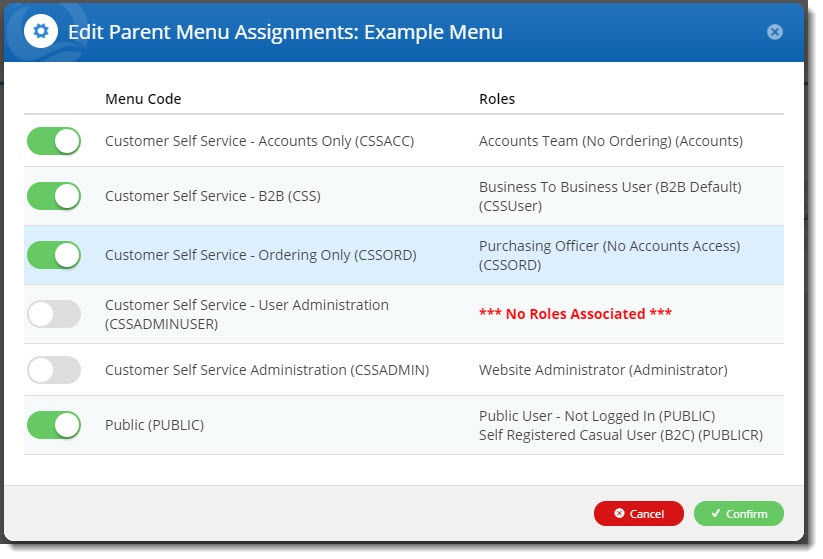
- Next, you can configure who can access this menu. Select Options → Associated Roles.
- By default, each item you add to a section menu will inherit the role permissions of the parent. However, you can configure access to individual menu items if required.
- By default, new section menus are linked to ALL menu codes. You can toggle off the ones you don't want right here.
- Click Confirm, then repeat Step 5 onward to build out your section menu. You can even drag and drop the menu items to re-order them.
- Save your new menu.
Displaying a section menu on the web
Once you've created or edited your section menu, the next step is to display it on your site.
To do this, you'll need a Section Menu widget.
- Navigate to Content → Page Templates and select the template you wish to display your menu on. For example, the Theme Layout for your site's footer.
- Scroll to the required zone and click Add Widget.
- Search for and select Section Menu widget and click Add Widget.
- The widget configuration window will open automatically for you to adjust settings.
- Find the Section Menu Item Code field, and select your newly created section menu from the dropdown list.
- Specify any remaining settings you require, then if you're ready for this widget to display immediately, toggle the 'Enable widget on Save' setting at the bottom of the window before you hit the Save button.
Another method of displaying a section menu is as part of the Mega Menu.
- Navigate to Content → Page Templates.
- Select the Theme Layout.
Custom Pages - adding a page to a menu
- Content → Page Templates → Custom Pages
- Edit the page you require.
- Options → Page Properties
- Add to a Menu
- Choose a type - Section menu or Navigation menu
- (something here about the available nav menu items?)
- Hidden or not
- Click Add Menu
- Save
tip - adding a custom page to a menu may require a cache refresh before you see it on the web. Login/logout.