| Reviewer | Link to CV Support Call | Good to go |
|---|---|---|
| https://support.commercevision.com.au/ViewServiceCall.aspx?ServiceCallID=93048 |
| |
Whenever you needed to upload customised JavaScripts or Style Sheets for use in CMS, you would need to navigate to the File Manager menu and upload the files into the relevant folder, then reference them in a HTML Snippet widget, and apply to a page(s). If you had to change the scripts, you couldn’t edit them within CMS. Instead, you had to make your changes locally and upload the amended files to your CMS. The HTML Snippet widget allows you to do so much more than applying styles or running scripts. Therefore, unless you added a meaningful description to the HTML widget, how would you know what it was doing? You couldn't. The new CMS Style Sheet Editor functionality allows you to create and edit scripts and styles from within CMS, and, because the widget functions to run scripts or apply styles only, you know at a glance if a page is using customised JavaScript or Style Sheets. The Scripts & Styles widget allows you to bundle related scripts and styles into one widget, to function as a unit. Or you can load multiple Scripts and Style widgets to operate independently on a page. Ticking the checkbox next to the widget in the page layout turns them on or off when needed.Overview
Past functionality
New functionality
How does it work?
When you create a customised script or style sheet in CMS, the system will add them to the correct system folder. All files are minimised once you click Save to reduce load times.
The system retains historical versions of the files along with an audit trail of the date, time, and the user who made the changes. If the current version is not behaving as expected, then rollback to a previous one.
To see the scripts and styles that exist in your CMS, open File Manager, and review the entries in the css and js folders under Theme.
Step-by-step guide
To start using the widget, you don’t have to do anything other than upgrade to or be running a version 4.13.02 or higher.
To best explain the functionality, we will execute a simple change to the background colour of our Store Locator page.
1. In your CMS, Go to Advanced Content
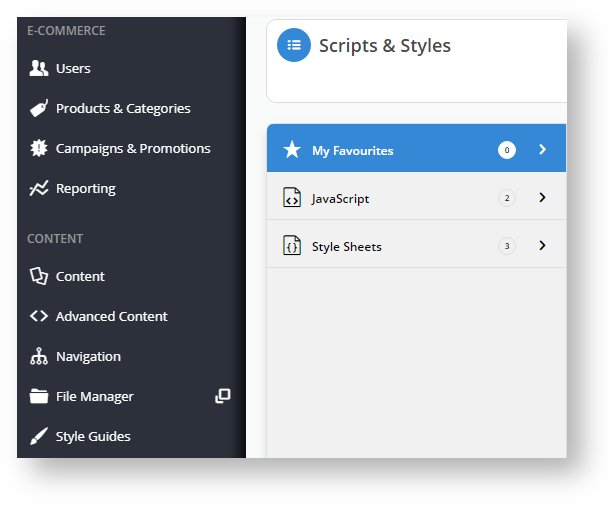
2. Click Scripts & Styles
3. Select Style Sheets
4. Click + Add Script/Style at the top right-hand side of the browser.
5. You can choose to create a JavaScript or a Style Sheet. We will select Style Sheet and type in an appropriate name that follows the naming conventions of our site.
6. Select
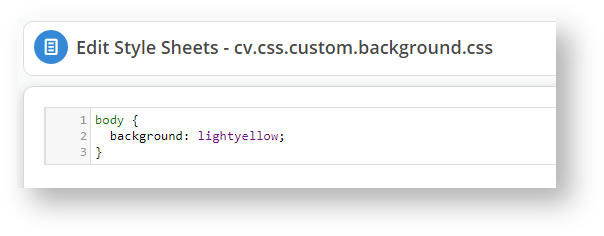
7. The system will open a blank editing window for you to type in your custom style sheet, or you can paste the text from a file you already created.
8. Click Save when complete.
9. If you hover over Options at the top right of your browser, next to Cancel and Save, you will see File History. Use the file history to monitor changes to the script and revert to an older version if needed by clicking on the version and selecting Restore this version.
10. Click Cancel to exit out of the script editor.
Now we will apply that style sheet to our Store Locator page (or the Page that you have chosen).
11. In your CMS, select Content → Pages & Templates
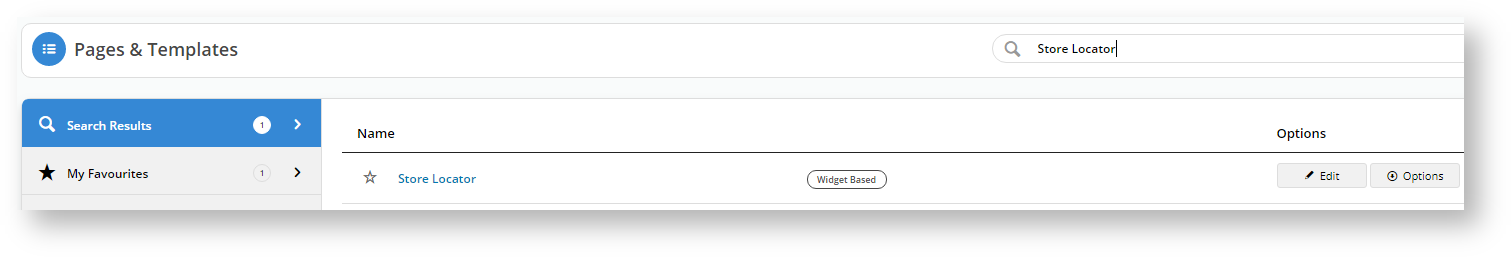
12. At the top right of the screen, type Store Locator into the “Search for a page/template” prompt box. Your page name may be different.
13. Click to edit the page.
14. Click
15. Search for Scripts & Styles—the system will auto-fill the results.
16. Make sure you have highlighted Scripts & Styles, click
17. In the window that opens up, type in a meaningful description.
18. Click Edit next to Scripts & Styles.
19. The system will display customised script and style files. Select the one you created from the dropdown list and click
20. Click Edit if you want to make some last minute changes to the Style Sheet, otherwise, click
Apply
The CMS will now show you have 1 applied Script & Style. You can add multiple scripts or styles to the same widget.
21. “Enable widget on Save” is selected by default, disable it if you don’t want it taking effect yet. Otherwise, click Save.
22. You can now see, at a glance, that the Store Locator page has a script or style applied to it.
23. Select Publish (top right of the screen) to effect the changes.
24. Go to your site and open the Store Locator page (or the page to which you made changes).
Additional Information
If you'd like to take advantage of the new search capabilities for your site, please contact our Support Team.
| Minimum Version Requirements | 4.13.02 |
|---|---|
| Prerequisites | Upgrade to version 4.13.02 |
| Self Configurable | Yes |
| Business Function | Marketing Finance IT OPPs |
| BPD Only? | Yes |
| B2B/B2C/Both | Both |
| Ballpark Hours From CV (if opting for CV to complete self config component) | Contact CV Support |
| Ballpark Hours From CV (in addition to any self config required) | Contact CV Support |
| Third Party Costs | n/a or Fees apply |
| CMS Category | CMS Category |
Related articles
Steps I followed to find the issue
The CMS allows an administrative user to change the name of uploaded files—including scripts and style sheets—that are in use in CMS.
a. I changed the cv.css.circle.css to cv.css.bread.css
b. Because the system allows you to do that, I expected it would propagate the changes to the Scripts & Styles widget that uses it.
c. If I try to edit that file in CMS, I get an error.
d. Any attempt to interact with that file gives an error
e. The renamed file doesn’t show up in the list of Scripts & Styles
f. If you add a script/style, it allows you to type in a file of the same name, and it presents you with an empty script.
g. I can remove the file (or any file) without it warning me that widgets use it. Yet, it still shows in CMS (Scripts & Styles).
h. If I click to edit that file, I get the “Unable to find the file. Please contact support.” Error.
i. Also, once it is gone from File Manager, there is no way to remove it from CMS. I guess they would log a service call?
Conclusion
A user may not have attempted this in the past, but that does not mean it is not a problem that we could get in front of. A nefarious administrator could do what I did to cause problems before they resign from a place. If a system allows any user to perform a function, I believe that the system should put safety mechanisms in place to stop the function executing if it negatively affects the used element.